The Testimonial block from The Plus Blocks for Gutenberg is the perfect tool for any business to showcase client and customer reviews in a visually appealing and organized way in WordPress. As a business, you always want to make sure that you have the right tools in place to show off the positive experiences of your customers.
By using the Testimonial block, you can easily showcase your customer reviews in beautiful sliders. You can easily improve the slider navigation option by connecting it with the Carousel Remote block.
Here we’ll see how to connect the Testimonial block with the Carousel Remote block to offer better slider navigation.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Carousel Remote block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To connect these two blocks, first, add both the Testimonial and the Carousel Remote block on the page and follow the steps.
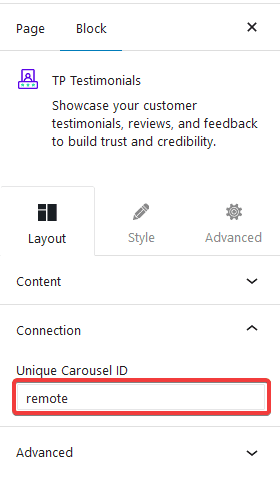
1. Once you add the Testimonial block on the page, after choosing the correct layout style and adding the content from the Content tab, go to the Connection tab and add a unique id in the Unique Carousel ID field.

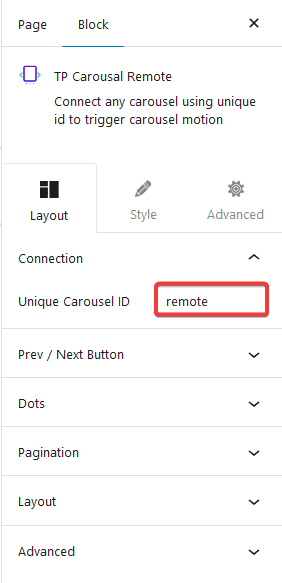
2. Now select the Carousel Remote block, then go to the Connection tab and add the same ID in the Unique Carousel ID field.

3. Now, you can have two different types of navigation for the Carousel Remote block, the Next and Previous Button and Dots (image or icon). You can use either one or both.
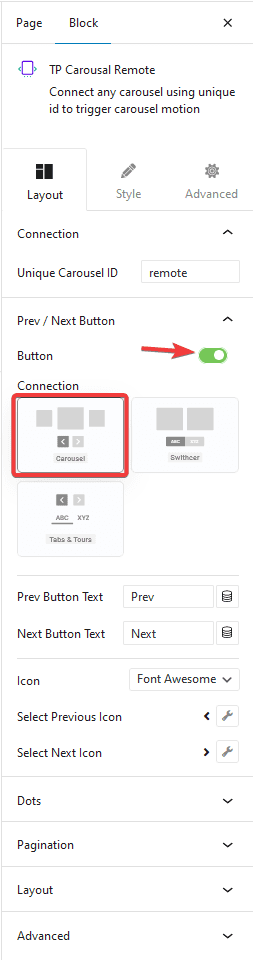
a) To use the next previous button go to Prev / Next Button tab and turn on the Button toggle, make sure the Carousel option is selected from the Connection section, and you’ll find some additional customisation options as well.

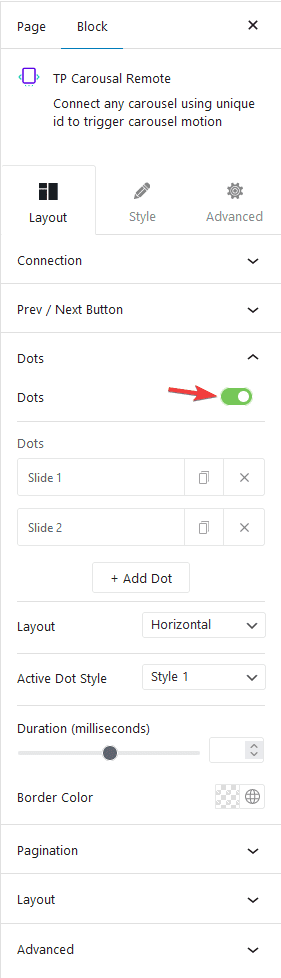
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now make sure to have the same number of dot items as the number of slides in your carousel. You will get some customisation options for your dots as well.

Note: You should disable all the navigation options for the Testimonial Block for the best user experience.
Now you can easily control your testimonial navigation from a different location on your page.

Also, check How to connect a Carousel Remote Sync with WordPress Tabs Tours Block.


