Do you want to add attractive buttons to your WordPress website? With the Advanced Button block from The Plus Blocks for Gutenberg, you can add different stylish call to action buttons to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
- This is a premium block you need the PRO version of The Plus Blocks for Gutenberg.
- Make sure the Pro Buttons block is activated, to verify this visit Plus Settings → and Search for Pro Buttons and activate.
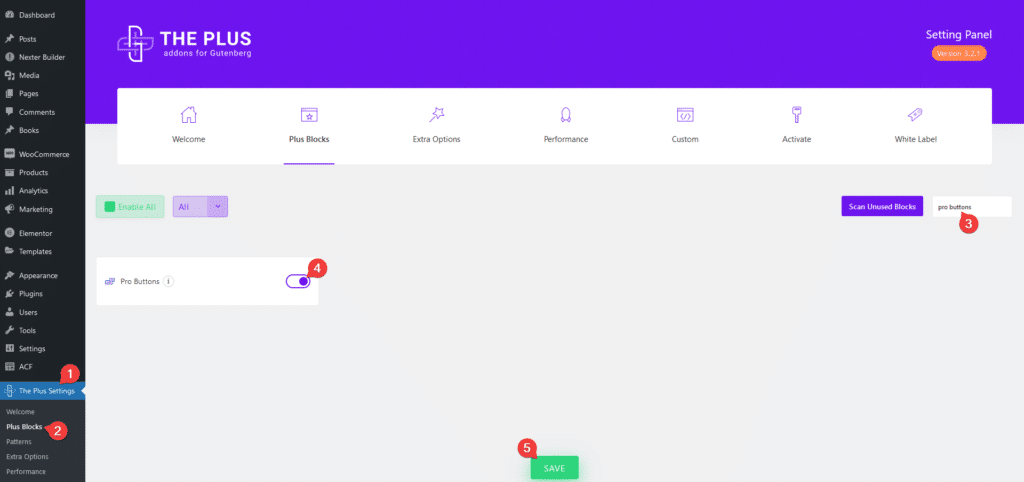
How to Activate the Pro Buttons Block?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Key Features
- Two button types – You can choose from two button types, an animated call to action button and an animated download button.
- Multiple animated button styles – You can choose from multiple pre-designed button styles.
How to Use the Pro Buttons Block?
Add the Pro Buttons block to the page.
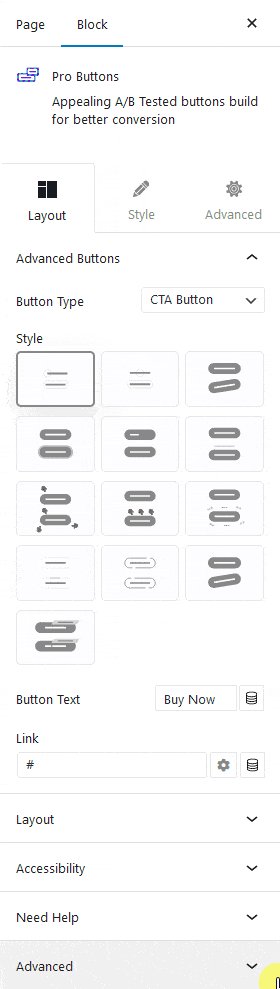
Content
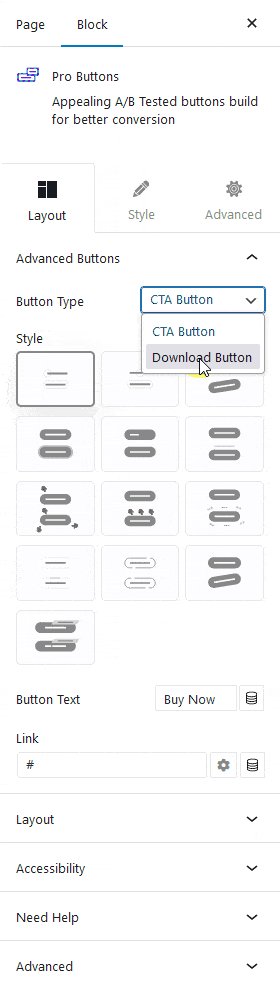
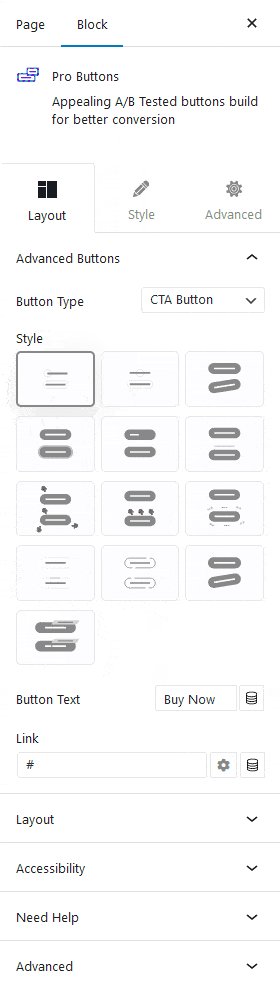
From the Advanced Buttons tab, you have to choose the button type from the Button Type dropdown. Here you’ll find two options –
CTA Button – To add an animated call to action button.
Download Button – To add an animated download button.
Let’s select the CTA Button here.
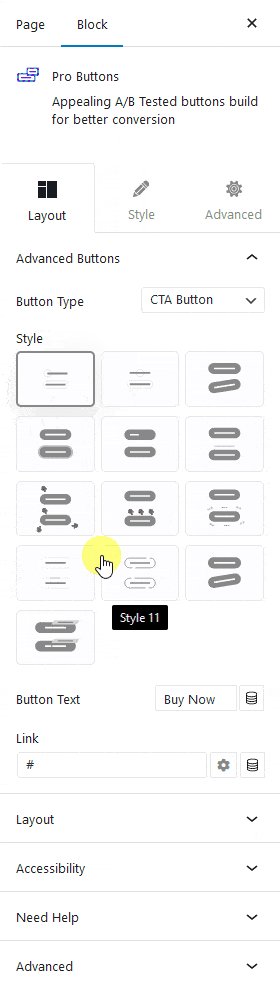
Then from the Style section under, you can choose from a range of button styles.

In the Button Text field, you can add the button text.
On some button styles, you’ll find some additional fields to add relevant content.
Then, in the Link field, you can add a link for the button. If you use the PRO version of The Plus Blocks for Gutenberg, you can dynamically add a link by clicking on the cylindrical icon.
Layout
From the Alignment section, you can align the button.

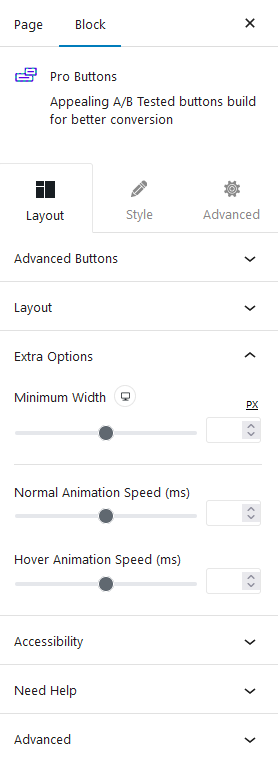
Extra Options
You’ll see this tab for some button styles with relevant options.

Note: The options will vary based on a selected button.
Accessibility
In the Aria Label field, you can add text to improve accessibility for users with disabilities.

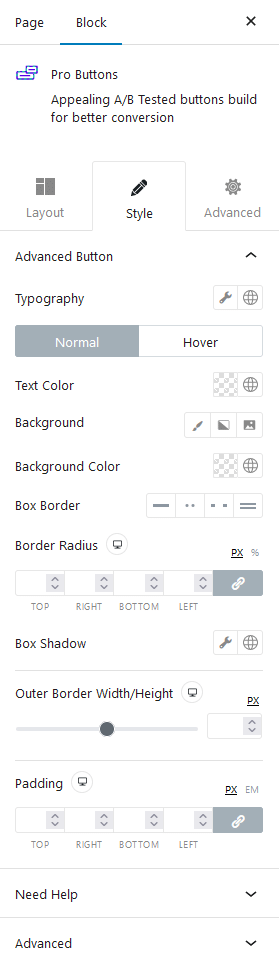
How to Style the Pro Buttons Block?
To style the Pro Buttons block, you’ll find all the options under the Style tab.
Advanced Button – Here, you’ll find relevant styling options for a selected button. Options will vary based on a selected button.

Note: For some button styles, you’ll find additional tabs with their relevant styling options.
Advanced – From here, you can customize the block further.
- Block name –
- HTML anchor – Here, you can add an anchor name to link directly to the block within the page.
- Additional CSS class(es) – Here, you can add a custom CSS class to finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.


