Adding pagination to your blog posts in WordPress can greatly improve user experience by making it easier for visitors to navigate your content. By breaking up long lists of posts into smaller, more manageable pages, readers can quickly find what they’re looking for without having to scroll endlessly.
With the Post Listing block from The Plus Blocks for Gutenberg, you can easily add paginations to your blog posts listing.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Post Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, add the Post Listing block on the page, and select the appropriate listing type, post type, style and layout.
Note: Pagination is unavailable in the Carousel layout and Single Page Related Posts type listing.
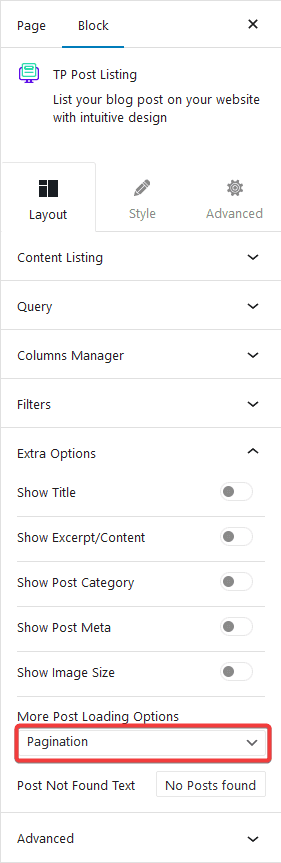
Then go to the Extra Options tab and select Pagination from the More Post Loading Options dropdown.

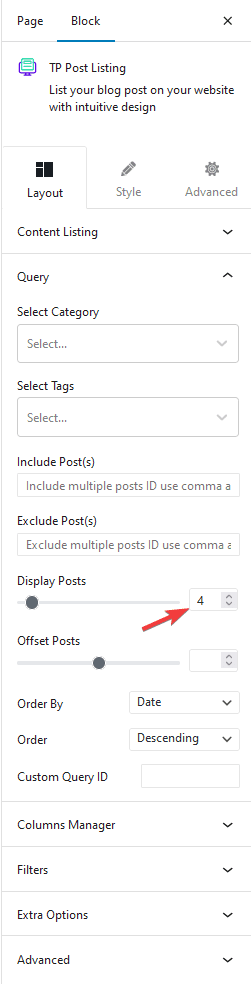
Now go to the Query tab, and set a maximum number of posts to be displayed on a page in the Display Posts field.

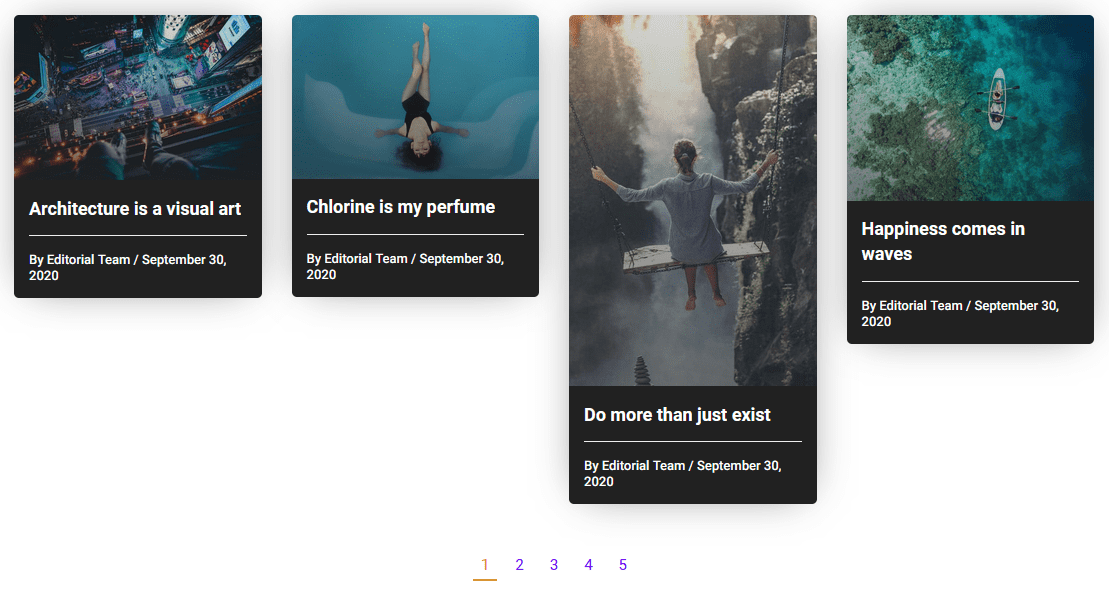
Depending on the number of posts you have and the number set in the Display Posts field, you’ll see a pagination on your blog post listing.
Note: To show pagination, you must set a lower number in the Display Posts field than the total number of posts.

Also, check How to Add Infinite Scroll to Blog Posts in WordPress.


