If you run a blog with multiple categories, having a category archive page can help your readers find relevant content easily. A category archive page displays a list of blog posts from a specific category in a well-organised manner. This not only helps in improving the user experience of your blog but also helps in improving the SEO of your website.
If you’re using the Block Editor in WordPress, you can easily create a category archive page using the Post Listing block from The Plus Addons.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Post Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To create the category archive page template, you can use the free Nexter Builder.
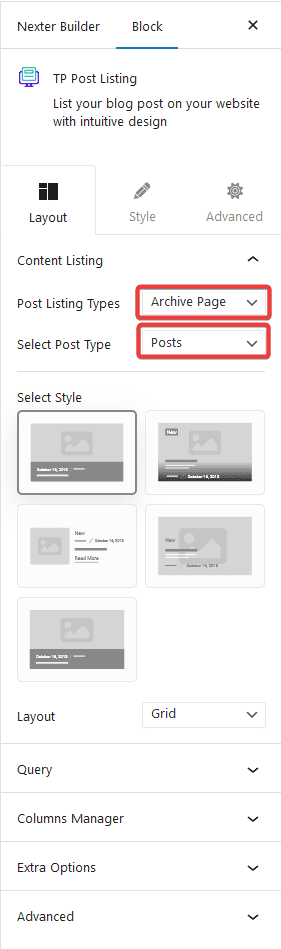
Once you have created the archive template, add the Post Listing block on the template, and select Archive Page from the Post Listing Types dropdown.
From the Select Post Type dropdown, select Posts.

Then select the appropriate style and layout from the Style and Layout, respectively.
Now you should be able to see blog posts from specific categories on their respective archive pages.
Note: Make sure to use other archive related blocks to ensure that your page content is displayed correctly.
You can fine-tune the settings and style from other options.
Note: You can use the same settings on a tag archive template to create a tag archive listing page.
Also, learn How to Create a Custom Post Types Archive Page in WordPress.


