When it comes to creating a website, WordPress is a popular platform among developers and businesses alike. It allows users to customise their websites easily and efficiently. One of them is having collapsing sections, it helps reduce clutter and makes the page more organised and easier to navigate. It also allows users to add elements to a page without compromising the overall design.
However, creating collapsible sections in the WordPress block editor can be difficult. For this purpose, you can use the Expand block from The Plus Blocks for Gutenberg. It allows you to turn any content into a collapsible panel.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
- This is a Premium block, and you need the PRO version of The Plus Blocks for Gutenberg.
- Make sure the Expand block is activated, to verify this visit Plus Settings → and Search for Expand and activate.
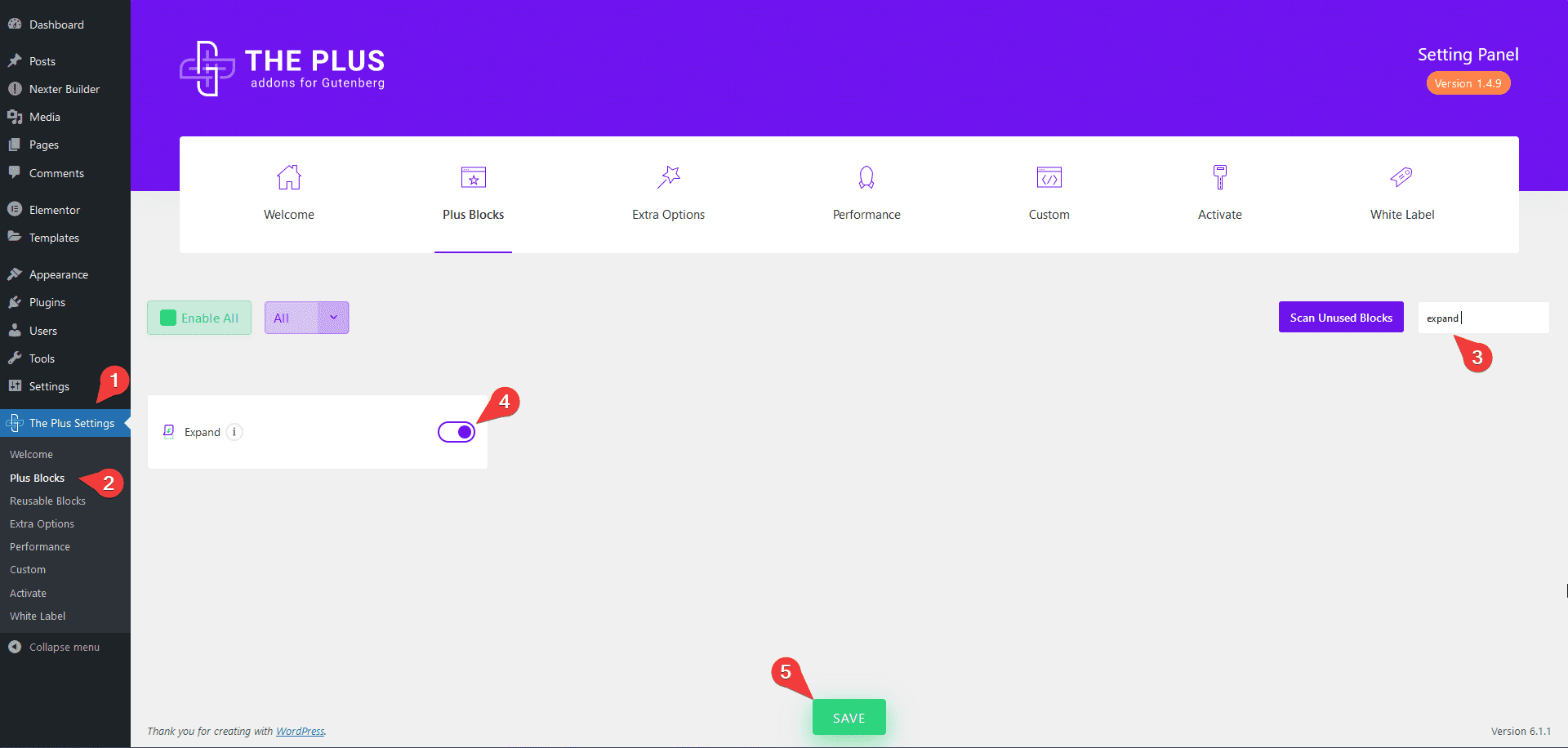
How to Activate the Expand Block?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Key Features
- Multiple ways to add content – There are multiple ways to add content, such as Text Content, Editor and Reusable block.
- Extra button – You can add an extra button to the expanded section.
- Flexible button placement – You can place the collapsible buttons above or below the content.
How to add content in the Expand block?
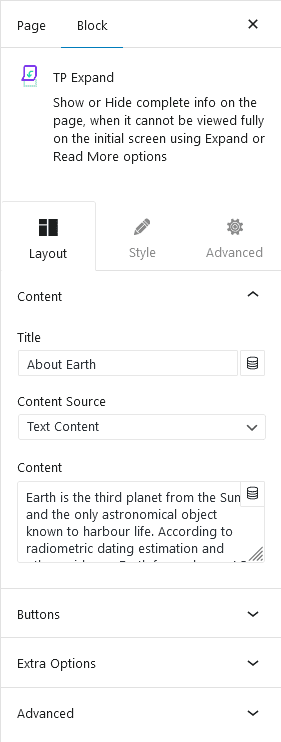
Once you add the Expand block on the page, you can add a title in the Title field.

Then you have to select the content source of the block from the Content Source dropdown. Here you’ll find three options –
Text Content – You can add the content directly using the editor in this option.
Editor – In this option, you can directly use the WordPress block builder within the Expand block. It’s a powerful option to add different types of content like images, videos etc. and make them collapsible. Learn more.
Reusable Block – This option is similar to the Editor option. Here too you can use different Gutenberg blocks to create your content as a reusable block. Check the process.
Buttons
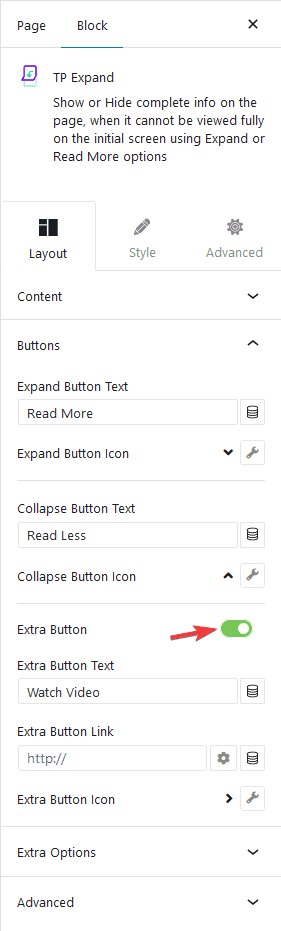
Once you’ve added the content in the block, you’ll have to add buttons to your expandable container. To add buttons go to the Buttons tab.
In the Expand Button Text field, you can add the button text; from the Expand Button Icon, you can add an icon.
Similarly, you can add button collapse text and icon from the Collapse Button Text and Collapse Button Icon sections, respectively.
You can also add an extra button when the panel is expanded by turning on the Extra Button toggle.

On this button you can add the button text in the Extra Button Text field.
You can add an external link to the button from the Extra Button Link field and an icon from the Extra Button Icon field.
Extra Options
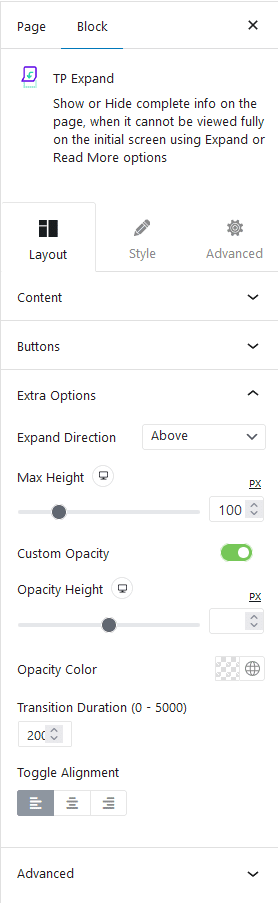
In the Extra Options tab, you’ll find more customisation options.

Expand Direction – You can place the buttons above or below the content.
Max Height – You can set the initial height of the collapsible container for different devices.
Custom Opacity – You can adjust the content overlay’s height and colour.
Transition Duration – You can adjust the panel open and collapse speed from here.
Toggle Alignment – You can align the buttons from here.
How to Style the Expand Block?
If you want to style the Expand block, you’ll find all the options under the Style tab.
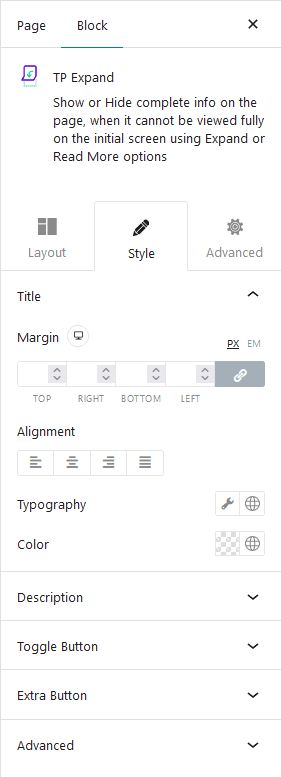
Title – From here, you can style the collapsible section title. You can adjust its typography, colour, alignment and margin.

Description – You can add some margin to the collapsible panel content. But for Text Content, you can also adjust the typography, colour and alignment.
Toggle Button – To style the toggle buttons, you can use this panel. Here you’ll find all the styling options for the button, like padding, margin, width, typography, colour, background, button icon size, placement, colour, etc.
Extra Button – If you use the extra button feature, you can style it from here. You can manage the button typography, colour, border, background and button icon size, placement, colour etc.
Advanced – This is our global extension available for all our blocks. From here you can add a custom CSS class in the Additional CSS class(es) field. If you know CSS you can use this class to further finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.


