WordPress is one of the most popular content management systems on the market, with over 60 million sites using it. Businesses widely use it to create and publish content for their customers, and the ability to embed maps on your site can be an invaluable asset. With the help of Google Maps, businesses can easily show their customers where they are located or highlight points of interest in a particular area. Additionally, Google Maps can be used to provide directions and provide more detailed information about a location.
The Plus Blocks for Gutenberg Google Map Block is an incredible block that takes the power of Google Maps to the next level. It provides various features that allow you to customize and optimize your map to fit the look and feel of your website.
We will look at how to use The Plus Blocks for Gutenberg Google Map Block to integrate Google Maps into WordPress so that businesses can take advantage of its powerful features.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
- Make sure the Google Map block is activated, to verify this visit Plus Settings → and Search for Google Map and activate.
- This is a Freemium block to unlock the extra features, you need the PRO version of The Plus Blocks for Gutenberg.
How to activate the Google Map Block?
Go to
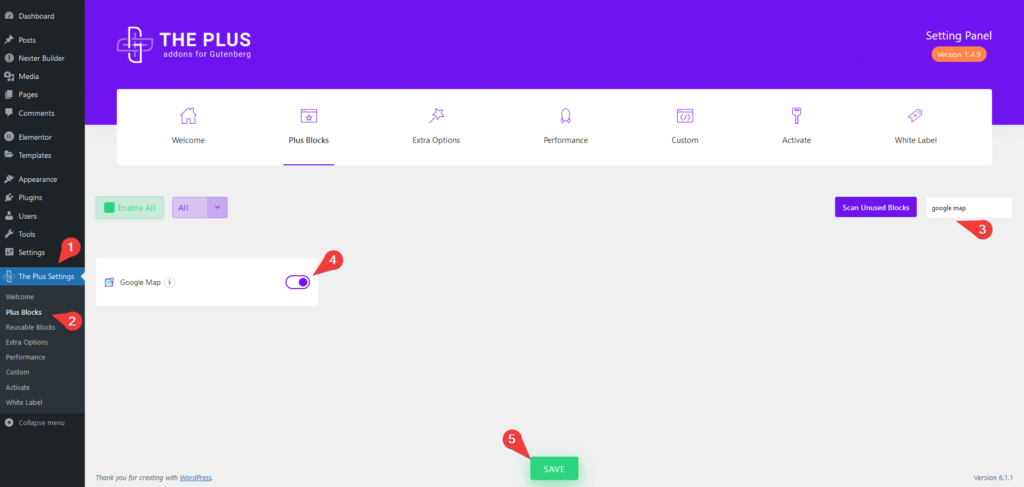
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Now to make the Google Map block work you have to add a Google Maps API Key. You can learn the process from here.
Once you have your Google Maps API key go to
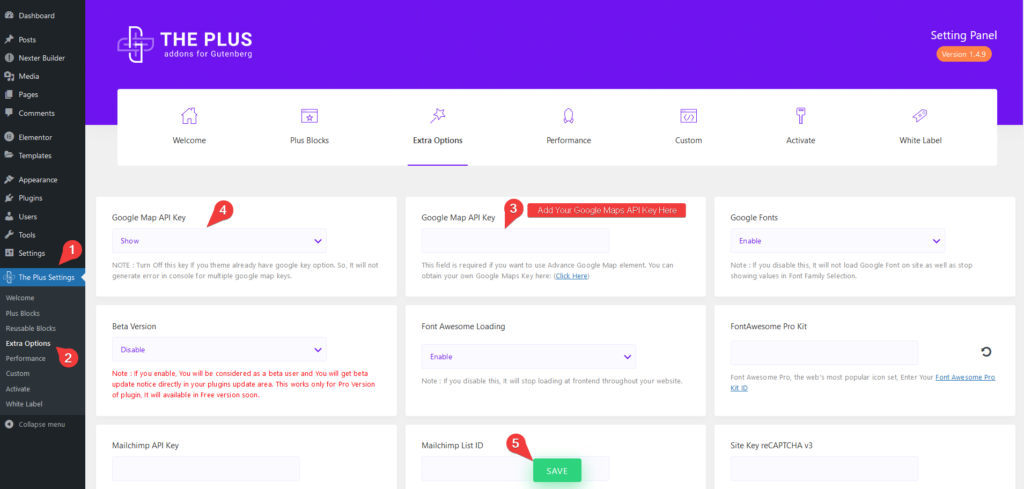
- The Plus Settings → Extra Options
- Scroll down to Google Map API Key section and paste your API key.
- And on the other Google Map API Key section choose Show from the dropdown then click on Save.

Key Features
- Add multiple locations (Free) – You can easily add multiple locations in Google Maps.
- Add custom marker (Free) – Easily add custom marker images for each location.
- Show address in a tooltip (Free) – You can show the location name and address in a tooltip of the pin marker.
- Adjust map zoom level (Free) – Easily adjust the default map zoom level.
- Add map overlay content (Pro) – You can easily add custom text as overlay content on your Google Maps.
- Customize map options (Free) – You can easily add or remove different map options, like zoom control, pan control, scale control etc.
- Multiple map variations (Freemium) – You can choose from multiple Google Maps variations. You’ll get one variation with the free version.
- Different map styles (Pro) – There are multiple map styles to choose from.
How to add Google Maps to WordPress?
To add Google Maps in WordPress using The Plus Blocks for Gutenberg Google Map Block, click on the + icon at the top left of the editor or the + icon in the editor and search for the name of the block or widget, for instance, TP Google Map, then click on the block to add to the page.
Or you can type / (forward slash) in the editor and type the name of the block and then click on it to add.
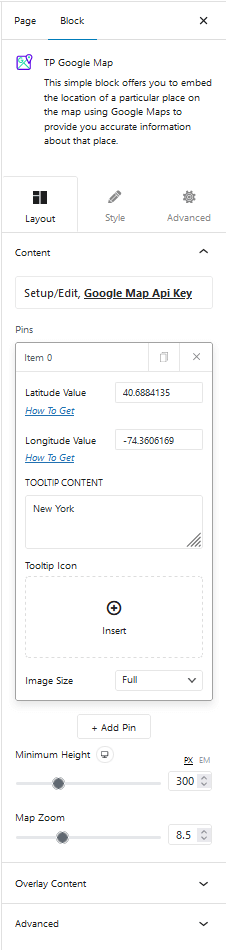
This way you can add a Google Map block or any other Gutenberg block. Once the Google Map block is added to the page, go to Content > Pins and open the first item.

Now in the Latitude and Longitude value field add the values of the location you want to generate the map for.
Find Latitude and Longitude values of any location.
Under the Tooltip Content section add the location name and address that will show in a tooltip when a user clicks on the pin marker.
You can add a custom image as a pin icon for your location from the Tooltip Icon section.
Click on the +Add Pin button to add multiple markers to your map. You can learn more about the process here.
Then you’ll find the options for adjusting the map height and zoom level. You can easily add custom text as an overlay on Google Maps from the Overlay Content tab. You can learn more about the process here.
How to Style Google Maps in WordPress?
The Plus Blocks for Gutenberg Google Map Block gives you many customization and styling options so your maps can match your design.
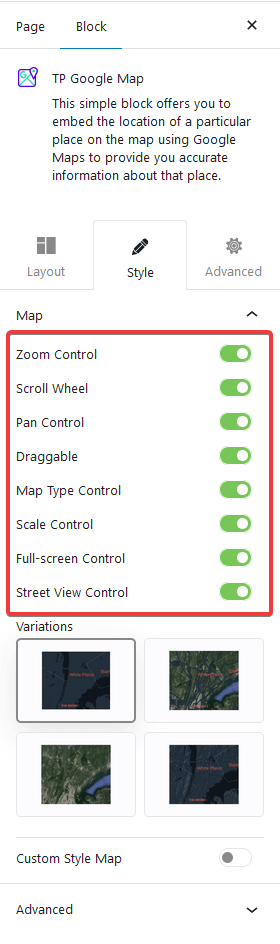
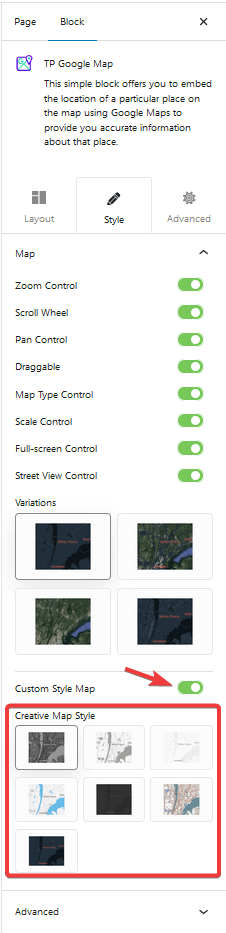
All the styling options for the Google Map block are located under the Style tab.Under the Map section, you’ll find various map controls like Zoom Control, Pan Control, Scroll Wheel, Draggable etc. you can turn on or off individual options that fit your maps requirements.

From the Variations section, you can change your map variation, you’ll find four variations for the map
- ROADMAP (Free)
- HYBRID (Pro)
- SATELLITE (Pro)
- TERRAIN (Pro)
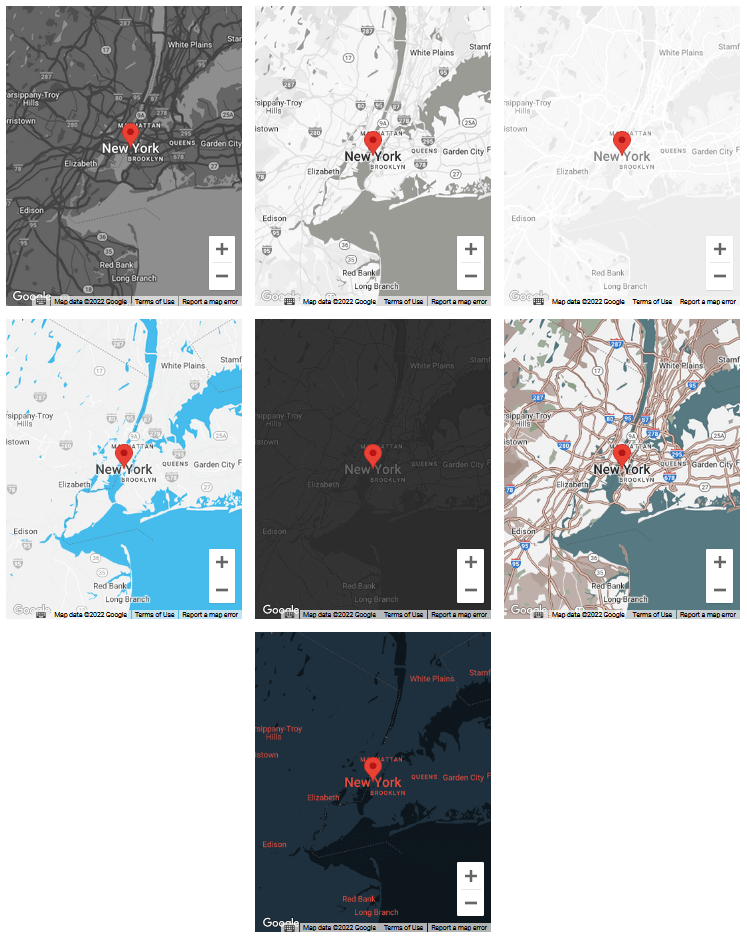
Now if you want to add a custom style to your map you can turn on the Custom Style Map toggle (Pro). Under the Creative Map Style, you’ll find seven different styles that you can apply to your map.

Check the demo below to see how your map would look with each style.

Note: Creative Map Style will not work with the SATELLITE map variation.
Advanced – This is our global extension available for all our blocks. From here you can add a custom CSS class in the Additional CSS class(es) field. If you know CSS you can use this class to further finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.


