Preloader Animations & Transitions for WordPress
Best Preloader Animation Plugin for WordPress to display engaging screen loading animations. Create using Image, GIF, Video, Lottie & more.

Key Features of Preloader
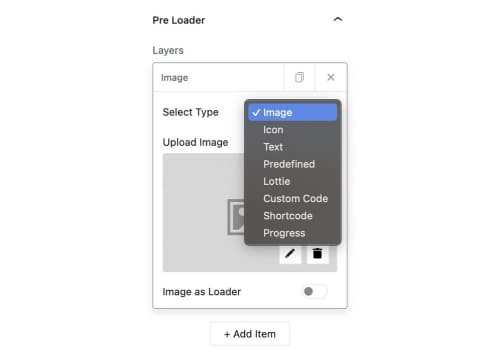
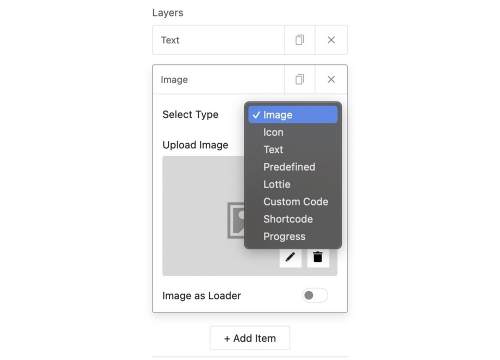
Add Image, Icon, Text, Lottie etc as Preloader Animation
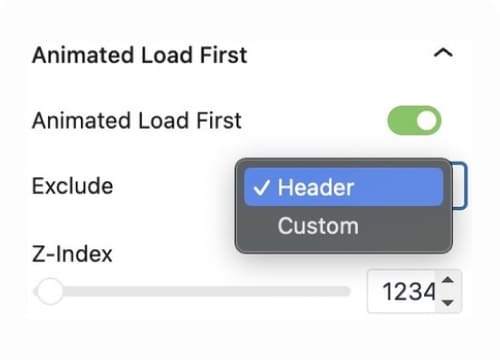
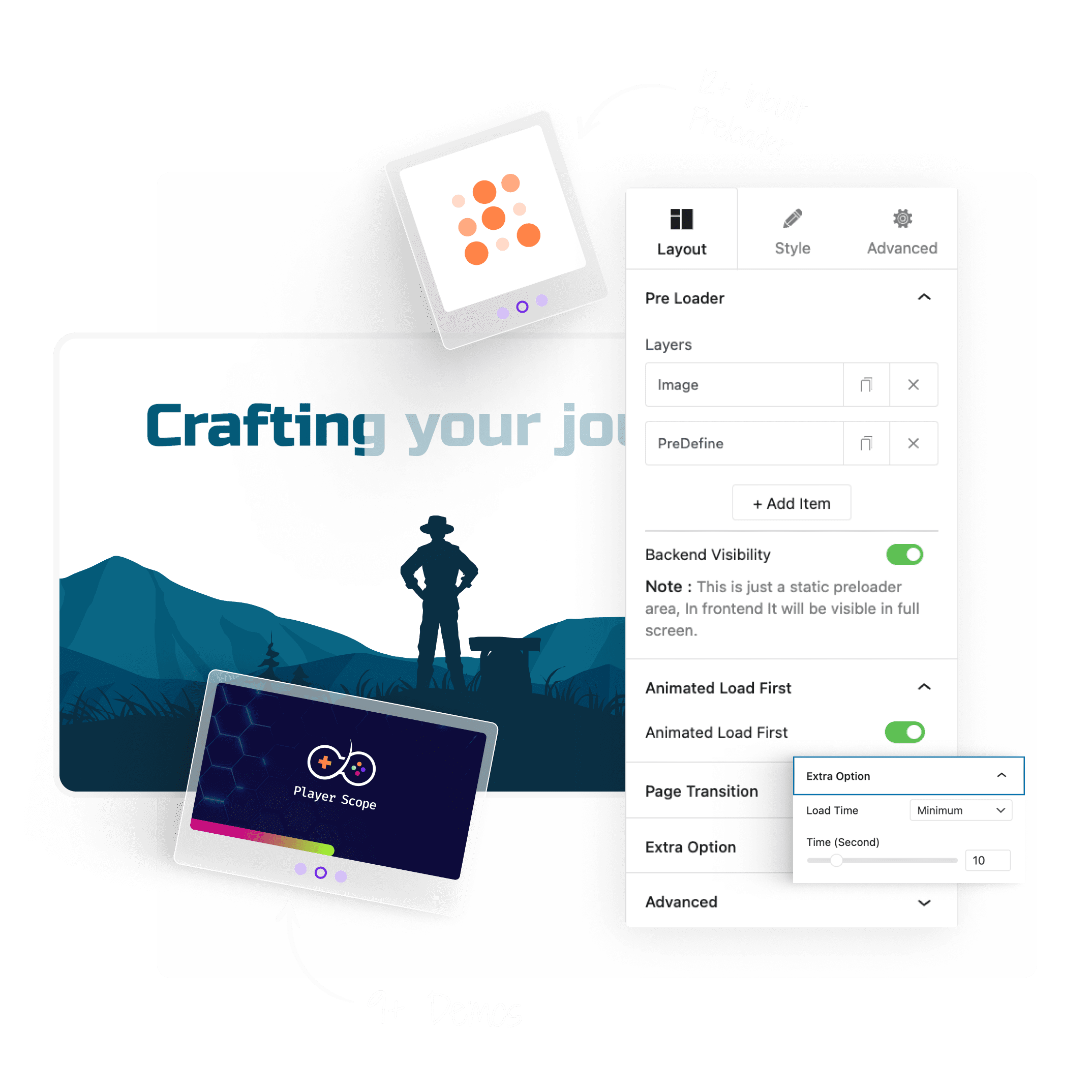
Exclude Content from Preloader like Header
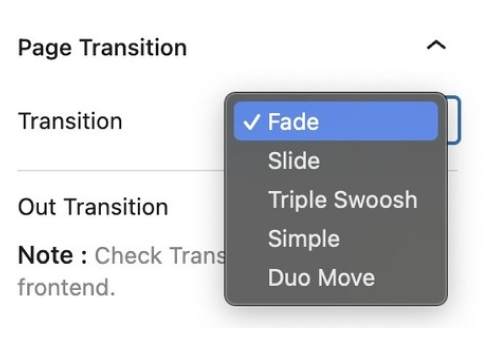
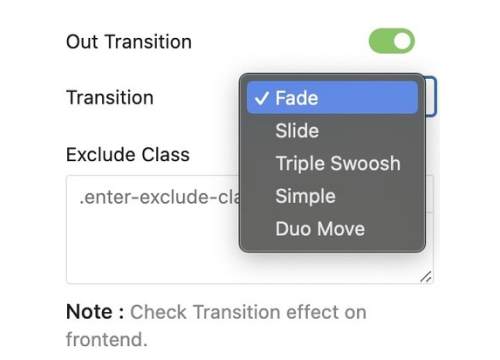
Page Transition Effects for Page Change
Page Transition Effect when Exiting Page
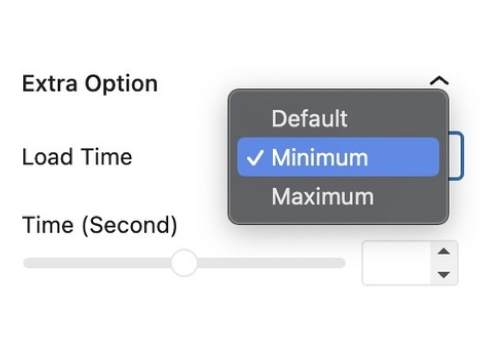
Set Maximum & Minimum Time for Page Loading Effect
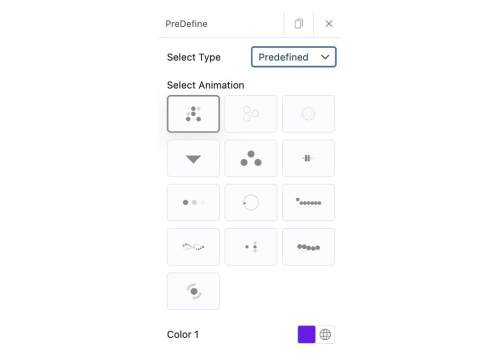
Predefined Preloader Animations
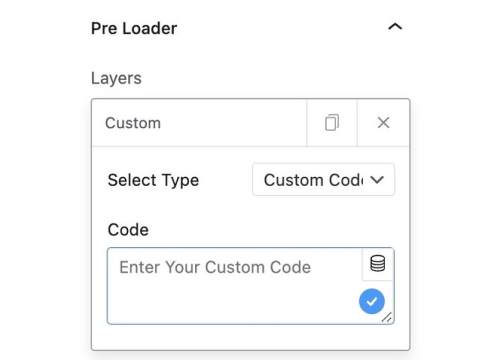
Add Custom CSS Loader Animations
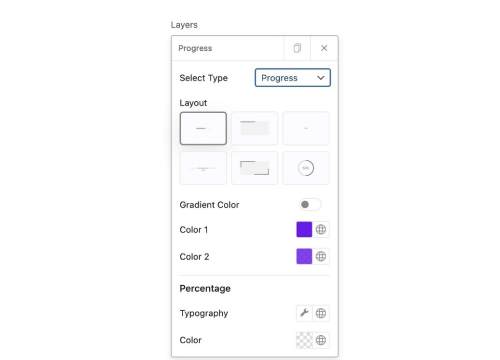
Progress Bar Preloader Animations
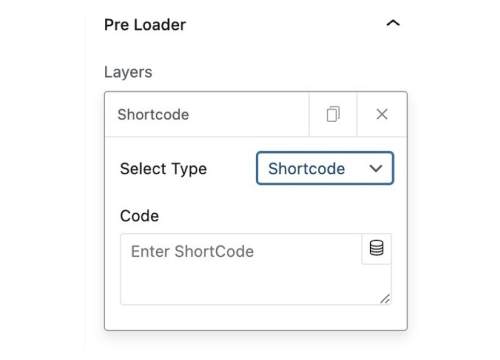
Render Shortcode Content as Preloader Animation
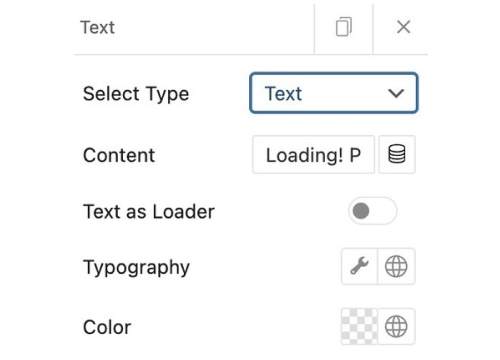
Text as Preloader
Effect
Combine Mulitple Preloader Content Together
Customize
Everything
Watch How it Works
Any Questions ?

Fantastic array of Gutenberg Goodness!
This really is a superb collection of Gutenberg blocks that are both varied in style as well as functionality. There’s a mind-boggling selection to choose from with some really unusual blocks to use in the Gutenberg editor.
Dynamic content has just been added which really opens up the design options as well as being able to turn off any blocks that you’re not using which really helps with page speed.
Posimyth is a fantastic company. They really go ‘over-and-above’ to help and the Support is amongst the
Highly recommended if you want a complete Gutenberg solution…
~captainretro
Frequently Asked Questions
Our Addon works with only WordPress default Block Editor, also known as Gutenberg. If you’re looking for Elementor version, then check our other addon plugins delicately for Elementor Page Builder - The Plus Addons for Elementor.
Absolutely, you can upgrade your plan by just paying the difference between the amounts. Visit your Store Dashboard → Purchase History → View Licences → View Upgrade and select the plan you wish to upgrade.
You will receive an email prior to the expiry date for license renewal. If you miss that, then your license won't be active, after which you won't receive any updates and premium support at the helpdesk. Be rest assured, your site will remain intact with all its blocks.
We recommend updating to the latest one, as we actively release a new version with better compatibility with PHP, WordPress Editor & security updates.
We recommend updating to the latest one, as we actively release a new version with better compatibility with PHP, WordPress Editor & security updates.
Yes, you can use the license on local-host and staging sites unlimited times, regardless of the limited website plan.
Do note, staging sites will be considered only if they:
- localhost
- 10.0.0.0/8
- 172.16.0.0/12
- 192.168.0.0/16
- yourdomain.dev
- yourdomain.local
- yourdomain.xyz
- dev.yourdomain.TLDs
- staging.yourdomain.TLDs
Do note, staging sites will be considered only if they:
- localhost
- 10.0.0.0/8
- 172.16.0.0/12
- 192.168.0.0/16
- yourdomain.dev
- yourdomain.local
- yourdomain.xyz
- dev.yourdomain.TLDs
- staging.yourdomain.TLDs
Not at all, we know the importance of website speed in the fast-moving world. The Plus Blocks for Gutenberg was built keeping speed & performance in mind. Everything has been kept modular, i.e., you only enable the blocks you’re using and the rest will be disabled as if they never existed on your site. To make this process easier, we have added the 1st unused block scanner, which will automatically disable the blocks not used on your site.
Yes, set it and forget it. You will receive a notification via mail before the renewal date with the amount that will be charged for renewal. After which it will be automatically dedicated on the desired date. Do note you will never pay the full price, you receive a 20% OFF on continuous yearly renewals. You can also opt for our Lifetime plans if you wish to pay only once, where you enjoy lifetime updates and support without any interference.
Yes, you can easily transfer a license from 1 domain to other in an active plan directly from our store. Simply click deactivate on 1 plan and activate the key on the new domain. But do note, you will only receive updates on the domain where the license is activated.
We accept all major Credit Cards, PayPal (Not in India), and direct Debit Cards (in select countries). Currently, do not support AMEX cards. And all the transactions are made securely via Stripe, PayPal & Razorpay (Only for India)
We also support transactions in multiple currencies which you can opt for during checkout, listed below:
- US Dollars ($)
- Indian Rupee (₹)
- Euros (€)
- Pound Sterling (£)
We also support transactions in multiple currencies which you can opt for during checkout, listed below:
- US Dollars ($)
- Indian Rupee (₹)
- Euros (€)
- Pound Sterling (£)
User satisfaction is at our core when building plugins for you. We feel it should be easier for you to reach us without any complex to-dos. So that you can focus on what's important. We provide multiple channels for support.
- WordPress.org Support Forum (For Free Users)
- Helpdesk (For Premium Users)
- Detailed Documentation (For Instant Answers)
- Facebook Community (Everyone)
- Live Chat (Everyone)
- Mention us, anywhere on Social Media, and we will get back to you soon 😉
- WordPress.org Support Forum (For Free Users)
- Helpdesk (For Premium Users)
- Detailed Documentation (For Instant Answers)
- Facebook Community (Everyone)
- Live Chat (Everyone)
- Mention us, anywhere on Social Media, and we will get back to you soon 😉
Yes, we run multiple tests with various themes in multiple server environments to make sure you experience a bug-free, smoother website-building experience with The Plus Blocks for Gutenberg. Still, if you encounter any issues, just reach us via support we will get this sorted as soon as possible.
First of all, we are sorry that we weren't able to stand up to your expectations, before canceling, please do share what went wrong so that we can improve this plugin for the future. You can cancel your yearly subscriptions directly from our Store Dashboard → Manage Subscriptions → Click on Cancel. Your site will remain intact and no widgets will be deleted, but you won't receive our new exciting features and updates.
Moreover, we respect your privacy and data, you may opt for our Data Deletion Policy after cancellation, where we delete your data collected during our interactions completely from our servers.
Moreover, we respect your privacy and data, you may opt for our Data Deletion Policy after cancellation, where we delete your data collected during our interactions completely from our servers.
POSIMYTH brings you a range of quality plugins to take care of your complete website-building needs. From blank canvas Nexter theme, to prebuild website templates in Wdesignkit. Each product helps you level up your WordPress experience.
The Plus Addons for Elementor & Gutenberg are our 2 primary addons for the 2 most popular page builders of WordPress.
- For Elementor Page Builder- Unique 120+ widgets from The Plus Addons for Elementor
- For WordPress, default Block Editor (Gutenberg) - 80+ Powerful missing blocks for Gutenberg Block Editor
Both are only required if you’re building a website, from both page builders. You can choose the one, you’re comfortable using
- For Elementor Page Builder- Unique 120+ widgets from The Plus Addons for Elementor
- For WordPress, default Block Editor (Gutenberg) - 80+ Powerful missing blocks for Gutenberg Block Editor
Both are only required if you’re building a website, from both page builders. You can choose the one, you’re comfortable using
No, it's not at all compulsory to use Nexter Theme. The Plus Blocks for Gutenberg works with most themes like Astra, Kadence, Ocean WP, Blocksy, etc.
But Nexter is a great alternative to the above, as Nexter Theme is our version of WordPress reimagined. We have some of the most unbelievable features & extensions to core WordPress. Check the complete feature list
But Nexter is a great alternative to the above, as Nexter Theme is our version of WordPress reimagined. We have some of the most unbelievable features & extensions to core WordPress. Check the complete feature list
Yes, you can completely White Label both the PRO and FREE plugin names, logos, descriptions & links. This can be beneficial if you manage multiple websites for your clients, where you can personalize the plugin under your company name.
NOTE: We do not allow re-selling of the plugin.
NOTE: We do not allow re-selling of the plugin.
Unfortunately, we don't have a Free trial, but you can test our FREE features of the plugin from WordPress.org. For the PRO version, you’re backed under our highest 60-day money-back guarantee, where you get the complete money back if you’re not satisfied with the plugin features.
Thank you for your interest, we will be delighted to have you with us. You can join our Affiliate Program from here. You can earn up to $440+/per sale, moreover, we have exciting rewards like AirPods, iPad & MacBook, etc at multiple levels.
No worries, please reach us via live chat on our website (bottom-right) or email us at [email protected], we will get you typically within 24 working hours.