If you want to customise the display of your blog post layout in WordPress, creating a custom loop skin can be a great solution. This allows you to control how your blog posts are displayed on the frontend, without having to delve into complex coding. With a custom loop skin, you can display posts in a unique and visually appealing way that aligns with your website’s branding and style.
You can easily create custom loop skins using the Post Listing block from The Plus Blocks for Gutenberg. In this way, you can have more control over the appearance of your blog posts without the need for advanced technical knowledge.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Post Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To create a custom loop skin you have two options (if using pro) in the Post Listing block –
Reusable Block – With this option, you have to create the single item of the loop in a reusable block.
Custom Skin – With this option, you can inline edit and build the single item of the loop in the Post Listing block. Learn more.
Here we’ll look into the Reusable Block option.
To use Reusable Blocks, from the Dashboard, go to The Plus Settings > Reusable Blocks and click on Add New.

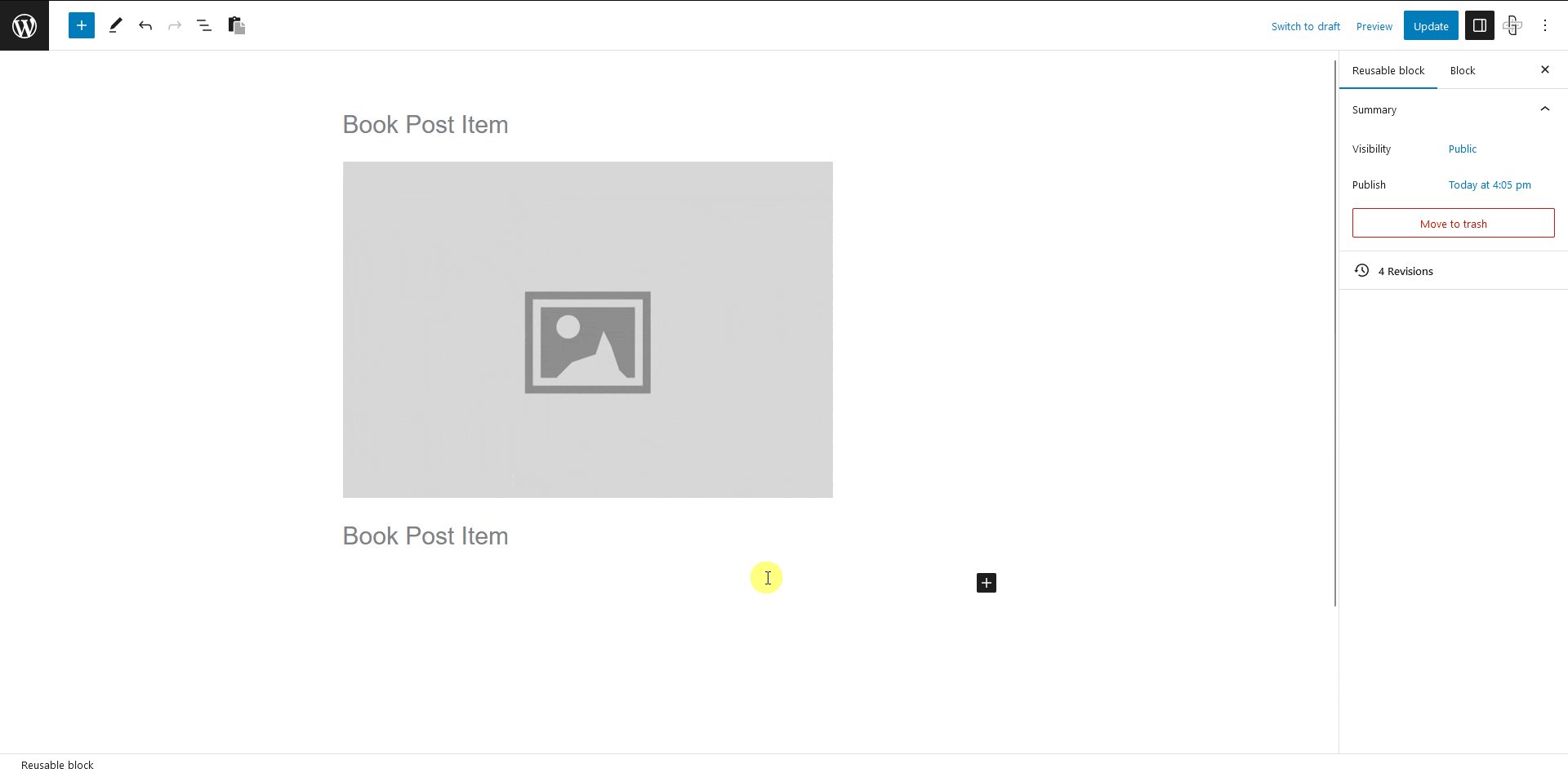
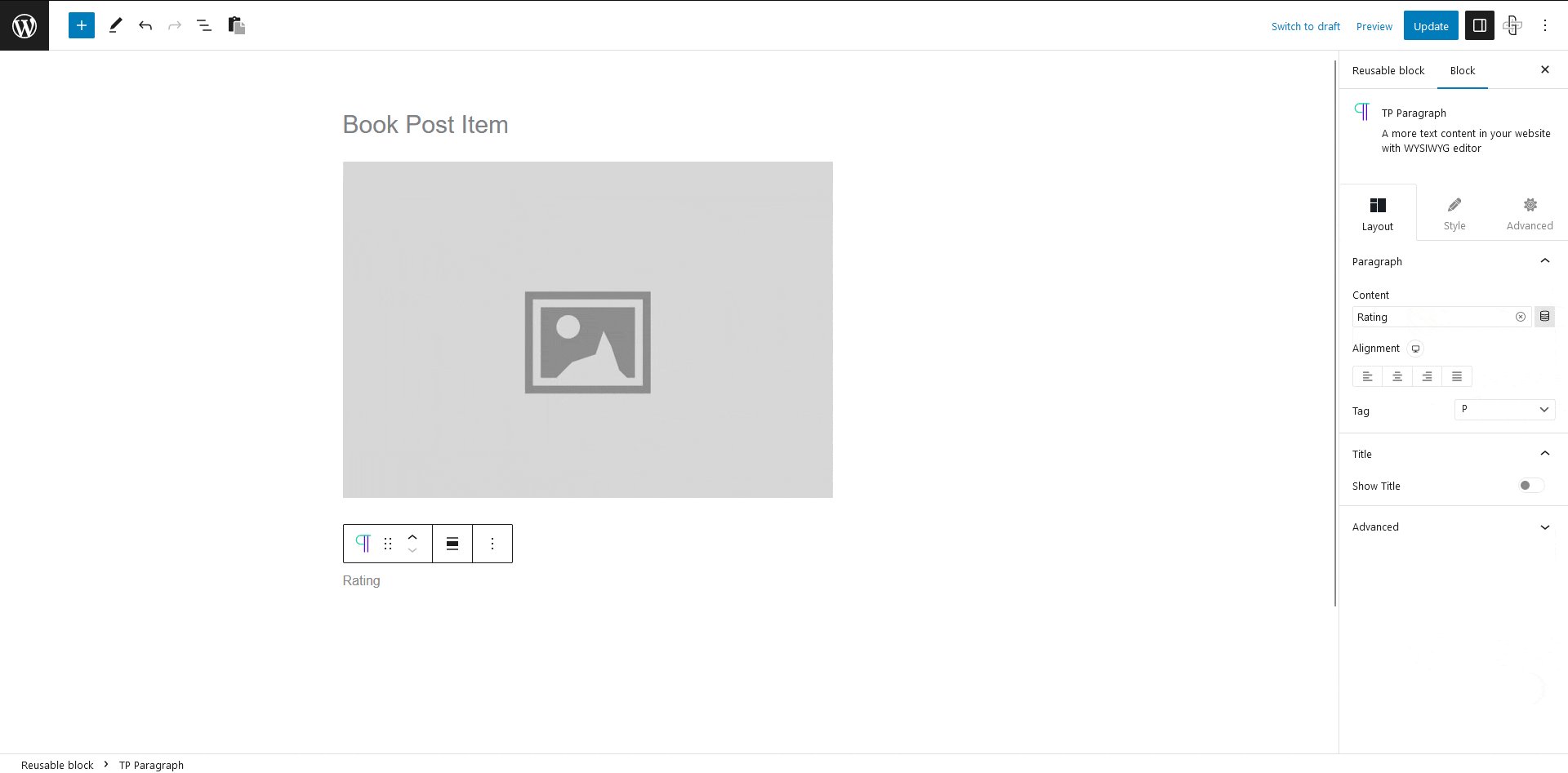
On the next page, add a name to the block, then you can use different blocks to create the structure. But with The Plus Blocks for Gutenberg (Pro) you can use different single post related blocks to create dynamic loop skin.
For example, we want to show the featured image then post title and then post meta in our blog post list item.
To create this layout, you can use The Plus Blocks for Gutenberg Post Image, Post Title and Post Meta Info blocks.

Use your creativity to create unique designs and once the layout is created, publish the reusable block.
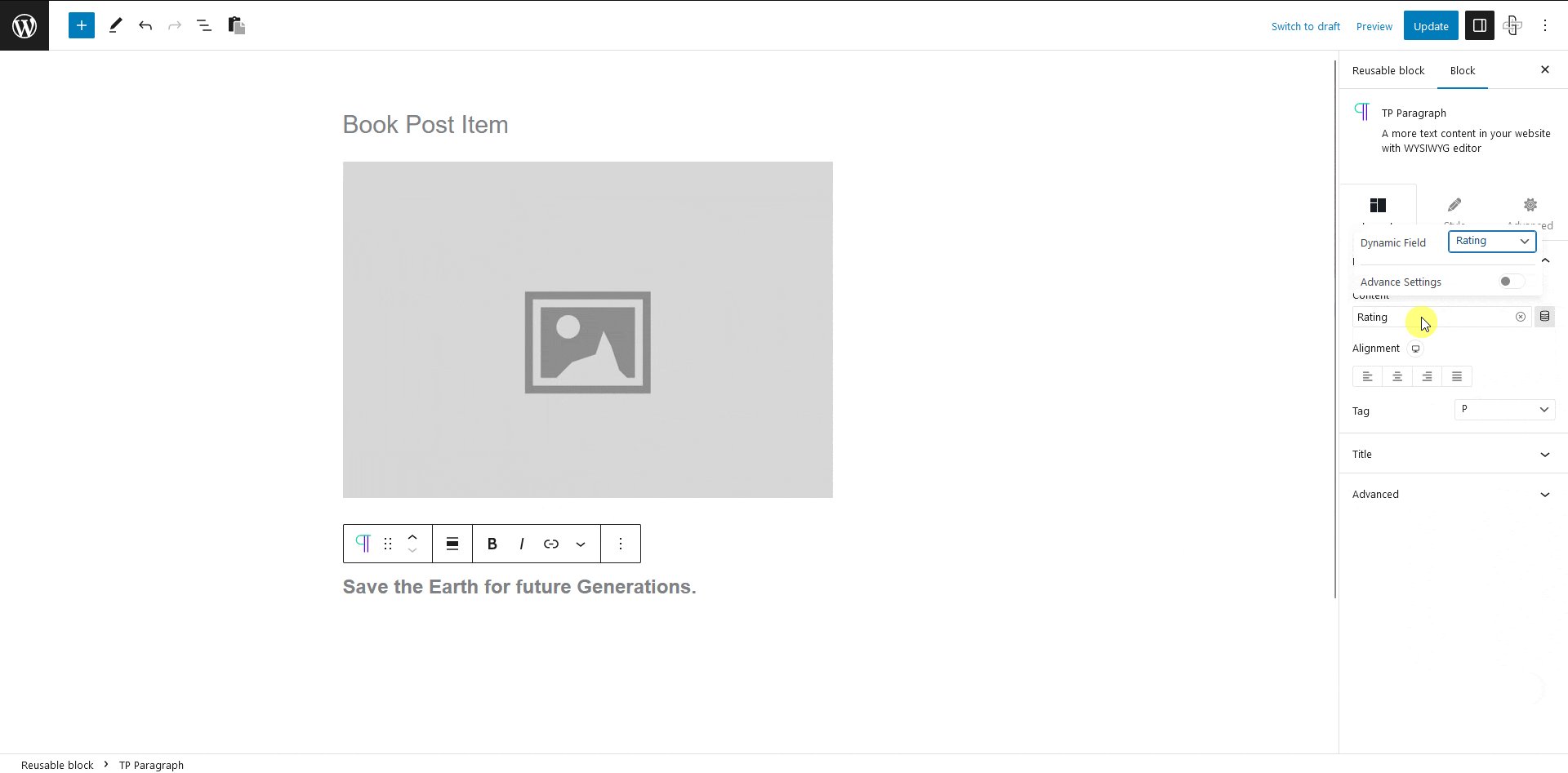
Note: You can even show custom fields using the dynamic field options of The Plus Blocks for Gutenberg (Pro) blocks.
Once you have your custom loop skin ready, add the Post Listing block on the page or template.
Then select the appropriate listing type and post type.
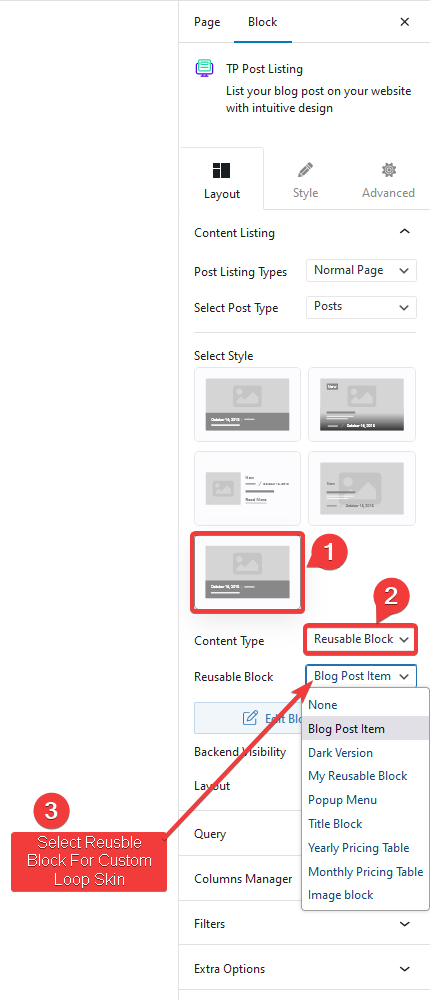
Then from the Select Style section, choose Custom and from the Reusable Block dropdown, select your custom loop reusable block.

Once you choose a reusable block, you will see a Backend Visibility toggle option, to keep the editing experience smooth by default the blocks won’t be visible on the page, turn on the toggle to see the block once done you can turn it off.
Now your post listing items will have your custom design.
Also, learn How to Create Custom Loop Skin for Custom Post Types in WordPress.


