Adding Google Maps to WordPress is one of the best ways to make your audience aware of your offline presence. Whether you’re a local store, a restaurant with several locations, or a travel blogger, embedding a Google map to your contact page helps you create an interactive website experience that your visitors will appreciate.
A user-friendly Google map on your WordPress website allows your website visitors to find your local store or your clients to navigate to your office location easily. Not to mention, it also helps improve your search engine visibility and ranking, further boosting your website traffic.
Now, the question is, how do you embed an interactive Google Map into your website? Fortunately, there are two simple methods to add Google Maps to your website – manually in HTML or by using a plugin.
In this blog, we’ll explore the step-by-step process of adding a WordPress Google map to your website with or without a plugin.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
Why Add Google Maps in WordPress?
Having an interactive Google Map on WordPress can make a world of difference to your website’s content quality, engagement, and overall user experience.
Here’s why you should consider it-
- Help Visitors Find Your Business: You can add a Google Map on your website contact page to help visitors find your local store easily. A map can also be useful to direct your clients or prospective employees to find your office location.
- Share Multiple Locations: If you have a business with multiple stores or offices, you can use Google Maps to add all the addresses and let your customers find the nearest location.
- Improve SEO: 97% of people search online to find a local business. This means that simply adding your business address to the website isn’t enough to enhance your website experience or rankings. Adding a Google map can boost your local SEO, thus improving your local search visibility and increasing the website traffic.
Want to optimize your website for SEO? Install SEO plugins that use AI to help improve your website SEO. Here are the 5 Best WordPress SEO Plugins Using AI.
Google Maps API is Now Mandatory
As of June 2018, the WordPress Google Map API key is now mandatory to add a map to your website. So, if you have already added a Google map on your website and it is no longer working, the API key might be missing.
Fortunately, it is easy to get a Google Map API key for free to use Google Maps on your website-
- Create an account on Google Cloud Platform Console
- Configure it and add your billing information (you might not be billed as Google offers a recurring credit of $200 on your billing account each month)
- Add the API key into your plugin settings or the Google Maps embed code
To get the Google Map API key, follow these steps-
- Go to your Google Cloud Platform Console account
- Create a project or select an existing one
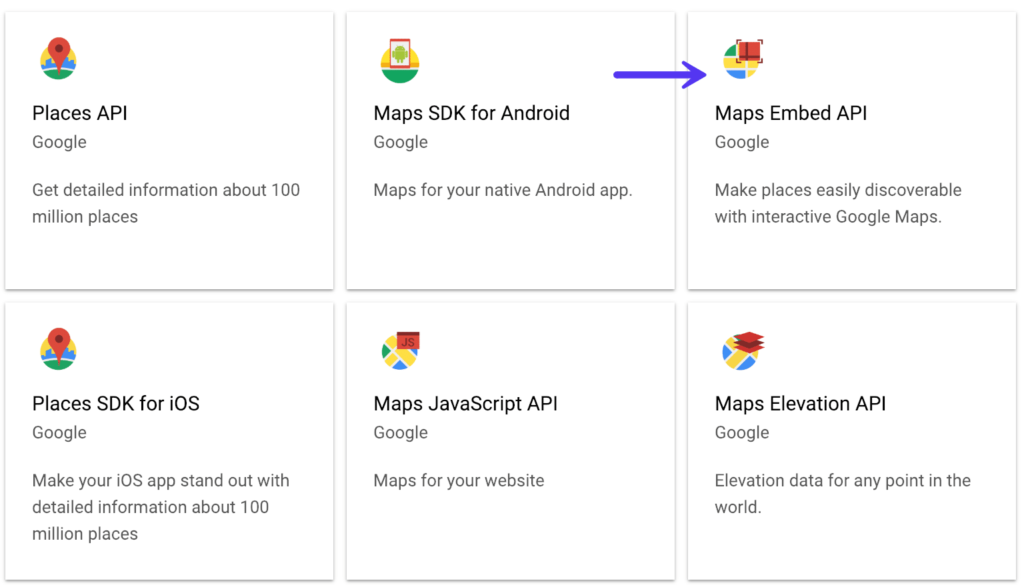
- Click on Maps Embed API and click Enable on the next screen


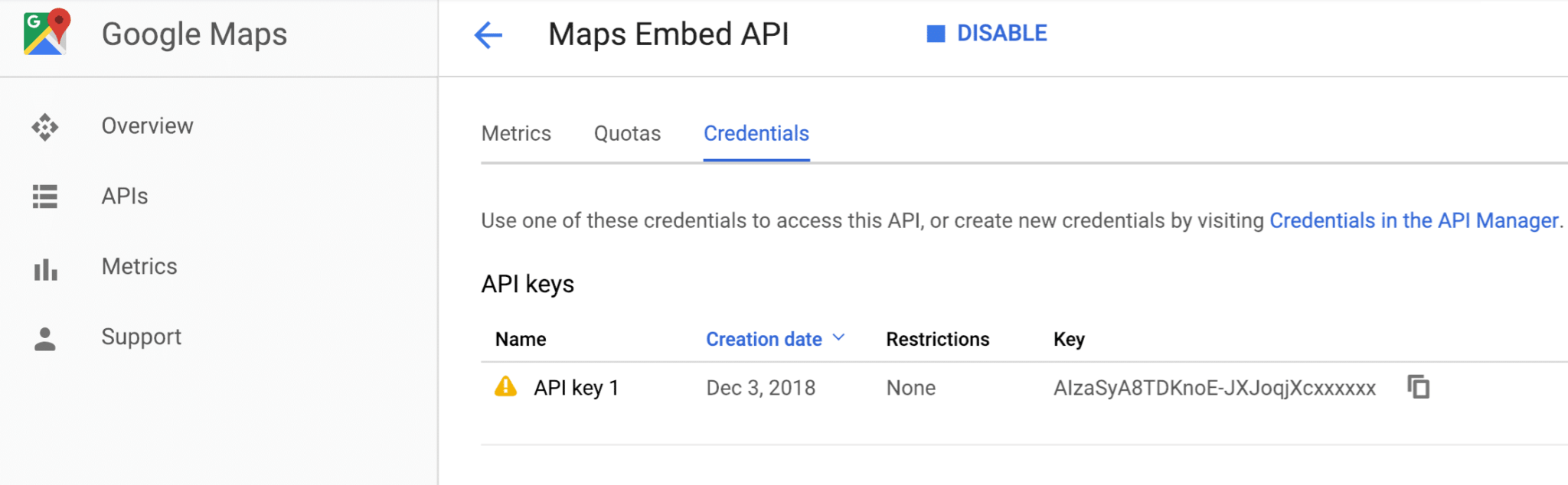
- Next, go to Credentials, click on + Create Credentials and choose API Key

You will now have the API key for Google Maps to add it to your WordPress website easily.
How to Add Google Maps in WordPress (2 Free Methods)
Let’s explore the two simple ways to embed Google Maps on WordPress.
Method 1: How to Add Google Maps in WordPress Without a Plugin
If you only want to add a simple Google Map to your website without any added functionalities or design features like custom location markers, you can add a Google map in HTML from their website.
Here’s how to do it.
Step 1: Visit the Google Maps website
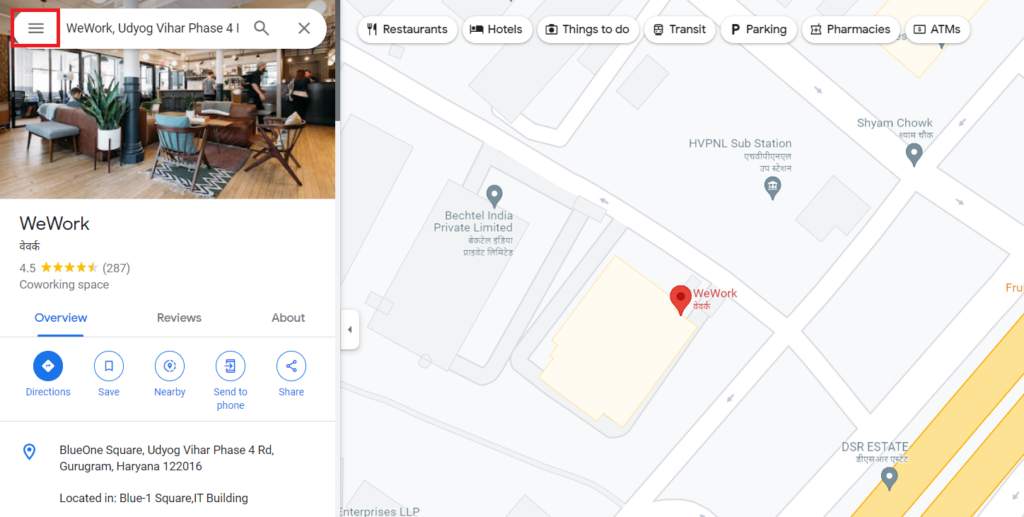
To get started, go to the official Google Map website and select the map you want to embed.
For instance, you can embed a place marker or the directions to your physical location using Google Maps.

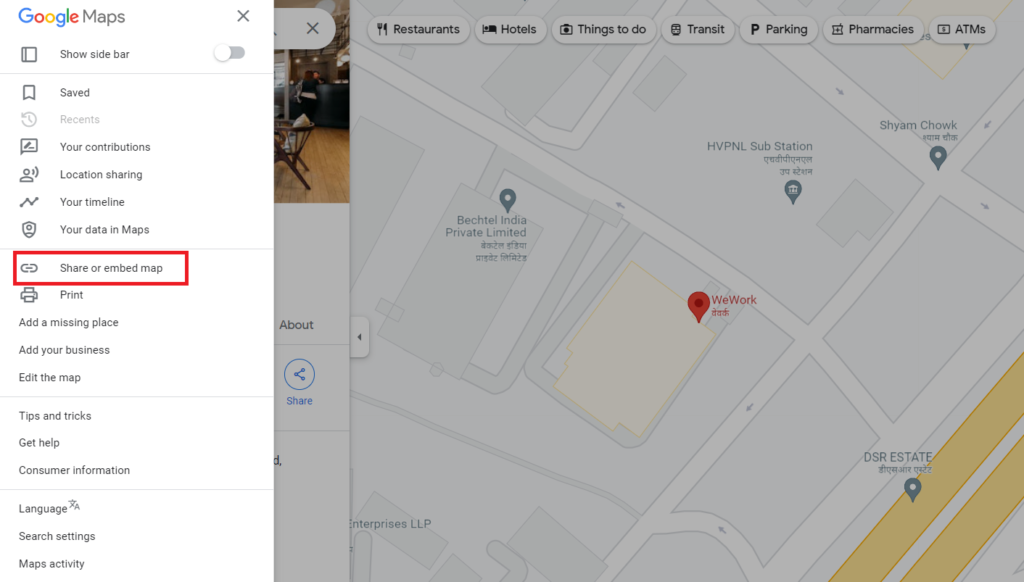
Once you have selected the location and map you want to embed, click on the hamburger menu from the top-left corner.
Step 2: Embed the map
From the menu, select Share or embed map.

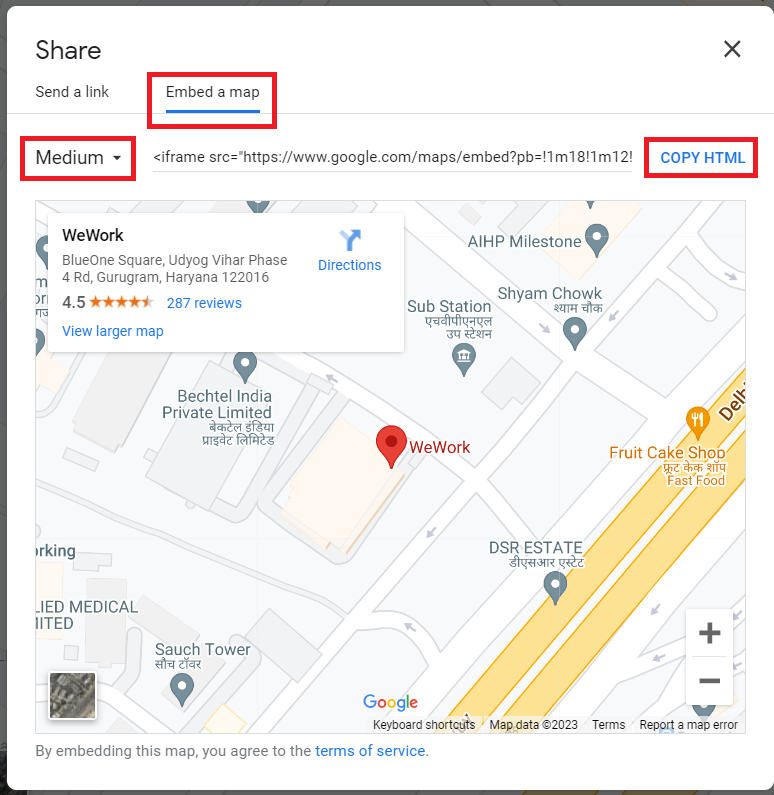
In the popup that appears, click on Embed a map tab and choose the desired map size from the drop-down menu.
While the default size works perfectly for most WordPress websites, you can adjust the size as needed.
Once done, click on Copy HTML to copy the embed code.

Step 3: Add Google Map embed code to your website
Now go to your WordPress website and open the post or page where you want to add the Google map.
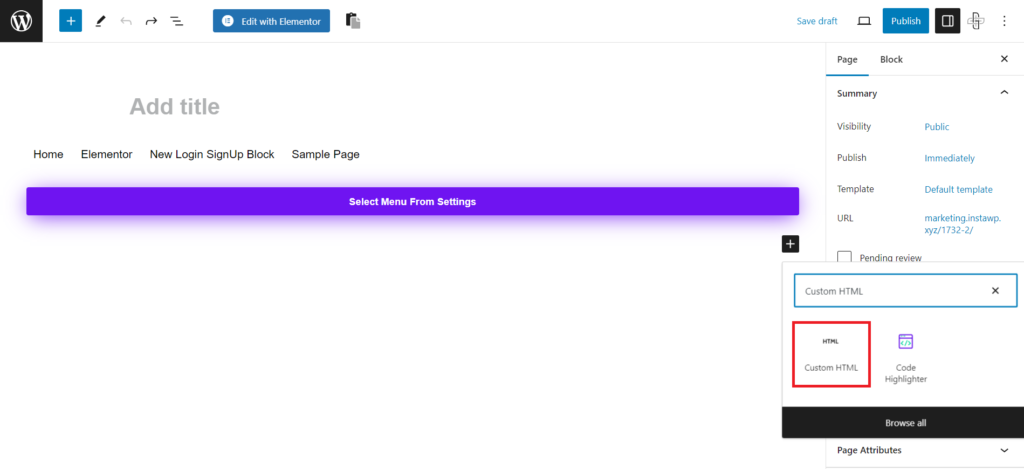
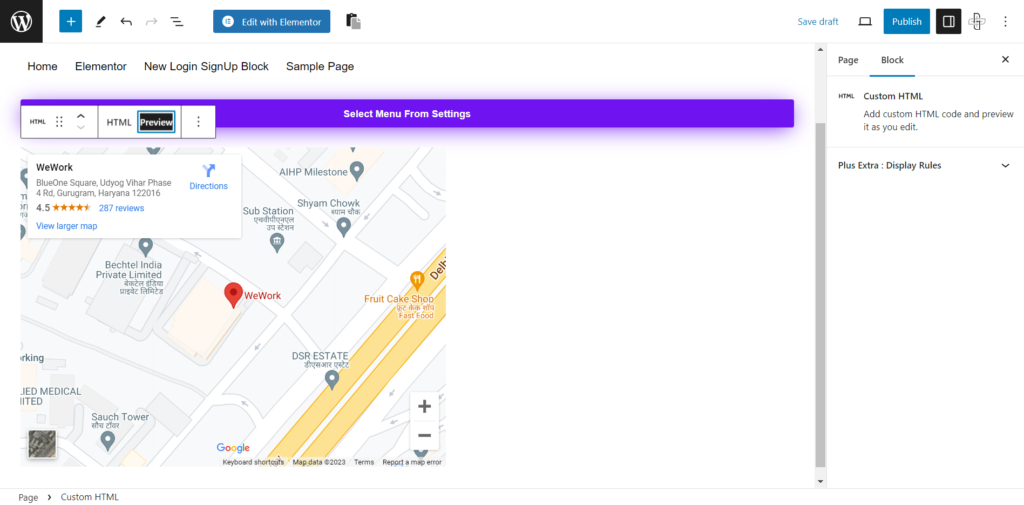
For this, add a custom HTML block in your Gutenberg block editor.

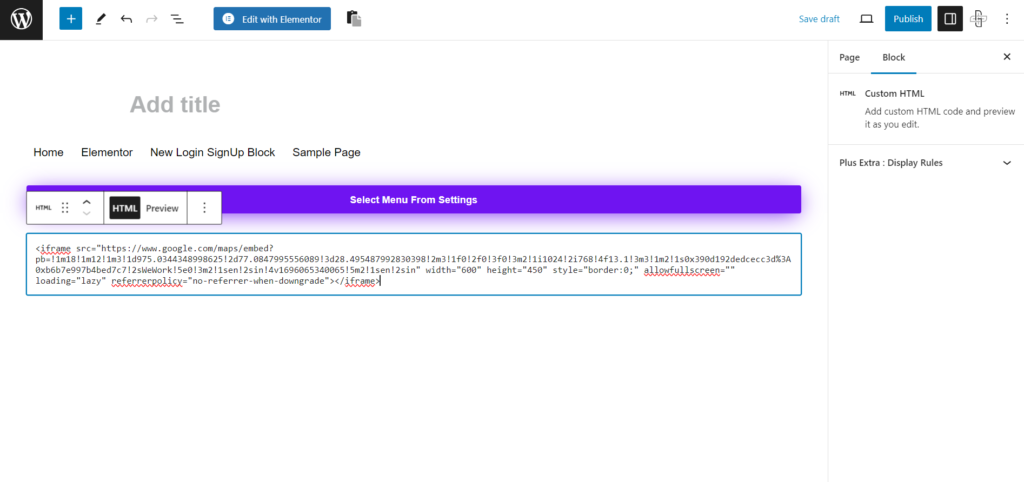
Paste the copied embed code into the block. Click on the Update button to save the changes.

You can also see how your map will look on the website by clicking the Preview button.

Now, if you want to add multiple maps for several locations, repeat these steps to do so.
Display your business reviews on your website in real-time. Build trust with your potential customers and check out these 5 Best WordPress Google Business Review Plugins for your website.
Method 2: How to Add Google Maps in WordPress Using a Plugin

If you want to add a Google Map to your website easily, you can use a Google Maps WordPress plugin like the Google Map by The Plus Blocks for Gutenberg.
This is a handy plugin that offers you access to 85+ different blocks for your website, including the Google Maps block, to add custom maps to your website without using any code.
All you need to do is drag and drop this block in your Gutenberg editor to add a Google Map. What’s more, you can even customize the look and functionalities of the map to fit your website aesthetic.
Here’s the step-by-step process to add a Google Map widget to WordPress.
Step 1: Install and activate The Plus Blocks for Gutenberg
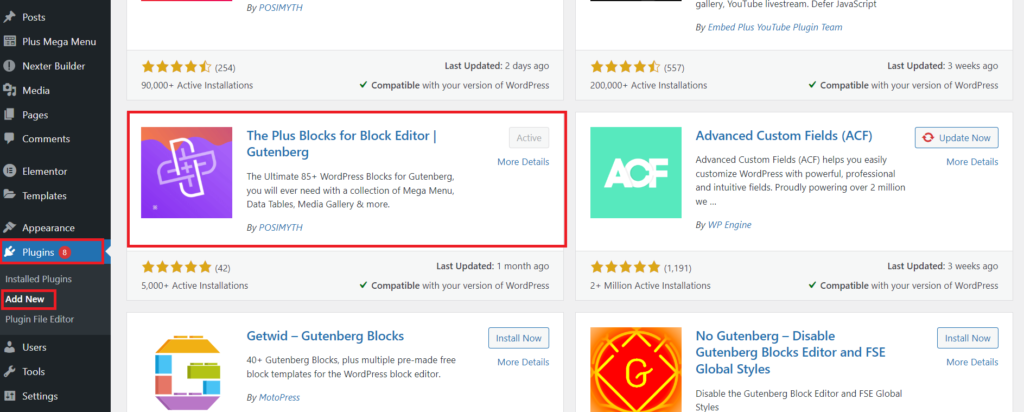
On your WordPress dashboard, go to Plugins > Add New > The Plus Blocks for Gutenberg.

Install and activate the plugin for your WordPress website.
Step 2: Activate Google Map block
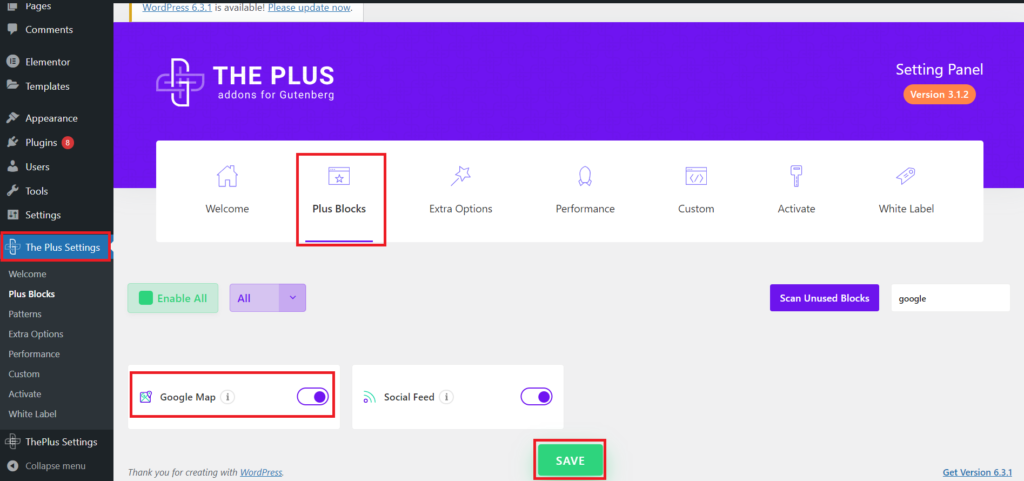
Once the plugin is activated, go to The Plus Settings > Plus Blocks. Search for the Google Map block, turn on the toggle, and hit Save.

The block will get activated on your WordPress. To make this block work for you and add a custom Google Map, you’ll need to add the Google Maps API key.
Step 3: Add the Google Maps API key
You can find the Google Maps API key from your Google Cloud Platform Console account, as mentioned in this blog.
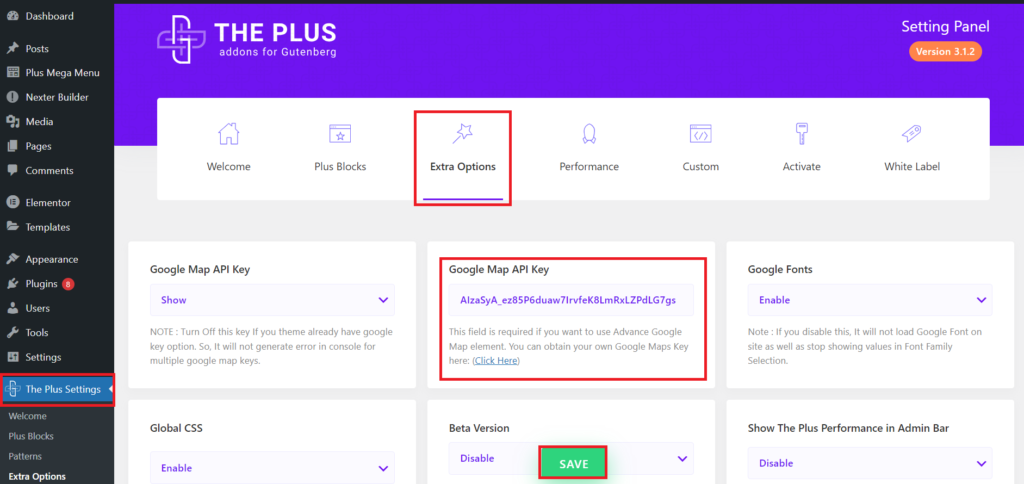
Once you have the API key, go to The Plus Settings > Extra Options. Scroll down to find the Google Maps API key section, paste your API key here, and hit Save.

Step 4: Add the block to WordPress
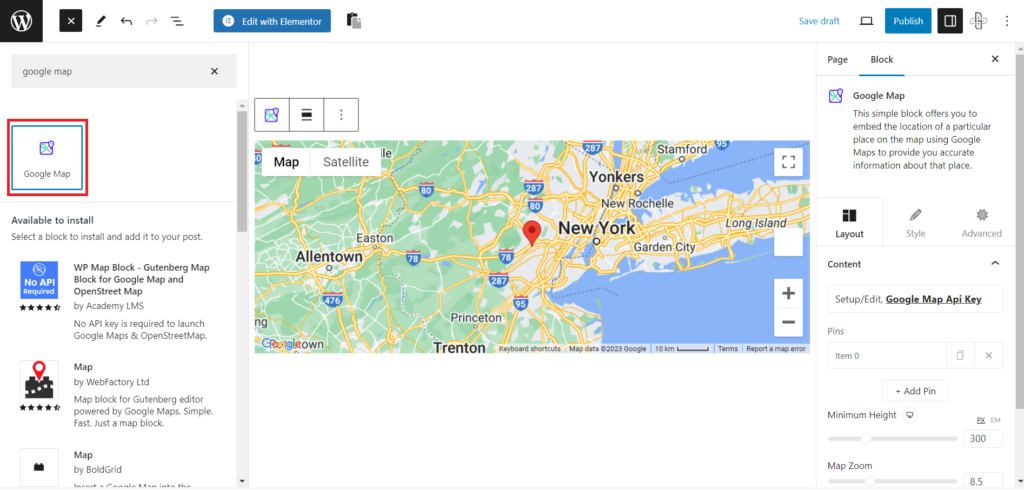
In your Gutenberg editor, click the + icon and search for the Google Maps block by The Plus Blocks for Gutenberg.
Click on the block to add it to your WordPress.

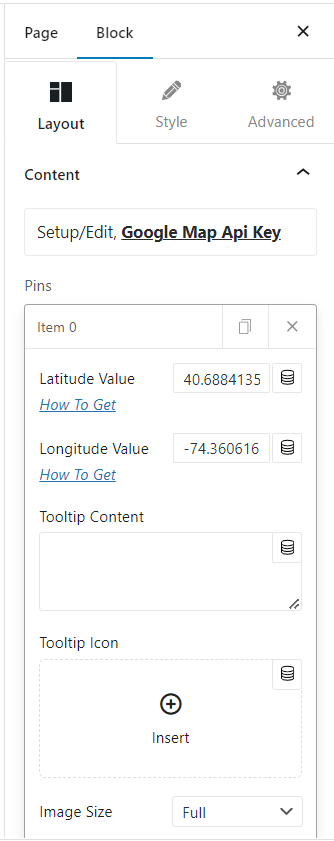
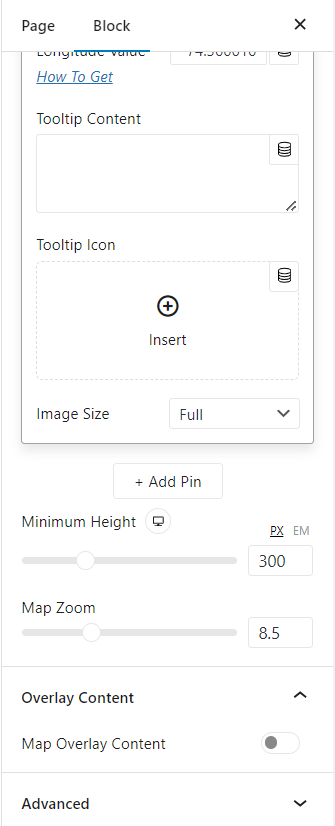
Now, go to Content > Pins and click on the first item. Here, add details like the latitude and longitude values of your business location for the map. (Refer to this document by Google on How to get the latitude and longitude values).
Add the name and address of the exact location under Tooltip Content, which will be displayed in a tooltip when a visitor clicks on the pin marker.

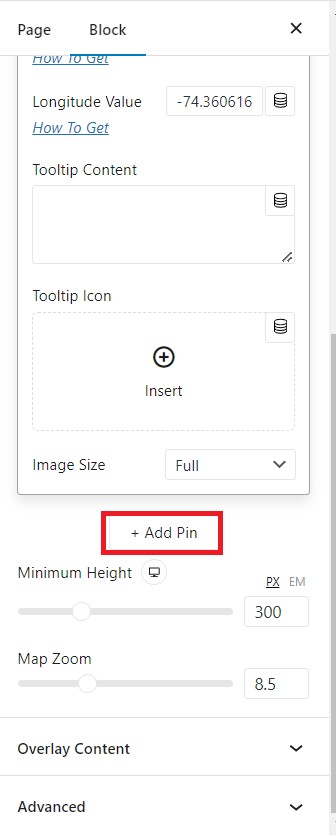
Click on the +Add Pin button if you want to add multiple locations to your website Google Maps.

Step 5: Customize your Google Map
With The Plus Blocks for Gutenberg plugin, you have complete control over the look and design of your Google Map. The Google Maps block gives you plenty of customization and styling options to create a map that fits your website design.
Under Content in the Layout tab, you can customize the image size, map height, and zoom level. You can add custom text on your Google Map as an overlay from the Overlay Content tab.

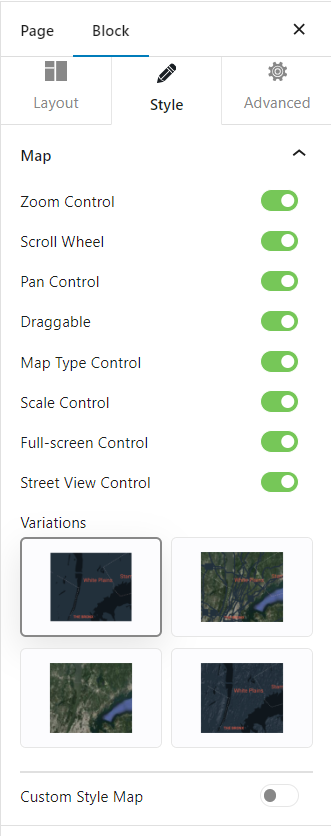
Further, under the Style tab, you’ll find various controls like scroll wheel, zoom control, scale control, full-screen mode, and more that you can use to make your map more interactive.

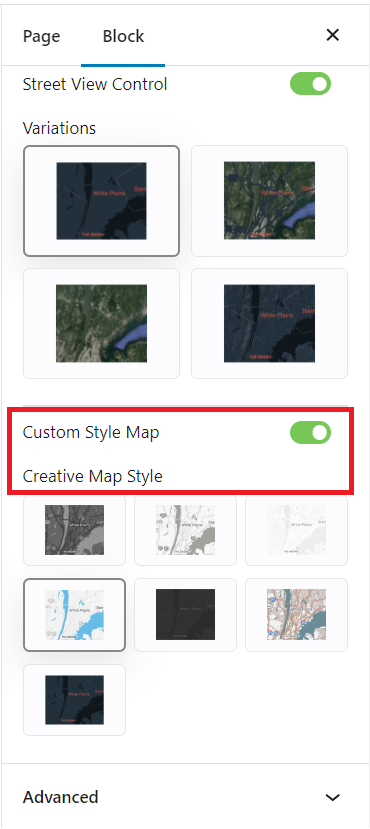
Here, you can also choose from four map variations – Roadmap, Hybrid, Satellite, and Terrain – and multiple map styles to change the display of your website map.

Finally, the Google Maps block allows you to choose a custom image as a pin icon for your map.
Looking for a feature-rich WordPress plugin to add interactive Google Maps to your website? Check the 5 Best WordPress Google Map Plugins that you can try.
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
If you want to add a Google Map to your website, you can do so without a plugin using the built-in embed code feature from Google Maps. Or you can make the process even simpler using a feature-rich plugin, like Google Map Block by The Plus Blocks for Gutenberg.
The Google Maps block comes with several unique map styles, advanced customizations, and custom control options for an interactive map on your website. Moreover, you can even add multiple locations to your map and choose custom pin markers for different locations.
Once you have the Google API key, the block will be ready to go – without any need for coding.
The Plus Blocks for Gutenberg is a user-friendly all-in-one plugin to help you enhance the features and functionality of your WordPress website in the Gutenberg block editor. It offers access to 85+ optimized WordPress blocks to add dynamic content, custom display, social feeds, product listings, image galleries, and more to your website.

Check the entire 85+ Gutenberg Blocks Library here.
Supercharge your website with the plugin’s advanced features, extensive security options, and premium support. The pro version is available at $39/year, and you can also check out the lifetime plan if you wish to pay once.
Further Read: Did you know certain themes have a special emphasis on the Gutenberg editor? Check the 5 Best WordPress Block Themes for Gutenberg.
FAQs on Adding a Google Map to WordPress
What’s the best way to add a Google Map to a WordPress site?
The best way to add a Google Map to your WordPress website is by using a reliable plugin like The Plus Blocks for Gutenberg. The plugin brings you the Google Map block that you can use to embed and customize interactive maps on your business website without writing a single line of code.
How do I embed a Google Map into WordPress?
There are two simple ways to embed a Google Map into WordPress. You can do it manually without a plugin by using the embed code from the Google Map website. Or you can use a plugin to add a highly responsive and customizable Google Map to your site.
Is it necessary to use a plugin to add Google Maps to WordPress?
No, you can easily add Google Maps to the WordPress website without a plugin. You’ll have to visit the Google Map official website to get the embed code and add it to your WordPress page. However, using a plugin to add a Google Map is an even simpler and hassle-free process.
What are the advantages of using a plugin to add Google Maps to WordPress?
Whether you’re a beginner or an experienced developer, a plugin is easy to use and doesn’t require any technical knowledge to embed a Google Map. Further, a powerful plugin like The Plus Blocks for Gutenberg offers many customization options, lets you add multiple locations, and helps create complex maps in a single interface.
How do I create a Google Maps API key for my WordPress website?
To create a Google Maps API key for your WordPress website, go to your Google Cloud Console Platform account. Once logged in, create a new project. Select Maps Embed API and click Enable. Go to Credentials in the sidebar, click “+ Create Credentials”, and select API Key. This will generate the API Key for you.
How do I add multiple locations to a Google Map on my WordPress website?
You can add multiple locations to your WordPress Google map using the Google Map Block by The Plus Blocks for Gutenberg. To do so, add the Google Map block to WordPress and go to Content > Pins. Add details like latitude, longitude of the location, and the Tooltip Content in the first item. Once the first location is set, click on the + Add Pin button to add a second location, and so on.