When you’re creating content for your WordPress site, you don’t always want to overwhelm readers with lengthy text. Breaking up your content into easily digestible chunks is a great way to keep your content organised and engaging. Adding a read more toggle button to your WordPress text is a great way to do this.
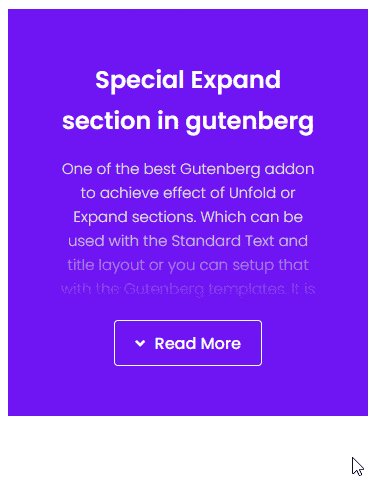
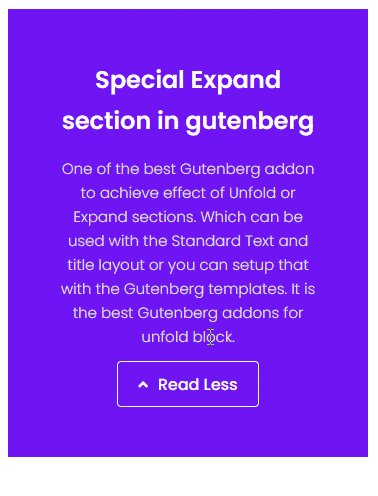
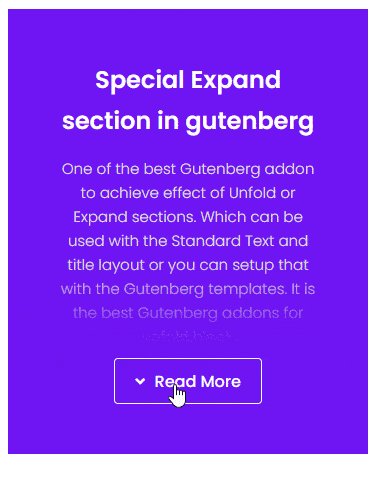
With the Expand block from The Plus Blocks for Gutenberg, you can easily add a read more button in expandable text content.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Expand block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
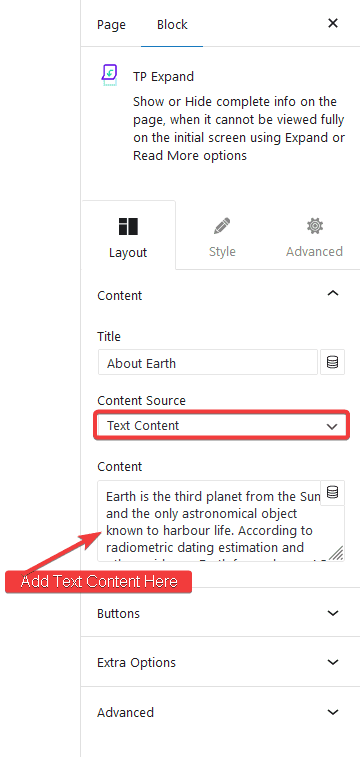
For this, add the Expand block on the page. If you want to add a title, you can add it in the Title field.
Then from the Content Source dropdown, choose Text Content.
In the Content section, add your text content in the editor.

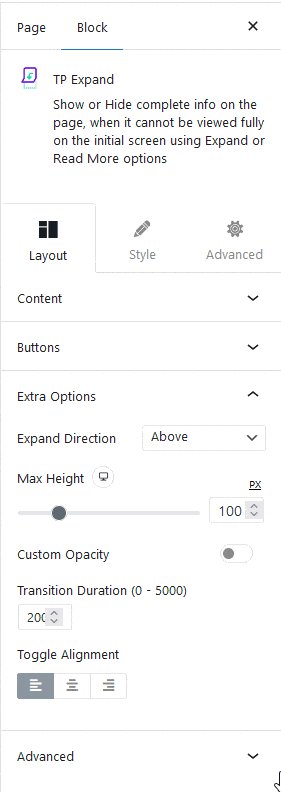
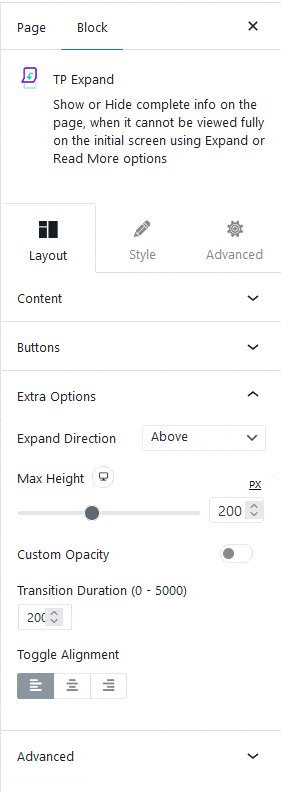
Adjust the button settings from the Buttons tab, then, go to the Extra Options tab.
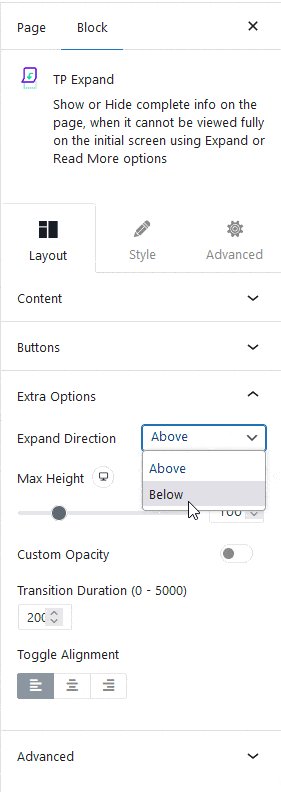
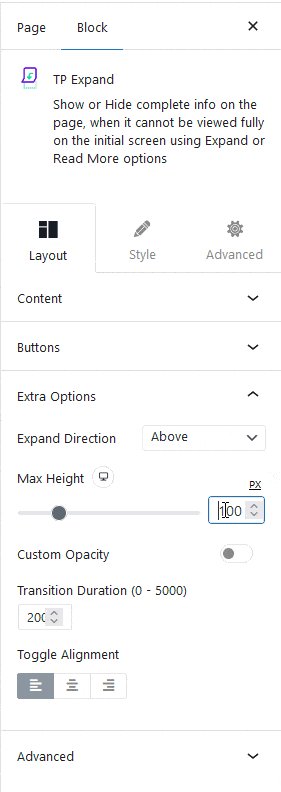
From here you can choose the button placement and the initial container height for responsive devices. You can play with the other settings here to customise it further.

Note: You can use the Editor or Reusable Block options to create expandable text containers as well but for simple text content it is recommended to use the Text Content option.

Also, read How to Add Load More Button in WordPress.


