Having an efficient, functional website can make all the difference in your overall success and visibility. Your website registration form is one of the most important components of your website, and with the right customisation, it can provide an even better user experience. Customising your WordPress registration form with custom fields can help capture and store important user-specific information and allow you to offer tailored experiences to each user.
The Login & Signup block from The Plus Blocks for Gutenberg, allows you to add custom fields to your registration form with the Advanced Custom Fields (ACF) plugin.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Login & Signup block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers. This feature requires the Advanced Custom Fields (ACF) plugin, make sure its installed and activated.
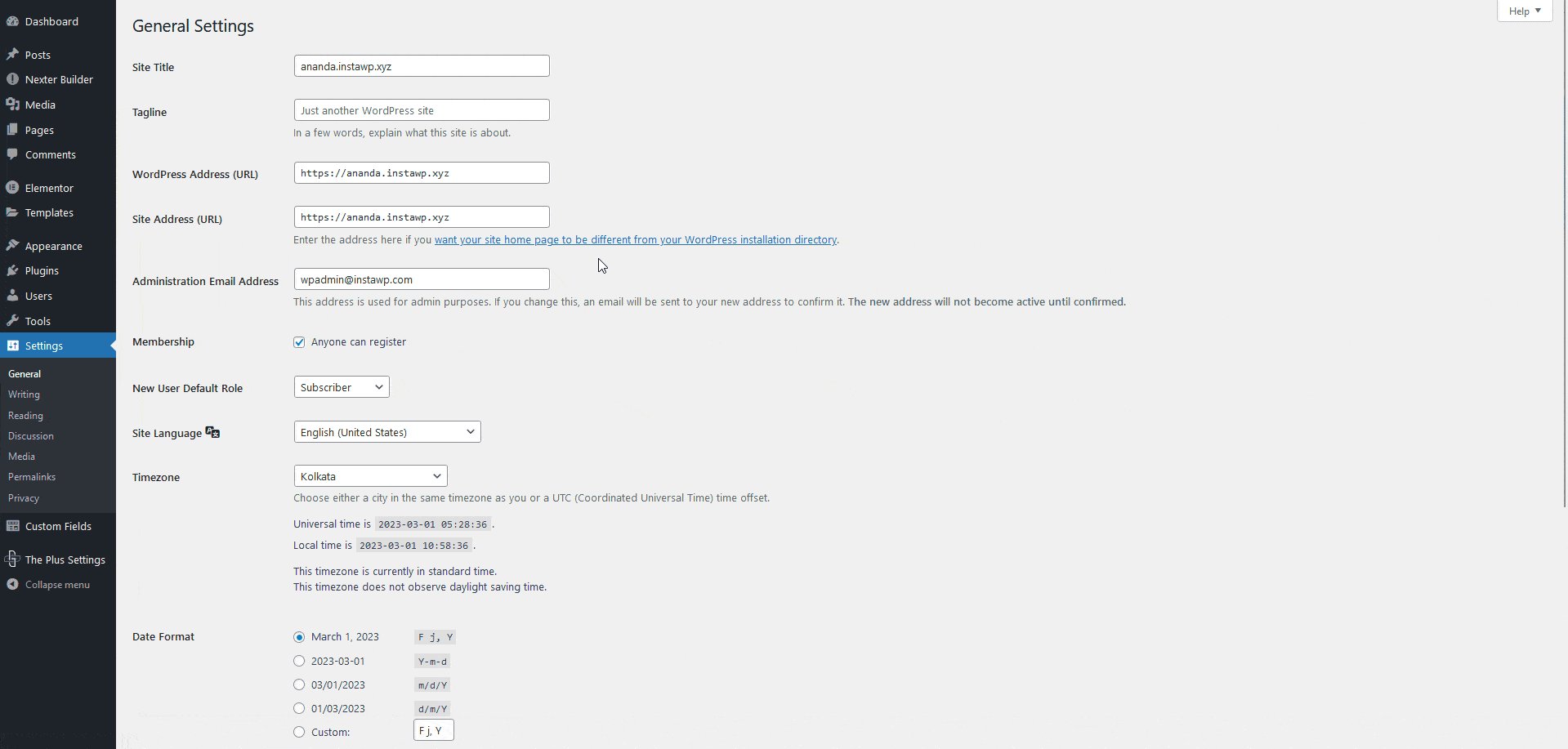
Note: Make sure new user registration is enabled in the Settings > General page.
First, in the ACF plugin, you must create a group field with custom fields.
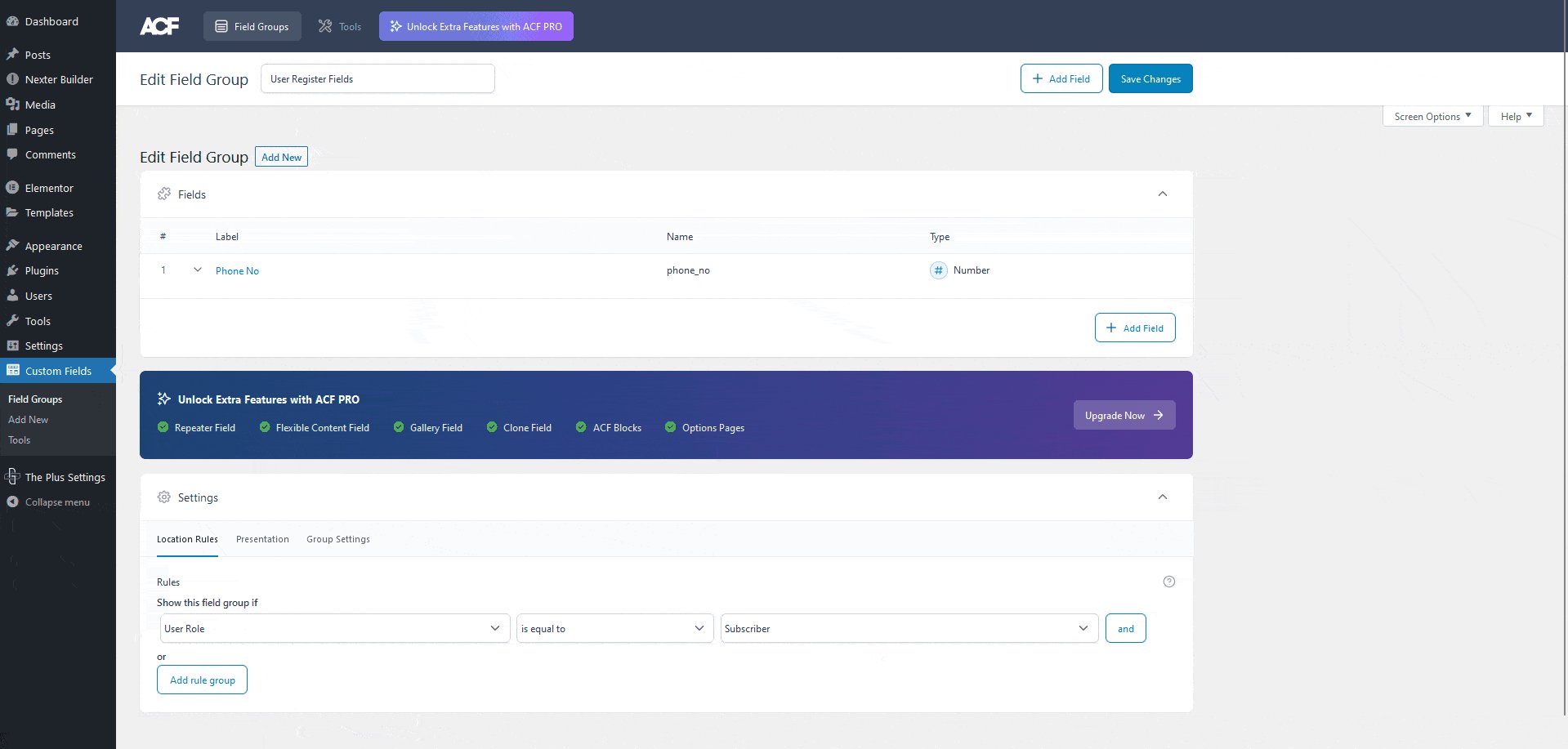
In the Rules under the Location Rules, make sure it is set based on User Role.
You can set the rule for All users or as per the New User Default Role settings set in the Settings > General page.

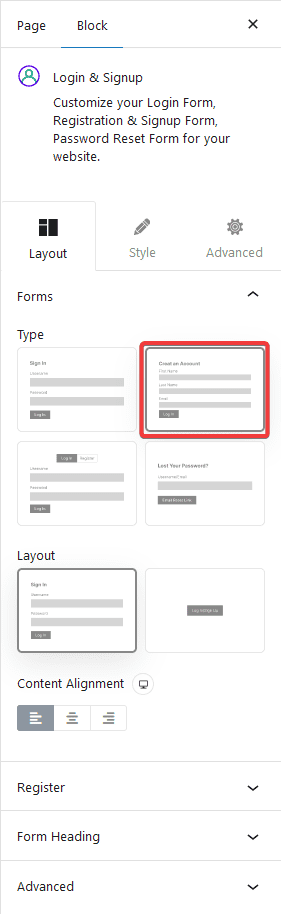
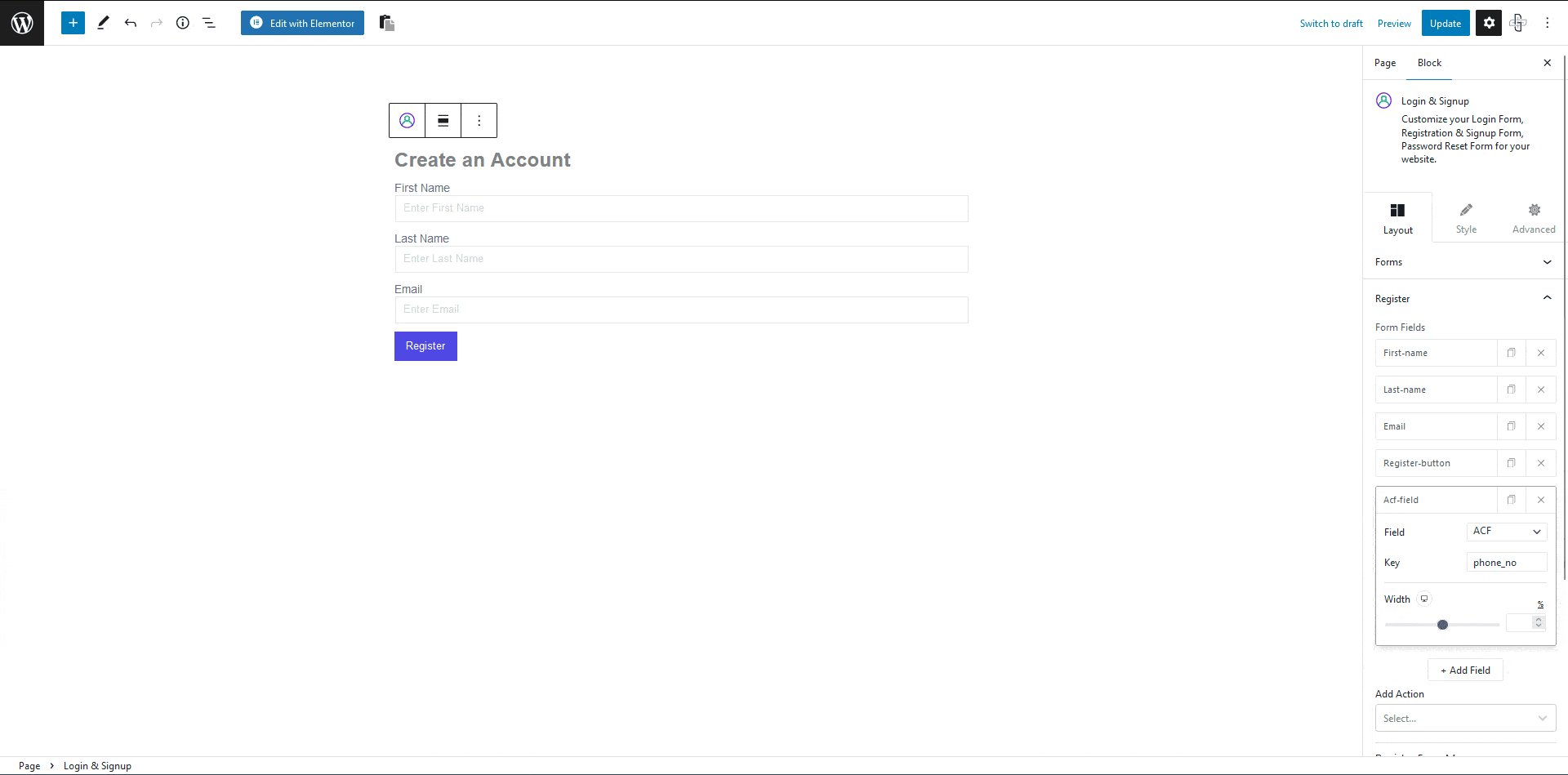
Once you’ve set your custom fields, add the block on the page, go to Forms > Type and select Register or Login & Register.
Select the appropriate layout from the Layout section.

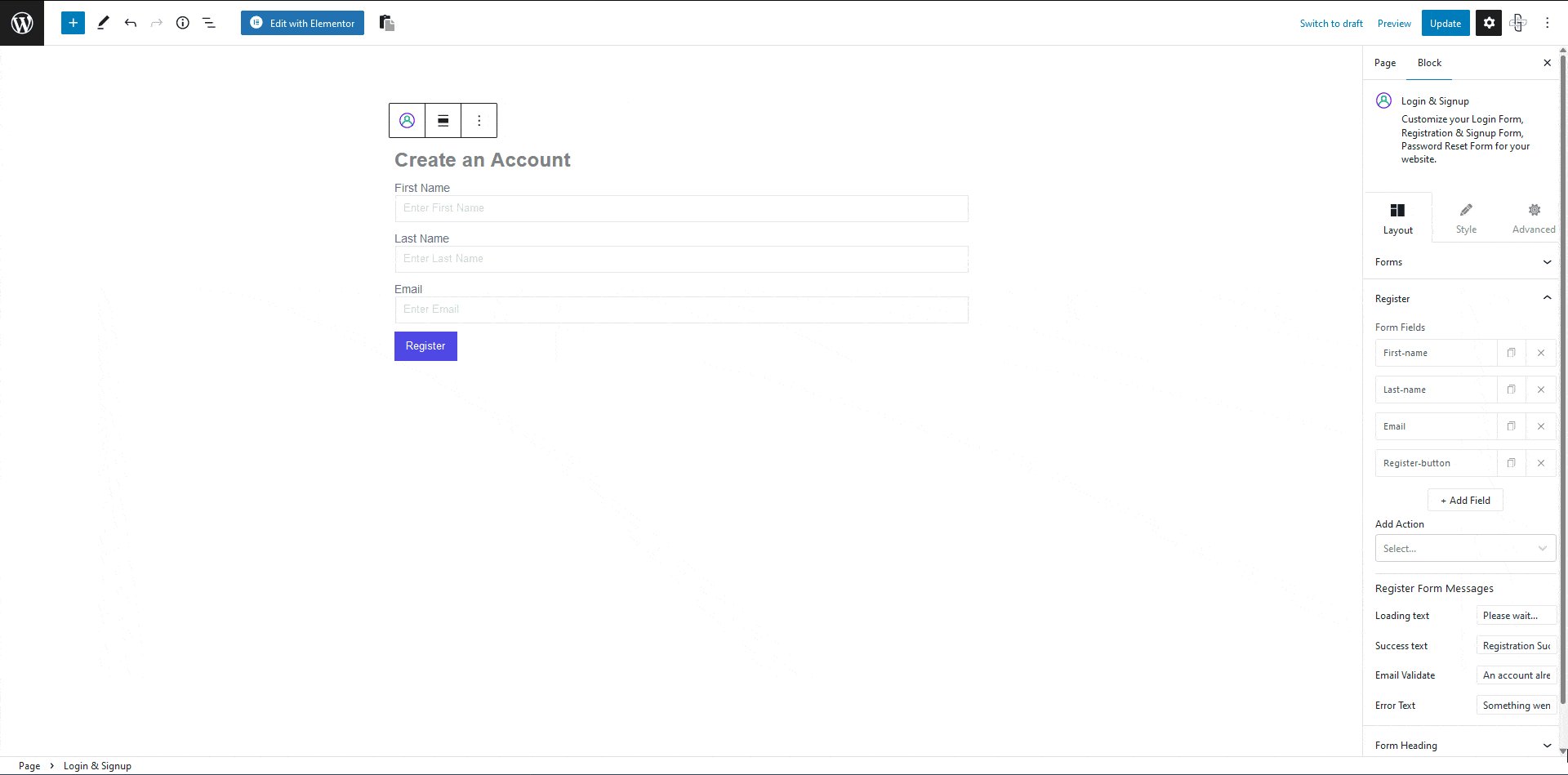
Once your form fields are ready, go to the Register tab and click the +Add Field button.
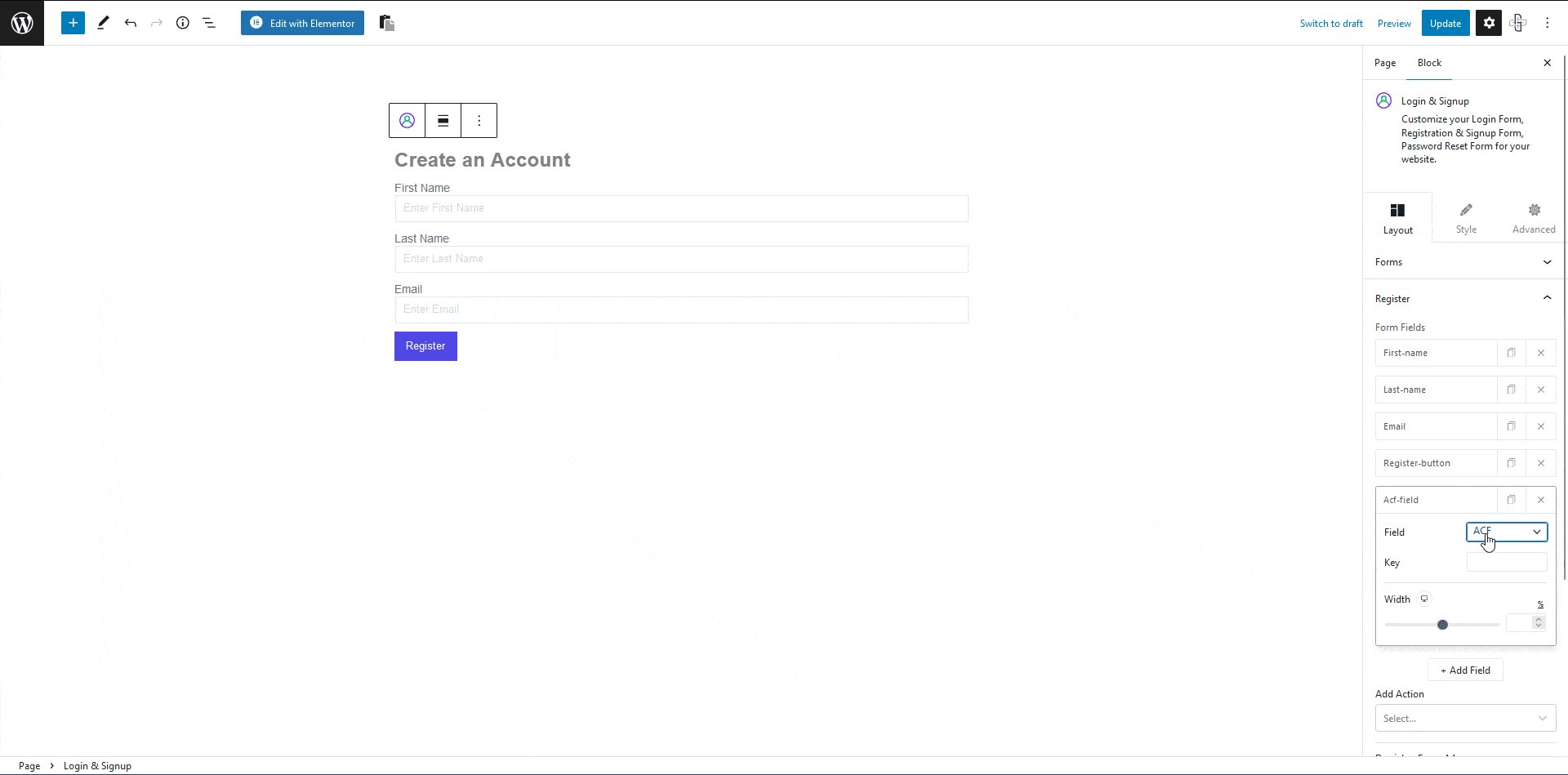
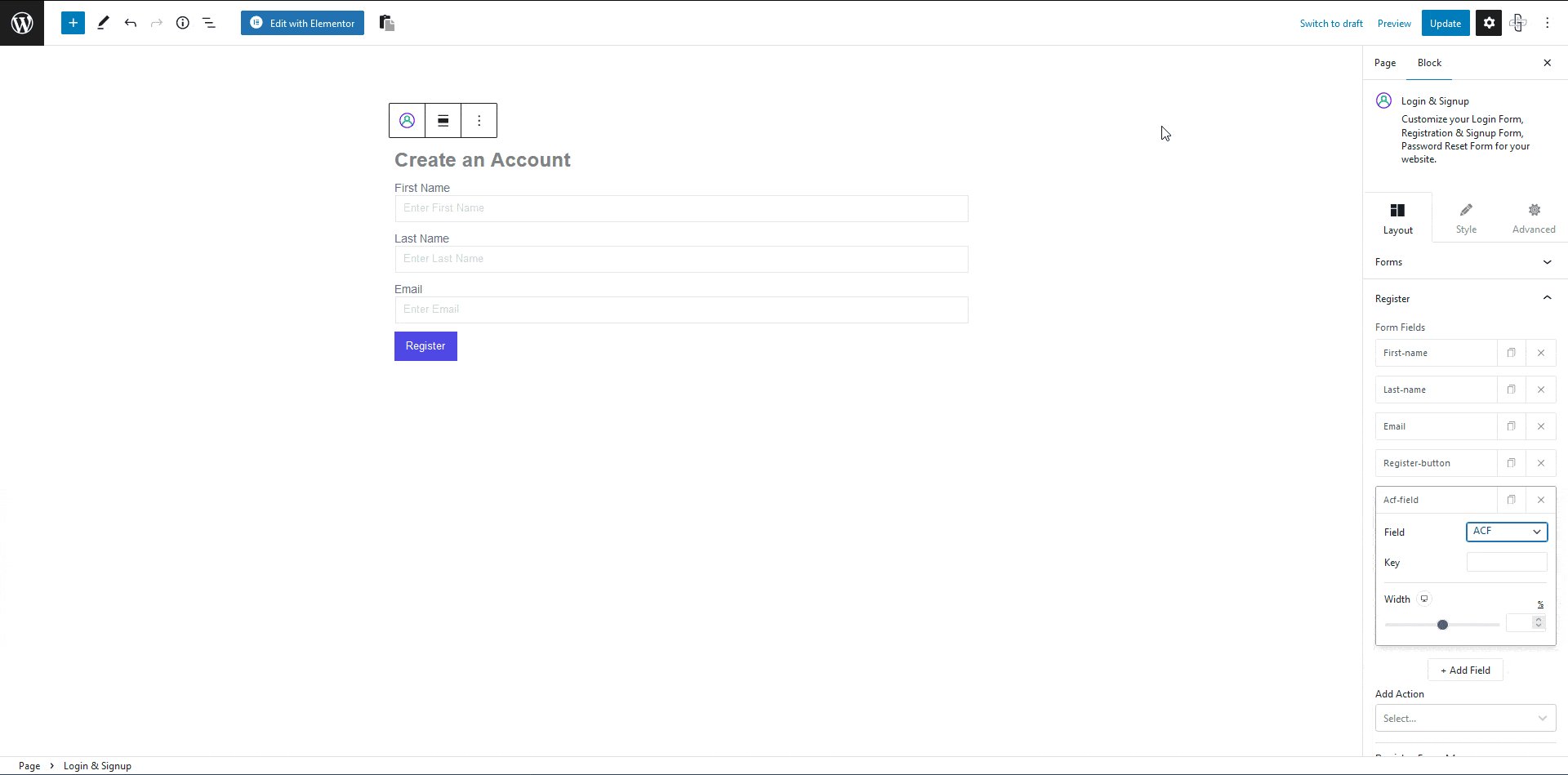
From the Field dropdown, select ACF.
Then in the Key field, add the field Name value of the field you want to add to the form.
From the Width section, you can manage the field width.

The field will be visible in the frontend only.
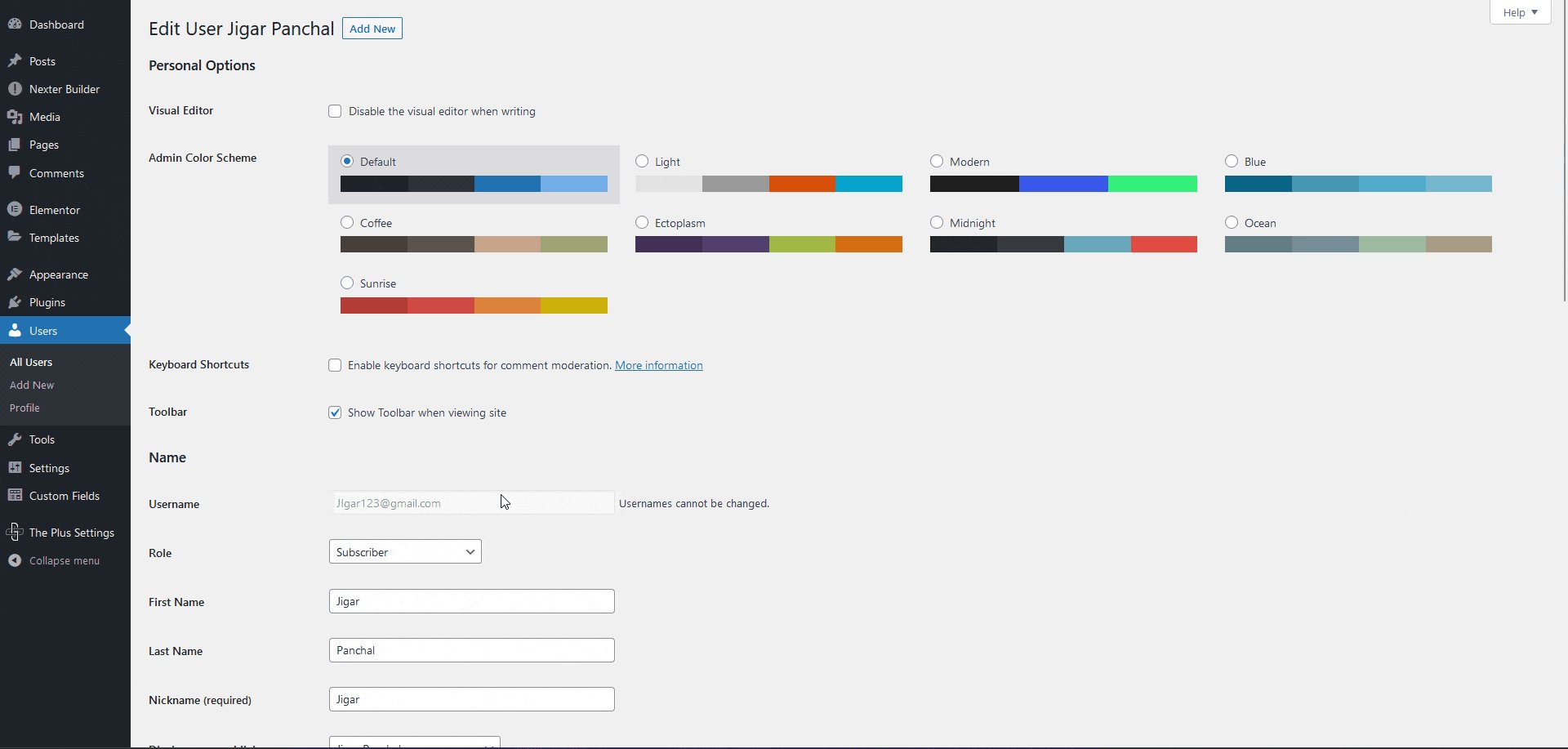
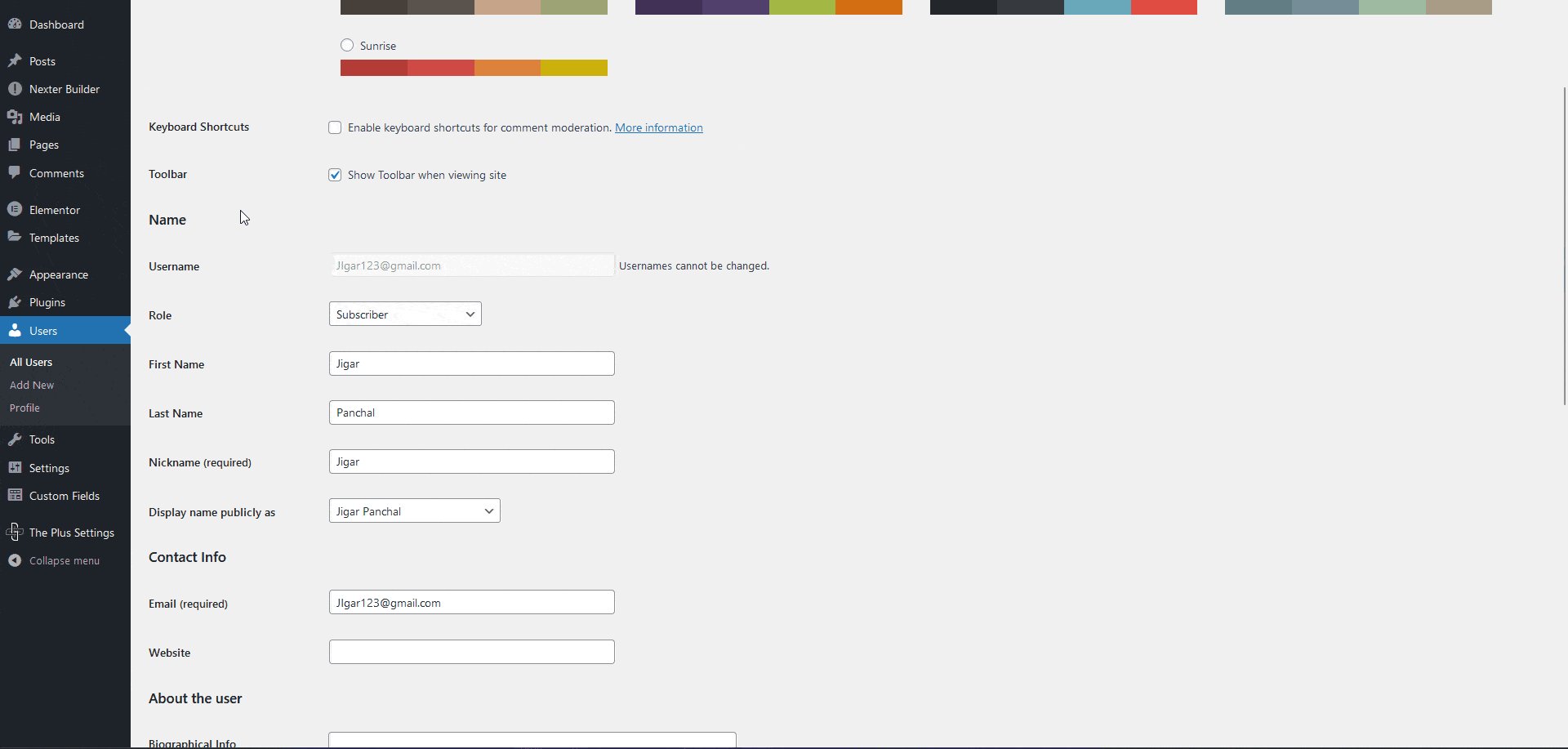
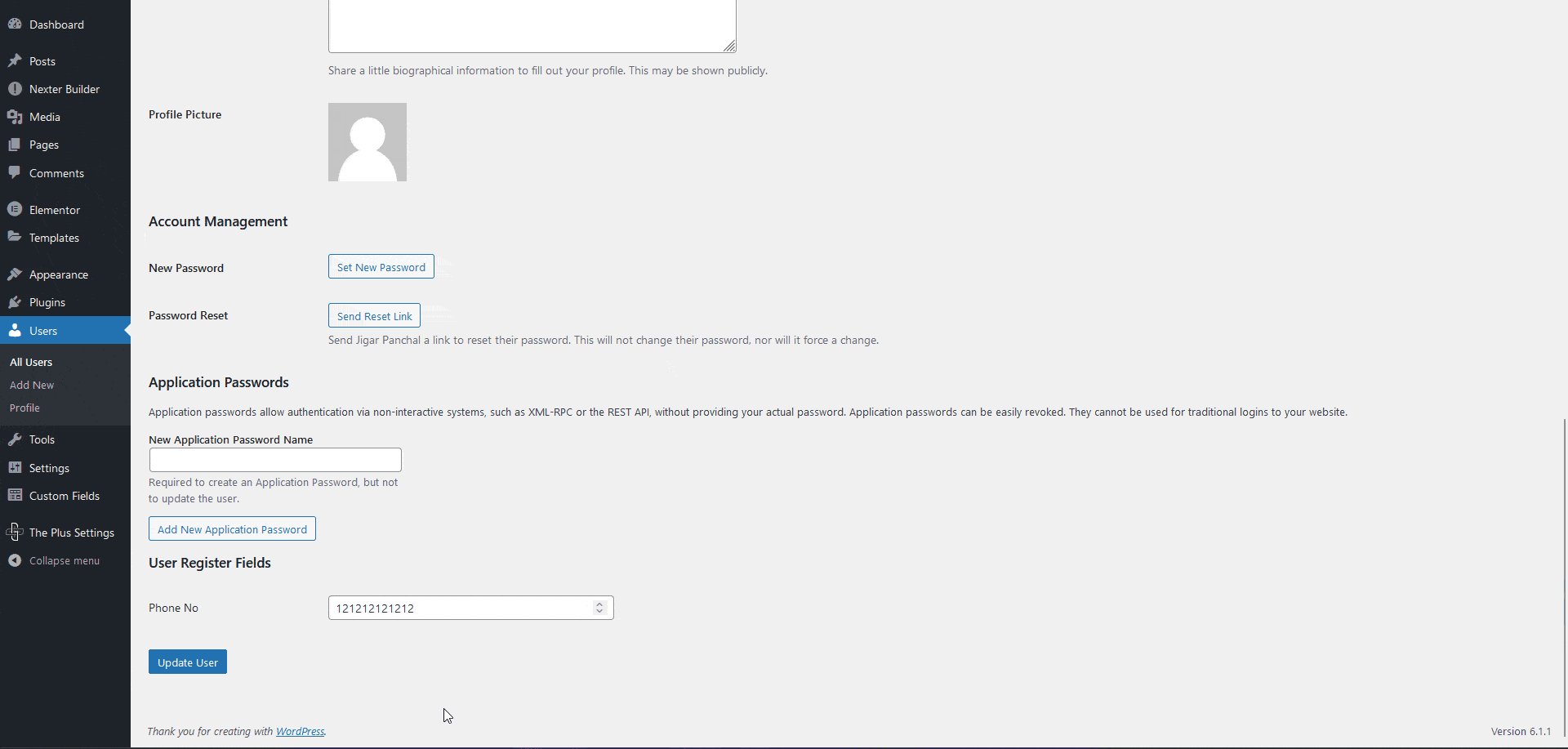
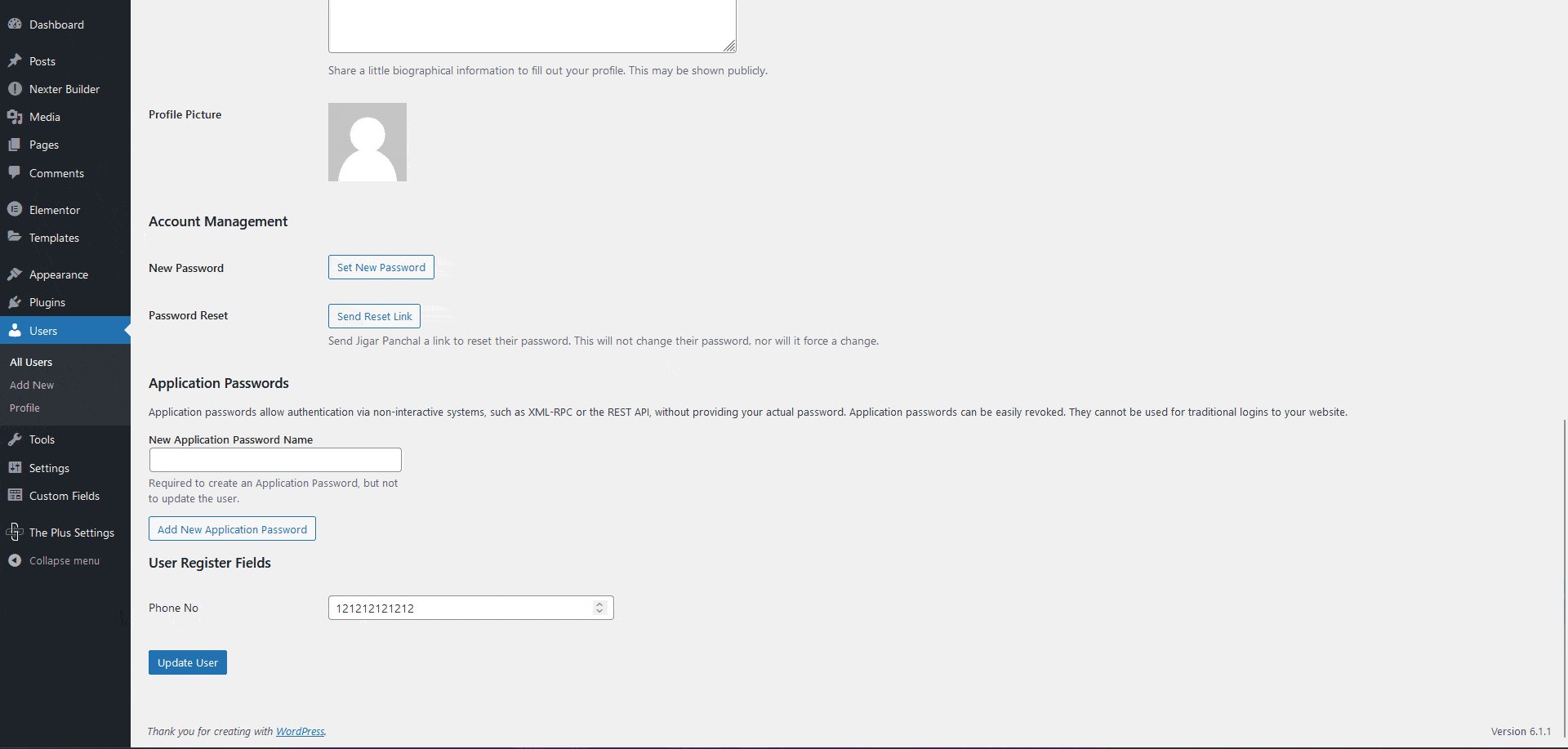
Now once a user registers to the site, the custom field data will be added to the WordPress user profile section.

Also, read How to Enable Email Verification Magic Login Link in WordPress Login Form.


