In order to meet the demands of today’s internet users, website owners need to prioritise their website’s overall performance, including optimising their web vitals. Google’s recent announcement of their new Core Web Vitals ranking factors has made it clear that website performance is a key component in determining a website’s search engine ranking. Therefore, it is essential for website owners to ensure their website is optimised for the best web vitals.
When you are using The Plus Blocks for Gutenberg blocks, they are optimised out of the box for the best performance, but you can still perform some steps to make sure you get the best performance out of your website.
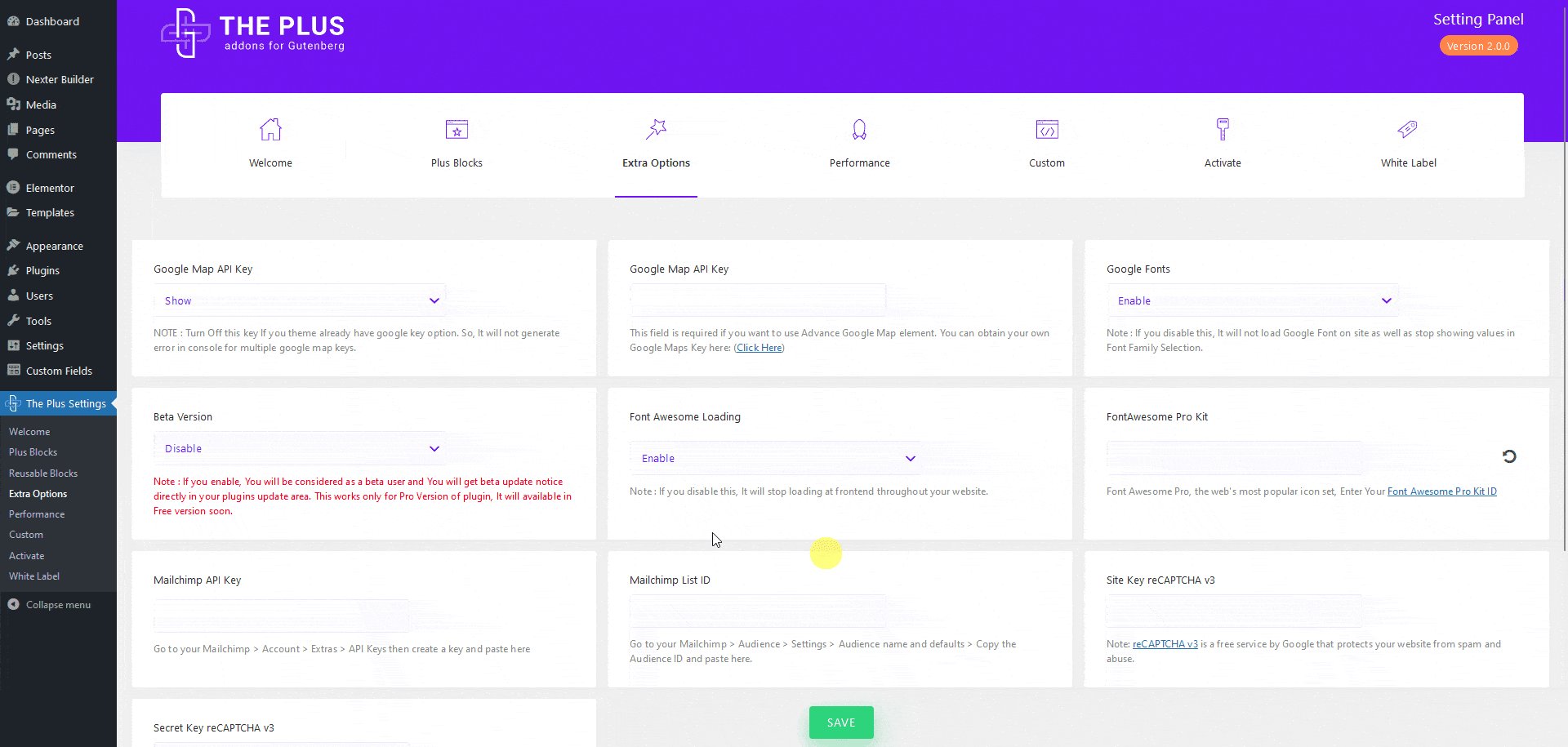
For this, go to The Plus Settings → Extra Options.
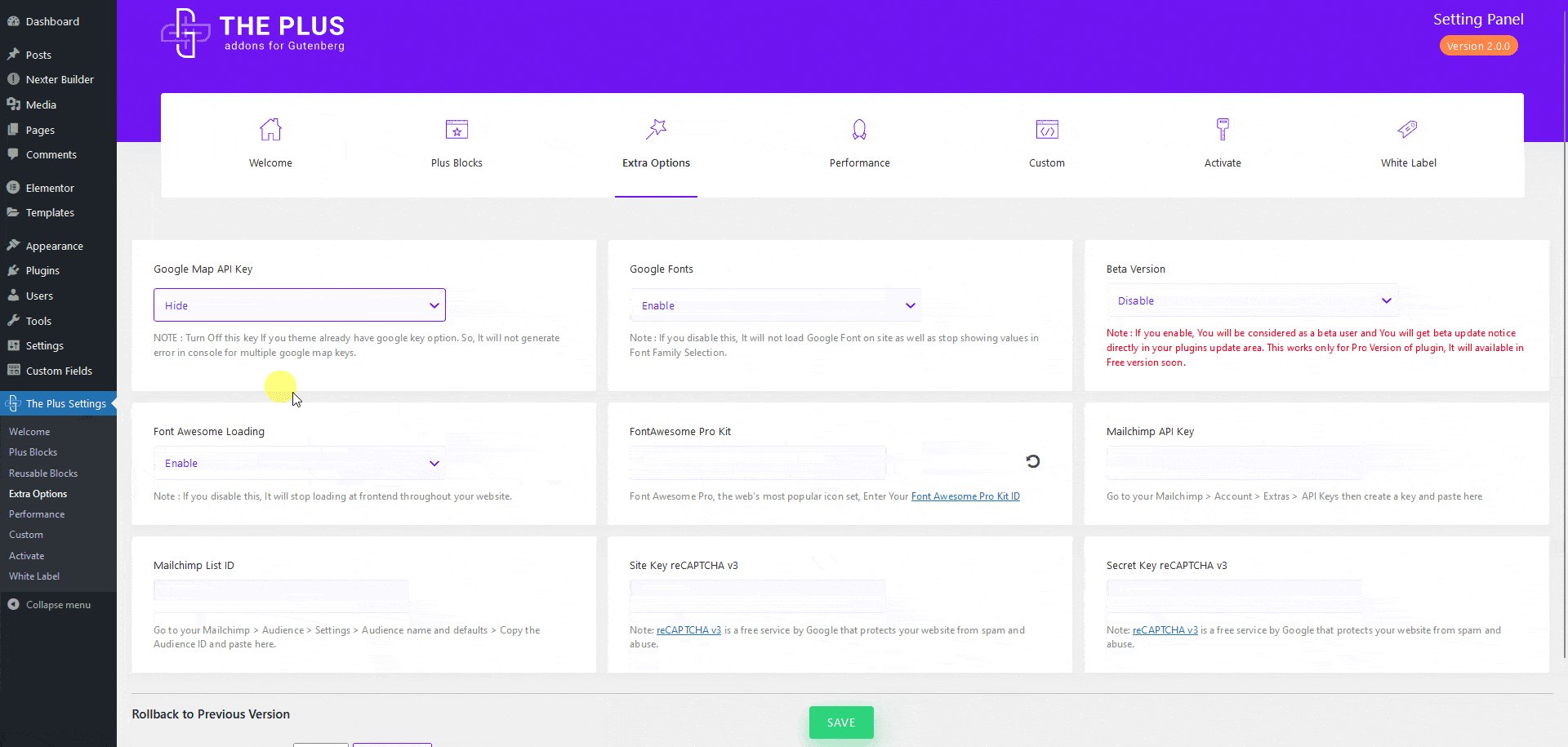
If you are not using Google Maps on your website, you should keep the Google Map API Key option to Hide.
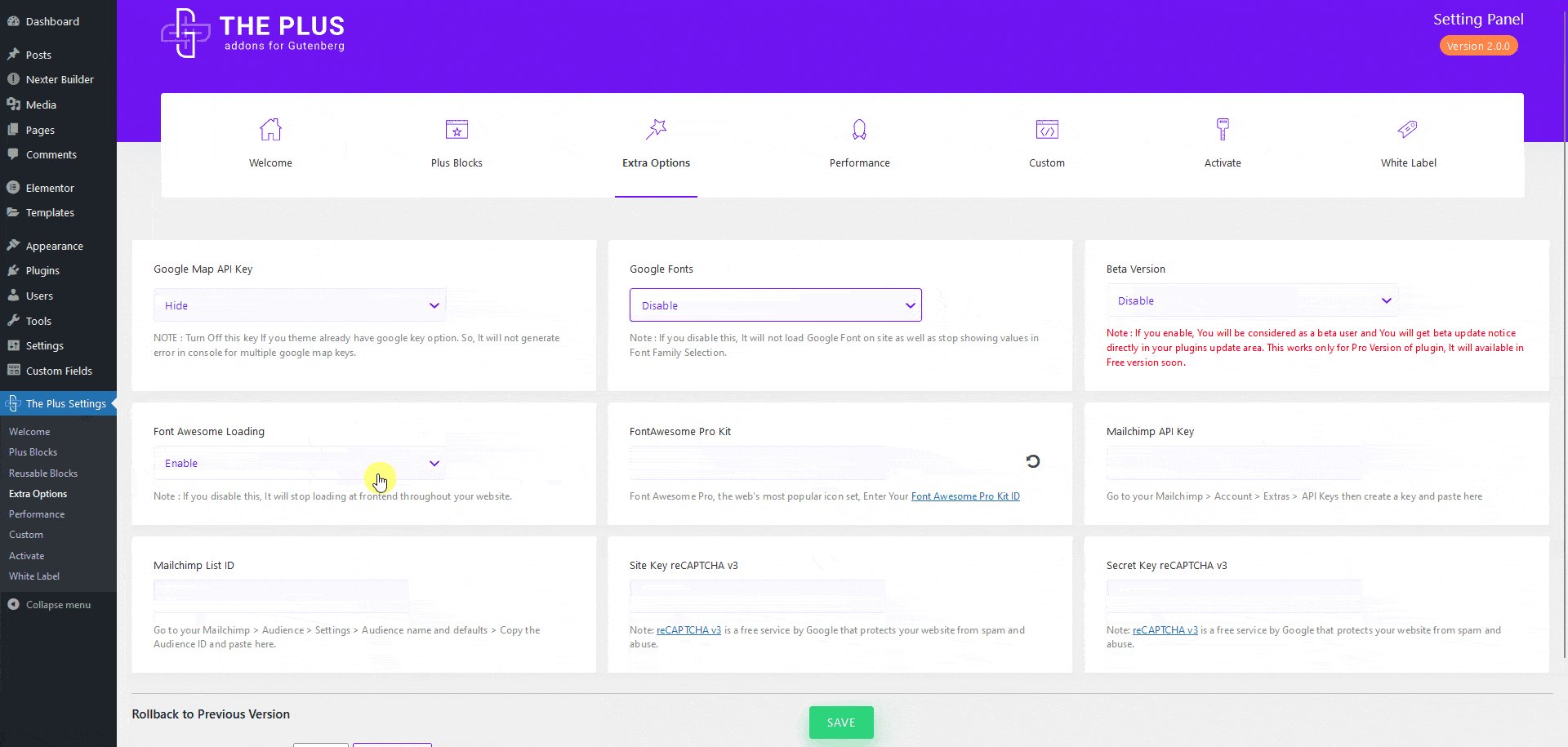
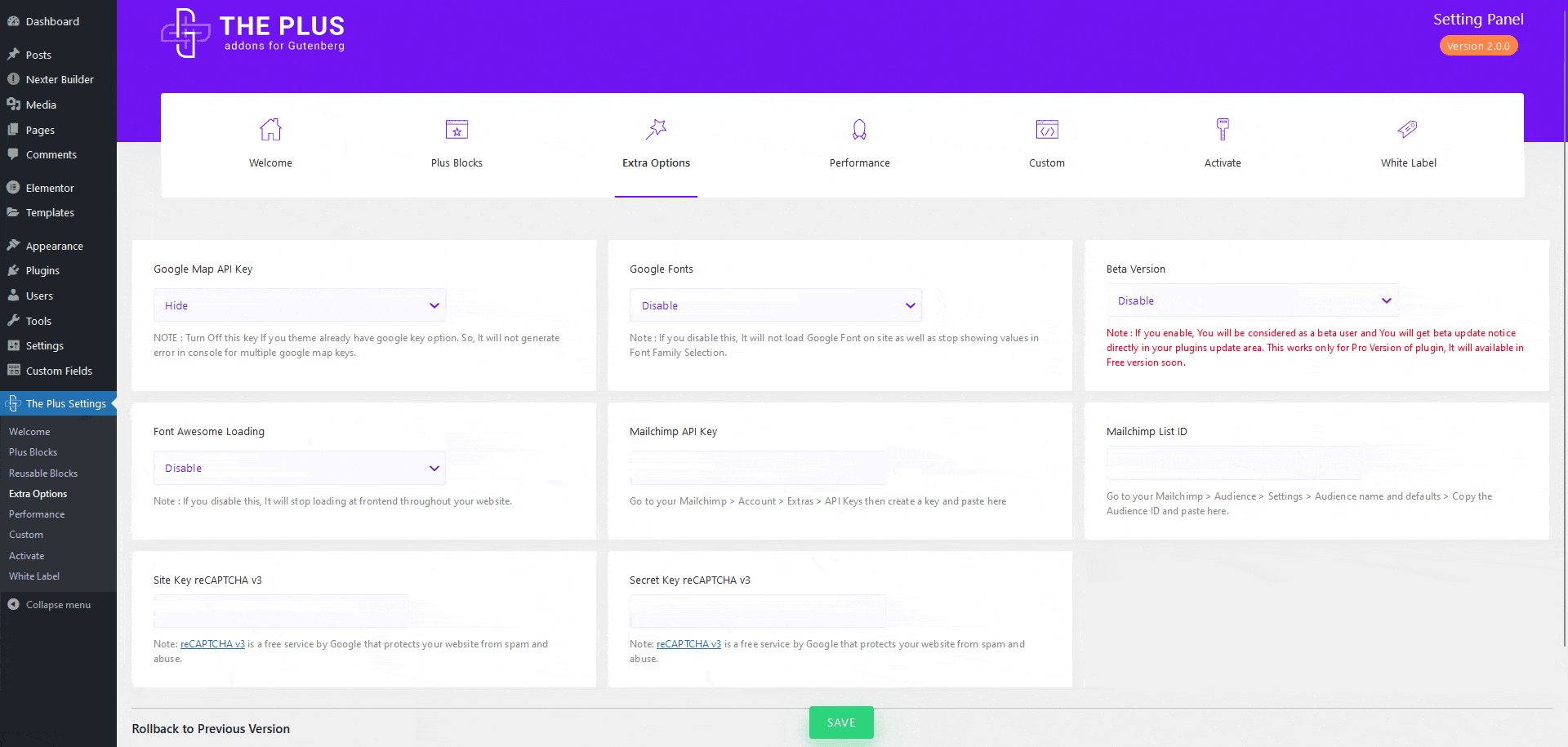
In case you are not using Google Fonts and Font Awesome on your site, you should keep them to Disable or disable the one you are not using.
Once done, click on the Save button.

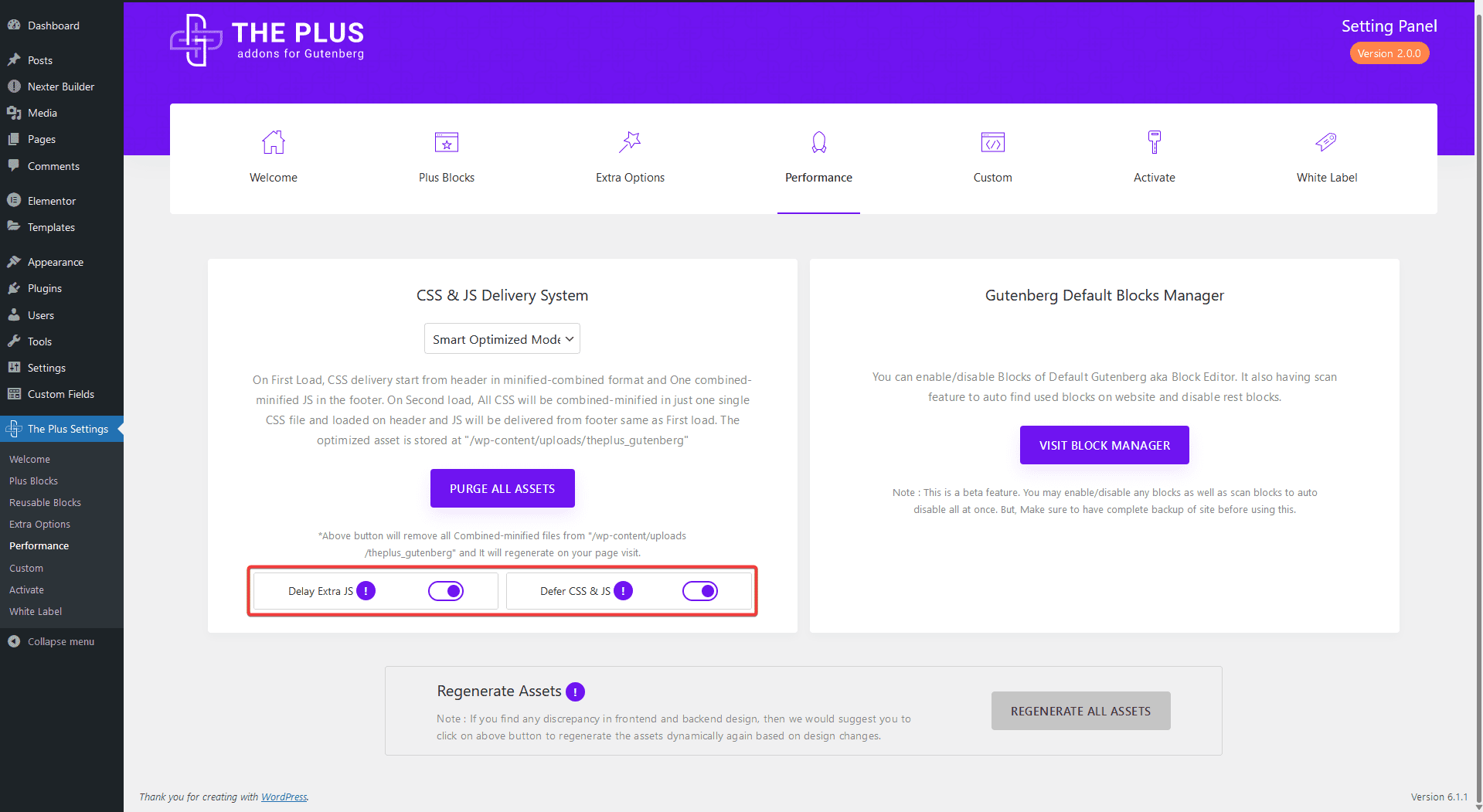
Then in the CSS & JS Delivery System under The Plus Settings → Performance.
It is already set for best performance, you can learn more about settings from here. Make sure Delay Extra JS and Defer CSS & JS options are enabled.

This is how you can get the best performance from your website using The Plus Blocks for Gutenberg.


