Accordion blocks are an effective way to keep website content organized, making it easier for the viewer to find the information they are looking for. With WordPress accordion blocks, you can include images, galleries and videos to make your content even more engaging.
If you want to use custom content like images, gallery, video etc. apart from the standard text within your accordion, you can do that easily with The Plus Blocks for Gutenberg Accordion block.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Accordion block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
This Accordion block provides two options to add WordPress blocks within the accordion content Editor (Free) and Reusable Block (Pro).
Let’s see the Editor option first-
First, add the accordion block to the page and then go to the accordion tab, you want to add the content.
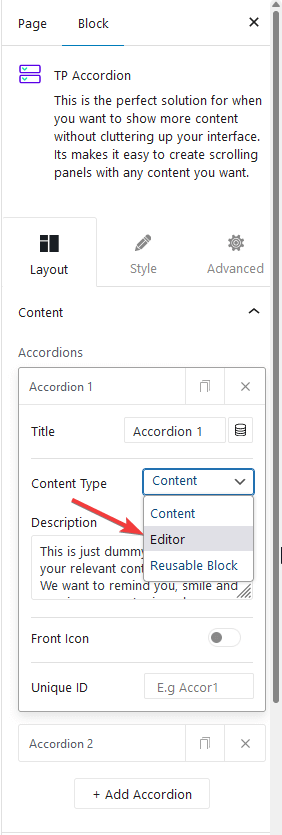
From the Content Type choose Editor from the dropdown.

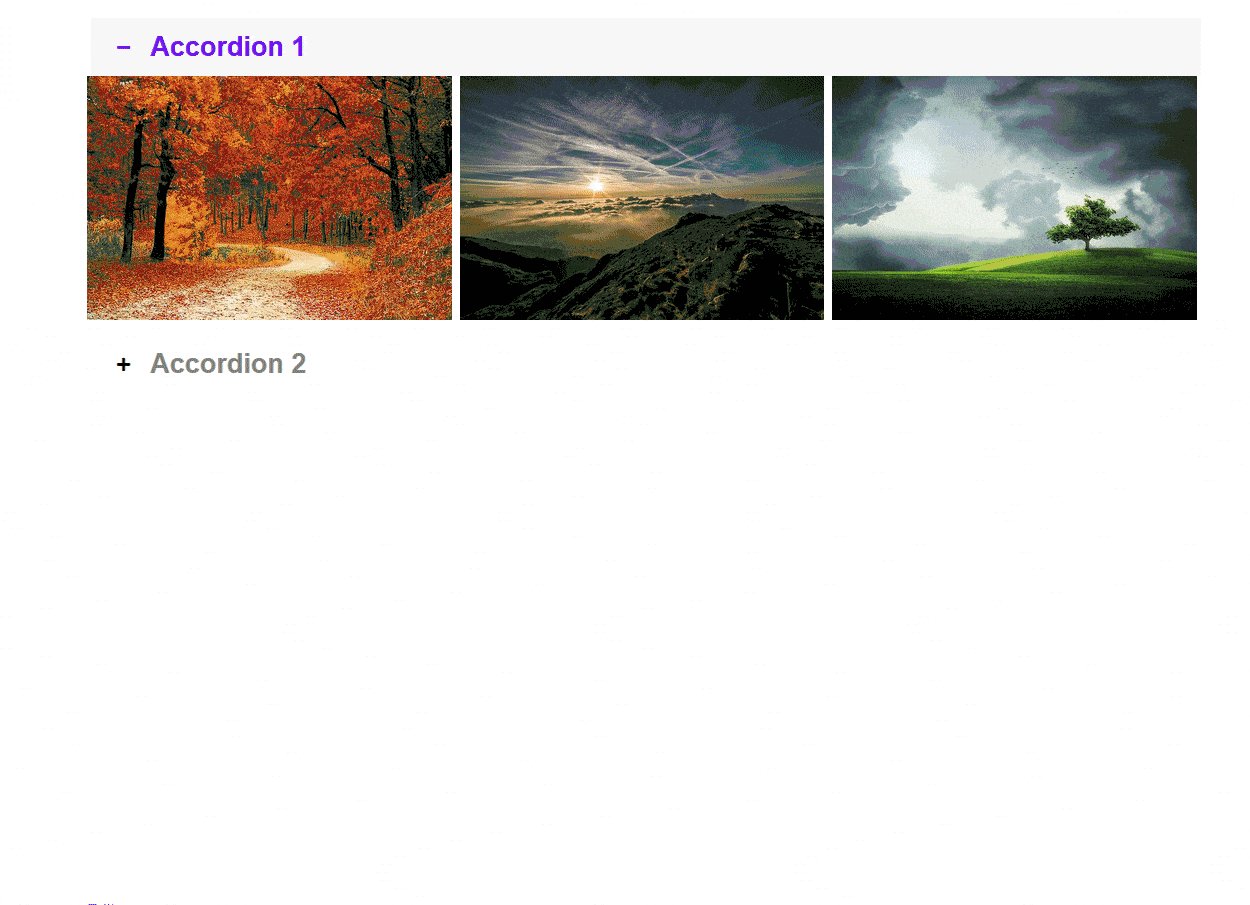
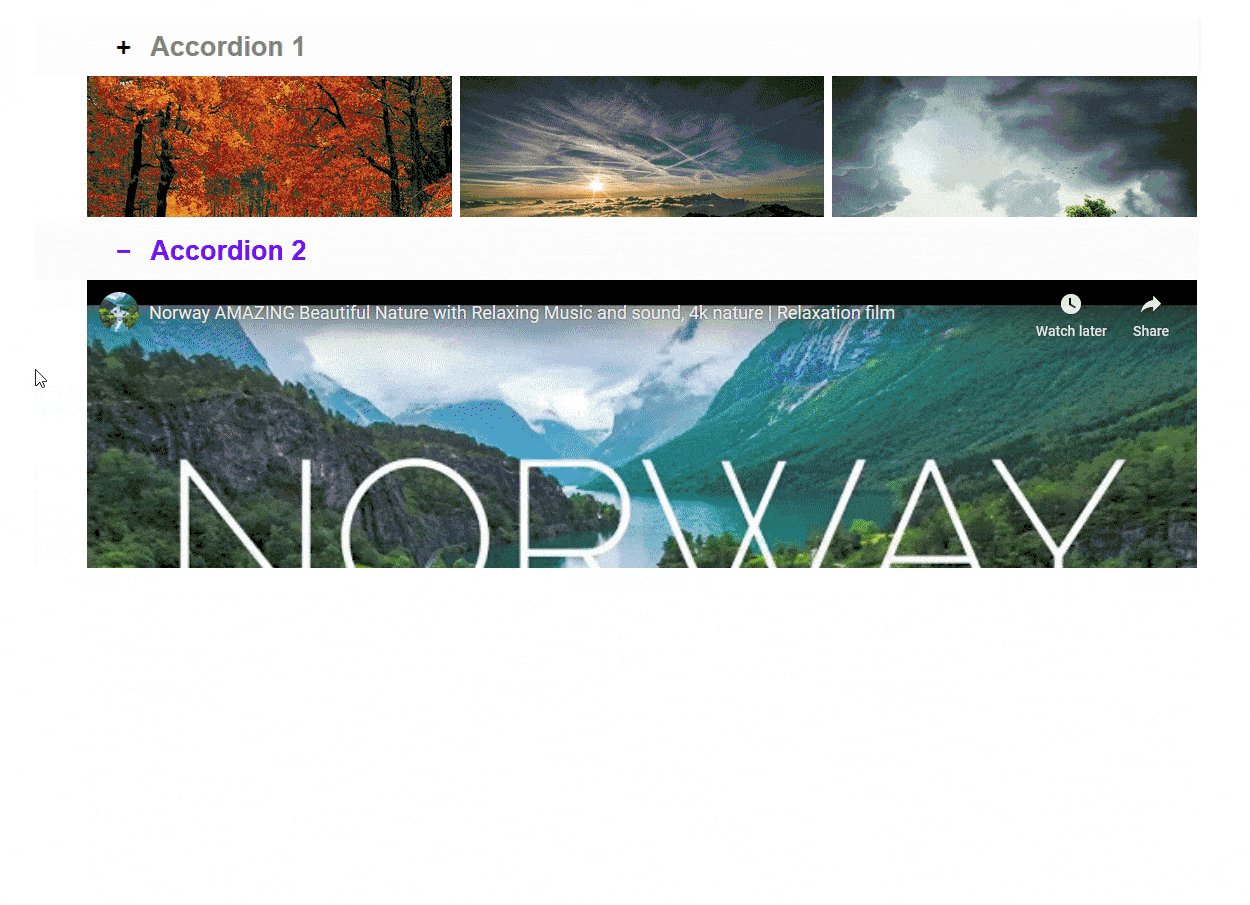
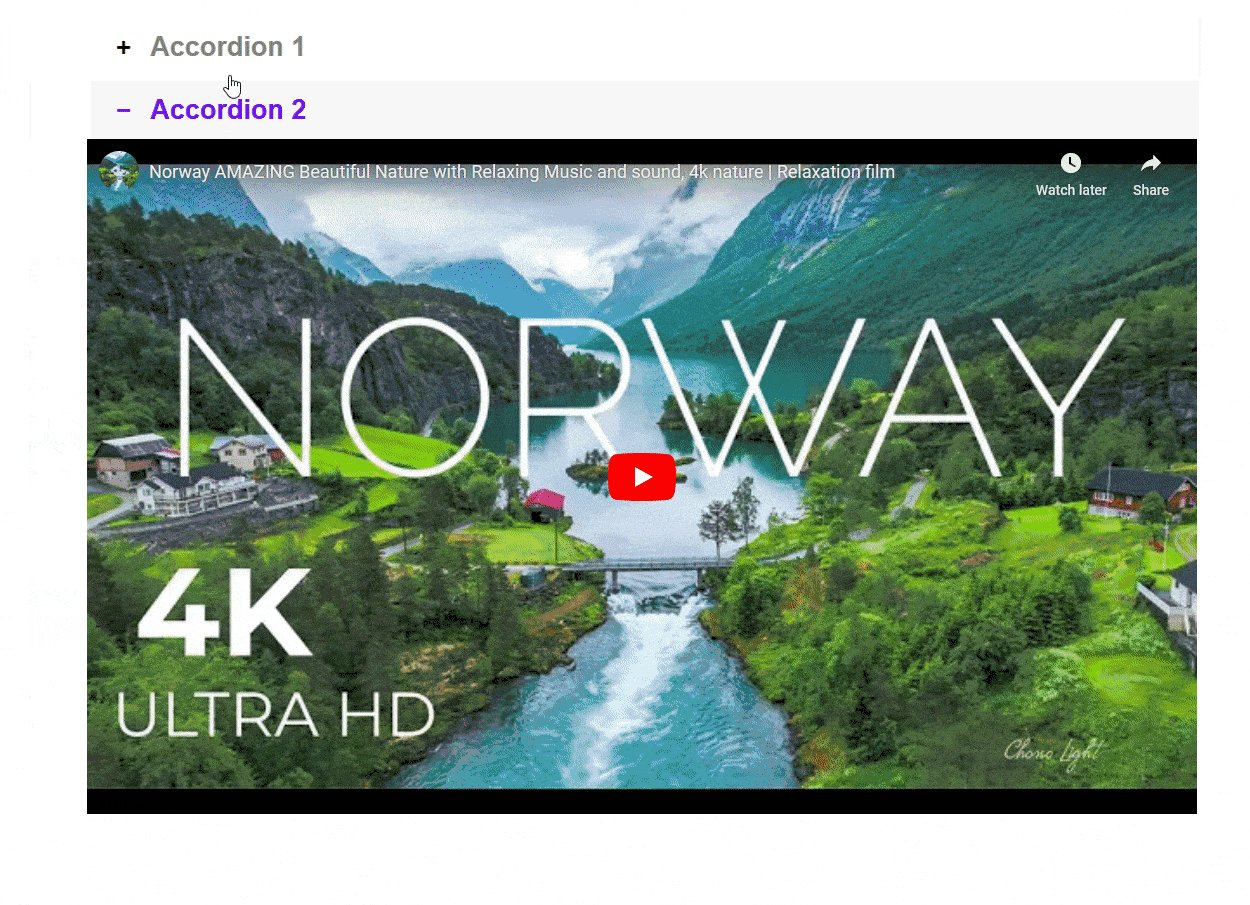
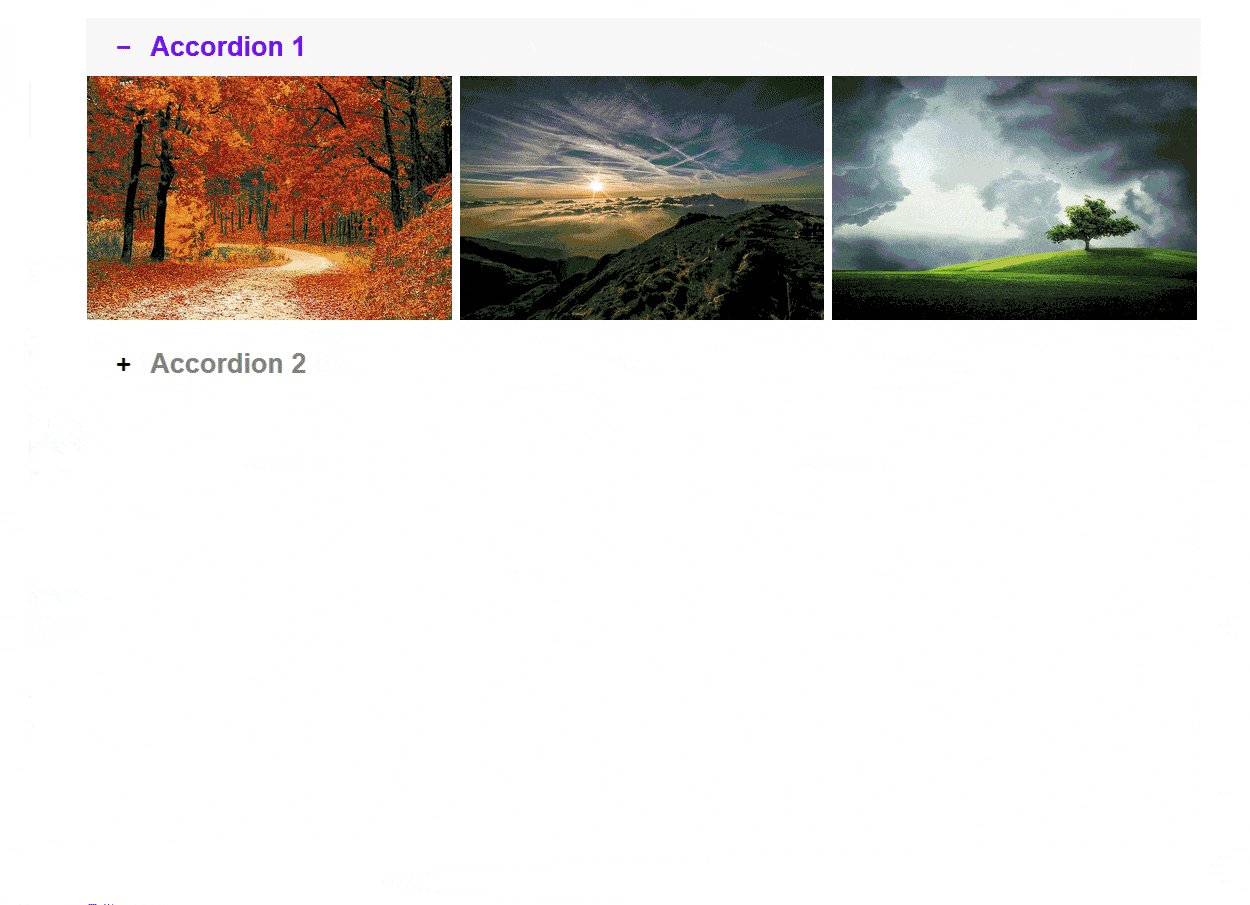
And now you can directly use the WordPress block editor options within the accordion content area. You can use almost any block like image, video, gallery, shortcode and even container block to create unique layouts inside the accordion.

The second option is the Reusable block. In this method, you have to create a reusable block only then you can use it inside the accordion.
In the WordPress block editor, you can save a group of blocks together as a reusable block that can be used many times at different places on your website.
The best part of a reusable block is once you make any changes to it, it will change across your site wherever it is used, making it easy to maintain.
This way, you can create complex layouts using any combination of blocks.
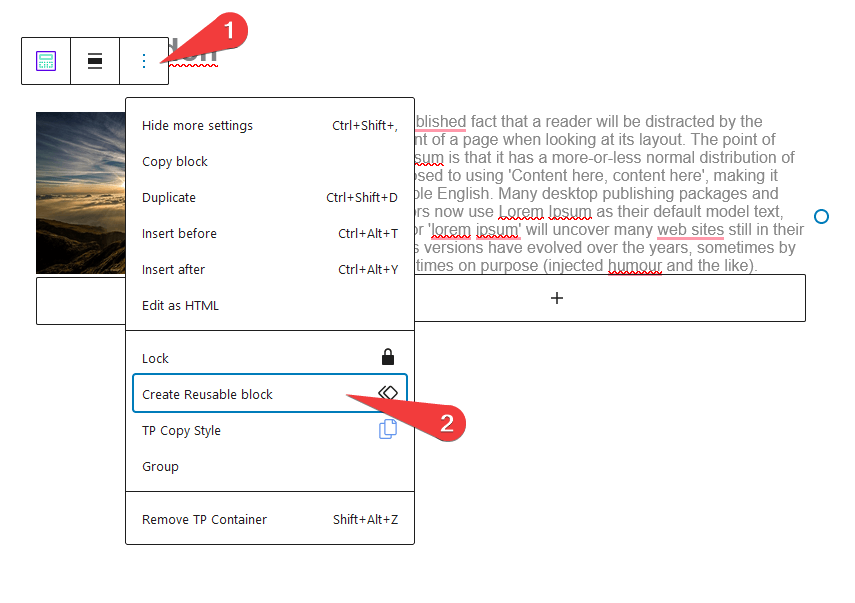
Now to make a reusable block once you have the structure ready, select the container that contains your blocks then click on the 3 dots at the end and click on Create Reusable block.

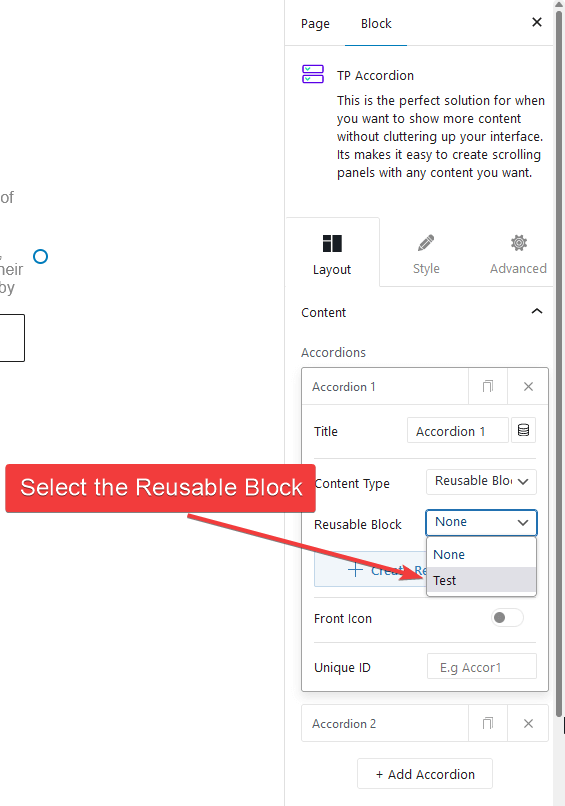
Then add the accordion widget to the page, choose Reusable Block as Content Type, and select your created reusable block from the dropdown.

Alternatively, when you choose the reusable block option, you can also create the reusable block by clicking on the + Create Reusable Block button as well.
Also check, How to connect a Carousel with Accordion in WordPress.


