Do you want to add a download button to show the animated download process to the users in WordPress? Such animated elements not only make a website visually appealing but also enhance user engagement.
With the Pro Buttons block from The Plus Blocks for Gutenberg, you can easily add an animated download button in WordPress.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Pro Buttons block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
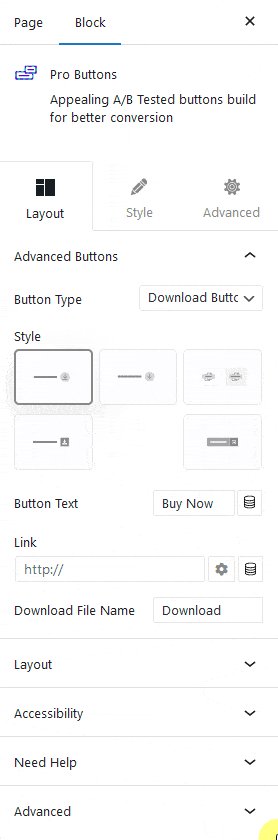
To do this, add the Pro Buttons block on the page and follow the steps –
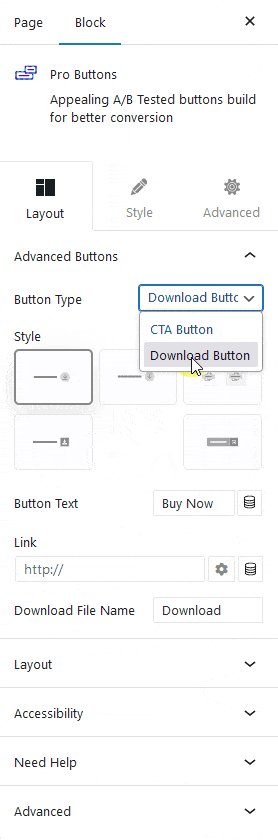
1. Select the Download Button option from the Button Type dropdown.

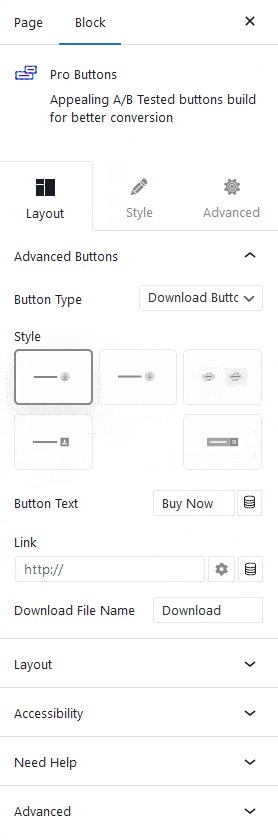
2. Then select a suitable button style from the Style section.
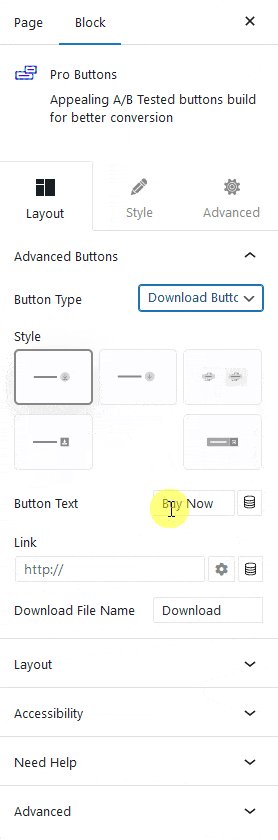
3. In the Button Text field, you can add the button text.
On some button styles, you’ll find some additional fields to add relevant content.
4. Then, in the Link field, you have to add the downloadable file URL.
In the Download File Name field, you can add a name for the downloadable file.
You can finetune the style from the Style tab.
Now, you should have a beautiful animated download button.

Suggested Read: How to Add Read More Toggle Button to Text in WordPress.


