In today’s digital age, WordPress is a powerful tool that helps businesses and individuals alike promote their brands, products, and services. WPForms is one of the most popular and versatile WordPress plugins for creating forms. It is an efficient way to acquire customer information and feedback.
WPForms combine the flexibility of WordPress with robust form building capabilities to create highly engaging forms. To get the most out of your WordPress forms, knowing how to style them is essential. However, the WPForms has very few styling options so it can be challenging to style it according to your website design.
The Plus Blocks for Gutenberg External Form Styler Block can be used to address this issue, you can use this to easily style the WPForms.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
Required Setup
- WPForms Plugin installed and activated.
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
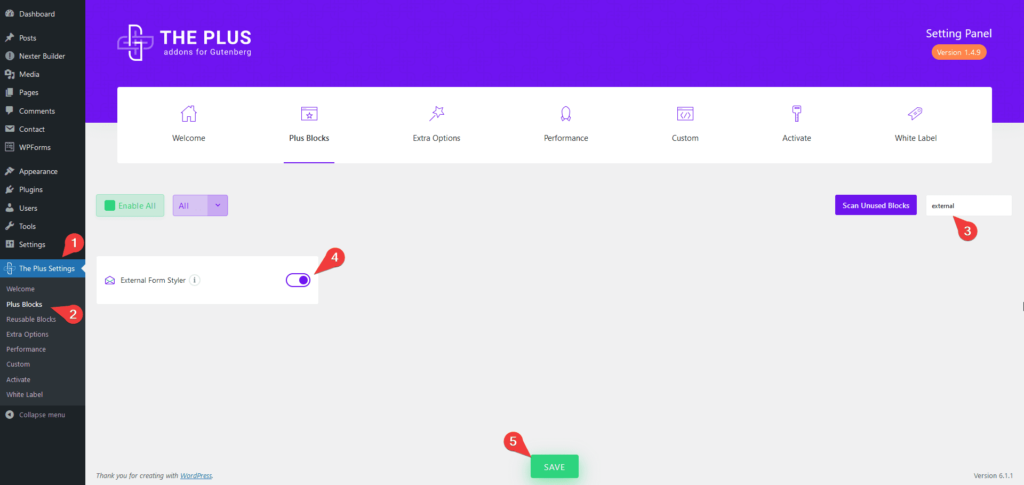
- Make sure the External Form Styler block is activated, to verify this visit Plus Settings → and Search for External Form Styler and activate.
How to activate and use the External Form Styler Block for WPForms?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Now make sure you have at least one form in WPForms.
Add the External Form Styler Block on the page by clicking on the + icon at the top left of the editor or the + icon in the editor and search for External Form Styler Block then click on the block to add to the page.
Or you can type / (forward slash) in the editor and type the name of the block and then click on it to add.
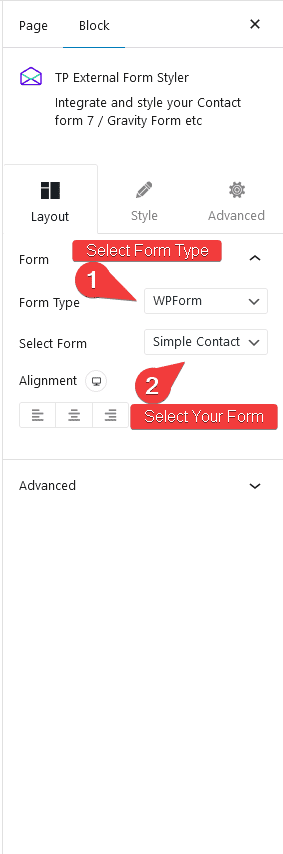
Once the block is added to the page go to Form > Form Type and from the dropdown choose WPForm.
After that from the Select Form dropdown choose your form.

You can set the overall alignment of the form from Alignment.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, URL, number, telephone etc.
- Style label and description: Easily manage the styles of form labels and descriptions separately.
- Style Textarea: Style the text area of your form to match your input fields.
- Checkbox/Radio button styling: Add a beautiful style to checkboxes and radio buttons.
- Style File Upload button: Easily add a style to the file upload button.
- Outer styling: You can style the form outer section rows.
- Style the Submit button: Easily style the submit button to match your website design.
- Style form messages: You can even style the various form messages like form error messages, success messages or validation messages.
- Adjust the form width: You can easily adjust the overall width of the form.
Styling Input Field of WPForms in WordPress
When it comes to designing a WordPress website, the look and feel of your website are essential to its success. As such, it is important to consider not just the overall design of your website but also how individual elements like input fields, are styled.
WPForms is a popular plugin for creating forms in WordPress, here we’ll show you how to style input fields of WPForms in WordPress using The Plus Blocks for Gutenberg External Form Styler Block.
The External Form Styler Block has all the necessary styling options to make modern looking Input Fields.
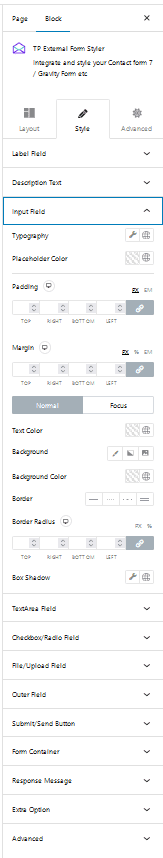
To style the WP Forms Input Fields go to Style > Input Field.
From here you can style the Input Fields typography, colour, background, border, padding, margin, placeholder colour etc.

Styling Text area of WPForms in WordPress
Adding a professional look and feel to your website is essential for creating a positive user experience. Whether you are creating a contact form, a survey, or another type of form, WPForms is a popular WordPress plugin that can help you easily add forms to your website. When styling your WPForms, you want to make sure the text areas are clean and professional.
You can use The Plus Blocks for Gutenberg External Form Styler Block to style the Text area of WPForms.
To style the Text area, go to the TextArea Field in the Style tab. From here you can manage typography, colour, background, padding, margin etc.
Styling Submit Button of WPForms in WordPress
When it comes to creating forms on your WordPress website, WPForms is an incredibly popular tool to do the job. It is a user-friendly drag and drop form builder plugin with a range of templates that allow you to create forms that fulfill your website requirements. One of the key parts of any form is the Submit Button but WPForms has no options to customize the Submit Button of your forms.
By using The Plus Blocks for Gutenberg External Form Styler Block you can unlock a ton of possibilities to create beautiful Submit Buttons.
Using the options available in the Submit/Send Button section you can create gradient buttons, transparent buttons, border-only buttons etc.
Styling Radio Button or Checkbox of WPForms in WordPress
Forms are an essential part of any website, providing an easy way for users to interact with your content or products. WordPress makes it easy to create forms by using the WPForms plugin. But there are some specific limitations when it comes to styling Radio buttons or Checkboxes.
You can reduce this limitation by using The Plus Blocks for Gutenberg External Form Styler Block, it adds a unique style to the Radio Buttons or Checkboxes of WPForms.
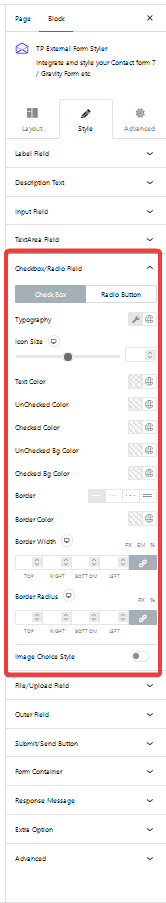
You can customize some styles from the Checkbox/Radio Field under the Style tab. From here, you can manage typography, checked colour, unchecked colour, checked background colour, unchecked background colour etc.

As you know, the power of WPForms allows you to use custom images as options for your Radio Buttons and Checkboxes.
The External Form Styler Block has the option to style those image options as well.
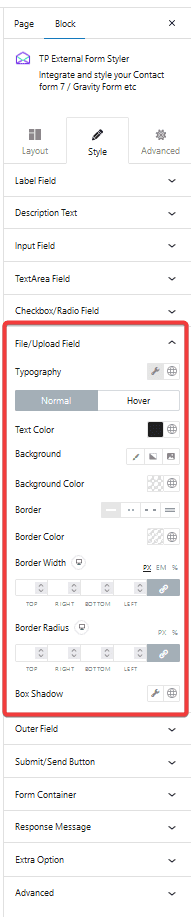
Styling File Upload Button of WPForms in WordPress
As WordPress users, we often need to create forms on our websites. WPForms is a popular WordPress plugin that helps users quickly create forms on their websites. This plugin is known for its great features and user-friendly interface. However, some users may find that the styling of the File Upload Button of WPForms is limited.
This is where The Plus Blocks for Gutenberg External Form Styler Block can be really handy as it applies a unique style to the File Upload Button of WPForms. You can even customize the style from the File/Upload Field section of the Style tab.

Also, check How to Style Contact Form 7 in WordPress.


