If you have certain information inside a particular tab and want to send users directly to that tab from any page of your website or even from other websites, you can do that very easily with The Plus Blocks for Gutenberg Tabs Tours block.
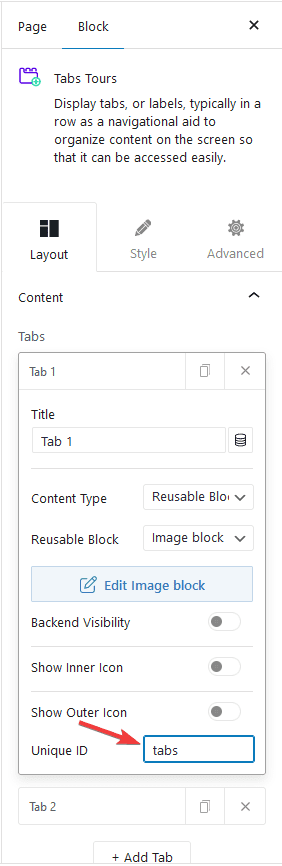
In the Tabs block, you can assign a unique Id to each tab item that you can use to create anchor links.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Tabs Tours block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
Add the Tabs Tours block on the page and open a tab in the Unique Id field, add an id, and make sure to use a unique id that is not used anywhere else.

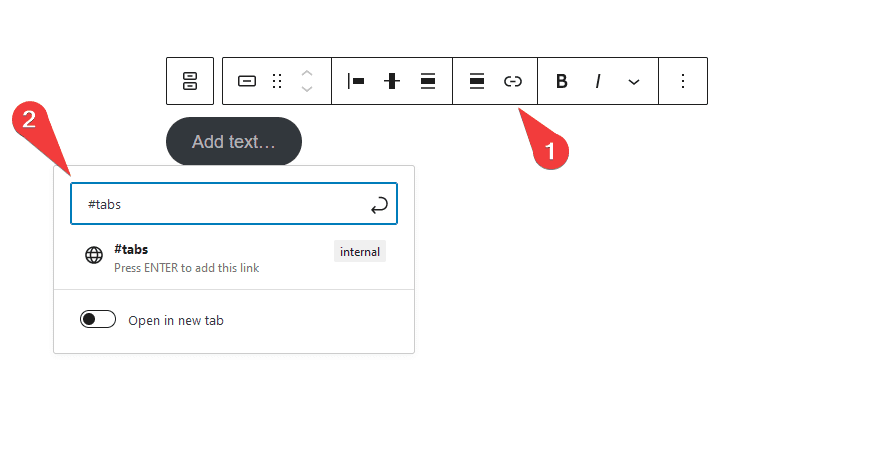
Now let’s add a Button block and click on the link icon and in the URL field add the id with #.

Note: If the Tab is on a different page then you have to add the page URL before the #, like this /about/#tabs.
Now if someone clicks on the button they will go directly to the tab.
Also, check How to open specific Tab by default in WordPress.


