The power of WordPress lies in its ability to customize the look and feel of a website. With the evolution of the Gutenberg Block editor combined with different themes and plugins, it’s easy to create a professional and well-designed website. One of the most popular plugins for WordPress is Contact Form 7, which allows users to create forms on their site.
The Contact Form 7 plugin is an essential tool for any website, but it can be difficult to style it to fit with your site’s overall design.
Here we’ll show you how you can easily style the Contact Form 7 with The Plus Blocks for Gutenberg External Form Styler Block for free.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
Required Setup
- Contact Form 7 Plugin installed and activated.
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
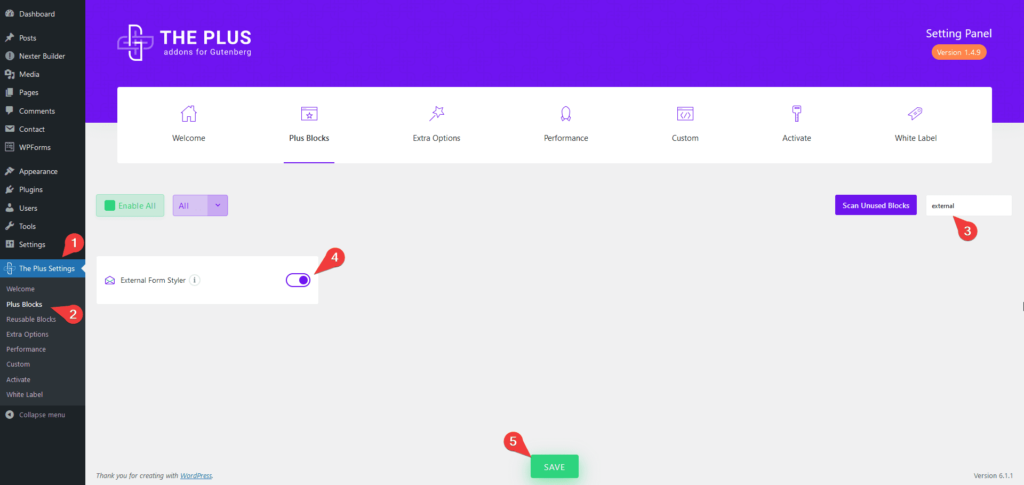
- Make sure the External Form Styler block is activated, to verify this visit Plus Settings → and Search for External Form Styler and activate.
Learn via Video Tutorial:
How to activate and use the External Form Styler Block for Contact Form 7?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Now to use the block make sure you have at least one form in Contact Form 7.
Add the External Form Styler Block on the page by clicking on the + icon at the top left of the editor or the + icon in the editor and search for External Form Styler Block then click on the block to add to the page.
Or you can type / (forward slash) in the editor and type the name of the block and then click on it to add.
Once the block is added to the page, go to Form > Form Type and from the dropdown, choose Contact Form 7.
After that, from the Select Form dropdown, choose your form.
Now you’ll be able to see your form on the page with a pre-set style.
You can set the overall alignment of the form from Alignment.
From the Outer Section Styling dropdown under the Extra Options tab, you can choose a styling option for the outer sections of the form.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, URL, number, telephone etc.
- Style Textarea: Style the text area of your form to match your input fields.
- Checkbox/Radio button styling: Add a beautiful style to checkboxes and radio buttons.
- Style File Upload button: Easily add a style to the file upload button.
- Outer styling: You can style the form outer section rows.
- Style the Submit button: Easily style the submit button to match your website design.
- Style form messages: You can even style the various form messages like form error messages, success messages or validation messages.
- Adjust the form width: You can easily adjust the overall width of the form.
Styling Input Field of Contact Form 7 in WordPress
Creating a visually appealing contact form in WordPress can be difficult, especially when using available plugins. Contact Form 7 is one of the most popular contact form plugins available for WordPress. However, it can be difficult to style the input fields to fit with the overall design of the website by just using the default WordPress Block editor.
The Plus Blocks for Gutenberg External Form Styler Block makes it easy to style the various Input Fields like text, email, URL, number, telephone etc.
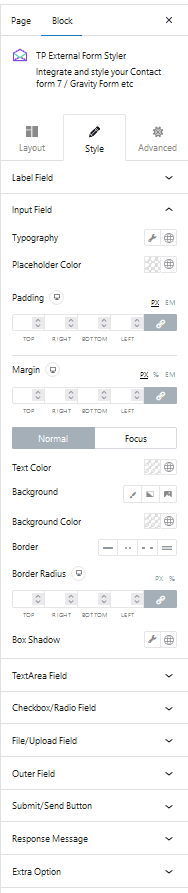
To style, the Contact Form 7 Input Fields, go to Style > Input Field.
From here, you can style everything related to the Input Fields like typography, colour, background, border, padding, margin, placeholder colour etc.

Styling Text area of Contact Form 7 in WordPress
Styling the Text area of Contact Form 7 can be equally difficult as styling the Input fields with the Gutenberg Editor alone. You might require some additional plugins to achieve your desired design.
The Plus Blocks for Gutenberg External Form Styler Block has all the styling options required to make beautiful Text areas for Contact Form 7.
To style the Text area, go to the TextArea Field in the Style tab.
Styling Submit Button of Contact Form 7 in WordPress
There are a variety of plugins available that can help to generate a contact form quickly, but one of the most popular is Contact Form 7. Once you’ve created your contact form, you may want to customize it further and styling the Submit Button is an important part of this. With the right styling, your contact form Submit Button will stand out and encourage visitors to get in touch.
Unfortunately, many users find themselves stuck when it comes to styling the Submit Button of Contact Form 7.
With the help of The Plus Blocks for Gutenberg External Form Styler Block you can make amazing looking Submit Buttons for your Contact Form 7.
To style the Submit Button of Contact Form 7, go to Style > Submit/Send Button.
Here you will find all the necessary styling options that allow you to style the Submit Button any way you like.
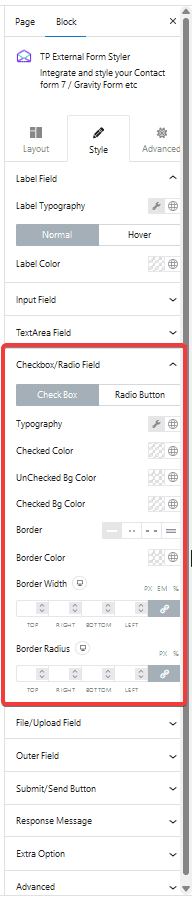
Styling Radio Button or Checkbox of Contact Form 7 in WordPress
When it comes to creating a contact form for your WordPress website, Contact Form 7 is a great plugin to consider. It is easy to use and has very minimum settings. But it offers very few customization options. One area that may require additional work is styling the Radio Buttons or Checkboxes of your contact form. This can be done using CSS, but it can be tricky to understand if you are new to web design.
The Plus Blocks for Gutenberg External Form Styler Block makes this tricky process simpler by adding its unique style to the Radio Buttons or Checkboxes for Contact Form 7, which can be further customized from the Checkbox/Radio Field under the Style tab.

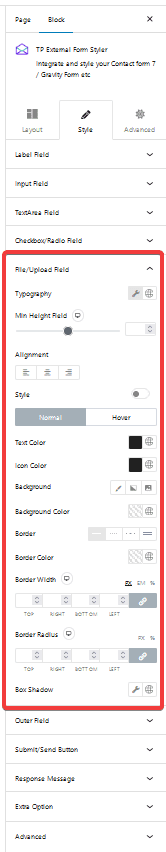
Styling File Upload Button of Contact Form 7 in WordPress
Contact Form 7 is one of the most popular plugins for creating a contact form on WordPress websites. This plugin allows you to quickly set up forms to collect the information you need from visitors. But, when it comes to File Uploads with your contact form, there can be some hiccups in styling the form to match your overall website design.
Fortunately, The Plus Blocks for Gutenberg External Form Styler Block replaces the default File Upload Button style with its own style. You can easily customize the style from the File/Upload Field section under the Style tab. From there, you can manage the field height, typography, colour, background, icon colour, alignment etc.

Also, check How to Style WPForms in WordPress.


