Dark Mode Gutenberg Block Editor
Most optimised way to setup dark mode in WordPress websites using Global color options. It will be based on real color palettes to get performance optimised real time dark mode setup.

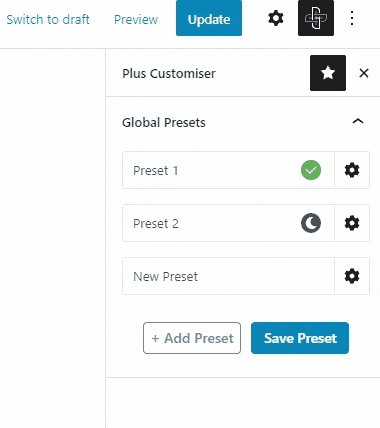
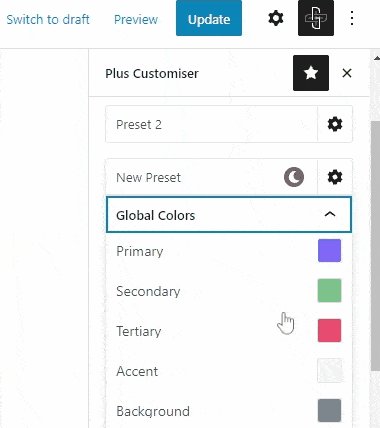
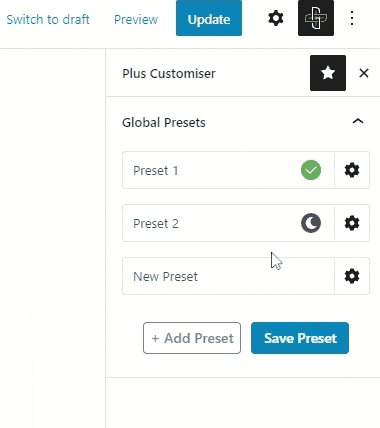
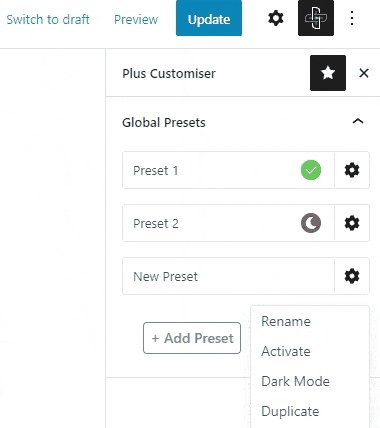
What makes this block so special for Dark Mode Setup?

Switcher Style 1
Switcher Style 5
Switcher Style 2
Switcher Style 6
Switcher Style 3
Switcher Style 7
Switcher Style 4
Switcher Style 8
FAQs
At this moment, It’s working just with The Plus Addons’s Blocks with our Global Color Palettes system. We are already in process to implement that with Gutenberg’s Global Color Palettes, So It can be work with all Themes/Plugins which have compatibility with that. Just Few weeks to go for this features to be included.
Yes. It is 100% compatible with that.
Yes. If visitor is coming for a first time and If they have DARK MODE in their OS preferences, They will see DARK MODE directly on website.
We are working on that to change Image based on Dark Mode toggle.
You need to make sure, Your complete site is made using global color Palettes. Then When you make one new color palette for Dark Mode, You need to select Color in sequence of your main color palettes in dark color palettes. That means If you have first color for background in your main palette then you have to setup first color for background in dark mode palette. When someone toggle It will change first color of main palette to first colors of Dark Mode Palette.