Looking to display your team members in a modern and visually captivating masonry grid layout on your WordPress website? With its dynamic and responsive design, you can showcase your team member list in a stylish grid format that will engage your readers and enhance their browsing experience.
To achieve this layout, you can use the Team Member block from The Plus Blocks for Gutenberg plugin, which offers a variety of options for customising the layout, style, and content of your member listing.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Team Member block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
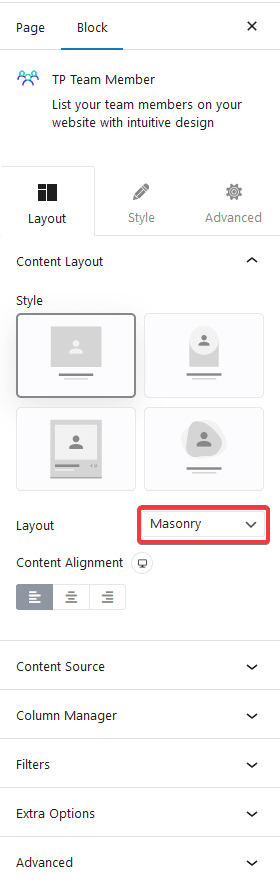
To do this, add the Team Member block on the page, after selecting the appropriate style option from the Style section, select Masonry from the Layout dropdown.

Now your team member listing will show in a beautiful masonry layout. You can manage the masonry columns from the Columns Manager tab.

Also, read How to Show Team Member Listing in Carousel Slider in WordPress.


