Web accessibility has become an essential aspect of website design in recent times, and it is imperative to include accessibility features to ensure your website is accessible to all users, regardless of their abilities. One of the most effective ways to enhance the accessibility of your website is by adding ARIA labels.
With The Plus Blocks for Gutenberg links and button, you can easily add ARIA text.
Requirement – This feature is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
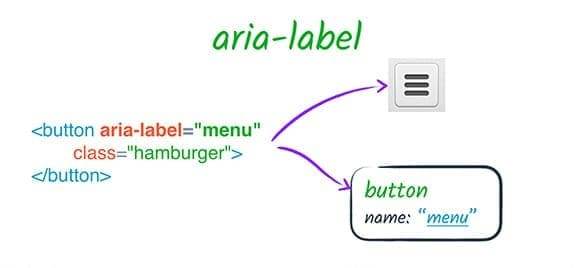
What is the ARIA label?
ARIA stands for Accessible Rich Internet Applications and is a set of attributes that can be added to HTML elements to improve accessibility for users with disabilities. The ARIA label provides additional information about the purpose and functionality of an element on a web page, making it easier for users with assistive technologies to navigate and interact with the site.

Source webdev.
How to add an ARIA label in The Plus Blocks for Gutenberg block?
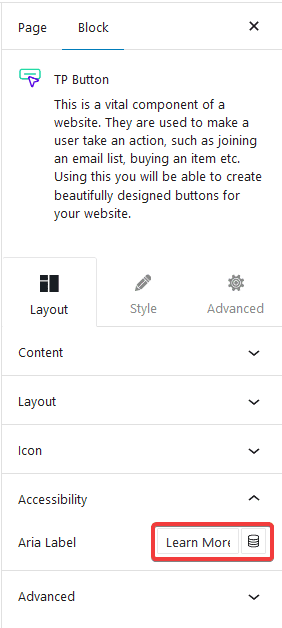
To do this, add the button block on the page, then go to the Accessibility tab.
In the Aria Label field, add your text for Aria Label.

For other The Plus Blocks for Gutenberg blocks, whenever you add a link to, you will see a field under the link that asks for the Aria Label. Here, you can provide a description of what the link is about, making it easier for users with visual impairments to understand the context of the link.


