On Scroll Content Animation
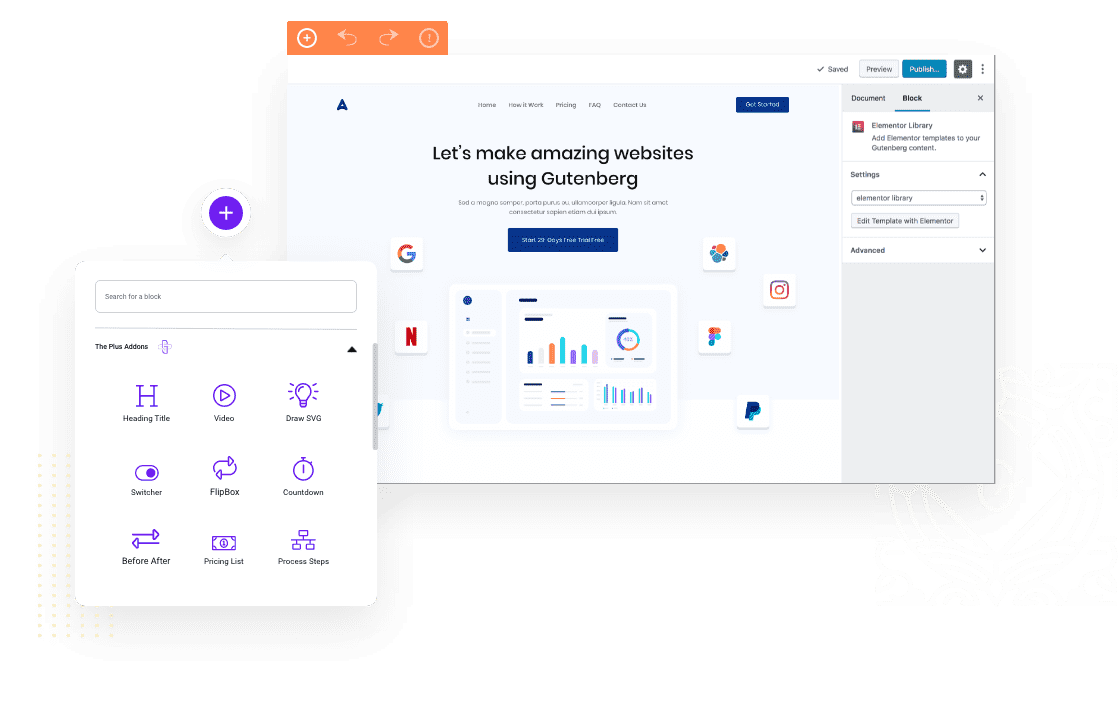
Amazing On Scroll Animations for all your individual blocks of Gutenberg, You can set up one-time scroll animation in Gutenberg blocks or dual scroll animation in Gutenberg blocks. It has more than 30 Animation styles for scroll animation for Gutenberg blocks.

Single Animation (In Animation)
In this animation type, Once content load with the effect, It will stay there. It will not like dual animation, It will load just once on first scroll of Web Page.
Dual Animation (in-out Animation)
In this animation, You need to select in and out animation. It will popup on scroll and disappear when you scroll down. It will take effect again if you go to top of web page and Scroll again.
Animation Delay
60ms,300ms,600ms, – Dual : This value will be a delay of animation start when you reach to anchor position after scrolling.
Animation Duration
This value will increase smoothness of any block while It’s scroll animation.
You can’t connect the dots looking forward; you can only connect them looking backwards. So you have to trust that the dots will somehow connect in your future.
Use this in any block
Hover on each alphabet to know more about it’s animation type and values.


























Use this in any block
Hover on each alphabet to know more about it’s animation type and values.