As a website owner, you want to provide visitors with the best user experience possible. You understand the power of interactivity and how adding features to a WordPress website can help it stand out from the competition. The Carousel Remote block is an innovative tool that can help you take your website’s user experience to the next level.
The Carousel Remote block from The Plus Blocks for Gutenberg allows you to connect with its own other blocks to create innovative navigation solutions.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
- This is a premium block you need the PRO version of The Plus Blocks for Gutenberg.
- Make sure the Carousel Remote block is activated, to verify this visit Plus Settings → and Search for Carousel Remote and activate.
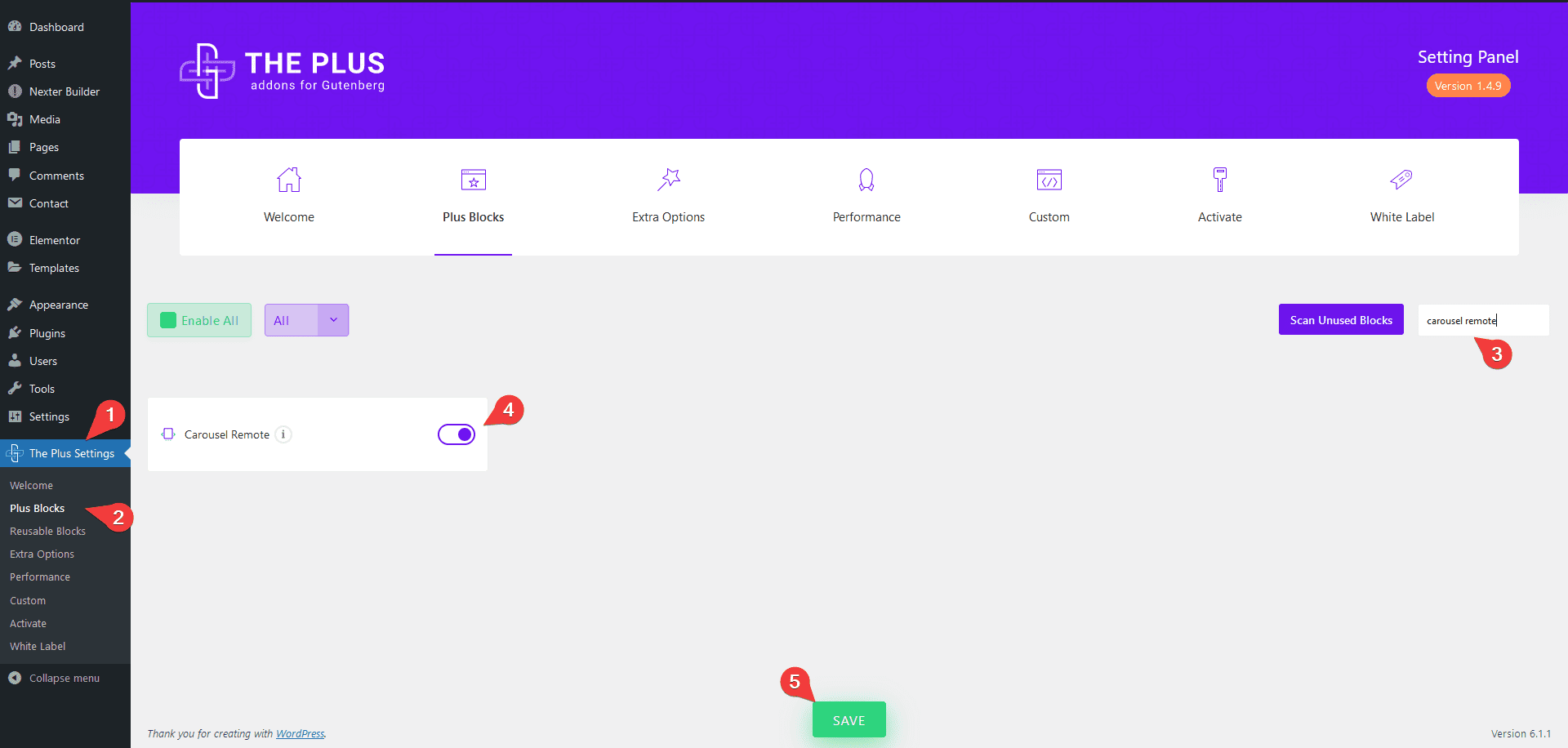
How to activate the Carousel Remote Blocks?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Key Features
- Unique Carousel ID – You can easily connect and control other blocks’ navigation.
- Three Connection Types – You can choose from three connection types, Carousel, Switcher and Tab & Tours.
- Two Navigation Types – For the Carousel connection type, you can choose from two different navigation types Next/Prev and Dots.
- Add Pagination Counter – You can easily add a pagination counter for the Carousel connection type.
How to add Carousel Remote Block on WordPress websites?
There are multiple ways you can add the Carousel Remote block or any other block in the WordPress block editor.
Click on the + icon at the top left of the editor or the + icon in the editor and search for the name of the block or widget, for instance, Carousel Remote block, then click on the block to add to the page.
Or you can type / (forward slash) in the editor and type the name of the block and then click on it to add.
This way you can add a Carousel Remote block or any other Gutenberg block.
How to use the Carousel Remote Block in WordPress?
The Carousel Remote block from The Plus Blocks for Gutenberg lets you control the navigation of its other blocks like carousel type blocks, switcher and tabs & tours block.
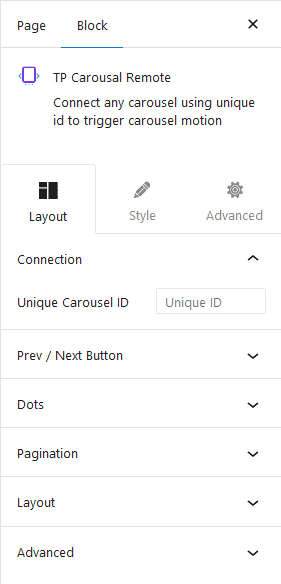
Once you add the block on the page, you’ll find an option called Unique Carousel ID under the Connection tab. This is where you have to add the unique id to create the connection with other blocks.

Using this feature, you can easily connect with the following blocks
Then, under the Prev / Next Button tab, you’ll get an option to add a previous and next navigation button. Once you turn on the toggle, you get to choose the connection type, there are three types of connections –
Carousel – This option will allow you to connect with other carousel type blocks.
Switcher – With this connection type, you can connect with The Plus Blocks for Gutenberg’s Switcher block.
Tab & Tours – Use this option to connect with The Plus Blocks for Gutenberg’s Tabs Tours block.
You’ll also get some customisation options for your previous and next navigation buttons.
You can add a dot navigation option for the Carousel connection type from the Dots tab. Once turned on, you’ll get to set the number of dots for the carousel, make sure to have the same number of dot items as the number of slides in your carousel.
You can customise each dot individually from their respective tabs, like managing the icon/image, colour, and background.
You can set different layouts horizontal or vertical for the dots. There are also two styles to choose from.
In general, you should keep one navigation option active, but there might be situations where you would want both navigation options.
Then, you can easily add a visual pagination counter from the Pagination tab.
Note: The Dots navigation and Pagination will only work with the Carousel connection type.
From the Layout tab, you can set the alignment of your navigation buttons.
How to style Carousel Remote Block in WordPress?
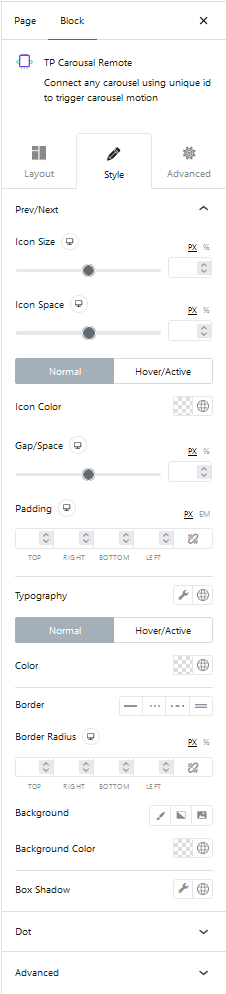
If you want to style your navigation buttons, you can do that from the Style tab.
Depending on the choice of your navigation type, you’ll see different styling options.
Prev/Next – If you have the Prev/Next navigation on, then you’ll see this option. From here, you can manage the button style, such as typography, text colour, background etc. and icon style, such as size, space, colour etc.

Dots – From this tab, you can manage the dot navigation style like button size, gap, icon size, image size etc.
Advanced – This is our global extension available for all our blocks. From here you can add a custom CSS class in the Additional CSS class(es) field. If you know CSS you can use this class to further finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.


