Do you want to make a column sticky in WordPress? A sticky column is a fixed element that stays in a specific position on a webpage, even when the user scrolls. This allows for important information or content to remain visible and easily accessible at all times.
With the Sticky Column option from The Plus Blocks for Gutenberg, you can easily make a column sticky in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
How to Activate the Sticky Column Option?
There are no additional activation steps to enable the Sticky Column option. Whenever you use the container block with multiple columns from The Plus Blocks for Gutenberg, you’ll get the Sticky Column option.
Key Features
- Make any column sticky – You can easily make any column of a multi column section sticky.
How to Make a Column Sticky in WordPress?
Add the Container block from The Plus Blocks for Gutenberg with multiple columns. Select one inner container –
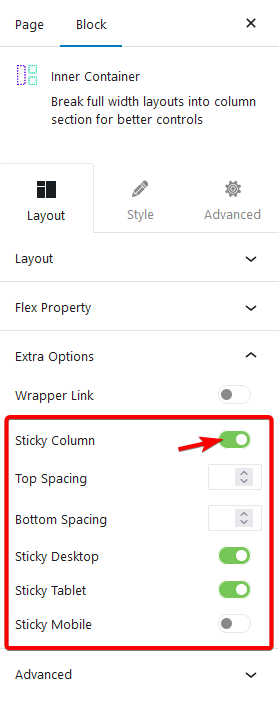
1. Go to Layout tab > Extra Options.
2. Turn on the Sticky Column toggle.

In the Top Spacing field, you can set the space from the top where the column will stick.
In the Bottom Spacing field, you can set the space from the bottom where the column will stick.
Then you can enable or disable the sticky column for desktop, tablet and mobile individually from Sticky Desktop, Sticky Tablet and Sticky Mobile sections respectively.
3. Once the settings are done, on the other column make sure to add content longer than the screen height to make the sticky column effect work.
Now you should have a beautiful sticky column effect.



