Are you looking for ways to upload custom fonts to WordPress for free? We have you covered.
Ask any developer, and they will agree that typography is essential to website design. It not only helps you create a unique visual style, but it can make or break your site’s user experience.
Using the right font improves the readability of your content, which is essential to boosting your website’s engagement and retention rate.
That is why deciding on the correct typography that matches your visual design is important.
While WordPress themes come with many default fonts of their own, it is normal for developers to struggle to find the right font for their website. That is when we turn to custom fonts.
Custom web fonts allow you to move beyond the limited font options of your theme and add your own fonts to the mix. So, how do we add custom fonts to WordPress sites? Let’s find out in this blog.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
What are Custom Fonts in WordPress?
Custom fonts in WordPress refer to the ability to use unique and non-standard fonts on your WordPress website. Custom web fonts let developers use their own fonts to design their websites.
These fonts are not a part of the default fonts available in a WordPress theme. Instead, you upload custom font files to WordPress.
These files are generally available in file types like TrueType Font (.ttf), OpenType Font (.otf), Web Open Font Format (.woff/.woff2), etc.
While custom fonts give you more freedom to design unique webpages using fonts for different styles, sizes, and colors, if used incorrectly, they can increase load times.
Ideally, you should only add two to three custom font in WordPress so your website has fewer resources.
In the early ages of software development or even the Internet, fonts were a premium digital asset locked behind licenses and paywalls. Not anymore.
Today, you can easily source a wide variety of fonts from online font repositories without even spending a single penny.
But before we take a detailed look at some top online resources for downloading custom font files, let’s first see how to add custom fonts to WordPress.
Looking for the best fonts for your website? You must try these 20 top fonts for Elementor.
How to Upload Custom Fonts in WordPress for Free?
To use custom fonts on your website, you will need a WordPress theme that allows you to upload custom font files. If, for some reason, your current theme lacks this functionality, we suggest you check out The Nexter Theme for WordPress by POSIMYTH Innovations.
The Nexter Theme is a lightweight and performance-oriented freemium theme. It has a comprehensive builder for creating footers/headers, sections, blogs, dynamic listings, and a WooCommerce store.
The theme also has a free Nexter Extension that unlocks all its key features, including custom font file support.
Besides, it integrates with page builders like Gutenberg and Elementor so that you can use custom fonts for your design like any default font.
So, how do you upload custom fonts to WordPress using the Nexter Theme and Extension? Just follow these five simple steps:
Step 1: Install Nexter Theme and Extension
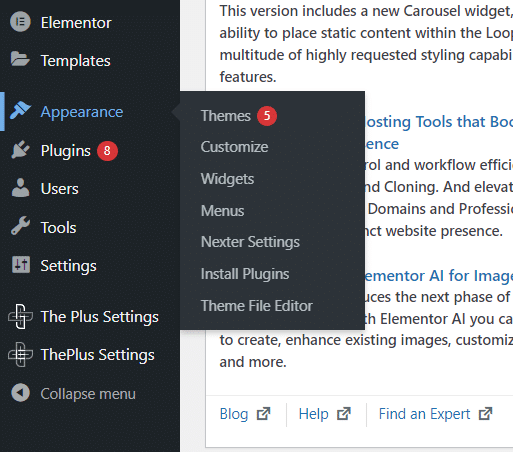
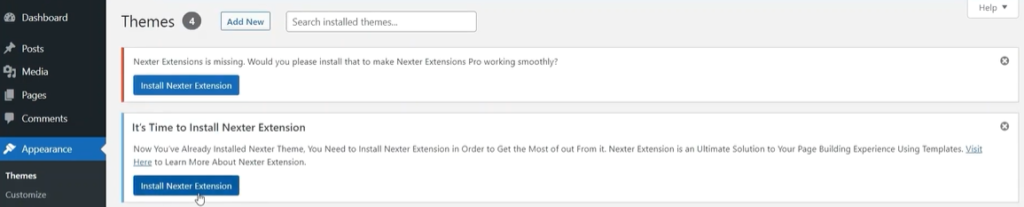
First and foremost, you must install the Nexter Theme and its Extension to WordPress. You can download them both for free from the WordPress repository. Head over to Appearance > Themes in the sidebar.

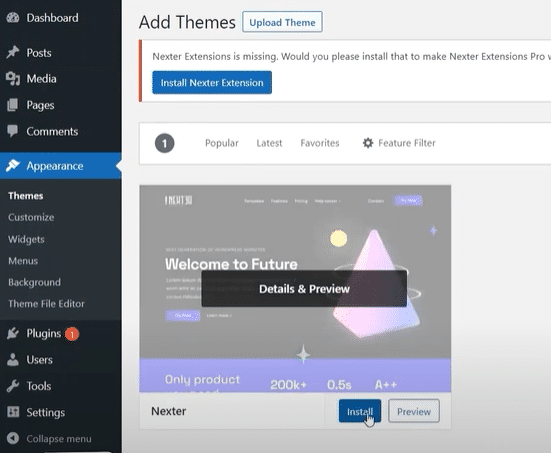
Click Add New and search for the free Nexter Theme. Install and activate the theme.

Once done, you will be prompted to download the free Nexter Extension plugin. Install and activate it as well. And move to the next step.

Step 2: Get Your Custom Font Files
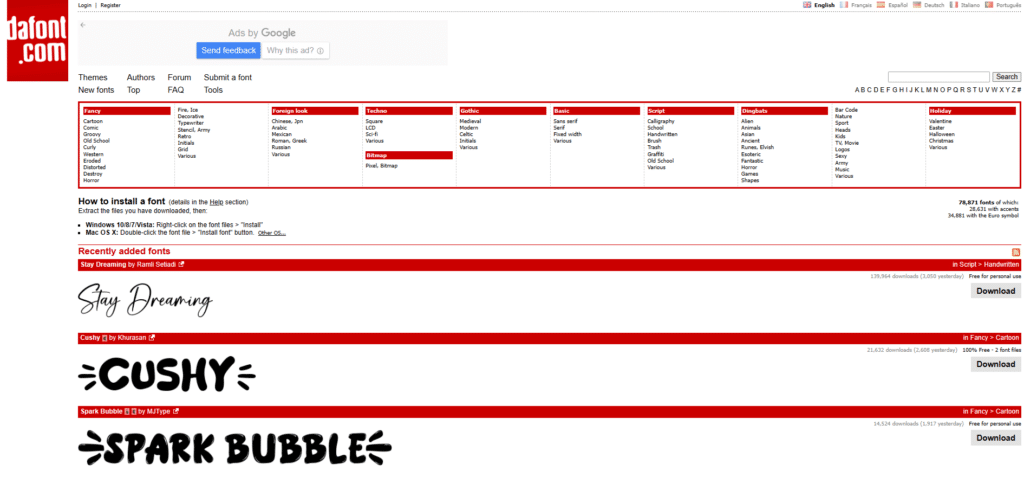
Next, we need to source custom font files. While many websites offer free font files, we will use dafont.com for this guide.

Dafont.com lists plenty of free fonts that you can download and use on your website. You can browse different options or search for a particular font by name.
When you find the font you seek, click download, and a zipped file will be saved to your device.
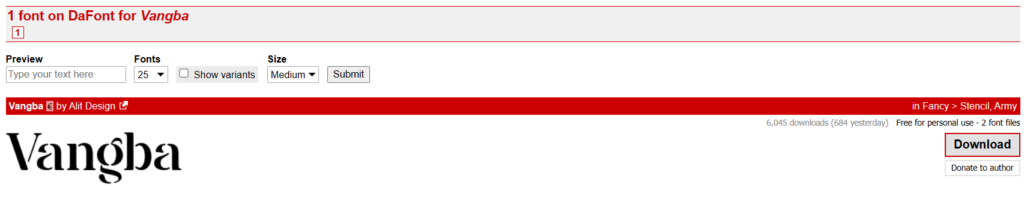
For this guide, we will download the font called Vangba.

Step 3: Enable Nexter’s Custom Font Upload Feature
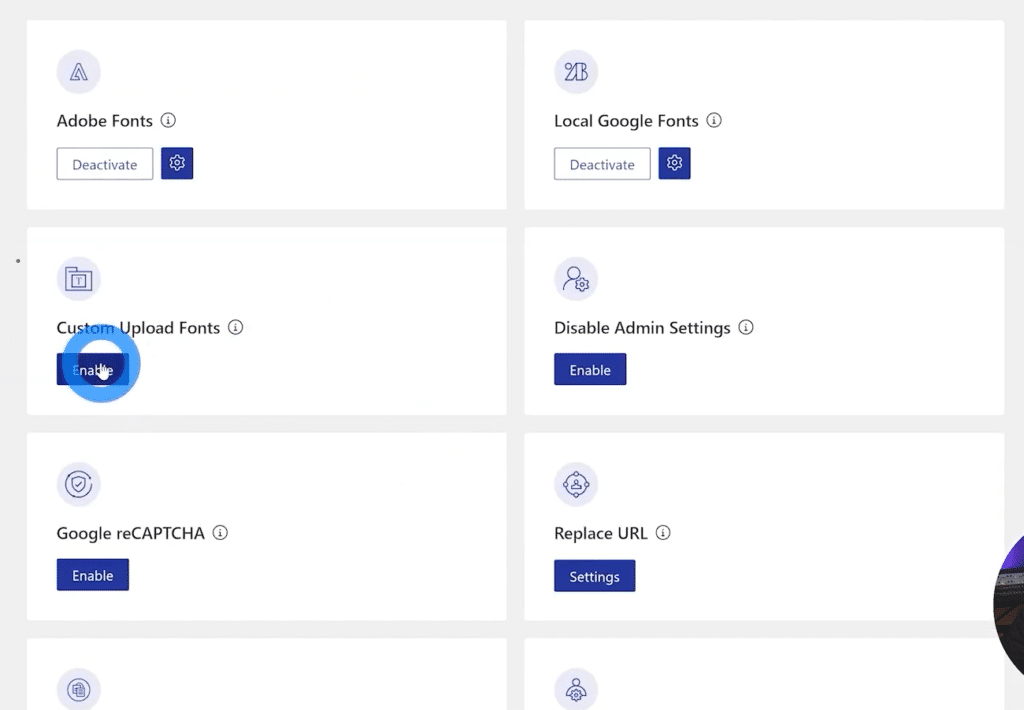
Before we can upload and use custom fonts on our website, we must enable Nexter Theme’s font upload functionality. From the WordPress side menu, select Appearance > Nexter Settings.
Next, head over to the Extra Options. Look for the Custom Upload Fonts option and enable it. And move to the next step.

Step 4: Upload Your Custom Font Files to WordPress
You will see a Gear icon once you enable the Custom Upload Font feature. Click it.
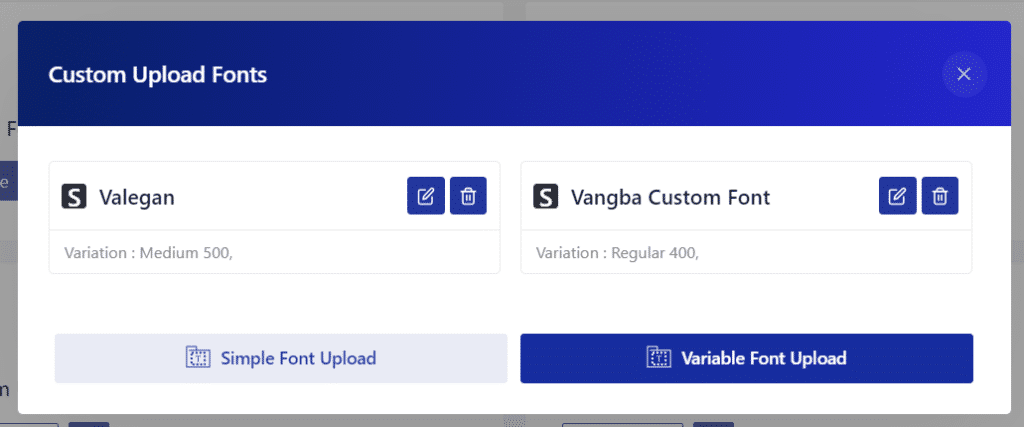
You will be prompted to pick between two options:
- Simple Font Upload: This font upload option allows you to add a single font file at a time. If your font has multiple variations like bold, semi-bold, italic, etc., you can upload them individually.
- Variable Font Upload: This option lets you upload normal and italic versions of a font together.

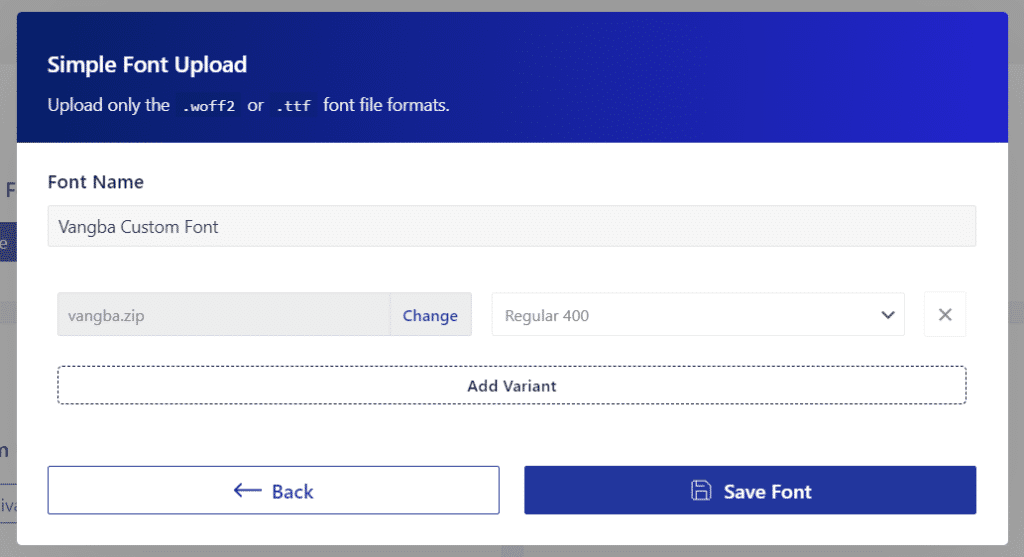
We will click Simple Font Upload. Then, we will enter the font’s name as “Vangba Custom Font,” choose the download Vangba font file, select its variation, and save the font.

Step 5: Add Custom Font to Your Website
Now we are ready to use the downloaded custom font file. We can add it to any page on our website using Gutenberg or Elementor page builder. Here, we are using Elementor.
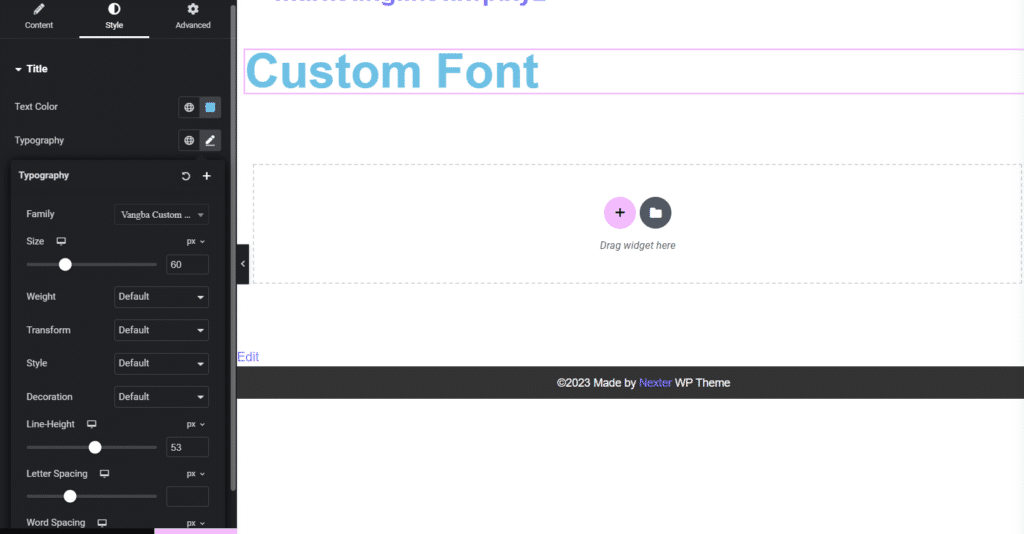
We have opened a blank page and added a heading block. Now, we will head over to the Style tab in the Elementor block settings.
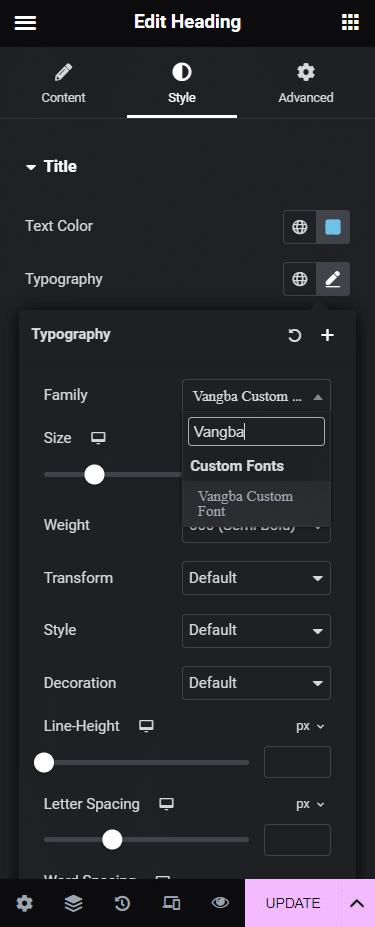
Then, in the Typography option, we will pick the Vangba custom font we saved earlier as the default font family.

We can also customize settings like size, spacing, height, etc., for these custom fonts like any other default font.

And that’s it. Using the Nexter Theme and Extension, we added a custom font to our website in five simple steps.
How to Upload Custom Fonts to Your Wordpress Website? [Video Tutorial]
Where to Download Free Custom Fonts for WordPress?
It is important to pick your fonts from a trusted source that provides font assets complying with copyright laws.
While dafont.com is a safe resource for accessing custom font files, there are some other good websites as well that you must check out. Some of them are:
1. Fonts.com
Fonts.com is a perfect resource if you want premium fonts for your website. However, there are over 1,300 fonts that have a free demo as well. You can filter fonts based on styles like sans, serif, script, etc.
Apart from that, the website also offers a subscription service with a free trial. It specifically provides Monotype Fonts to make licensing and usage of fonts easier for website design.
2. Google Fonts
Google Fonts has a huge collection of free and open-source fonts on the Internet. You can find all sorts of fonts based on style, language, colors, and variable styles. You can even type a sentence to see how it will look for different fonts.
The Nexter Theme also supports self-hosting these Google fonts. You do not have to download and add the fonts to your website.
Instead, you can use Nexter’s Self-Host Google Font option to add fonts to your WordPress installation.

3. Adobe Fonts
Adobe Fonts is a paid online service that gives you access to a premium library of fonts. It is a subscription-based service so that you can access the entire font library under a single-user license.
Similar to the Local Google Font feature, Nexter Theme comes with Adobe Fonts integration. If you subscribe to Adobe Fonts, Nexter allows you to link your font library directly to WordPress.

Not sure if you should get a paid WordPress theme? Here are seven reasons to invest in premium WordPress themes.
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
That was our guide on how you can add custom font to WordPress. And as you saw, the entire process is simple and entirely free.
The only time you need to use your credit card is when you decide to pick a fancy premium font. Otherwise, you can easily find free custom fonts on websites like Google Fonts, DaFont, and Fonts.com.
And when it comes to adding custom fonts to your website, all you need is the free-to-download Nexter Theme and Extensions for WordPress. It is a responsive theme designed with performance in mind.
Besides, it comes with a beginner-friendly Custom Font Upload functionality, which allows you to import simple and variable fonts to WordPress.
That is not all. Upgrading to the Nexter Theme and Extension Premium gives you access to more advanced features like theme builder, branded WP admin, white label theme, display conditions, and more.
You can upgrade to the Premium version for just $29/year. There are also lifetime plans available if you wish to pay just once.
Further Read: Interested in hosting Google fonts locally? Discover the 3 best methods for local Google font hosting.
FAQs about Custom Fonts WordPress
Can you use any font on WordPress?
Technically, you can use any font you want on WordPress if you have its file stored in valid formats like TrueType (.ttf), OpenType (.otf), Web Open Font Format (.woff/.woff2), etc. The only thing to remember, especially for custom fonts, is that you must acquire these files from credible sources and check their licensing rights before adding them to your site.
Are there any free plugins available for uploading custom fonts on WordPress?
Nexter Theme and Extension is a free WordPress plugin that allows developers to upload custom fonts to WordPress. Since it is a full-fledged theme, you also get features like header/footer builder, blog builder, self-hosted Google fonts, Adobe fonts integration, dynamic content, and more.
Is it possible to upload multiple custom fonts to WordPress?
Yes, you can upload multiple custom fonts to WordPress using Nexter Theme and Extension. Its custom font upload functionality allows you to upload multiple custom fonts. At the same time, you can also upload variable fonts that have multiple styles like regular, italic, etc.