If you’ve been using WordPress to create content for your website, then you’ve most likely used the Paragraph block. Paragraph blocks are the building blocks of WordPress pages and post content and are essential to formatting and styling your content in an attractive and readable way.
But the default Paragraph block of the WordPress block editor is very basic. It has limited options, so if you want a more advanced paragraph block with more options, you can try The Plus Blocks for Gutenberg Pro Paragraph block.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
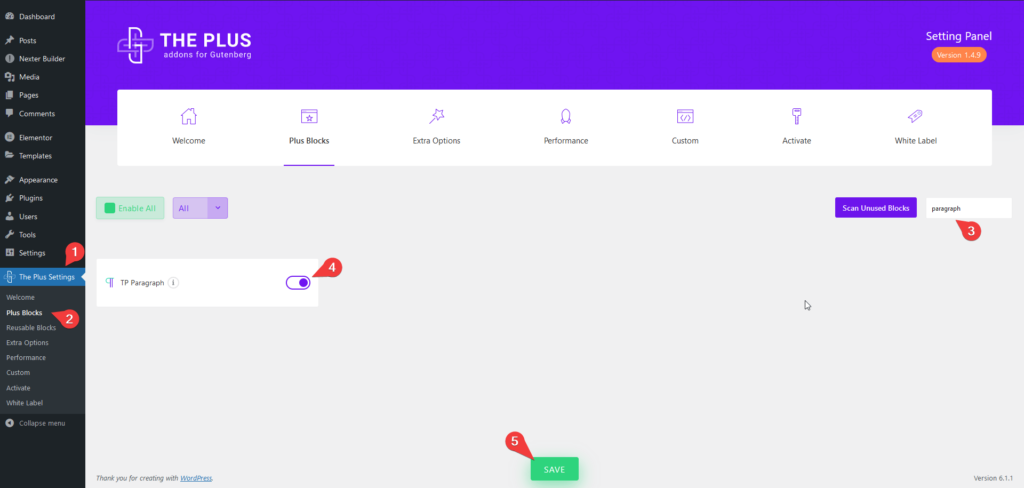
- Make sure the Paragraph block is activated, to verify this visit Plus Settings → and Search for Paragraph and activate.
How to activate the Pro Paragraph Block?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Key Features
- Add title and description together – You can add the title and the description together as a single block.
- Choose different HTML tags – You can choose different HTML tags for both title and description separately for SEO purposes.
How to add Pro Paragraph Block on WordPress websites?
There are multiple ways you can add the Pro Paragraph block or any other block in the WordPress block editor.
Click on the + icon at the top left of the editor or the + icon in the editor and search for the name of the block or widget, for instance, TP Paragraph Block, then click on the block to add to the page.
Or you can type / (forward slash) in the editor and type the name of the block and then click on it to add.
This way you can add the Pro Paragraph block or any other Gutenberg block.
Generic video showing the process.
How to add content in WordPress Pro Paragraph block?
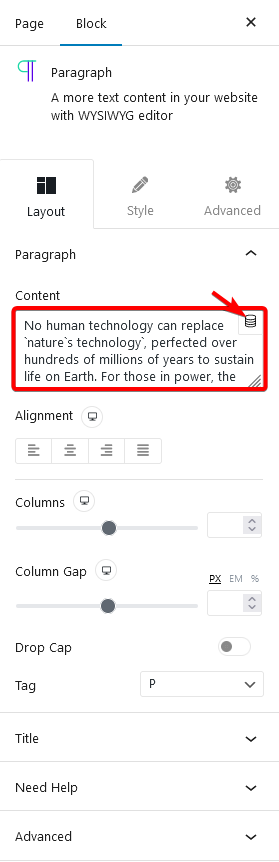
Once you add the block on the page, go to Content under the Paragraph tab. In the text field, you can directly type the content.
But if you are using the PRO version of The Plus Blocks for Gutenberg, you can add dynamic content by clicking on the cylindrical icon at the end of the field.

You can align your description text for different devices from the Alignment option.
From the Columns section, you can split the paragraph into columns and from the Columns Gap section, you can manage the column gap for different devices.
You can add a drop cap to the paragraph by enabling the Drop Cap toggle.
You can assign different HTML tags for the description from the Tag dropdown for creating SEO friendly structure.
How to add a Title in the Paragraph Block in WordPress?
One of the unique features of the Pro Paragraph block is that you can add a title for your paragraph text, and both will remain as a single block, making it easy to maintain.
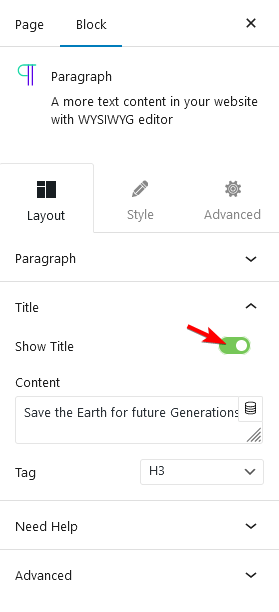
To add the title to the Pro Paragraph block, go to the Title tab and turn on the Show Title toggle.

In the Content section, you type the title, or you can use dynamic data (PRO users only) and from the Tag dropdown, you can choose the appropriate HTML tag for your title.
How to style Pro Paragraph Block in WordPress?
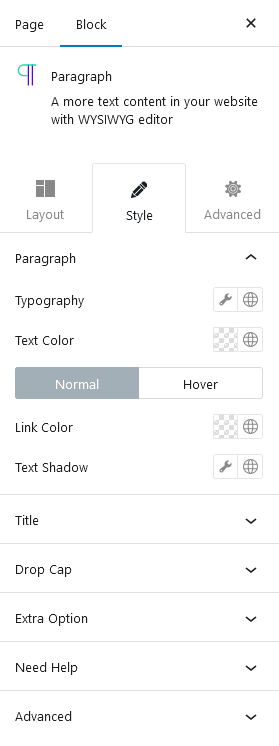
You’ll find all the styling options for the Pro Paragraph block under the Style tab.
Paragraph – From here, you can manage the description text colour, link colour, typography and box shadow.

Title – From here you can manage the title colour, typography and its spacing from the description text.
Drop Cap – You’ll see this option when the drop cap is enabled in the Layout tab. From here you can style the drop cap letter.
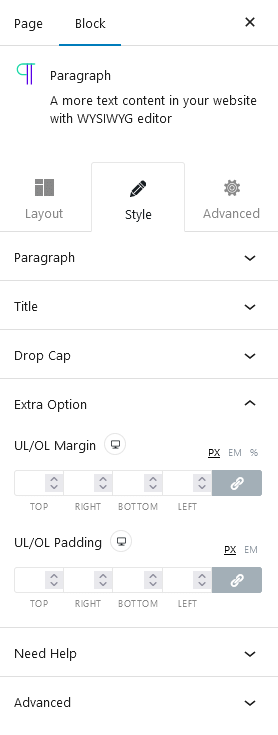
Extra Option – This option is only applicable if you are adding a listing (UL/OL) with HTML or using some custom field plugins like ACF. Then you can manage listings padding and margin from here.

Advanced – This is our global extension available for all our blocks. From here you can add a custom CSS class in the Additional CSS class(es) field. If you know CSS you can use this class to further finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.


