Are you looking for an easy way to add a custom marker to a Google Map on your WordPress website? Adding custom markers to your maps can help to make them more engaging for visitors and can be an effective way to showcase important locations or points of interest. Whether you’re looking to add a single marker or multiple markers to your WordPress website, getting the job done correctly can be a challenge using the Gutenberg Editor.
The Plus Blocks for Gutenberg Google Map Block makes this process very simple for you, with the help of the Google Map block you can easily add custom pin images for multiple locations.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Google Map block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
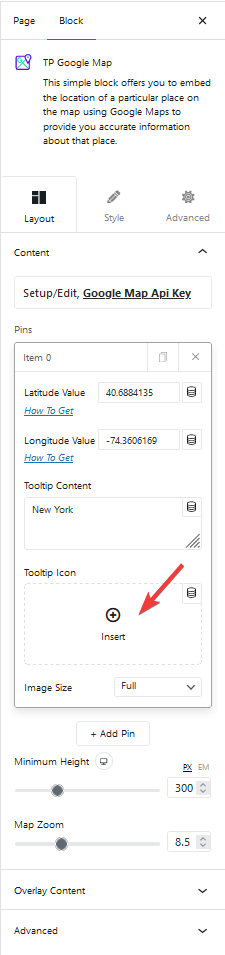
To do this add the Google Map block on the page and go to Content > Pins and open the first item.
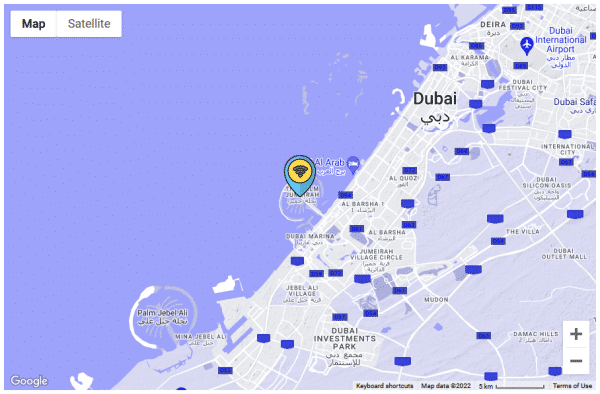
You can add your custom image as a marker for that particular location from the Tooltip Icon section.

From Image Size, you can manage the marker image size.

Also, check out How to add multiple locations on Google Maps in WordPress.


