Adding icons or custom SVG to a WordPress website can improve the aesthetics and add a unique touch to it.
With the Icon block from The Plus Blocks for Gutenberg, you can easily add icons or custom SVG to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
- Make sure the Icon block is activated, to verify this visit Plus Settings → and Search for Icon and activate.
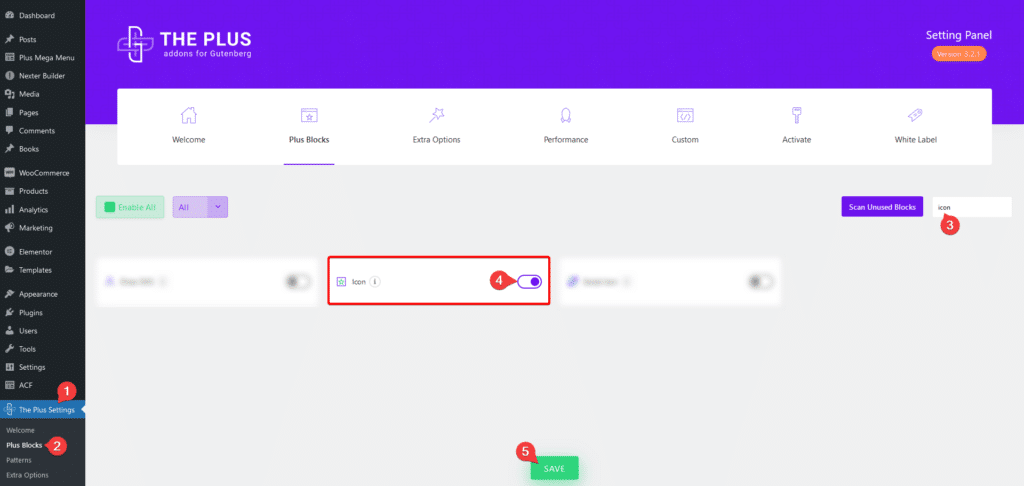
How to Activate the Icon Block?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Key Features
- Add icon/custom SVG – You can easily add an icon or image to the button.
- Add a link – You can easily add a link to the icon or custom SVG.
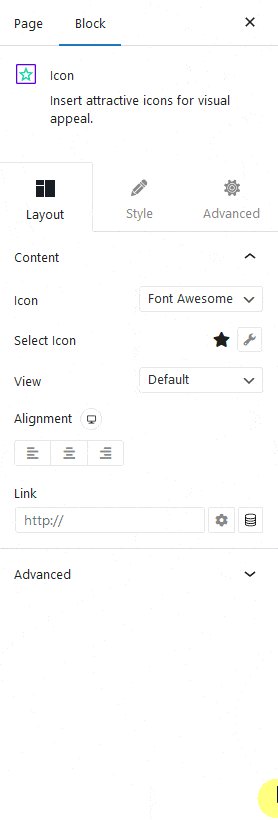
How to Use the Icon Block?
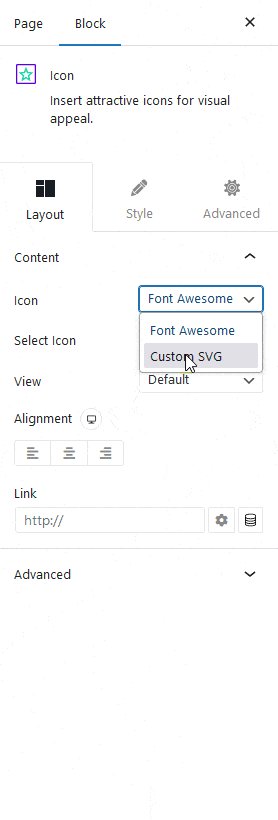
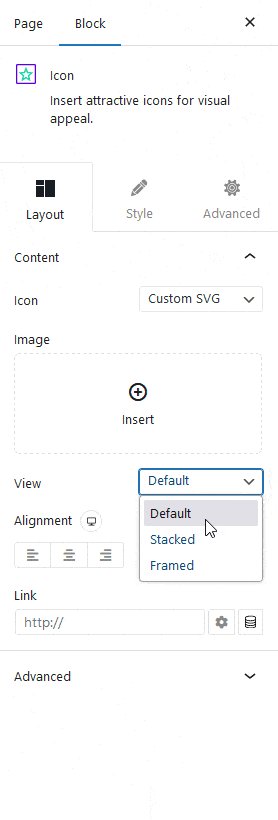
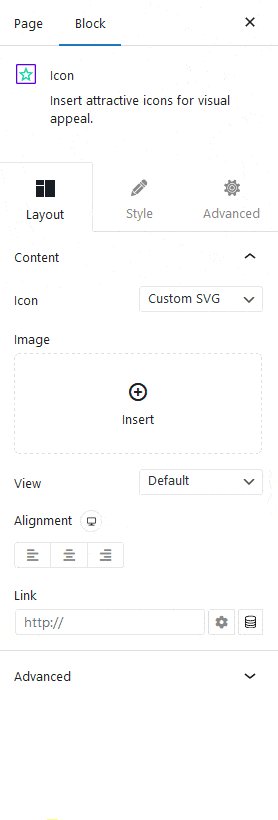
Add the Icon block to the page, then from the Icon dropdown under the Content tab, you can add an icon from Font Awesome or you can upload a custom SVG.

From the View dropdown, you can add a background or a border to the icon.
You can align the icon from the Alignment section.
Then from the Link field, you can add a custom link to the icon.
If you are using the PRO version of The Plus Blocks for Gutenberg, you can add a link dynamically by clicking on the cylindrical icon.
How to Style the Icon Block?
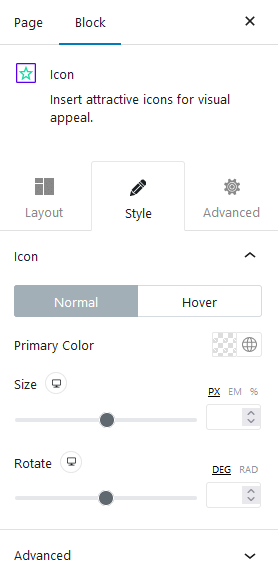
To style the Icon block, you’ll find all the options under the Style tab.
Icon – From here, you can manage the icon color, size and rotation for normal and hover states.

Advanced – From here, you can customize the block further.
- HTML anchor – Here, you can add an anchor name to link directly to the block within the page.
- Additional CSS class(es) – Here, you can add a custom CSS class to finetune the style by using your own custom CSS.


