Not long ago, the mere idea of creating a free website might have been overwhelming, especially if you’re a beginner with no technical background.
However, thanks to open-source content management software like WordPress, creating a professional website has become much simpler.
Whether you’re a business owner, a freelancer, or a blogger looking to take your business online, you can build an interactive, highly customizable website with WordPress without writing a single line of code.
The software is free to install, easy to use, and features an extensive library of useful themes and plugins to help you develop a stunning website for the best user experience.
But if you’re not sure where to start, here is a complete guide to walk you through the crucial steps to create a professional-looking WordPress website for free.
Let’s dive in.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
Why Should You Build a Website Using WordPress?
WordPress is one of the most popular and flexible platforms out there for creating a website.
With over 44% of websites running on WordPress, it is the only software you need for your business website, personal blog, or even an e-commerce store to establish your online presence.
WordPress offers you access to an extensive library of useful plugins, professional themes, and superb functionalities to give you complete freedom over how your website looks and operates.
Plus, it is free to use and features a shallow learning curve, making it perfect for beginners.
If that isn’t enough, WordPress is highly scalable and comes with exceptional community support and security so that you can grow your website without any challenges.
Step-by-Step Guide: How to Build a WordPress Website?
Now that you know what makes WordPress such a great platform for creating a website, it’s time to explore how to build a website with WordPress from scratch.
Here is the WordPress step-by-step process.
1. Choose a Website Name, Purchase a Domain, and Hosting
Before you start working with WordPress, you need to pick a unique name for your website and purchase a domain and hosting plan.
1.1 Purchase a Domain Name
Start with a catchy and easy domain name for your website that will make it easier for your audience to reach and remember you.
You can use your business name for your business website or even check out domain name generators to pick a custom domain name.
Once you’ve decided on the name, you’ll need to purchase it from a reliable domain name service provider like Google Domains or GoDaddy.
1.2 Pick Your Hosting Provider
Next comes your web hosting server, which is essentially where your website data will be stored. Every time someone visits your website, the data will be routed from your hosting provider’s server to your own.
Depending on your business needs and budget, you can choose from various shared or private hosting plans.
Since your hosting server affects the quality and performance of your website, it is important to pick a hosting provider that offers maximum uptime, regular security updates, and the ability to scale.
Here are our recommendations for some of the top WordPress hosting service providers-
- Hostinger: One of the top website hosting server providers brings you high-quality and cost-effective hosting plans. Hostinger offers excellent support, faster load times, and the best security features for your website.
- Cloudways: Cloudways brings you a simple platform to host and launch your website. It is a managed hosting provider that takes away the hassle of server management from your business. Cloudways offers flexible and customizable hosting plans with 24/7 chat support and extensive security for your website.
- Kinsta: If you are looking for a user-friendly and powerful managed server provider for your website, Kinsta is a great option. It offers an all-in-one platform to manage all your websites in one place, along with premium addons to enhance the functionality of your website.
Looking to secure your website with the best security features? Check out these 5 Best WordPress Security Plugins to Protect Your Site.
2. Install WordPress CMS
After purchasing your domain name and hosting plan, it’s time to install and set up the WordPress CMS. If you’ve purchased a dedicated hosting provider, you’ll need to connect the new domain to your website.
Alternatively, a lot of managed hosting providers are specifically built for WordPress, in which case it will automatically have WordPress installed for you.
In case it is not pre-installed, you can manually install WordPress CMS on your website. In case you’re using Hostinger, check out this step-by-step tutorial on How to Install WordPress Manually.
Once you’ve installed WordPress, you can configure the basic aspects of your website from the WordPress Admin Panel, including changing basic settings, choosing the website theme, managing users, and so on.
3. Select a Theme for Your WordPress Website
One of the factors that make WordPress perfect for building websites is that it offers you full flexibility in how your website will look. A WordPress theme is step one to customizing your website design.
With a premium theme, you can change the design, layout, and style of your website with plenty of pre-made templates, customization options, fonts, formatting styles, and more.
While WordPress applies a default theme, you can choose a custom theme from its extensive library to make your website visually appealing to visitors.
There are hundreds of popular themes to choose from, but to ensure high performance; you’d want a theme that is lightweight, responsive, minimal, and highly compatible with different browsers.
One such theme that packs all these features and more is the Nexter theme by POSIMYTH Innovations. Nexter is a blank canvas, multipurpose WordPress theme that helps you create customizable, professional-looking web pages with ease.

With optimized CSS and JS delivery, it is lightweight and offers a lightning-fast website experience to your audience.
Here’s what you get with the Nexter theme-
- All-in-one theme: The theme offers you access to different functionalities to replace multiple plugins in one. It features a header and footer builder, blog builder, WooCommerce builder, custom design settings, advanced theme builder, and more to enhance your website.
- Highest security: Nexter comes with built-in security features such as 2-factor authentication, Google reCAPTCHA, right-click disable, etc., to help you keep your website and its contents secure.
- Compatibility: Nexter is fully compatible with hundreds of interactive WordPress plugins as well as top page builders like Elementor so that you can create a website easily.
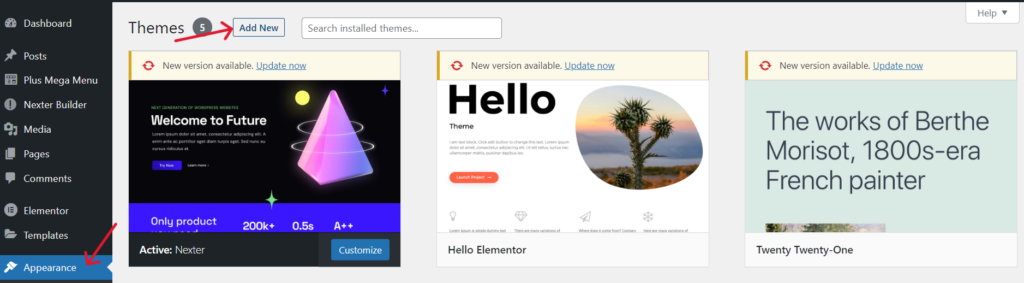
To install the Nexter theme for your website, go to Appearance > Themes on your WordPress dashboard. Search for the Nexter theme, click on the install button, and activate it.

4. Install Plugins to Enhance Your Website’s Abilities
Plugins are to your WordPress website what apps are to your smartphone. WordPress is a lightweight tool that only lets you add basic functions and design elements to your website.
Now, to add more functions to your website for an excellent browsing experience, WordPress offers you a repository of popular plugins to add different functions like scrolling animations, pricing tables, image galleries, mega menus, and more.
If you’re working with Gutenberg page builder and looking for a premium plugin to enhance the functionality of your website, check out The Plus Blocks for Gutenberg by POSIMYTH Innovations.
It is a complete set of 85+ interactive plugins for your Gutenberg page builder on WordPress.

Featuring a clean code and robust security, The Plus Blocks for Gutenberg offers a range of exciting functions for your website, like lazy loading, custom loop skin, social feed, Google Maps, custom navigation menus, and more in a single plugin.
What’s more, it is highly compatible with some of the most popular WordPress themes like Nexter, Astra, Kadence, etc. Besides, regular security and functional updates make this plugin a must-have for your new WordPress website.
Alternatively, if you want to create a website with the Elementor page builder, you can install The Plus Addons for Elementor to add some great, unique Elementor widgets to your website.
Install The Plus Blocks for Gutenberg
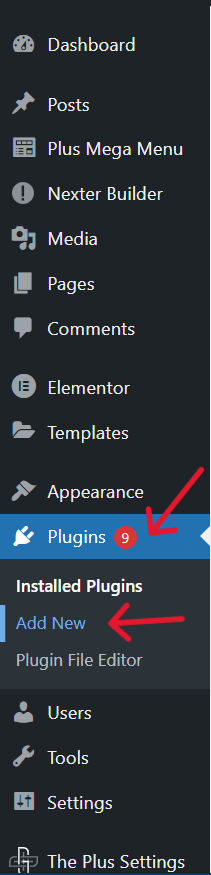
You can install WordPress plugins just like themes. To get The Plus Blocks for Gutenberg, go to Plugins on your WordPress dashboard and click on Add New.

Search for The Plus Blocks for Gutenberg, click on Install, and then Activate.
Now, you will have access to a range of unique blocks to add the best functionalities to your website.
Wondering what makes The Plus Blocks for Gutenberg a WordPress must-have? Check out this detailed comparison of The Plus Blocks for Gutenberg vs Other Blocks.
5. Create Basic Pages for Your Website
Once your theme is activated and plugins installed, the next step is to create the essential website pages in WordPress.
These pages make up the basic structure of your website and once added, you can customize the design, layout, structure, and content depending on your audience.
Here are the basic web pages that you should consider creating for your website-
- Home Page: It is the first page the visitors will see when they arrive at your website. The home page typically contains the overview of the website/business and links to other pages on the website.
- About: Your about page is where you tell your visitors what your business and the website are all about.
- Contact: A dedicated contact page on your website will help your audience reach out to you quickly. The contact page can include details like contact number, business/personal email address, business location, and contact forms.
- Services: A product or services page can help you give a rundown of what your business offers and allow your audience to learn more about each offering.
- Blog: Your website will be incomplete without a dedicated blog page where you share relevant, informative blog posts/content related to your business, industry, products, and services.
How to Create a Webpage in WordPress
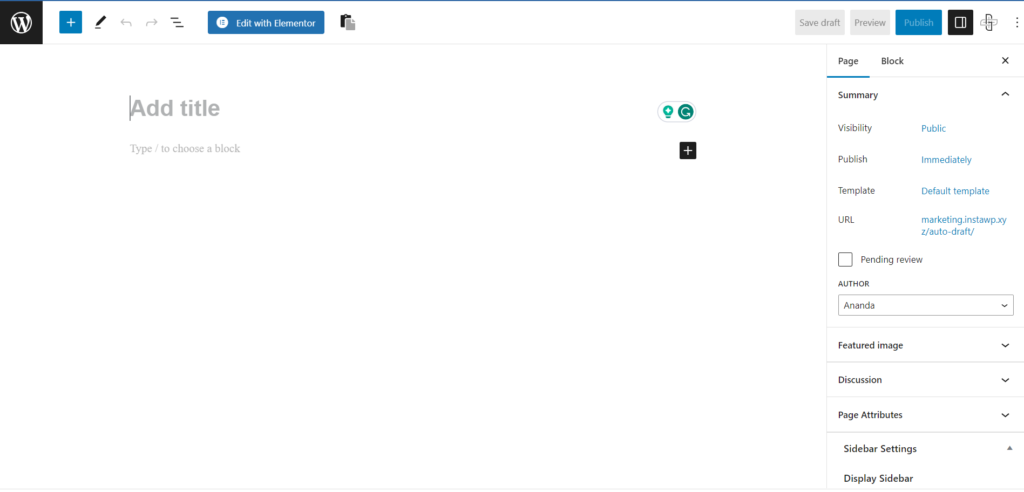
Setting up your WordPress website pages is extremely simple. Go to Pages > Add New on your WordPress dashboard. Here, you can customize the web page that looks like this-

Step 1: Give your webpage a title. For instance, if you’re creating an About page, keep the title such.

Step 2: Add the main content of your page to the body section. For your About page, your company and website information will go into this section.
Step 3: WordPress allows you to add various types of media to enhance the visitor’s website experience and help you add value to the website content.

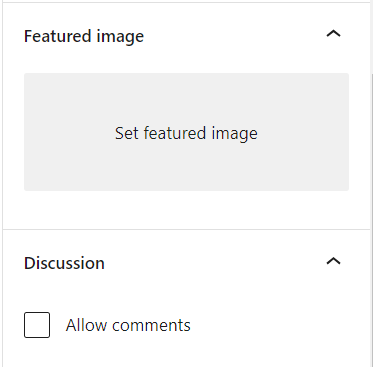
Step 4: Add a Featured image for your webpage. Simply put, a featured image is a thumbnail that represents an individual page, post, or Custom Post Type. You can set a unique featured image for each of your website posts and pages.
Step 5: With WordPress, you can also decide if visitors can comment on your content for higher interaction levels. You can enable or disable comments under the Discussion section.

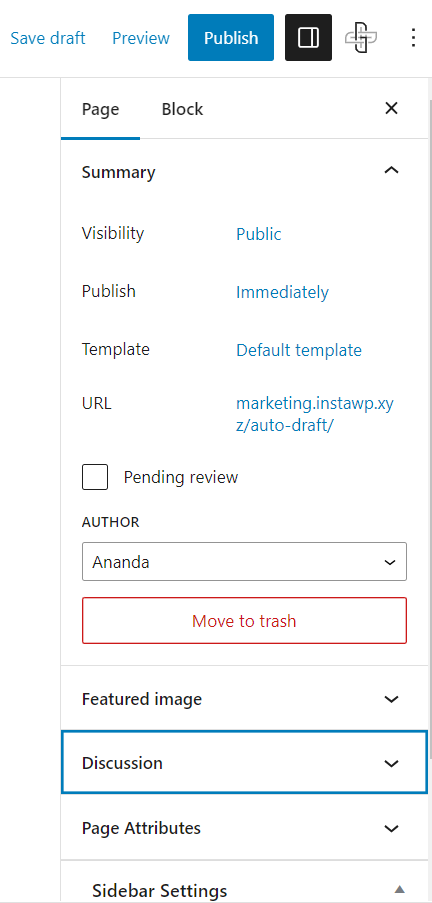
Step 6: On the right-hand side of this page, you have the settings column for your publication and the active WordPress block. Here, you can configure the page visibility, page attributes, featured images, typography, and more.

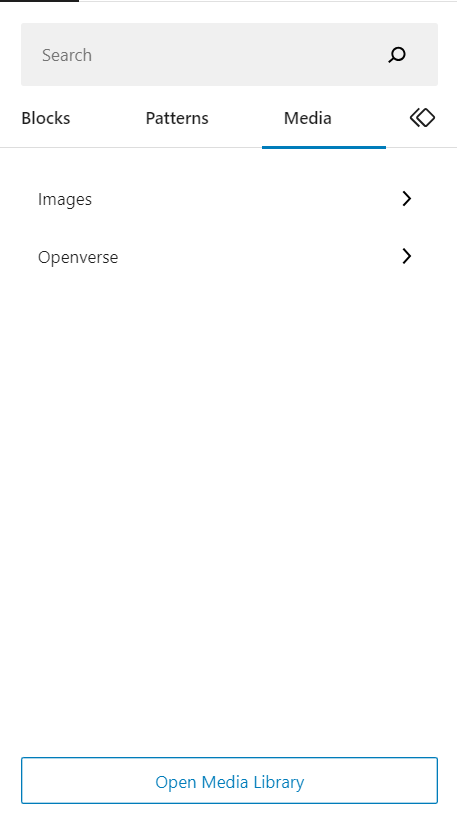
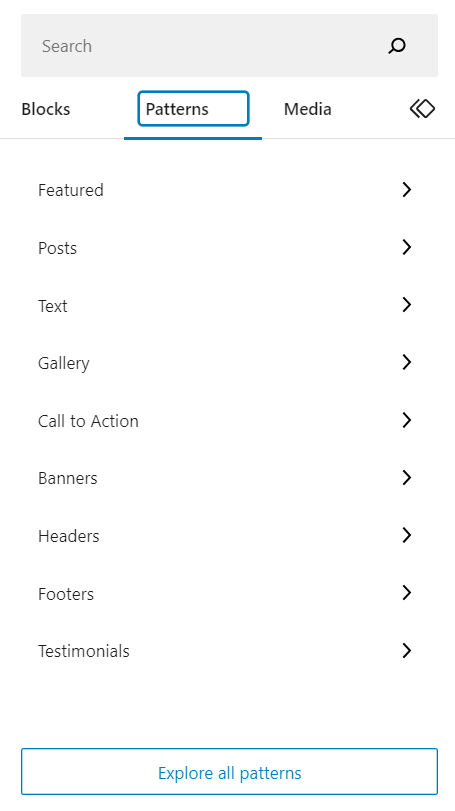
Step 7: From the left-hand side column, you can choose from various posts, texts, banners, CTA, or header and footer templates for your website under the Patterns section.

Step 8: Within this same column, you can also explore the blocks you want to use to level up the features of your WordPress website. If you’re using The Plus Blocks for Gutenberg, you will find all the blocks within this plugin under the Blocks section, which can help you add great functions to your website.

Once you’ve added content and customized the web page, hit the Publish button.
6. Enhance the Functionality of Your WordPress Editor
Now, setting up your own WordPress website and adding valuable content for your visitors is one thing.
Ensuring that your website is functional and engaging enough for them is another ball game. This is where WordPress plugins help include additional features and functionalities to your website.
The Plus Blocks for Gutenberg brings you one of the best collections of blocks to enhance your work in the Gutenberg page builder. It offers you access to a wide range of premium blocks with possibly every unique feature you might need for your website.
Plus, the plugin is easy to use and install and offers excellent chat support and security features.
The best part is that all the blocks are highly customizable, and you don’t need to know coding to use them for your website.
Here’s what you can access with The Plus Blocks for Gutenberg-
- Plus Blocks: Plus Blocks is a curation of customizable blocks that let you add key design elements to your website. You can add tables, social media feeds, animations, carousels, Google Maps, and more.

Check 85+ Gutenberg Blocks Library from The Plus Blocks
- Plus Listings: Plus Listings is a collection of blocks to help you design and customize your blog post or product lists with various layouts, add media galleries, and add load effects.
- Plus Builder: Plus Builder is a powerful and customizable block to create a mega menu, navigation menu, popups, CTA banners, and so on for your website.
- Plus Extras: Plus Extras is a special collection of essential extensions for WordPress that you can use to add animations, display rules, dark mode, magic scroll, and more such additional features to your website.
Ready to take your WordPress website live? Learn How to Migrate WordPress Site Local to Live Server Website Domain.
How to Create a WordPress Website for Free Using Gutenberg Blocks? [Video Tutorial]
Learn how to create a WordPress website using Gutenberg blocks from The Plus Blocks for Gutenberg:
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
And that’s it. Now, you know how to create a website on your own using WordPress.
Thanks to its flexibility, user-friendly interface, and extensive library of customizable themes, plugins, and design templates, WordPress makes it super easy to create a stunning website for your business.
And while you’re at it, don’t forget to check out The Plus Blocks for Gutenberg to improve the functionality and engagement of your website. The extensive collection of unique blocks and extensions offers you all the features you need to make your website stand out.
What’s more, the plugin comes with hands-on support, clean code, multi-language support, and the best security features for your WordPress website.
Frequently Asked Questions
Can I create a WordPress website for free?
Yes, you can easily create a WordPress website for free since WordPress is a free, open-source CMS platform. All you need to do is purchase the domain name and hosting service for your website to get started.
Does WordPress require coding experience?
Thanks to WordPress’s extensive library of easy-to-use themes and plugins, you don’t need any coding experience to build a website. It is a simple website builder, and you can install different plugins to add every possible feature you need to your website.
What kind of websites can be created using WordPress?
With WordPress, you can create a wide range of websites to expand your online presence. Whether you’re a business owner, a blogger, or a store owner looking to establish an e-commerce store, you can create a website with WordPress easily.
Which WordPress Theme should I use for my website?
The WordPress theme you use affects the design, performance, and layout of your website and can make all the difference. Nexter is an excellent lightweight, blank canvas theme for your WordPress website. It is an all-in-one theme that offers access to the best design features and functionalities for your website.