WordPress reusable blocks are a powerful tool that can take your site’s design to the next level. Reusable blocks allow you to easily create blocks of content that can be reused throughout your site with the simple click of a button. This feature is especially useful for those who are creating complex page layouts and need to quickly add content to multiple locations.
With the Expand block from The Plus Blocks for Gutenberg you can use these powerful reusable blocks inside the Expand block to make unique collapsible sections.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Expand block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To use a Reusable Block in your Expand block, you must create a reusable block.
Once you’ve created your reusable block, add the Expand block on the page.
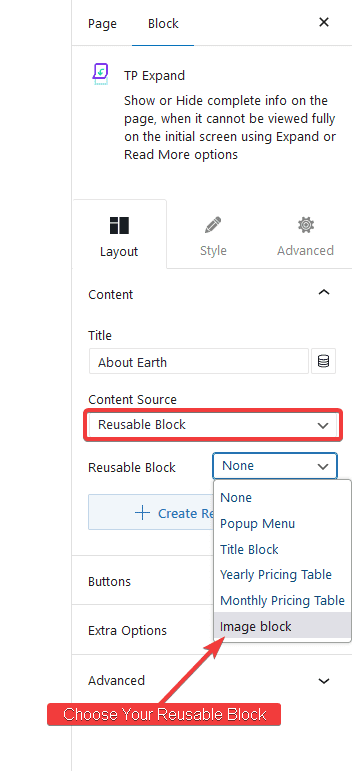
Go to Content Source and choose Reusable Block from the dropdown.
After that, select your reusable block from the Reusable Block dropdown.

Note: You can also click on the + Create Reusable Block button below the Reusable Block dropdown to create a reusable block.
After choosing the Reusable block you will see a Backend Visibility toggle option, this is turned off by default to offer a better editing experience. You can turn it on to see your block in the backend once done it is advisable to turn it off.
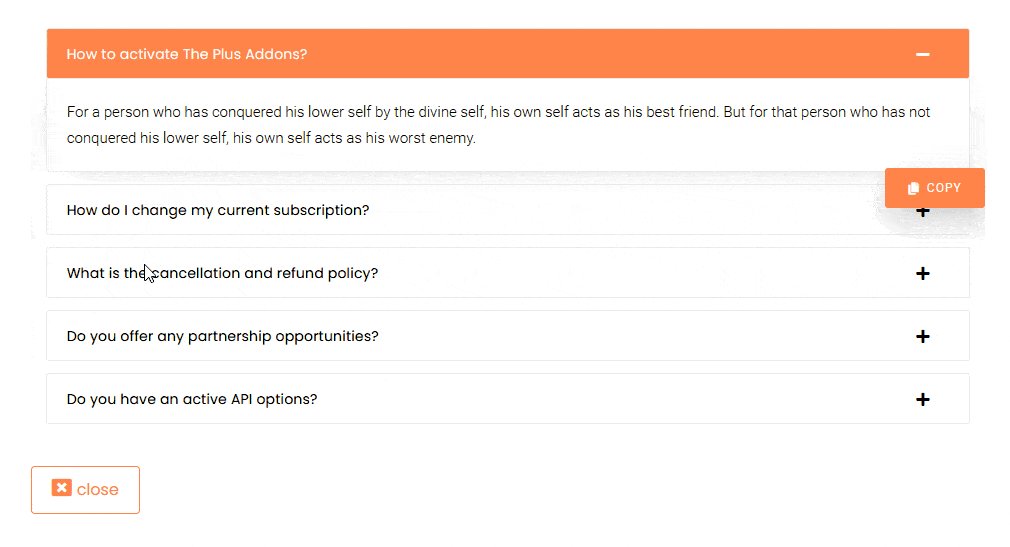
That’s it! Your reusable block has turned into a beautiful expandable container.

Also, read How to Add Read More Toggle Button to Text in WordPress.


