Looking to add some engaging and fast-loading animations to your WordPress website? Lottie Animations is what you need. Now, you might ask What Lottie Animation is.
It is a high-quality, open-sourced animation file that can be easily added to your WordPress website with a plugin.
But if you’re worried that creating animations for your WordPress website will be a complex process, Lottie animations solve that too for you.
With a responsive WordPress plugin, you can add and customize highly interactive graphics on your website in the Gutenberg editor – without writing complex codes.
So, if you’re curious about Lottie Animations and want to learn how to add it to your WordPress website, this beginners’ guide is for you.
Let’s get started!
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
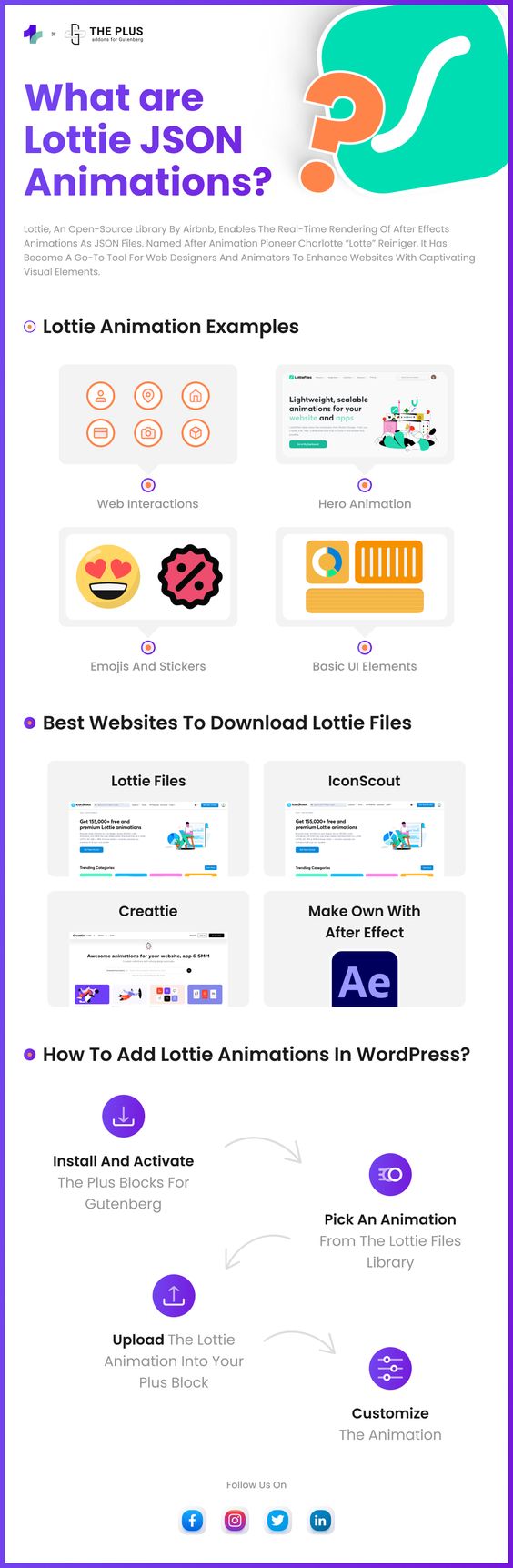
What is Lottie Animation?
Lottie Animation is a JSON-based animation file format that allows for the creation, editing, testing, and collaboration of animations on any platform. It is a small file that works on any device and can scale up or down without pixelation. Lottie Animation is interactive and responds to user input.
Simply put, Lottie is an open-source library for Android, iOS, and Windows that renders After Effect animations in real time and exports them as JSON files. Lottie Animation is named after Charlotte “Lotte” Reiniger, a German pioneer of silhouette animation.
Airbnb introduced this open-source library, and it has quickly become popular among web designers and animators to add cool visual elements to their websites.
Example of Lottie animation added using The Plus Blocks for Gutenbergs’ Lottiefiles Animation block.
What makes Lottie animations stand out from GIFs or mp4 files is their vector structure that allows users to scale animations and maintain a high quality of output, no matter what device they are on.
Further, Lottie comes with plenty of customizations thanks to an extensive library that offers you access to tons of characters, illustrations, and elements.
Its flexibility and versatility make it the perfect tool to enhance the user experience with interactive animations and graphics on websites, apps, landing pages, and more.

Why Do You Need Lottie Animation for Your WordPress Website?
Using Lottie animations for WordPress unlocks tremendous creative potential for your website. Here are some reasons why you need interactive Lottie animations for your website –
- Small file size: Because Lottie animations are vector-based, they are much smaller than other visual elements. This substantially speeds up the download speed and takes up less disk space. This ultimately ensures that your site does not slow down.
- Scalable: Lottie animations are highly dynamic and scalable. Thanks to their vector-based structure, you can scale them easily without affecting the quality or the resolution.
- Great user experience: When it comes to your website experience, animations can boost the engagement factor like no other. You can use Lottie animations as stickers, buttons, eye-catching headers, and more. They are highly flexible, which allows you to improve the quality and look of your website or app for a great user experience.
- Customizable: With Lottie, you can add cool and interactive animations that respond to mouse movements, clicks, hover movements, scrolling, and more. Since Lottie animations are created in Adobe After Effects, you have complete control over them – you can adjust the size, speed, loop settings, and more to align with your overall website aesthetic.
- Highly Responsive: Lottie animations are fully compatible with different devices and platforms – web, iOS, and Android, you name it. This means you can easily integrate interactive animations without any modifications.
What’s the difference between GIF vs Lottie Animation?
When you think of interactive graphics, GIFs are probably the first thing that comes to mind. GIFs are all over the internet – memes, social media, blogs, messaging – countless people are sharing cool GIFs every day.
But here’s the thing about using GIFs for your website. Since they still use antiquated compression techniques and 8-bit format, they are not scalable and cannot be customized.
Because they use pixels and frames, they often appear blurry and distorted when you try to scale them, losing their original look. Not to forget, GIFs also have larger file sizes.
So they can take up a lot of disk space and take more time to load. This not only makes it difficult to add larger animations to your website but also affects the user experience.

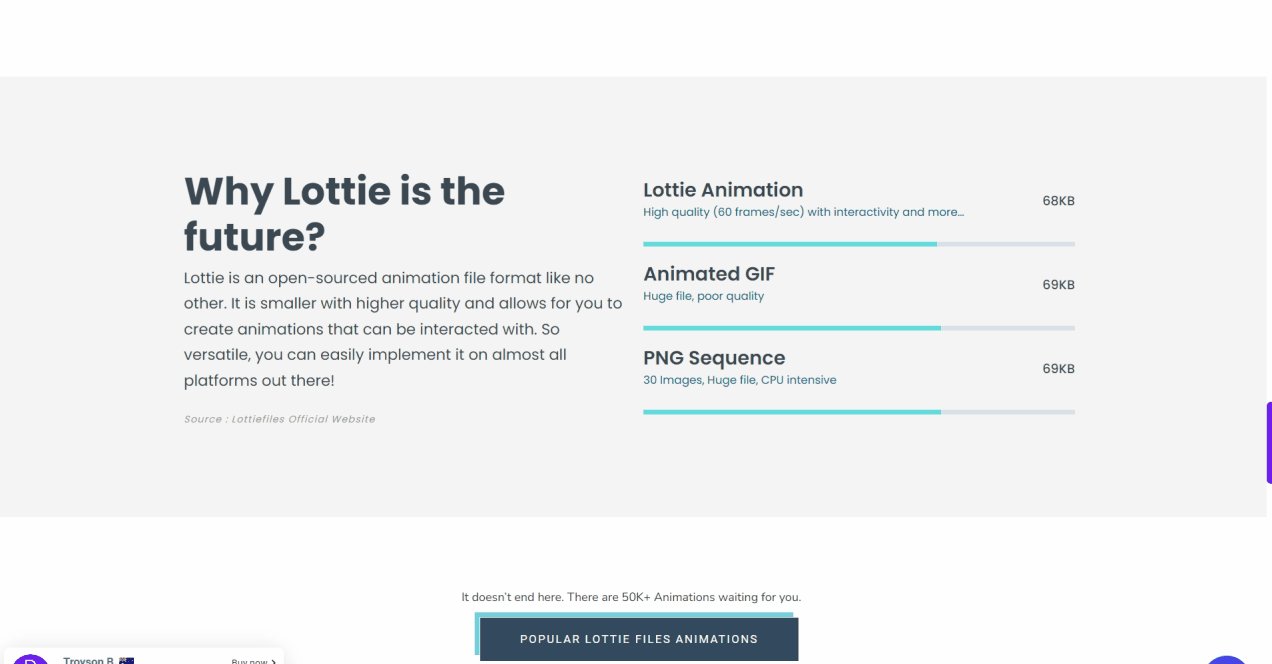
Size comparison of PNG vs GIF vs Lottie – Source
Clearly, Lottie’s animation differs from GIFs in numerous ways. For starters, they are 10x faster to export than GIFs and offer a 5x better page load speed. Lottie files are smaller in size – 600% smaller than GIFs, so they offer higher downloading speeds.
They are highly scalable, so you don’t have to worry about losing their quality. Finally, they are of high quality; you can zoom in on a Lottie animation, and it will appear just as it is, no matter the size of the zoom.
Want to grab your visitors’ attention and make your website stand out? Check out the Top 20 Scroll Image Sequence Animation Inspirations [With Videos]
Lottie Animation Examples/Use Cases
Now you know what Lottie animations are, but how can you use them? Here are various examples of using Lottie animations for your WordPress website.
1. Web Interactions
Lottie animations can liven up your website within seconds. They can be used in countless ways, from your CTA and subscribe forms to social media icons.
For instance, you can enhance the website experience by adding animations that come alive when the visitor scrolls to a particular section. Or you can add animations to your header, footers, and drop-down menus with simple icons that attract the audience.
2. Hero Animations
Often, adding large animations at the top of your home page could mean affecting the page load speeds. But Lottie animation files allow you to add hero animations to your website design without slowing down the loading speed.
3. Emojis and Stickers
If you have creative and technical skills and don’t mind spending time on Adobe After Effects to build your designs, you can create stickers and emojis for your website or social media. Once you create the custom animations, you can export them as Lottie animation files, which will render high-quality animation that you can easily add to your website.
4. Basic UI Elements
Lottie is perfect for creating simple UI elements and logos for your website thanks to its small size and clear resolution, which will enhance your website within seconds without ever affecting its performance.
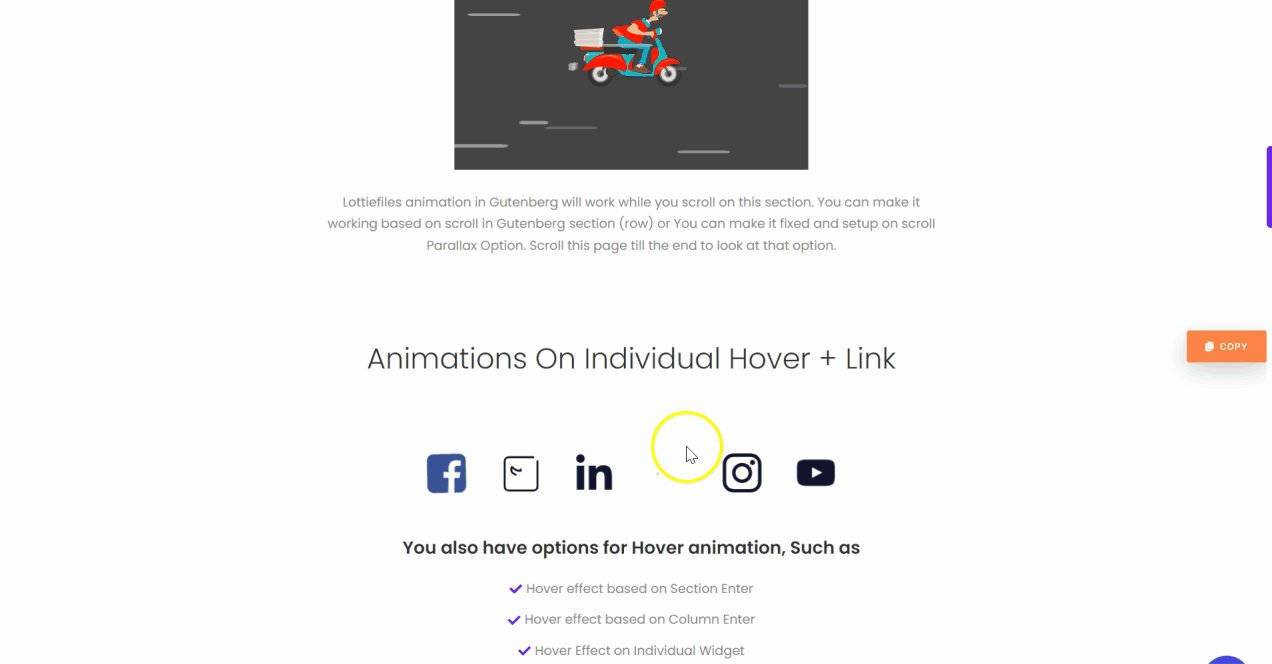
5. Element Animations
With Lottie, you can add interactivity to every element of your website. Whether you want to add motion effects to your social media icons, add hover effects to images, or include scrolling animations, you can do so easily with Lottie.

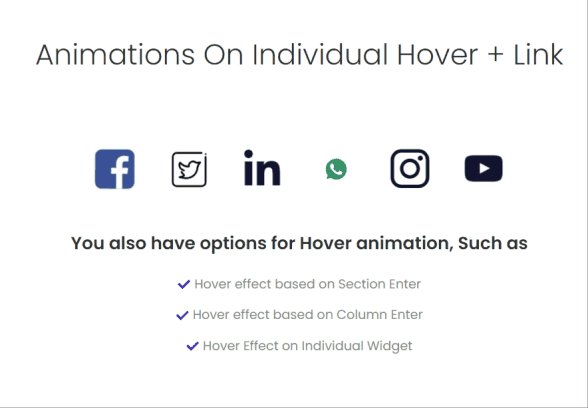
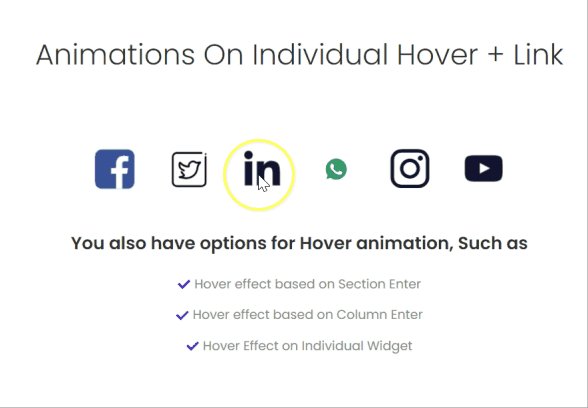
Example of Lottie Animation added to social icons using The Plus Blocks for Gutenberg Lottiefiles Animation block.
Best Libraries to Download Lottie Animations – Where to Find Them
Looking for the coolest Lottie animations for your website? You can easily get them for free online or even create your own designs. Here’s where you can find them for your website-
1. Lottie Files

There are plenty of Lottie resources available online that offer you access to an extensive library of animations. LottieFiles is a platform where you find and download many paid and free Lottie animations. You can also access the editing tool to customize the colors of the animation to align it with your website aesthetics.
However, you cannot customize these Lottie animation files besides the colors. So, if you want to make any changes to the design, you can do so with Adobe After Effects and export the animation as a Lottie file.
2. Creattie

Creattie is another platform where you can find interactive Lottie animations for your website. It is a curated design library for businesses with designs created by professional illustrators and animators.
3. IconScout

Iconscout is a platform that provides high-quality icons, illustrations, 3D illustrations, and Lottie animations for designers and developers. With a library of over 6.7 million design assets, Iconscout offers best-in-class search tools and an API for website, mobile app, or project integration. Iconscout also has a marketplace where creators can sell their assets and earn a percentage of the sales.
4. Create Your Own Using Adobe After Effects
If you are a designer and know your way around Adobe After Effects, you can create interactive animations from scratch. You can create your design using Adobe Illustrator and animate your illustrations in After Effects, customizing it however you like.
Here’s a video for the process
Once you have the animation, export your Lottie animation using a responsive plugin. This will render a high-quality animation that can be seamlessly incorporated into your website.
How to Add Lottie Animations in WordPress?
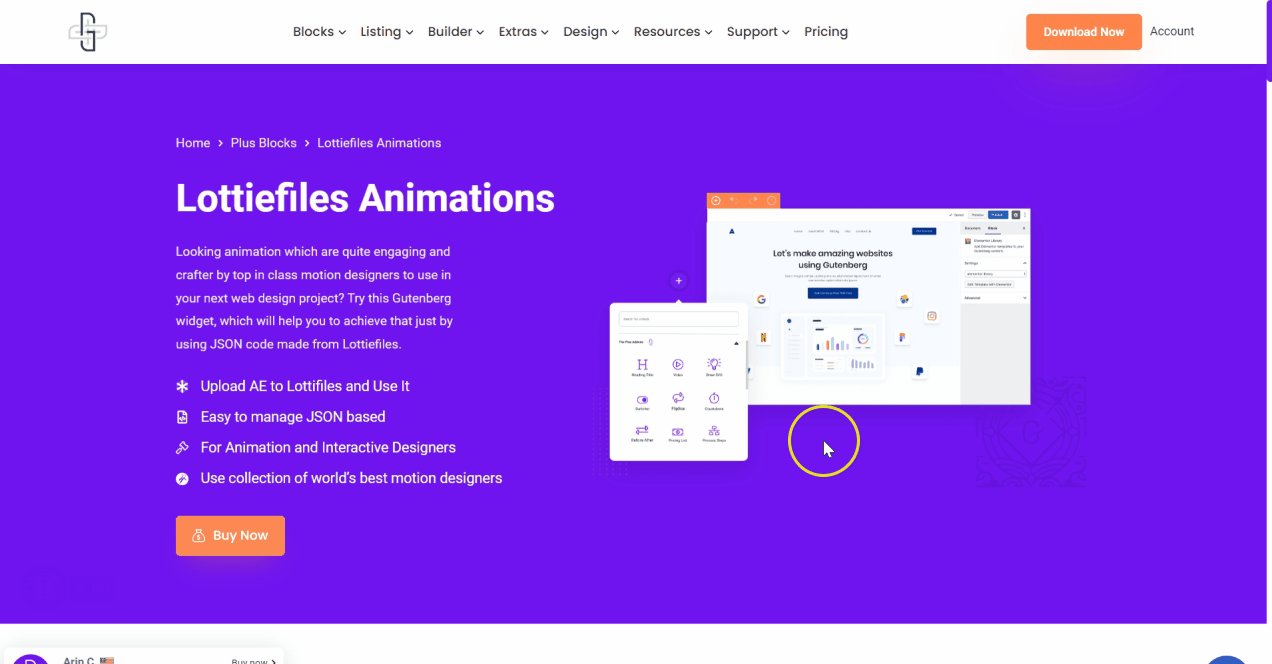
Wondering how to add Lottie animations in WordPress? There are several responsive Lottie animation WordPress plugins and widgets available that can help you add Lottie animation files to your website seamlessly.
One such plugin is LottieFiles Animations Block by The Plus Blocks for Gutenberg. It is an all-in-one block that lets you add interesting Lottie animations to your website without coding.

If you’re using the Gutenberg editor to develop and customize your website, The Plus Blocks for Gutenberg is one of the best ways to add Lottie animations to WordPress using a plugin.
With this plugin, you get access to multiple design options along with several animations that you can use in your designs.
Moreover, this plugin seamlessly connects with the Lottie Files stock website, so you can easily select animations from there and use them on your website.
Using the LottieFiles animations block, you get access to plenty of customizations to take your design and the website experience to the next level. You can specify the actions that play the animation, create loop animations, set the animation play speed, add an animation description, and more.
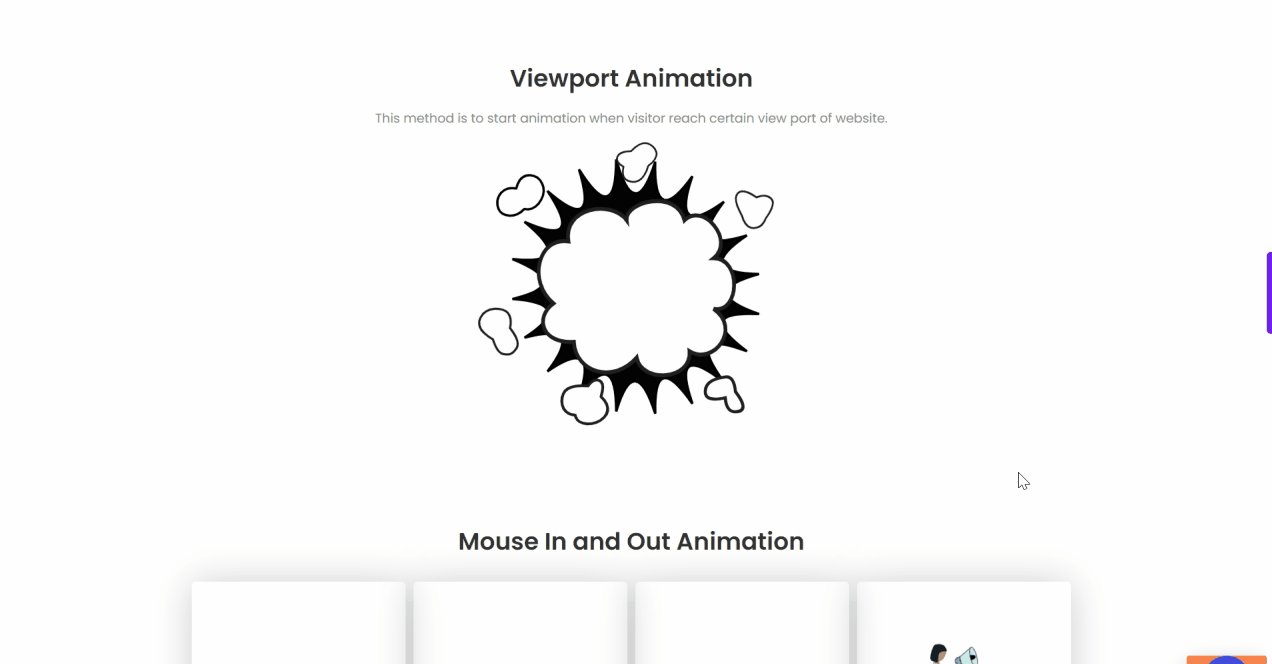
For instance, you can include animations with hover effects, add animation on click with custom time delays, or use the mouse in and out animation to boost the website experience, as well as incentivize visitor clicks on your website.
Here’s the step-by-step process to add Lottie animations with The Plus Blocks for Gutenberg on your website –
Step 1: Install and Activate The Plus Blocks for Gutenberg
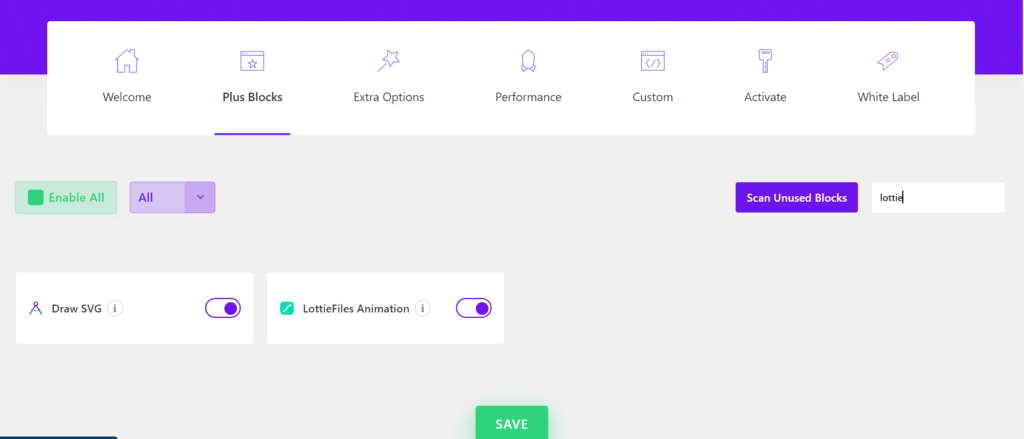
From the WordPress dashboard, head to Plugins > Add New and search for The Plus Blocks for Gutenberg. Once you have installed and activated the plugin, go to the Plus Blocks section and turn on the LottieFiles Animation block.

Step 2: Pick an Animation from the Lottie Files Library
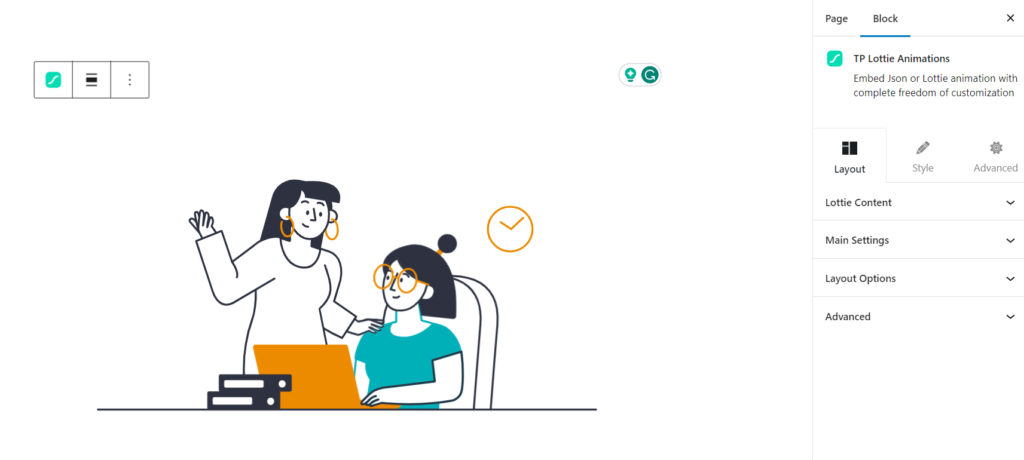
Once the LottieFiles Animation block is active, add it to your Gutenberg Editor.

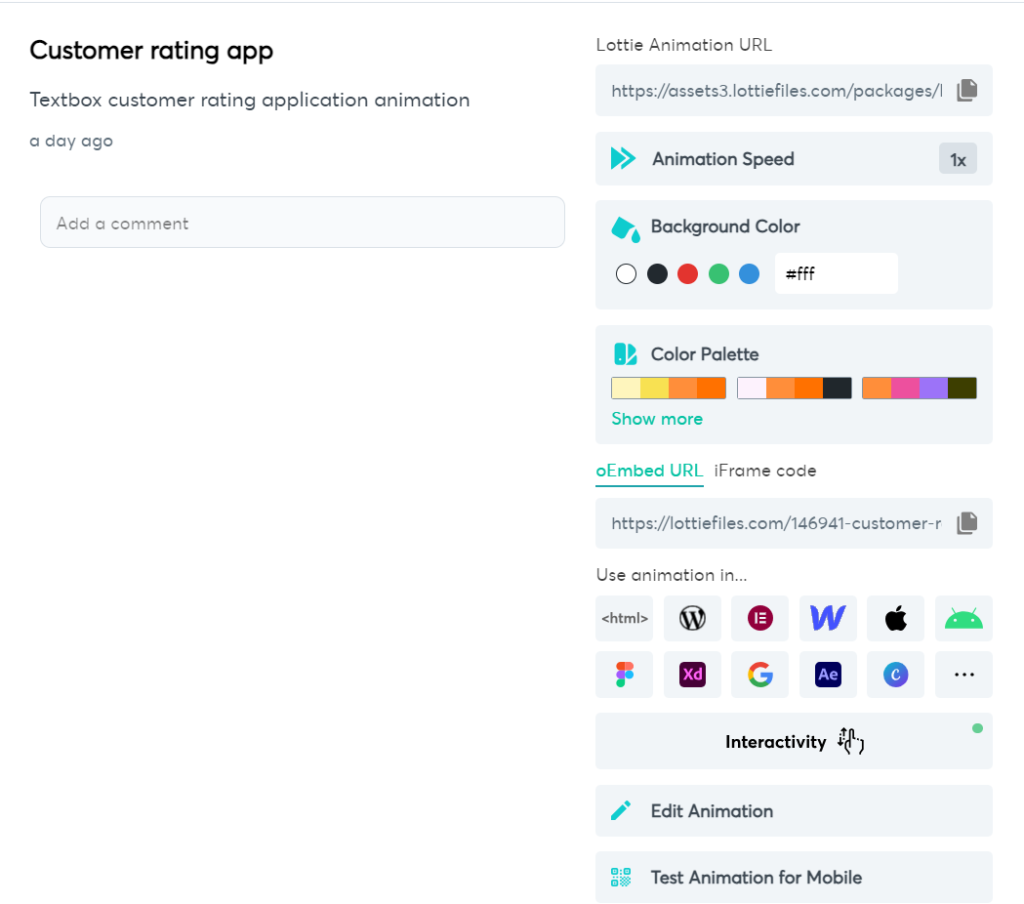
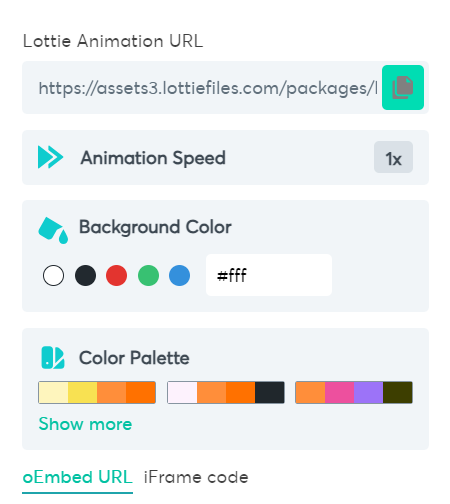
Next, head to the LottieFiles library and select the animation you want. A pop-up window will appear where you can customize the features of your Lottie animation, like background color, color palette, and animation speed.

Step 3: Upload the Lottie Animation Into Your Plus Block
Once you’re happy with your customized animation, copy the Lottie Animation URL to the animation you want to add to the website.

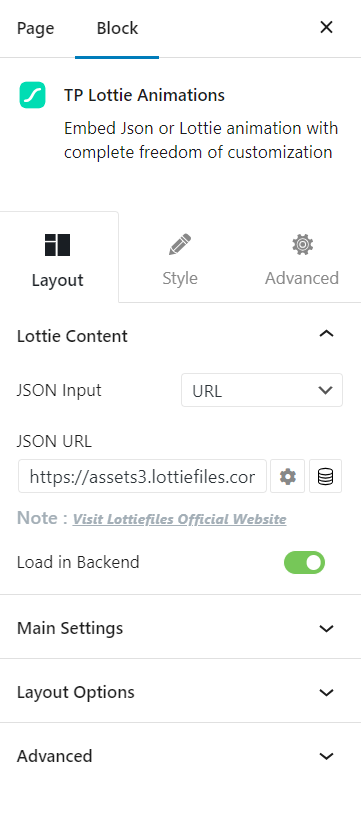
In the Gutenberg Editor, go to Lottie Content under the block settings and select JSON input as URL. Paste the Lottie Animation URL in the JSON URL section.

Step 4: Customize the Animation
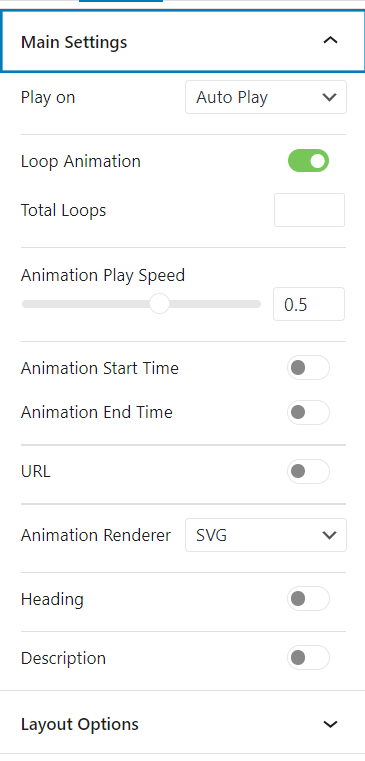
Under the Main Settings, you can enjoy full control over how your animation looks and works on your website. You can control the animation speed, turn on loop animation, and choose from different “play on” modes – default, autoplay, on click, scroll parallax, hover, and more. You can even set the number of loops and the start and end times of the animation.

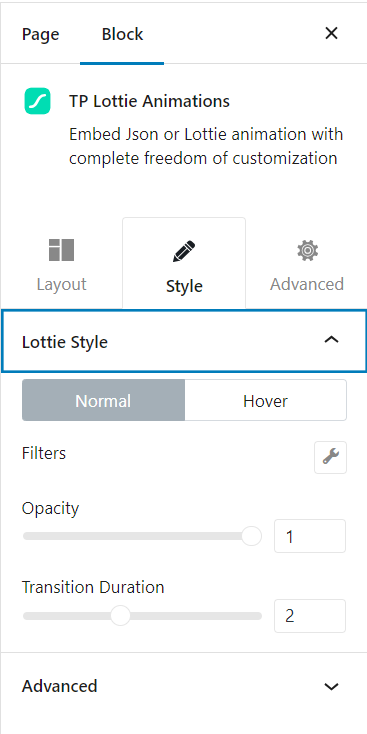
Further, you can also change the opacity and the transition duration of the animation under the style section.

All in all, with the LottieFiles Block from The Plus Blocks for Gutenberg, you can create an unmatched UX design for your website and offer an amazing website experience to visitors.
In case you’re a visual learner, here’s a quick video tutorial of the steps discussed above:
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
Lottie animations for WordPress are easily accessible, interactive, and one of the best ways to elevate the engagement factor of your website.
From social media icons and website logos to emojis, stickers, and scrolling animations, Lottie animations can turn around your brand identity with interesting graphics, just like that.
The best part? You can easily add your favorite animations to your website using a responsive plugin like the LottieFiles Animations by The Plus Blocks for Gutenberg. With this easy-to-use plugin, you can add any Lottie animation to your website in the Gutenberg Editor.
You also get access to several customization options with which you can change the appearance of all the LottieFiles block components, colors, backgrounds, animation play speed, style, and more.
If you want to enhance your website with animations, this plugin is all you need.
Further Read: Now that you know what Lottie Animation is, here are 10 Best Resources for Downloading Lottie Animation Files.
Frequently Asked Questions
1. What are the benefits of using Lottie animations in WordPress?
Lottie animations are perfect for your WordPress website with their faster download speed and quality rendering that lets you integrate animations into your website without affecting the loading speed. Another benefit is the vector-based structure, which makes it highly scalable. Besides, you can use Lottie animations on multiple platforms – web, Android, iOS, smartwatches, and more.
2. Are there any WordPress plugins available for integrating Lottie animations?
Yes, adding a Lottie animation becomes super convenient with a responsive plugin like LottieFiles Animations by The Plus Blocks for Gutenberg. The plugin is easy to use and lets you access many customizations to add fun and interesting animations to your website.
3. Will Lottie animations slow down my WordPress website?
No, thanks to its small size, Lottie animations take up less disk space and have a super-fast downloading speed. Since they are vector-based, they are smaller in file size than GIFs or other animations, so they can be loaded quickly without affecting your website speed.
4. Are Lottie animations compatible with all web browsers?
Lottie animations are compatible with most modern web browsers, including Chrome, Firefox, Safari, and Edge. However, some older browsers may not support Lottie animations, so it’s important to test your website on multiple browsers to ensure compatibility.