Headings play a crucial role in organizing and structuring the content on a webpage, making it easier for readers to navigate and comprehend.
With the Heading block from The Plus Blocks for Gutenberg, you can easily add heading to your content in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
- Make sure the Heading block is activated, to verify this visit Plus Settings → and Search for Heading and activate.
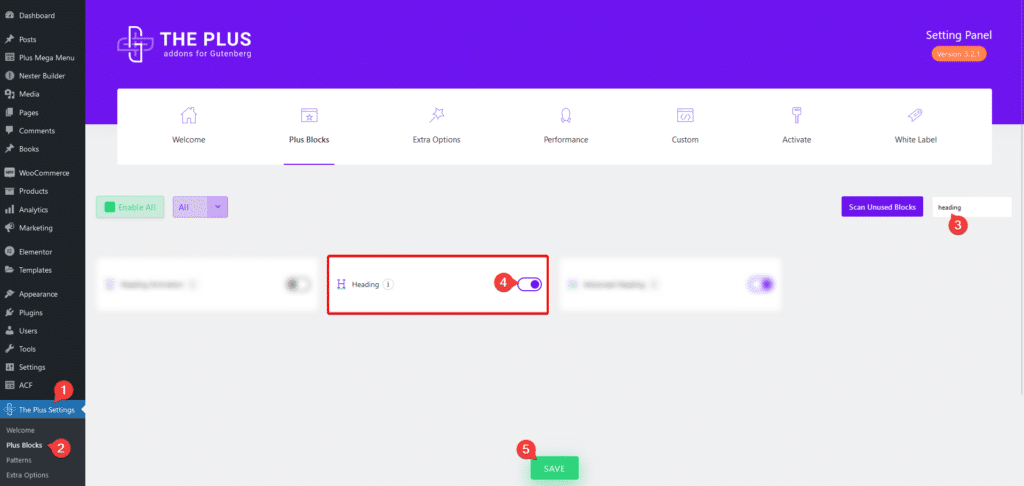
How to Activate the Heading Block?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Key Features
- Add link – You can easily add link to the heading.
- Choose different HTML tags – You can choose different HTML tags for the heading.
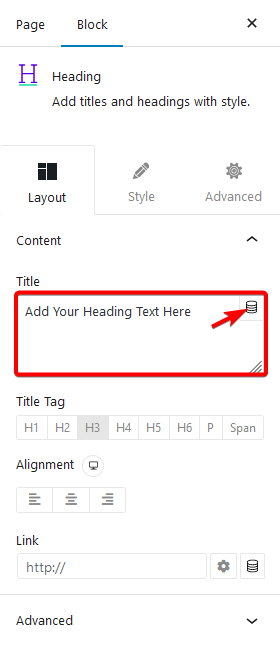
How to Use the Heading Block?
Add the Heading block to the page, then in the Title section under the Content tab, you can add the heading.
But if you are using the PRO version of The Plus Blocks for Gutenberg, you can add dynamic content by clicking on the cylindrical icon at the end of the field.

From the Title Tag section, you can choose the HTML tag for the heading.
You can align the text for different devices from the Alignment section.
Then from the Link field, you can add a custom link to the heading. Similar to the title section you can add a link dynamically by clicking on the cylindrical icon.
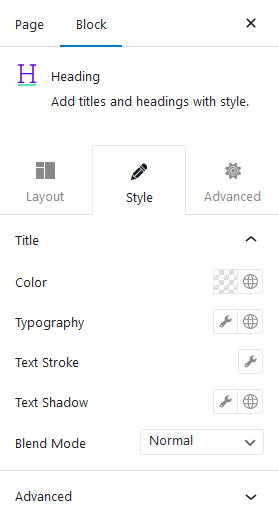
How to Style the Heading Block?
You’ll find all the styling options for the Heading block under the Style tab.
Title – From here, you can manage the heading color, typography, text stroke, text shadow and you can add different blend modes.

Advanced – From here, you can customize the block further.
- HTML anchor – Here, you can add an anchor name to link directly to the block within the page.
- Additional CSS class(es) – Here, you can add a custom CSS class to finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.


