If you have custom post types on your WordPress website, it’s essential to have a dedicated archive page to showcase them. This can help your visitors quickly find the content they are looking for and improve your website’s navigation.
With the Post Listing block from The Plus Addons, you can easily create CPT (Custom Post Types) archive pages.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Post Listing block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
Create Custom Post Type
You can use any CPT plugins such as Advanced Custom Fields (ACF), Custom Post Type UI, Pods, Custom post types etc. to create your custom post type.
Here we’ll be using the Advanced Custom Fields (ACF) plugin.
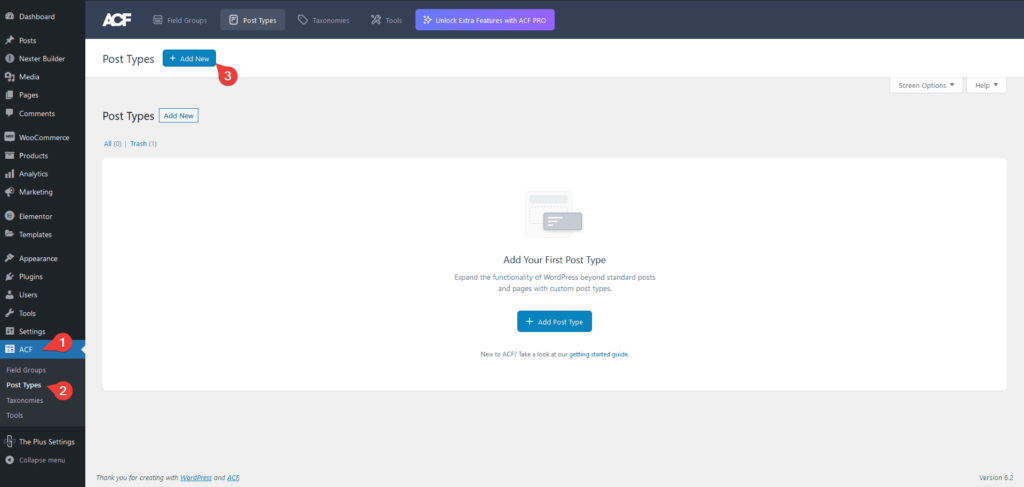
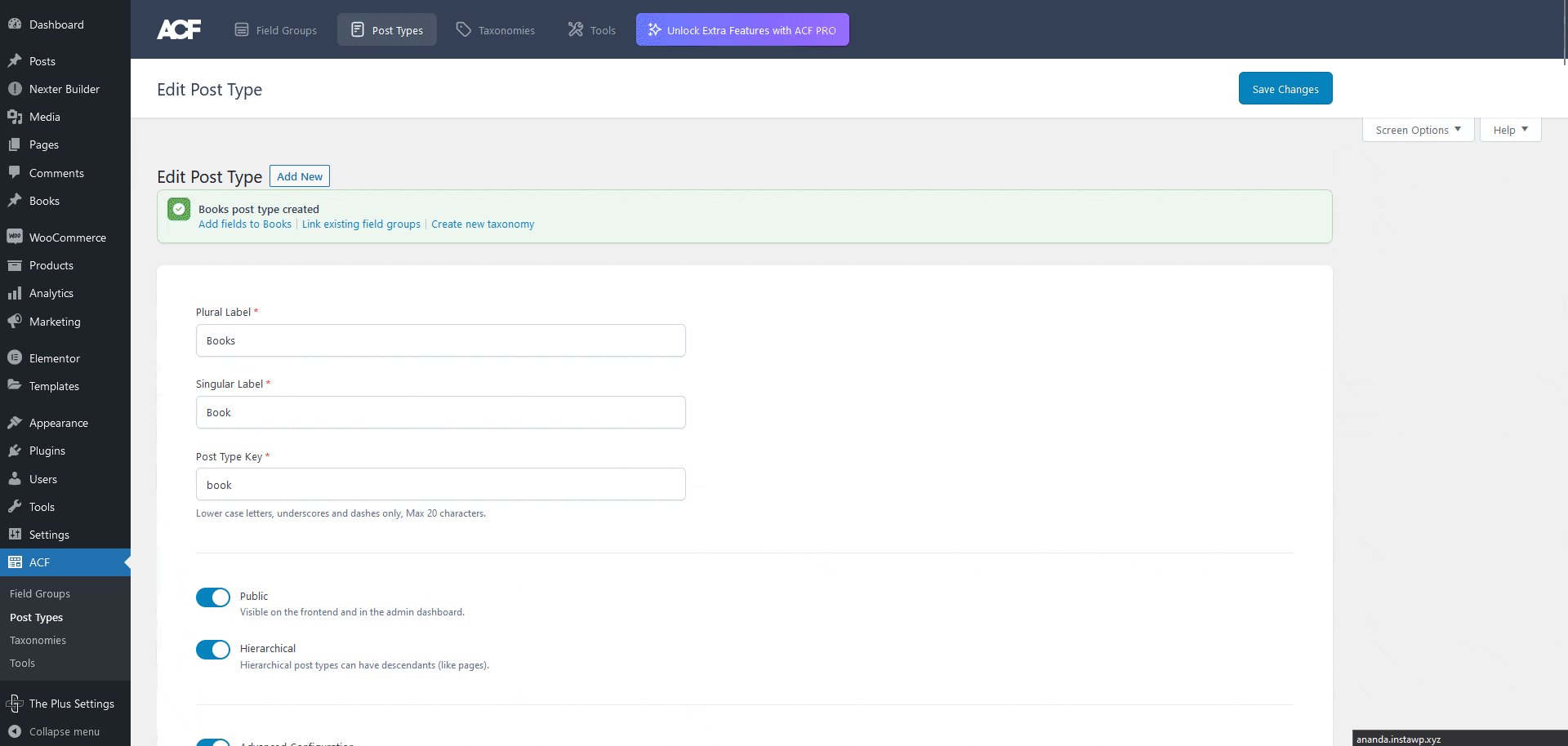
After installing the plugin from the Dashboard, go to ACF > Post Types and click on Add New.

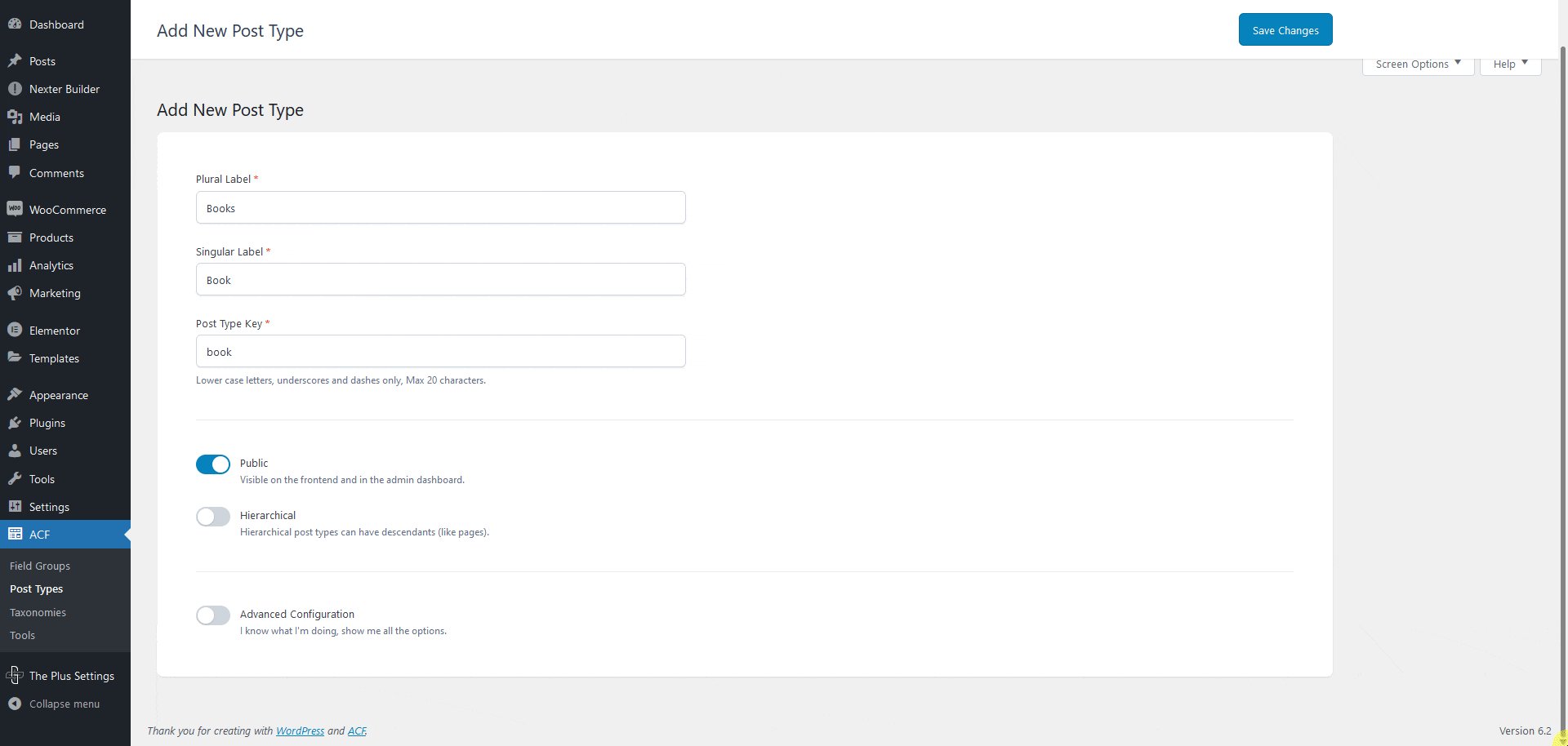
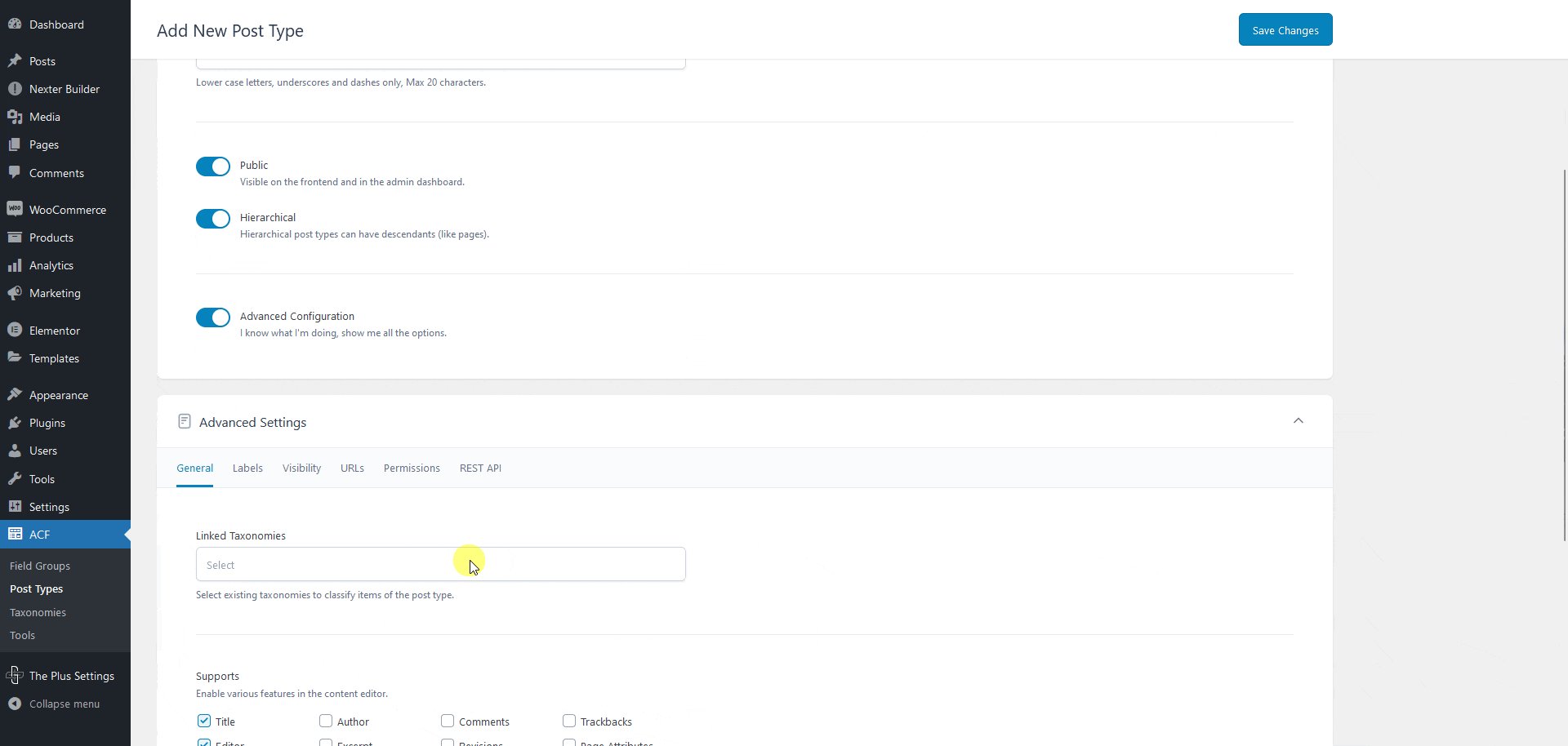
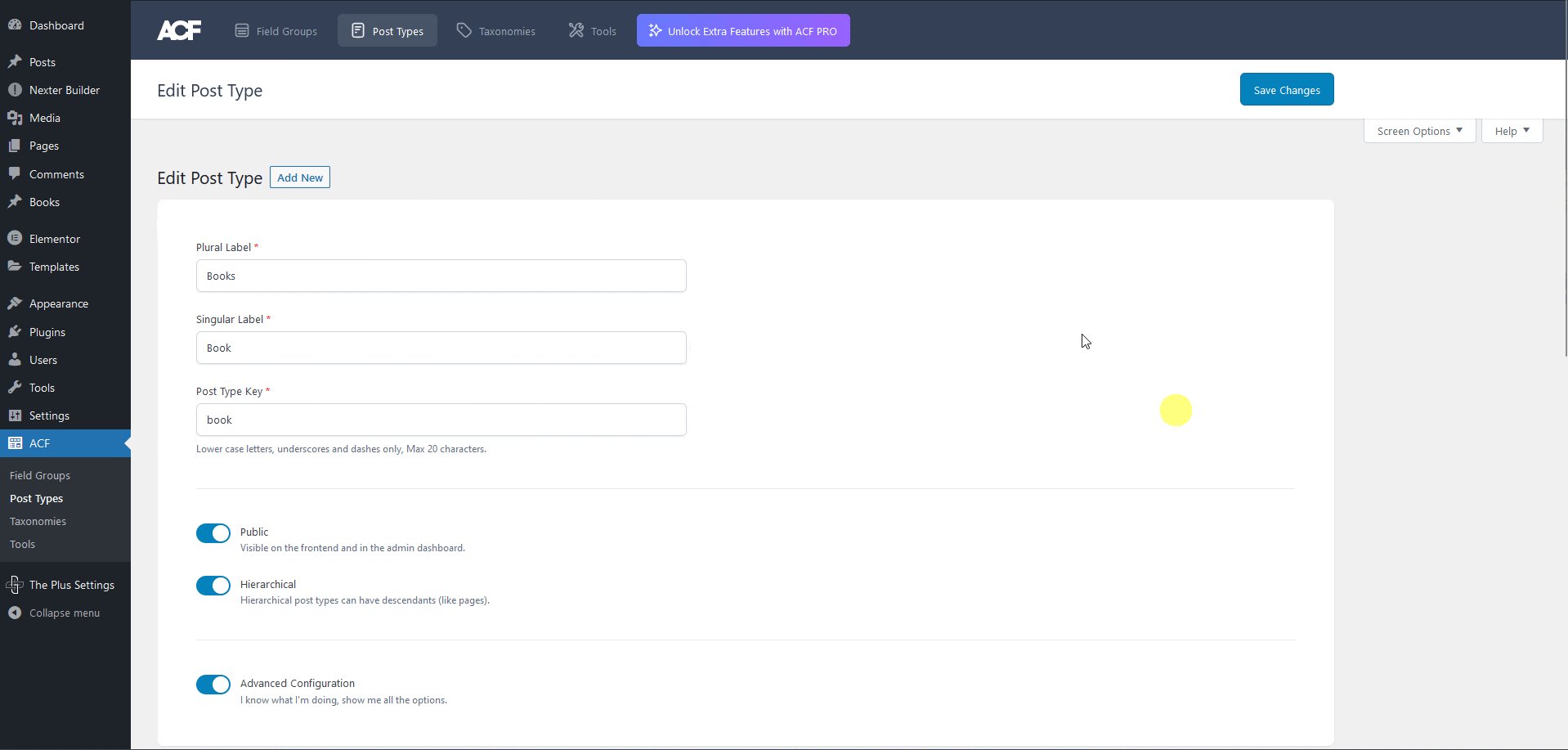
On the next page, add the post type names and enable the Hierarchical and Advanced Configuration options.
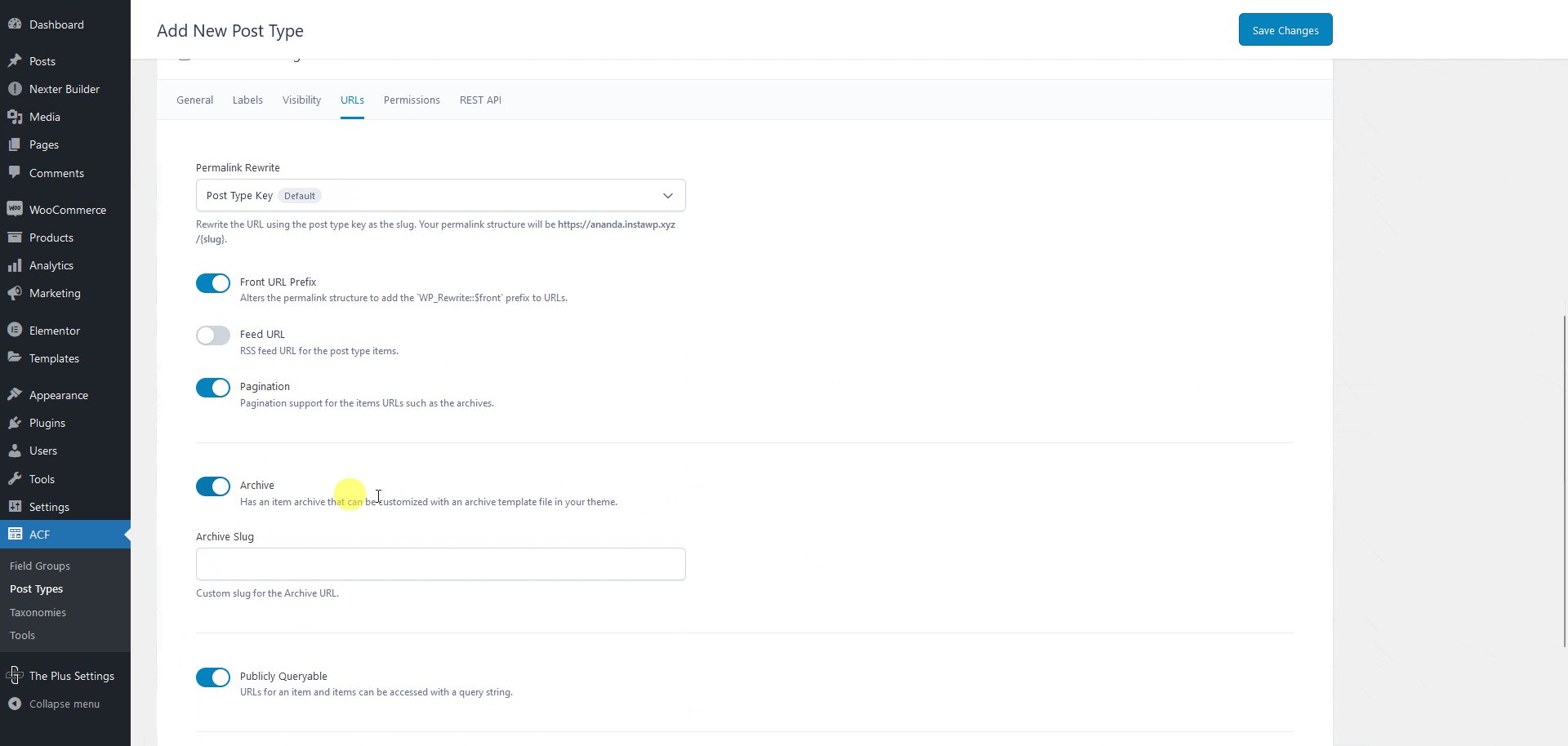
Under the Advanced Configuration, go to the URLs tab, and enable the Archive toggle.

Note: Whichever CPT plugin you use, make sure to enable the Archive option so your CPT can have an archive page.
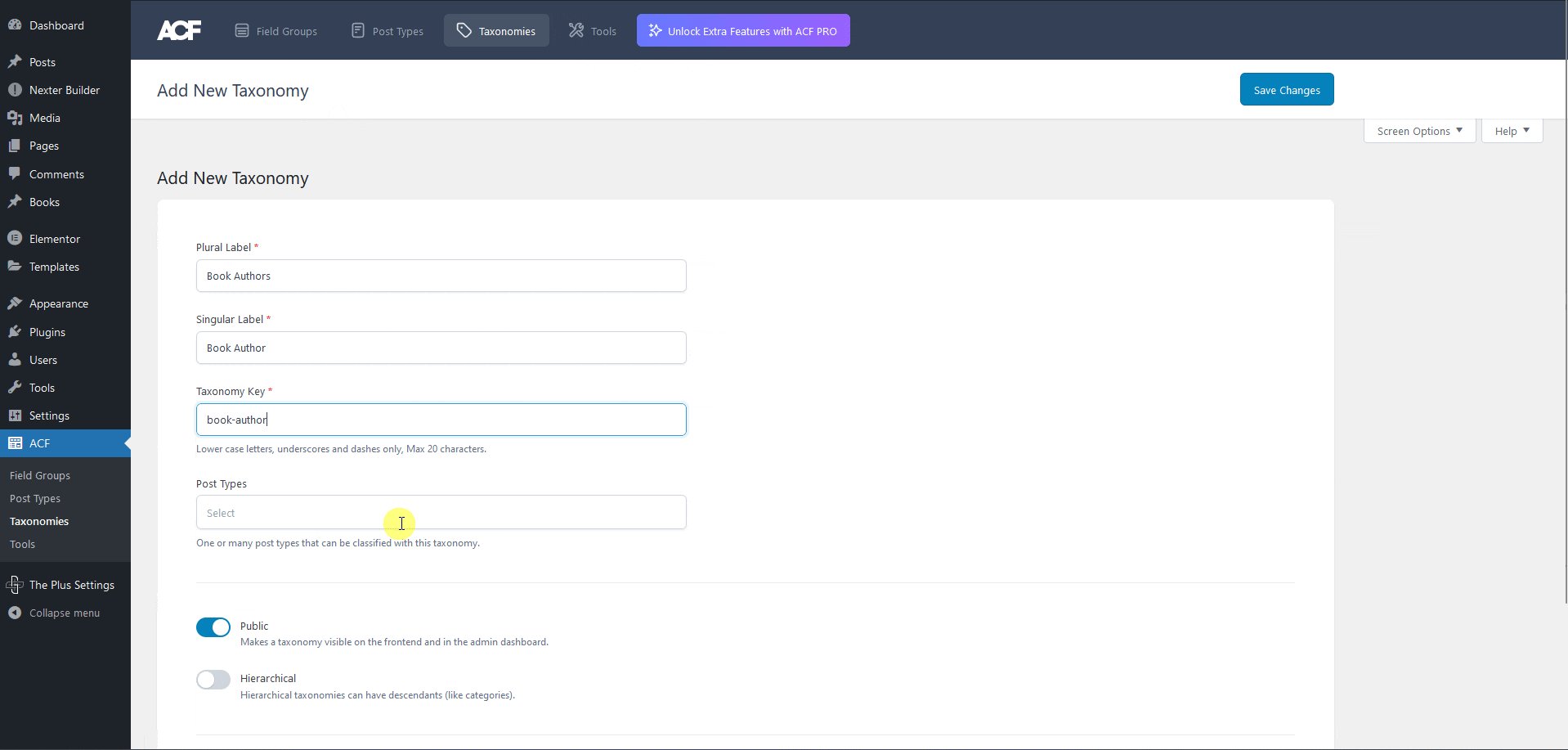
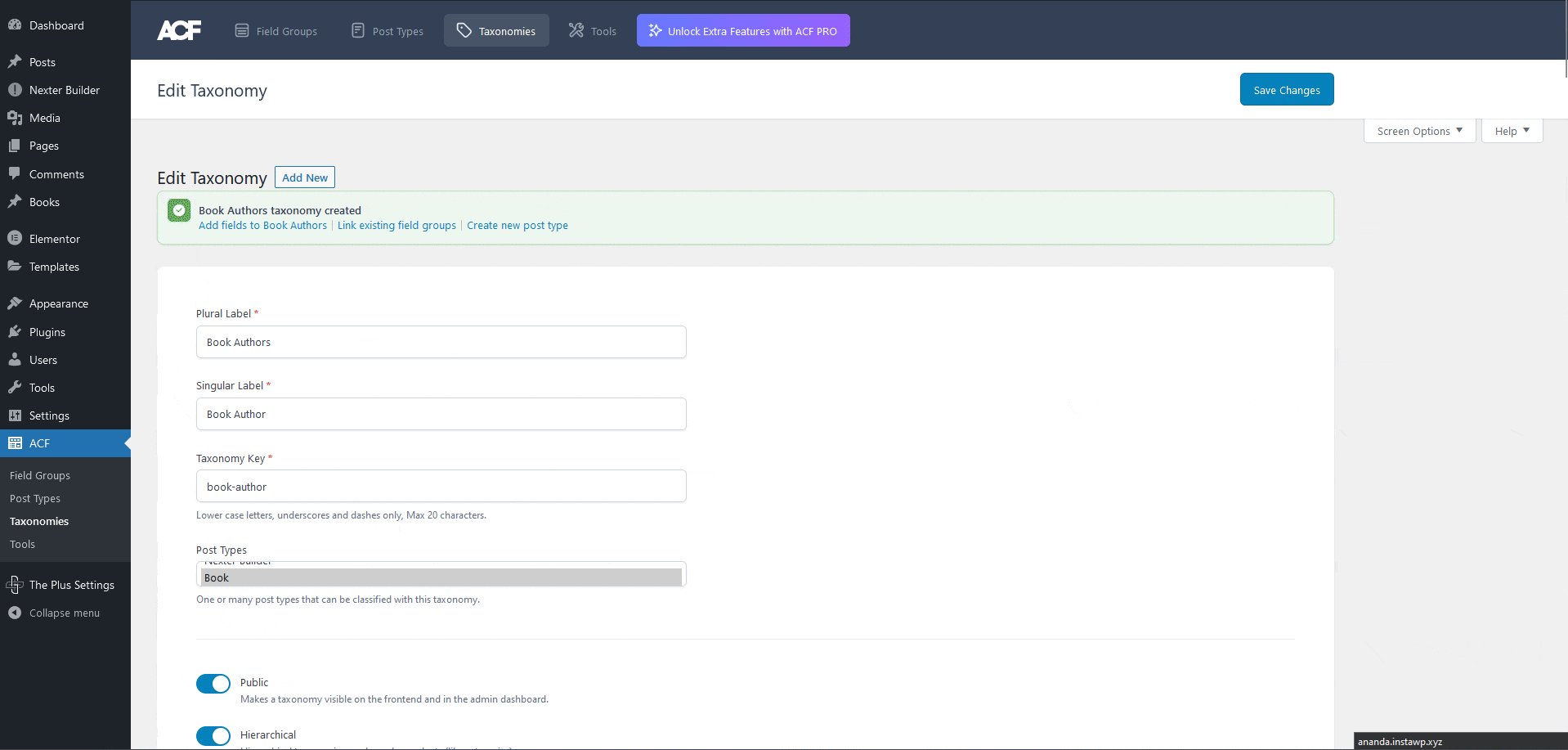
Now you have to add taxonomy for the custom post type, to do so, click on the Taxonomies.

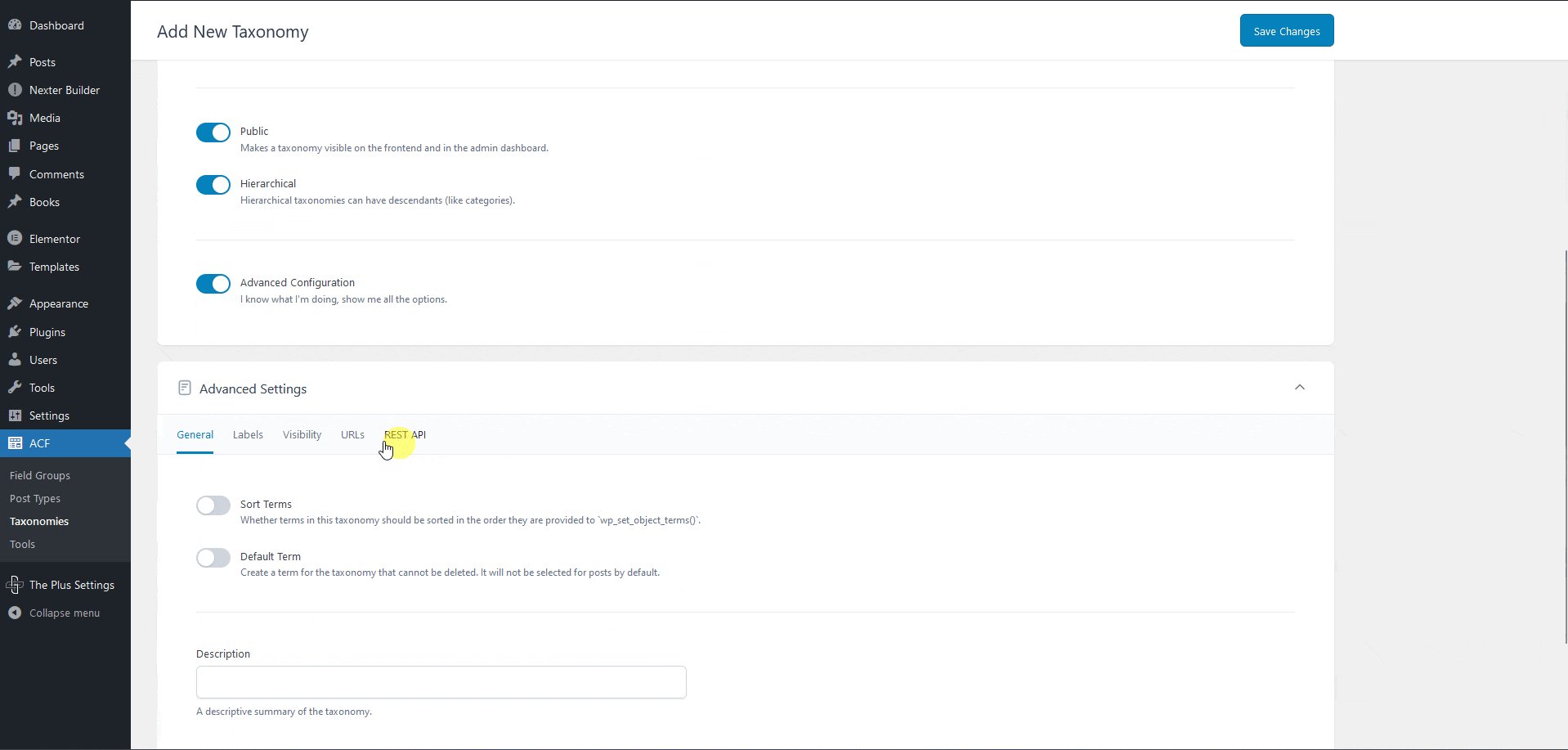
On the next page, add the taxonomy names and select the post type for the taxonomy. Then enable the Hierarchical and Advanced Configuration options.
Under the Advanced Configuration, go to the Visibility tab, and enable the Show Admin Column toggle. This will show the taxonomy column in the custom post types admin page.
Create Custom Post Types Archive Template
Now to create the custom post type archive page template, you can use the free Nexter Builder.
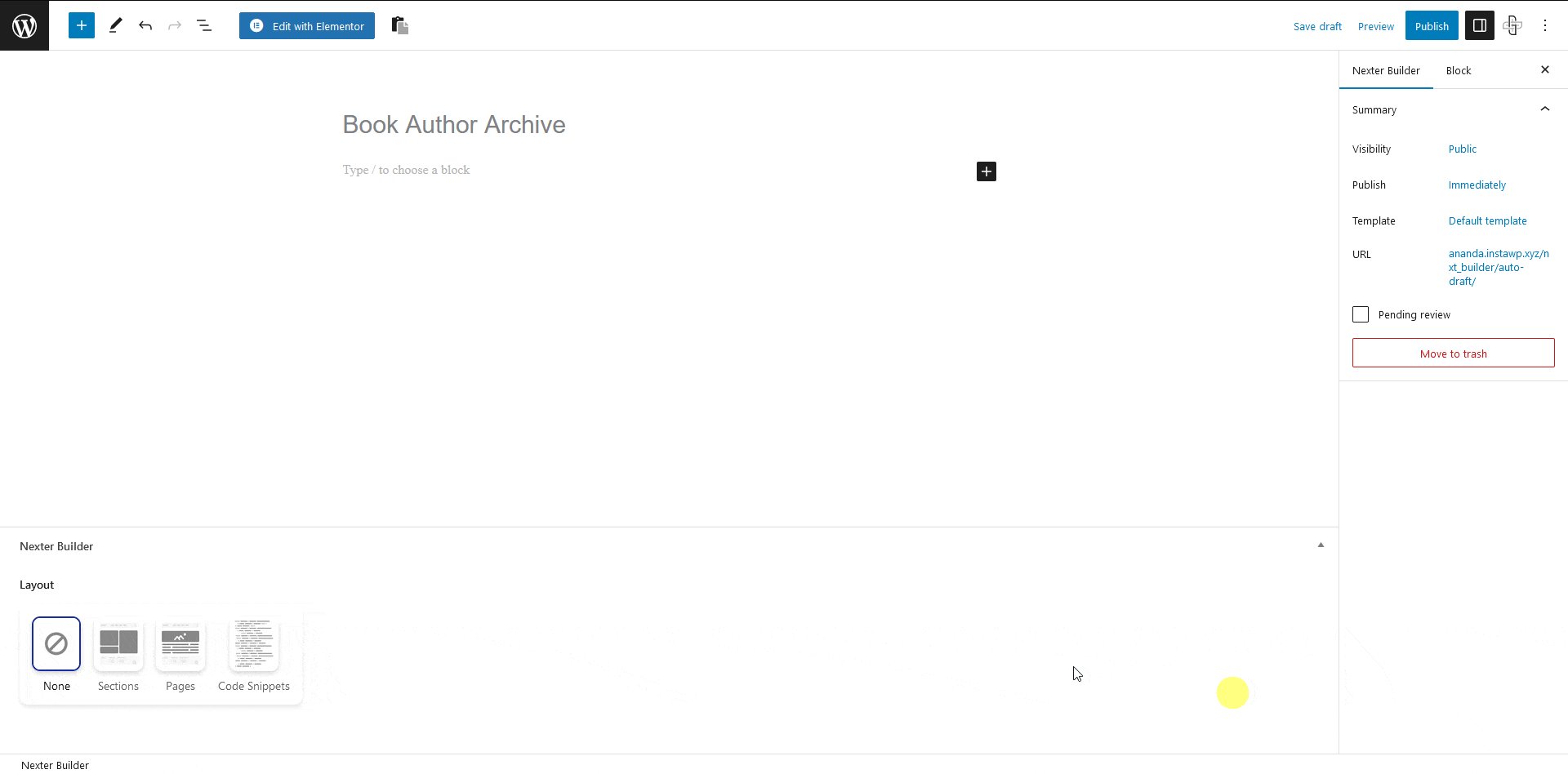
Let’s say we want to create an archive page for Book Authors, to do so from the Dashboard, go to Nexter Builder > Add New.
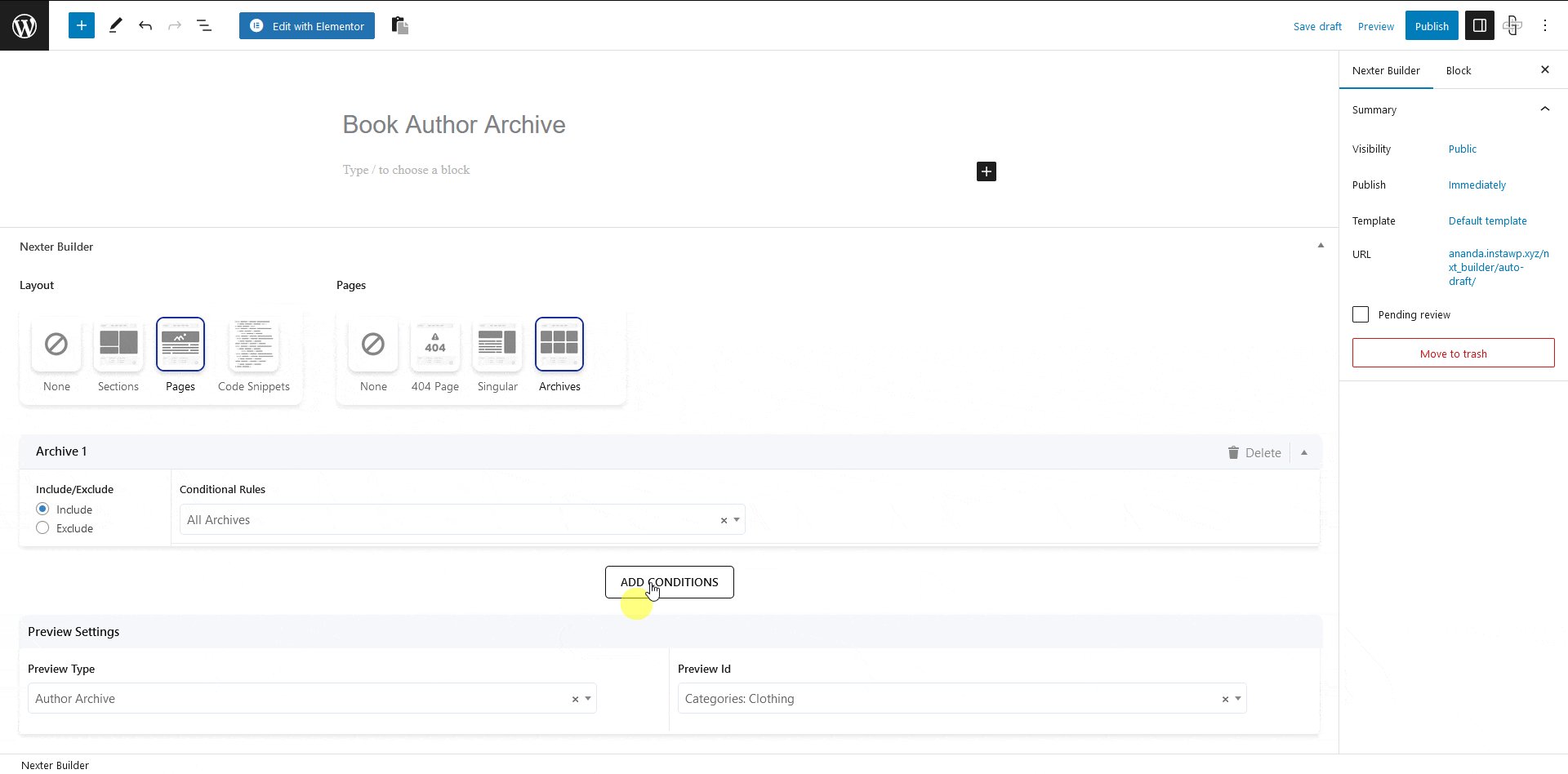
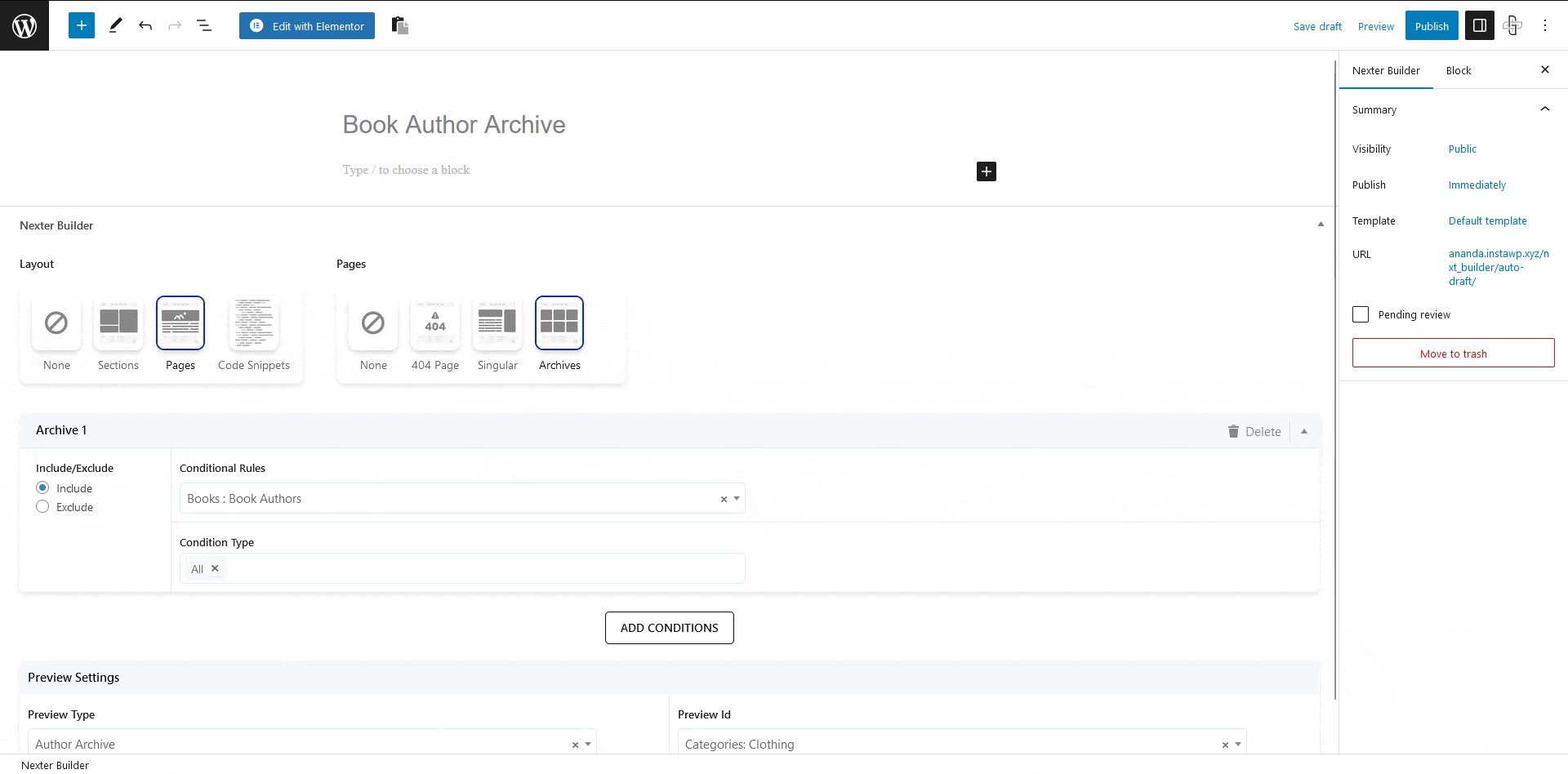
Add the template name then scroll down to the Nexter Builder section, from the Layout, select Pages, and from Pages options, select Archives.
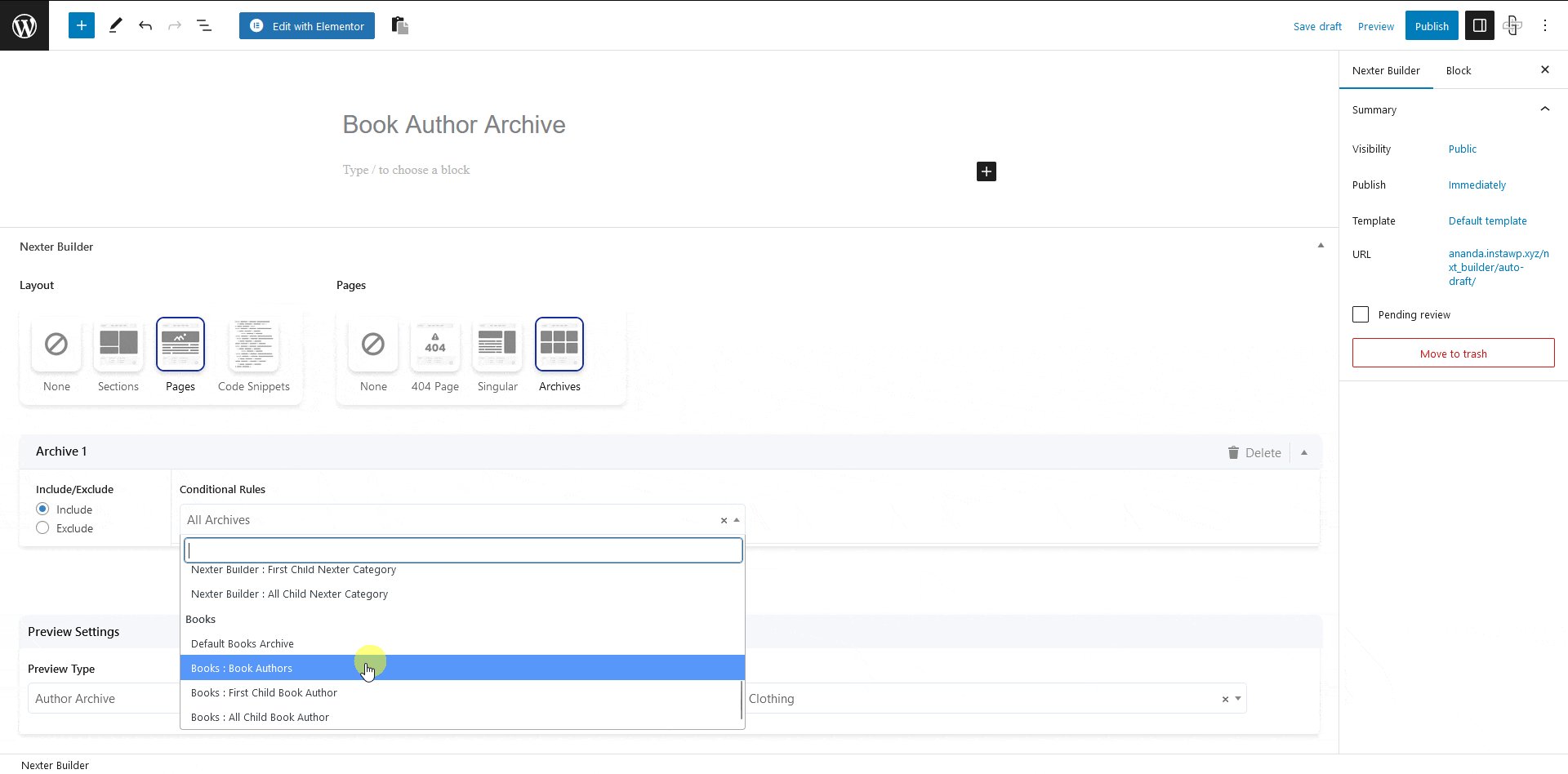
In the Archive 1 tab, keep Include selected in the Include/Exclude column. From the Conditional Rules dropdown, select your custom post type option for instance we’ll select Books: Book Authors. Then publish the template.

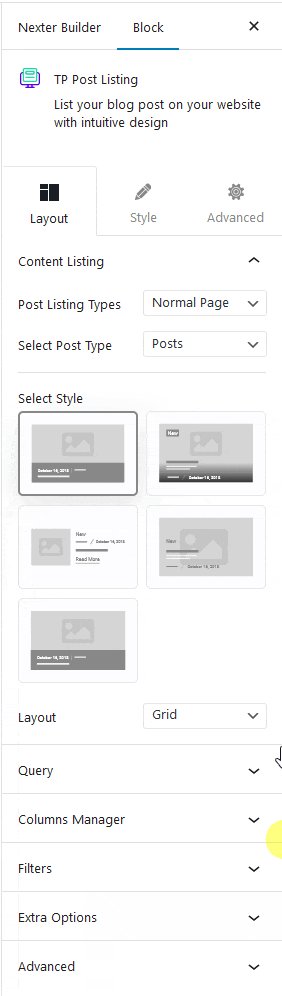
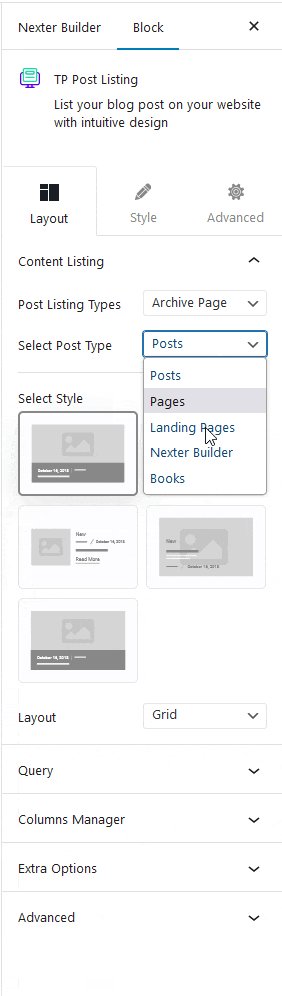
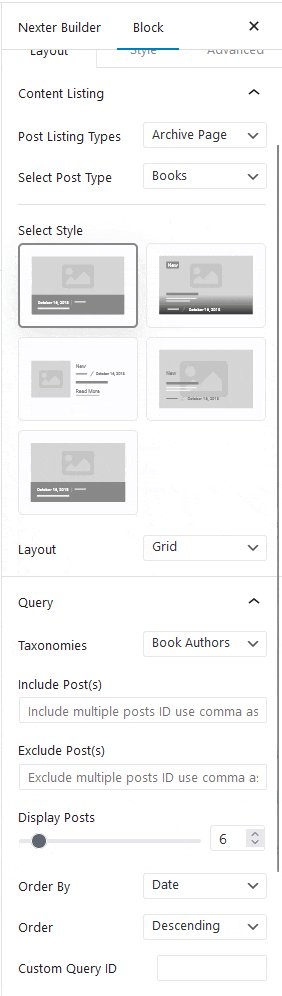
Now once you have created the archive template, add the Post Listing block, and select Archive Page from the Post Listing Types dropdown.
From the Select Post Type dropdown, select your custom post type. For instance, it is Books here.
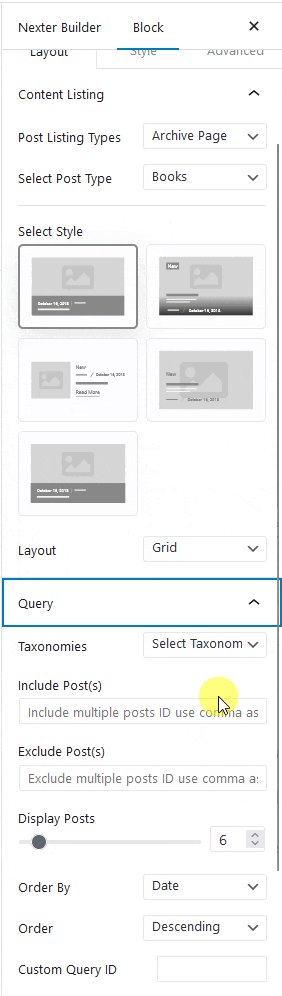
Then in the Query tab, select your custom taxonomy from the Taxonomies dropdown. In our case, it is Book Authors.

Then select the appropriate style and layout from the Style and Layout, respectively.
Now you should be able to see posts from specific authors on their respective archive pages.
Note: Make sure to use other archive related blocks to ensure that your page content is displayed correctly.
You can fine-tune the settings and style from other options.
Note: In a similar way, you can create archive listing pages for other custom taxonomies related to your custom post types.
Also, check How to Show Related Posts for Custom Post Type in WordPress.


