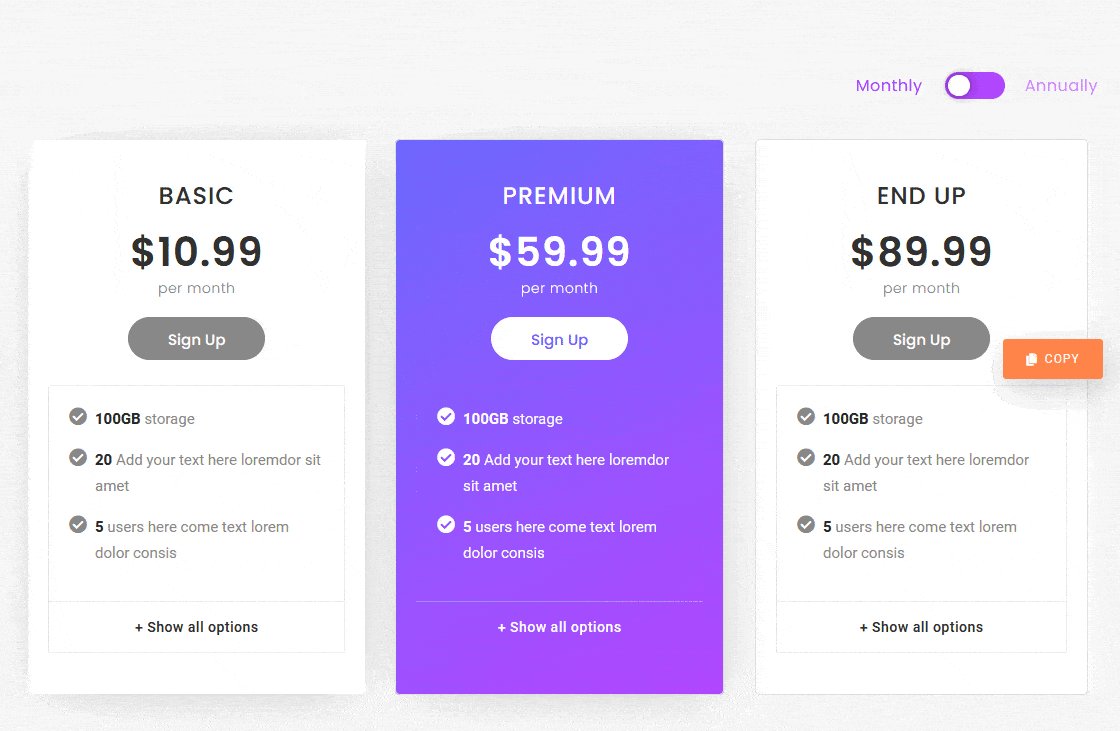
One of the most common use cases of a switcher block is for showing different pricing tables or plans of a product or service, so users can easily compare all the features and take an informed decision.
The Plus Blocks for Gutenberg Switcher block makes it very easy to show such tables or any other layouts using two methods.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Switcher block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
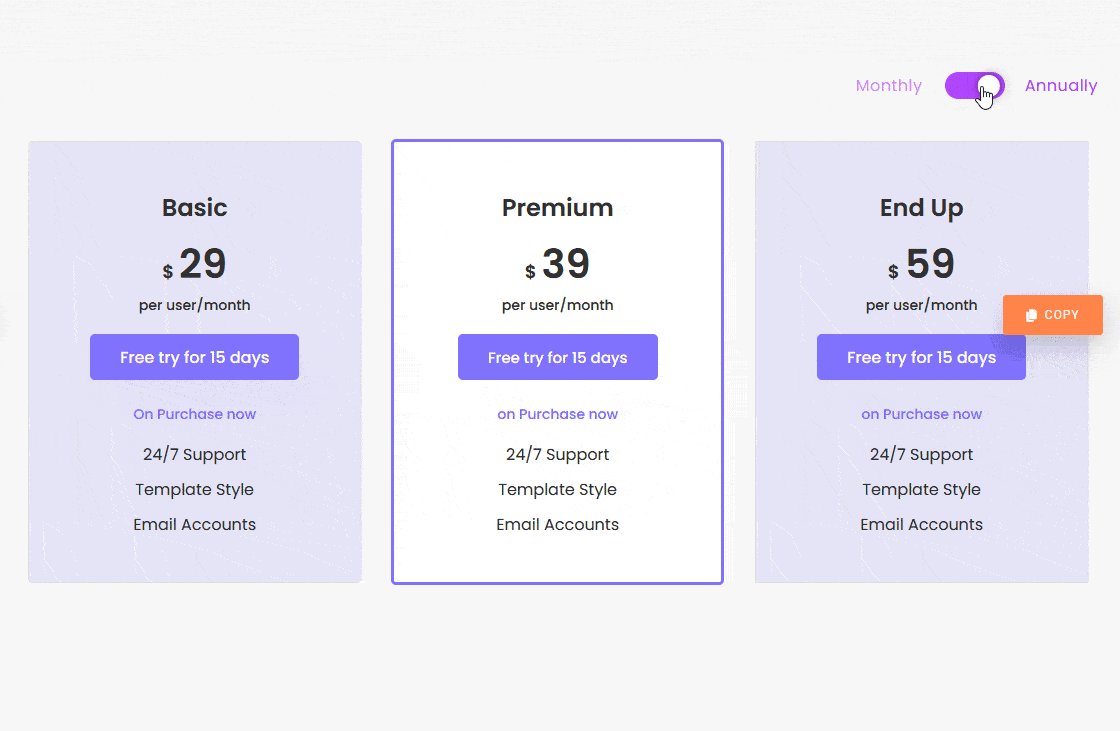
For example, we will create a toggle switch pricing table for monthly and yearly pricing plans.
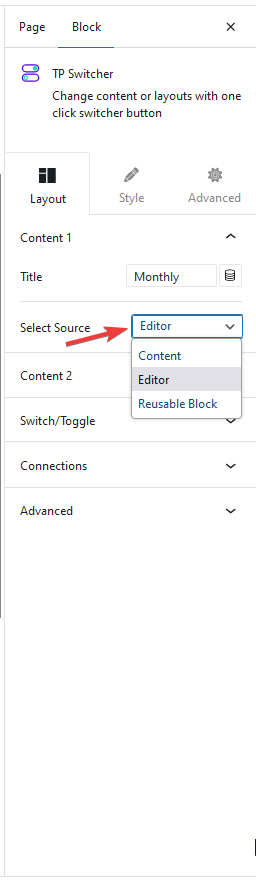
First, add the Switcher block on the page and go to the Content 1 tab and in the Select Source choose Editor.

With the Editor option, you can directly use the block editor inside the switcher content area, you can use The Plus Blocks for Gutenberg Container and Pricing Table blocks to create the layout.
Once you are done with the Content 1 section click on the toggle button on the page to add the content in the Content 2 section using the same process.
This way you can create any kind of layout you want for your switcher.
The second option is Reusable Block, in this process you have to create the layout first and save it as a reusable block then you can use that in your switcher.
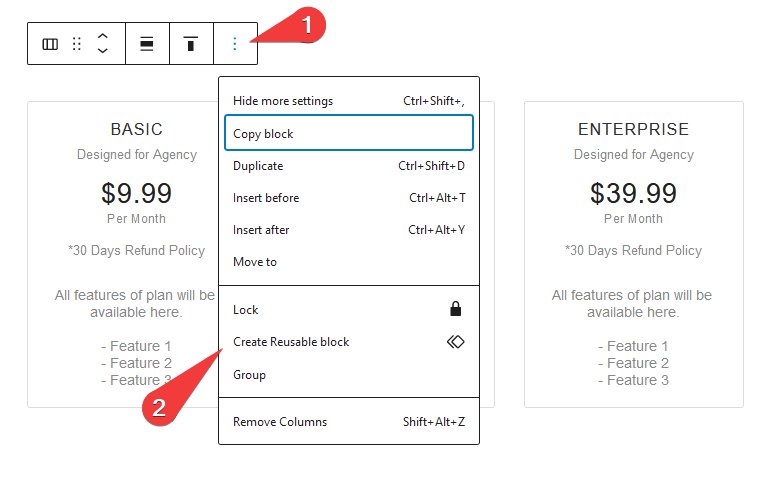
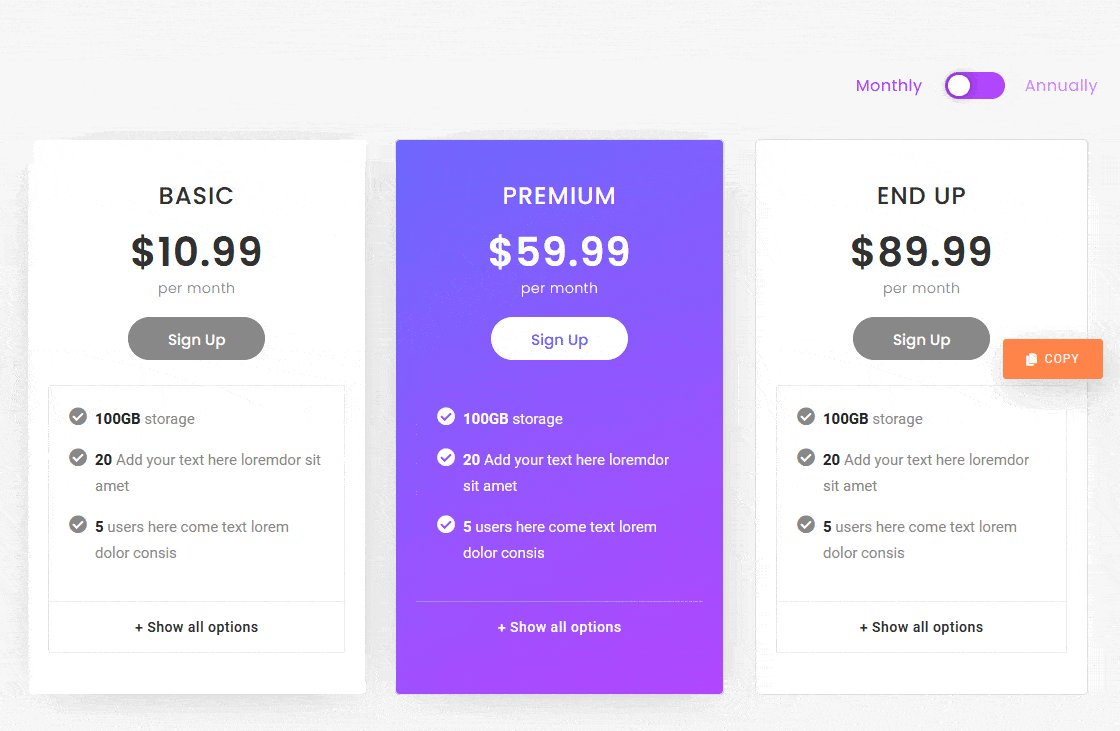
In this method, you have to create two reusable blocks for a monthly and yearly price.To create the layout you can use The Plus Blocks for Gutenberg Container and Pricing Table blocks, once done select the main container then click on the 3 dots at the end and click on Create Reusable block.

Give it a suitable name like in our case Monthly Pricing Table.
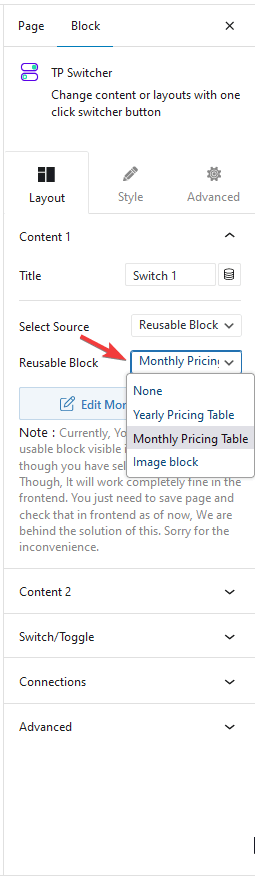
Follow the same process to create the yearly pricing table block. Once the blocks are created go to the Content 1 tab and set Select Source as Reusable Block and from the Reusable Block dropdown choose the correct reusable block.

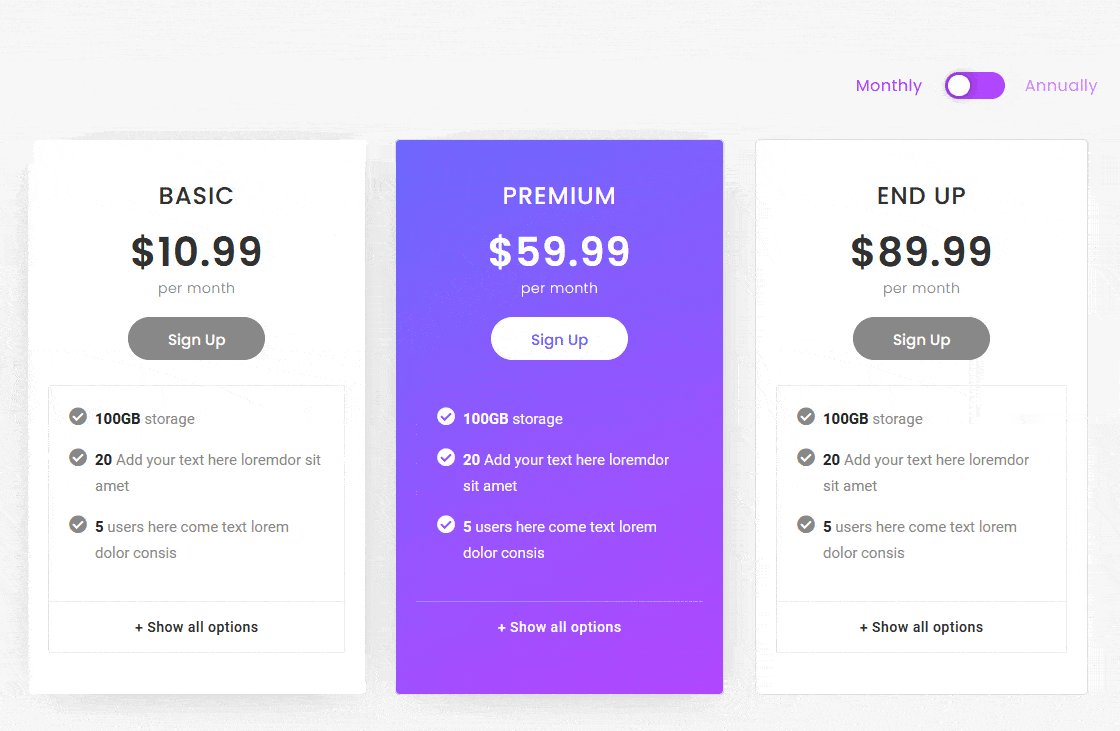
Follow the same process to add the yearly pricing block in the Content 2 tab.
And now you have successfully created a toggle switch pricing table in WordPress.

Also, check out How to connect a Carousel Remote with Switcher in WordPress.


