Are you looking for a way to stylize Gravity Forms in WordPress? Gravity Forms is a powerful WordPress plugin that allows you to quickly and easily create custom forms that are tailored to your specific needs. However, out of the box, Gravity Forms look plain and generic.
Fortunately, you can use The Plus Blocks for Gutenberg External Form Styler Block to customize Gravity Forms to make them look more stylish and professional.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
Required Setup
- Premium Gravity Forms Plugin installed and activated.
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
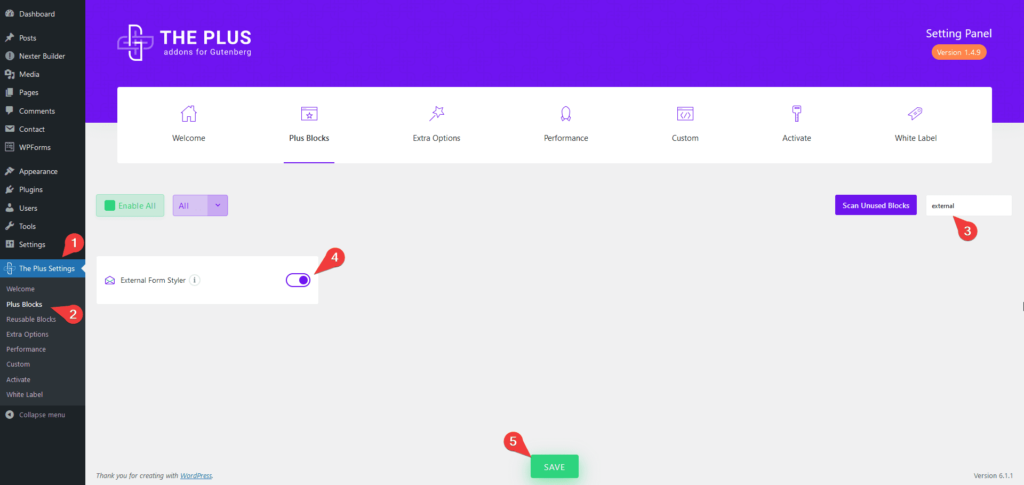
- Make sure the External Form Styler block is activated, to verify this visit Plus Settings → and Search for External Form Styler and activate.
How to activate and use the External Form Styler Block for Gravity Forms?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Make sure you have at least one form in the Gravity Forms.
Add the External Form Styler Block on the page by clicking on the + icon at the top left of the editor or the + icon in the editor and search for External Form Styler Block then click on the block to add to the page.
Or you can type / (forward slash) in the editor and type the name of the block and then click on it to add.
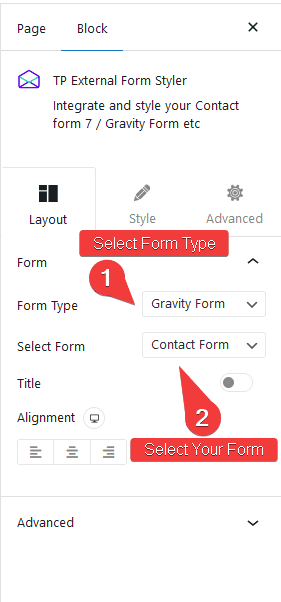
Once the block is added on the page go to Form > Form Type and from the dropdown choose Gravity Form.
After that from the Select Form dropdown choose your form.

You can show or hide the form title from the Title toggle. You can also set the overall alignment of the form from Alignment.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, URL, number, telephone etc. from one section.
- Style Textarea: Easily style the text area of your form.
- Style form heading and description: Manage the style of form heading and description.
- Style label: You can manage the style of form labels.
- Style the progress bar: If you are using a multi-step form, you can easily style the progress bar.
- Checkbox/Radio button styling: Add a beautiful style to checkboxes and radio buttons.
- Style File Upload button: Easily style the tricky file upload button.
- Outer styling: You can style the form outer section rows.
- Style the Submit/Next/Previous button: Easily style the submit, next and previous buttons to match your website design.
- Style form messages: You can even style the various form messages like form error messages, success messages or validation messages.
- Adjust the form width: You can easily adjust the overall width of the form.
Styling Input Field of Gravity Forms in WordPress
When developing a website, it is essential to ensure that your forms are styled to catch the eye of potential visitors and customers. Gravity Forms is a popular WordPress plugin that helps create user-friendly forms with an array of features. However, some challenges may arise when styling these forms, particularly when it comes to input fields.
The Plus Blocks for Gutenberg External Form Styler Block can offer an easy solution to this by providing all the styling options needed to make stylish Input Fields in Gravity Forms.
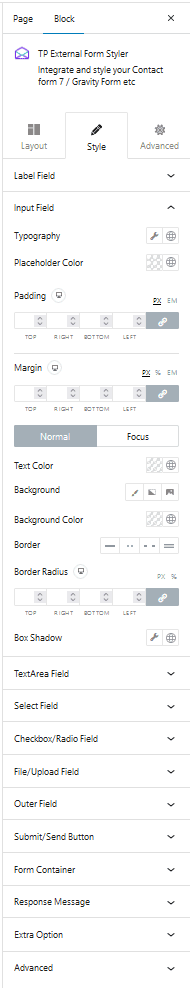
To style the Gravity Forms Input Fields, go to Style > Input Field.

Styling Text area of Gravity Forms in WordPress
For any WordPress website, an effective way to capture data from users is through a form. Gravity Forms is one of the best form builders for WordPress that offers a great selection of features and functionality to easily create forms. Similar to Input Fields styling the Text area too can be difficult in Gravity Forms.
Use The Plus Blocks for Gutenberg External Form Styler Block to create modern Text area styles for your Gravity Form in minutes. You can easily manage typography, colour, background, padding, margin etc of the Text area.
Styling Submit Button of Gravity Forms in WordPress
As web developers and WordPress users, we often rely on Gravity Forms to power our web forms. With its fantastic array of features, it is easy to see why. However, sometimes we want to style a form so that it looks more unique and in keeping with the site’s overall aesthetic.
If you are looking for ways to customize the Submit Button of a Gravity Form in WordPress, use The Plus Blocks for Gutenberg External Form Styler Block.
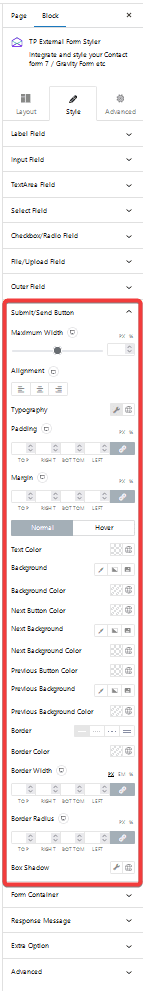
It allows you to easily customize the style of Submit Button of the Gravity Forms, you can even style the buttons of multi-step forms of the Gravity Forms. It has all the styling options needed to style all the buttons individually under Submit/Send Button section.

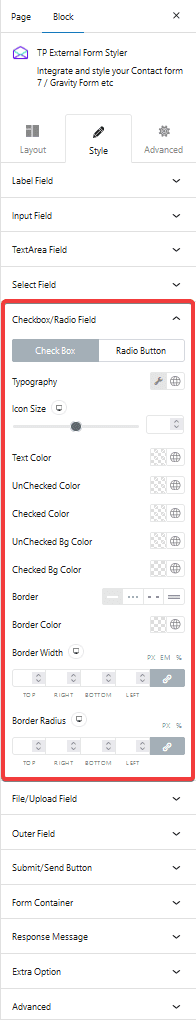
Styling Radio Button or Checkbox of Gravity Forms in WordPress
When creating advanced forms with Gravity Forms in WordPress, you may want to style Radio buttons or Checkboxes to match the look and feel of your website. This is especially important when using Gravity Forms to create surveys or other forms where users must select from a list of options. Styling Radio buttons and Checkboxes of Gravity Forms can be a bit tricky.
You can make this process easier by using The Plus Blocks for Gutenberg External Form Styler Block. It replaces the standard style of Radio buttons and Checkboxes of Gravity Forms with its unique style, which can be easily customized from the Checkbox/Radio Field section.

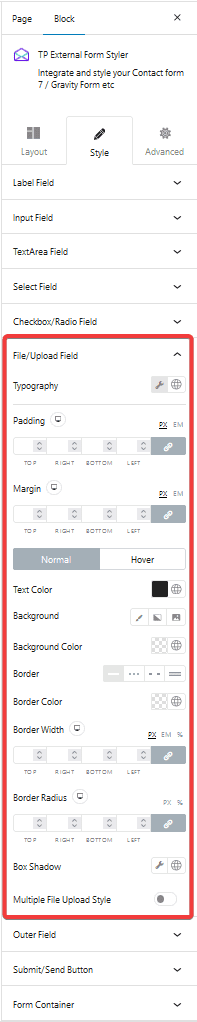
Styling File Upload Button of Gravity Forms in WordPress
The WordPress Gravity Forms plugin is an invaluable resource for website owners, allowing them to create custom forms for their websites easily. One of the many features of the plugin is the ability to add File Upload Buttons to forms, enabling users to attach files to their submissions.
While this feature is great for allowing users to attach files, the default styling of the File Upload Button may not align with your site’s overall look and feel. Fortunately, it is possible to style the File Upload Button of Gravity Forms in WordPress with The Plus Blocks for Gutenberg External Form Styler Block.
The External Form Styler Block adds a unique style to the File Upload Button of Gravity Forms, you can even customize the style of the multi-file upload option of Gravity Forms.
You can manage all the styling from the File/Upload Field section.

Also, check How to Style Everest Forms in WordPress.


