Dynamic Content for Gutenberg Blocks
Create advanced dynamic WordPress website in Gutenberg without any coding. Fetch Custom Fields data to show Post Meta or Custom Post Type content in all our blocks.


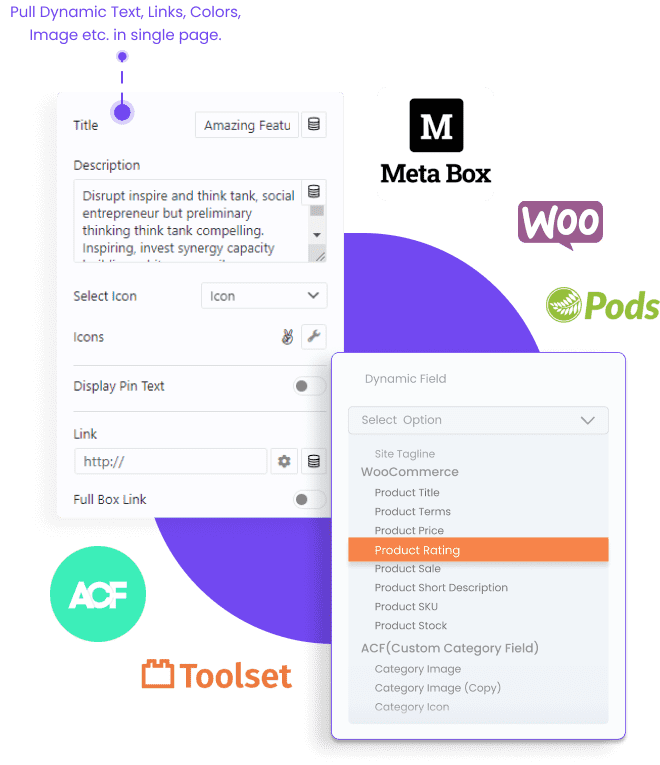
Populate Dynamic Post Meta
Fetch multiple meta content on your page using dynamic fields

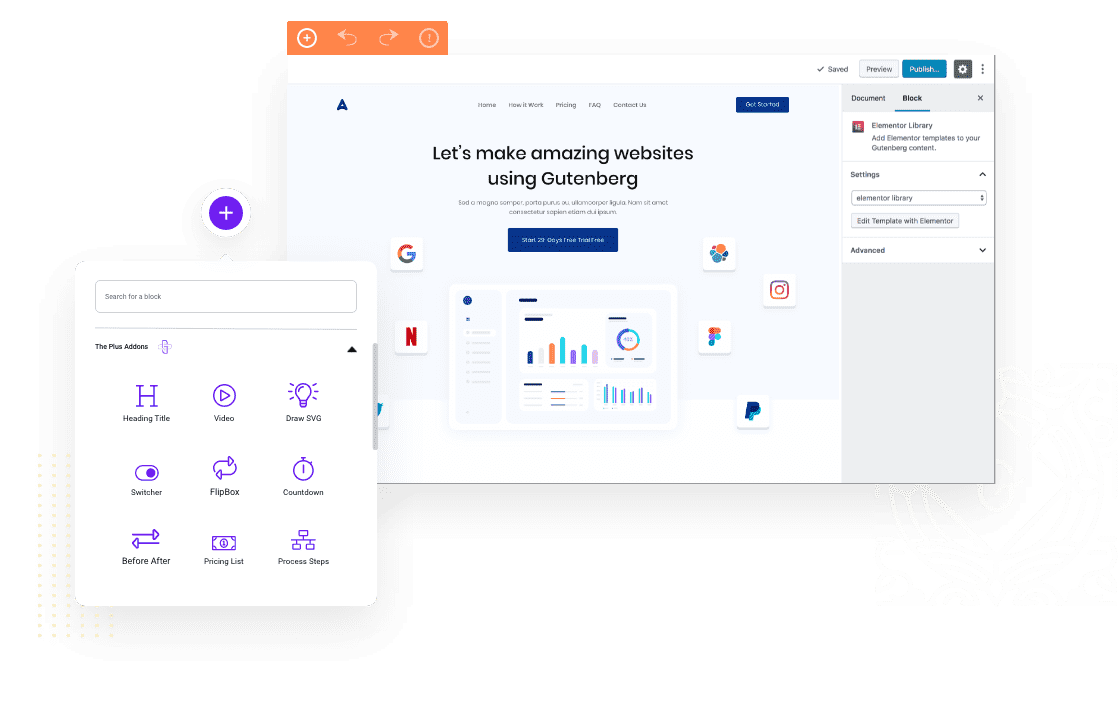
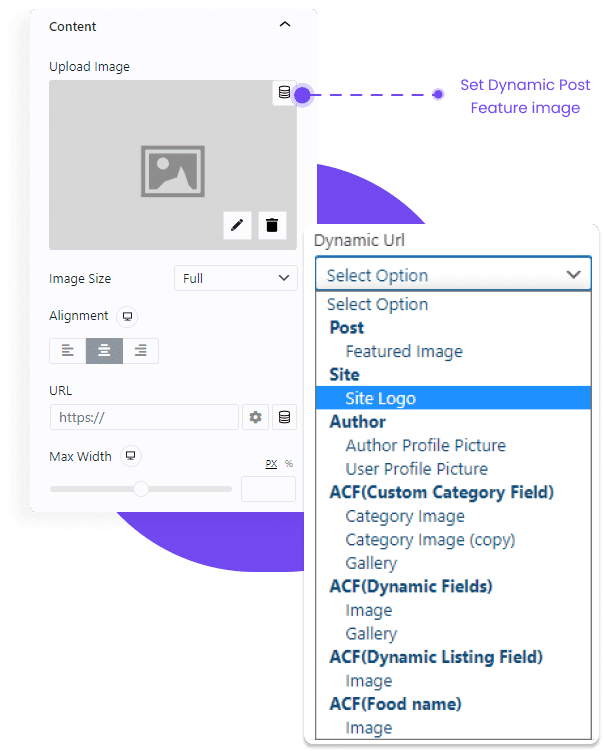
Show Dynamic Fields in all our Blocks
You can add Dynamic Text, Dynamic URL, Dynamic Color, Media (Images Only) and Text Area



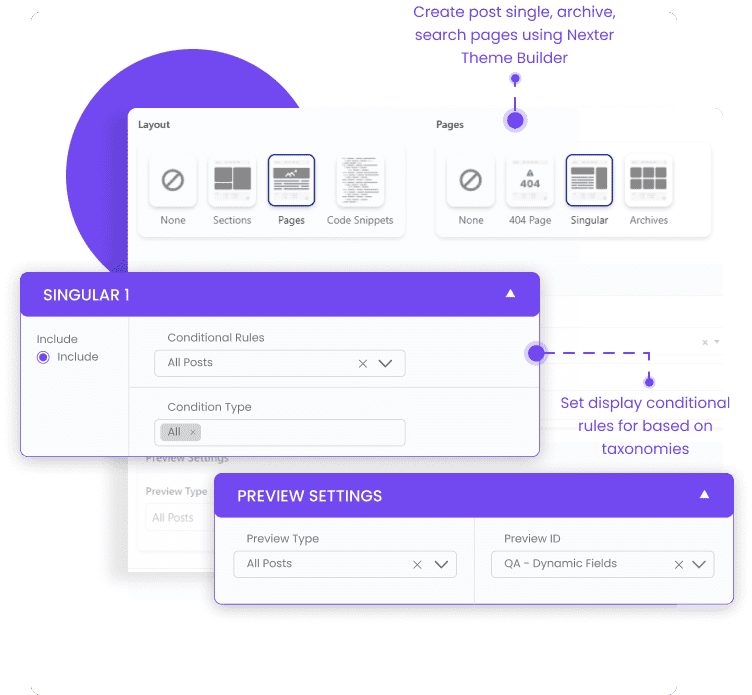
Make use of Nexter Theme Builder
Build full fledge dynamic WordPress website with Gutenberg by combining The Plus Blocks for Gutenberg with Nexter Theme

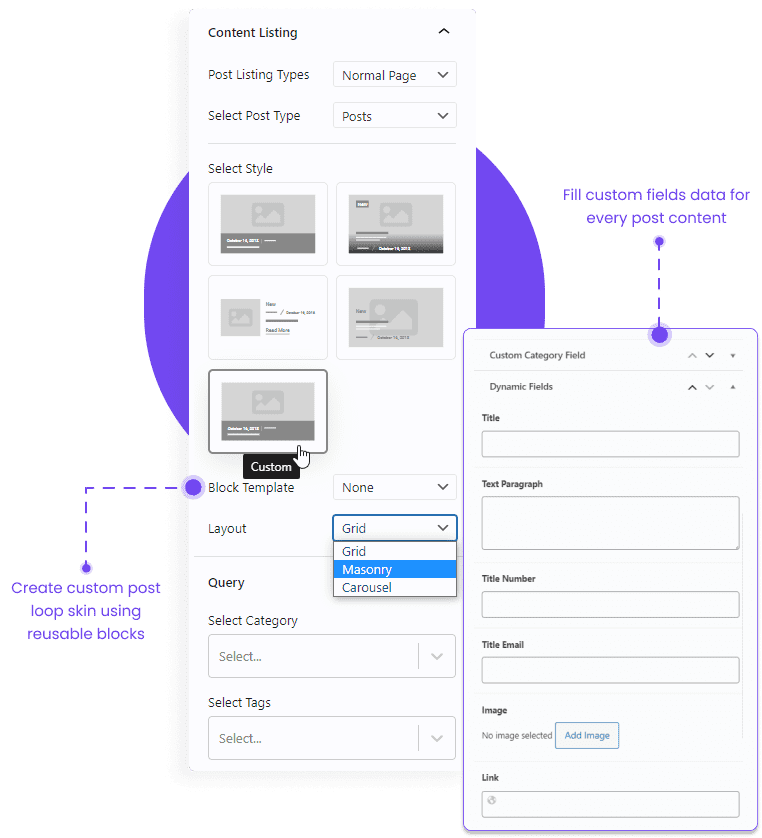
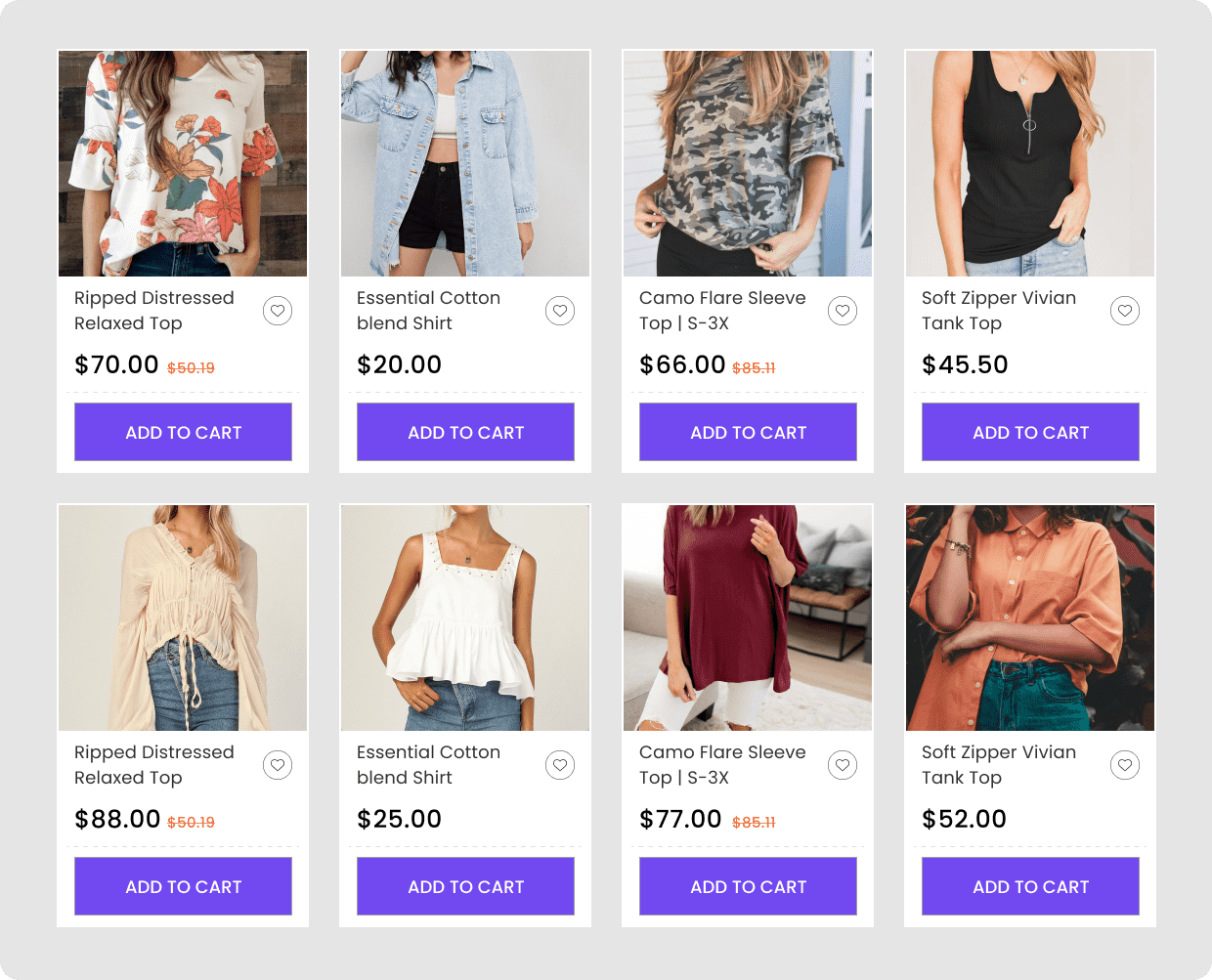
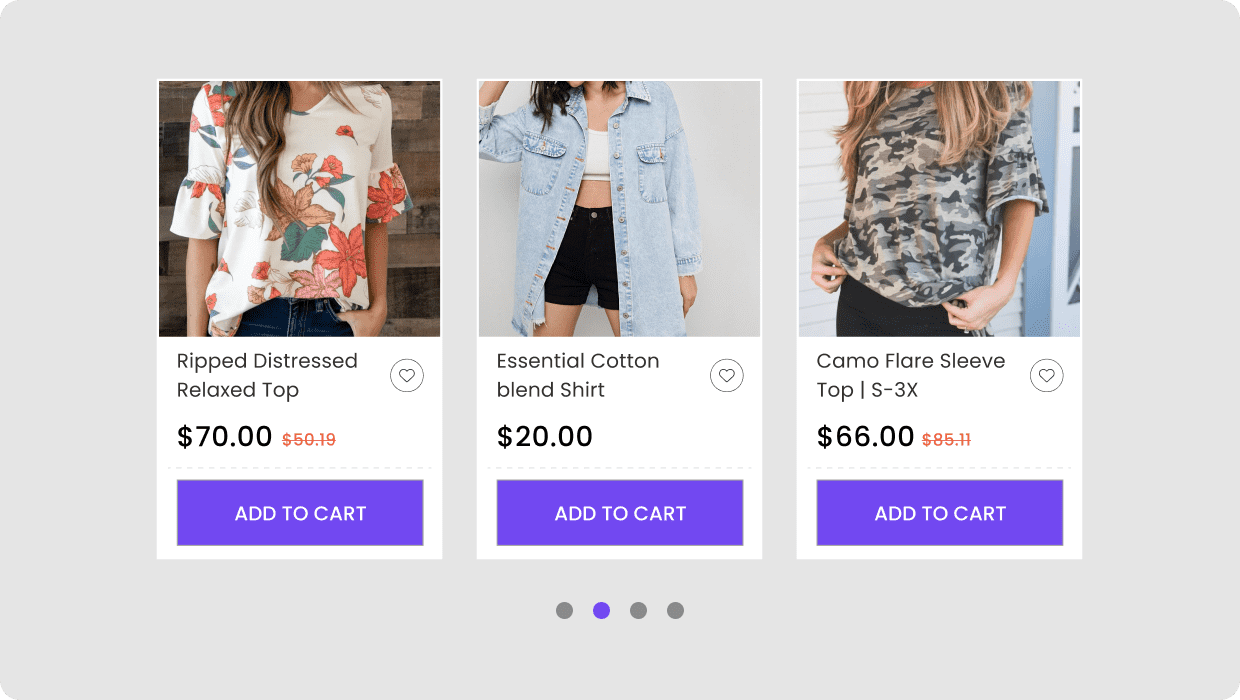
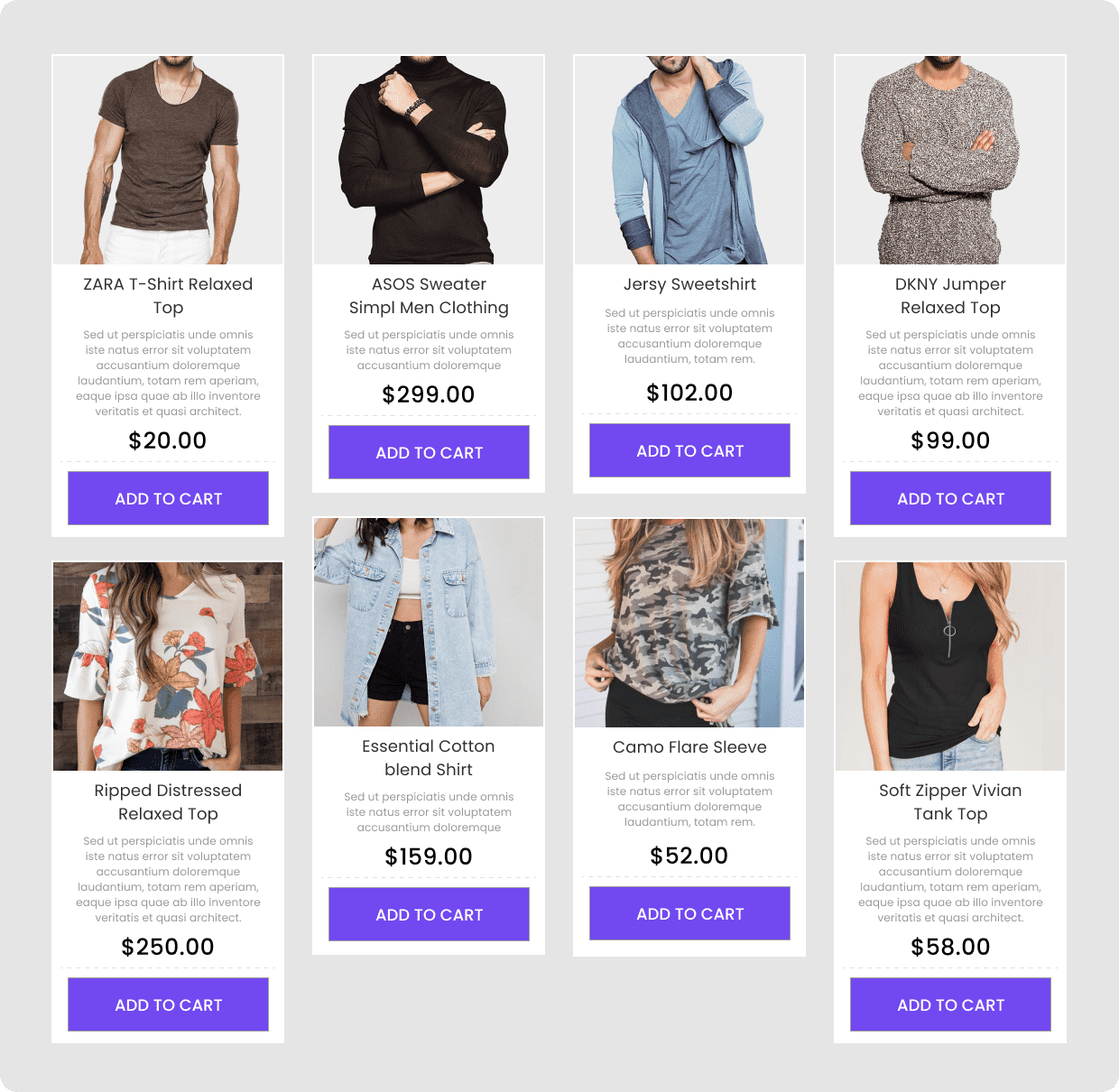
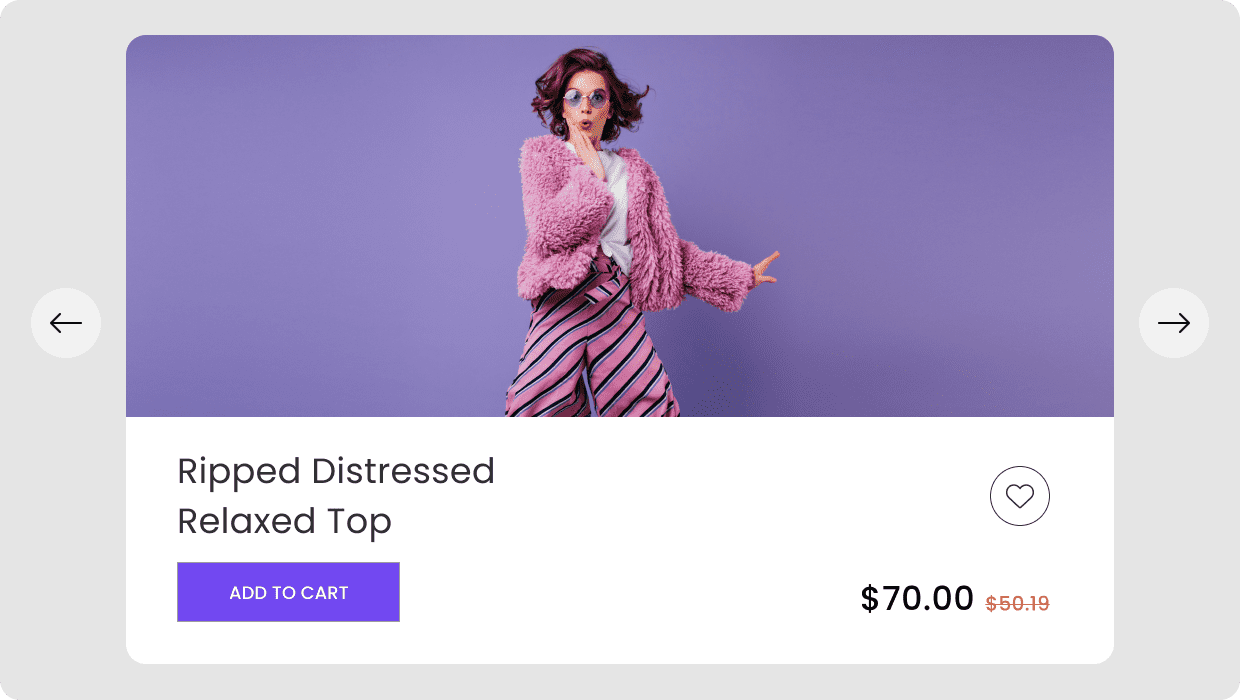
Custom Post Loop Skin in Gutenberg
Using our Advanced Post Listing Block to show any Custom Post Type or Blogs as Source