Looking to download Lottie files but cannot find the right resources? We have exactly the solution you need.
We all can agree that a website without animations feels outdated and boring. However, before developers had Lottie animation libraries to help them, adding animations to a WordPress website was a hassle.
With the introduction of the Lottie format, adding animated elements to your website is easier than ever. Lottie animations are interactive, scalable, and support devices of varying screen sizes.
So, you do not need to go the extra mile to ensure your animations work seamlessly across devices.
But you may wonder where you can download Lottie files from. Are there any animation libraries with free Lottie files?
Let’s find out in this blog.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
What is Lottie?
Lottie is an open-source animation file format commonly used to create animated elements for websites and applications. It was developed by Airbnb and named after a German pioneer of silhouette animation, Charlotte “Lottie” Reiniger.
Developers prefer Lottie because it is a multi-platform format that works on all popular operating systems, including Android, iOS, and Windows.
Lottie animations use a JSON text format to describe an animation’s colors, shapes, and movements. So, the animation files have smaller sizes compared to GIFs, PNG sequences, and MP4 animations.
Apart from the smaller size, Lottie has a dynamic and scalable vector structure. You can scale your animations to bigger sizes without affecting the image quality or increasing the file size.
As a result, animations work on various devices and load faster, improving the UX.
If you want to learn more about Lottie in-depth, check out our blog – What is Lottie Animations? (Practical Beginner’s Guide).
Best Sources for Downloading Lottie Animation Files
What makes Lottie animation so popular among website developers, especially beginners, is the ability to use prebuilt animations.
You can download animation files from a Lottie animation library on the Internet and import them to your WordPress website without going through the pains of creating GIFs or video animations.
So, here are the top 10 libraries to download Lottie files.
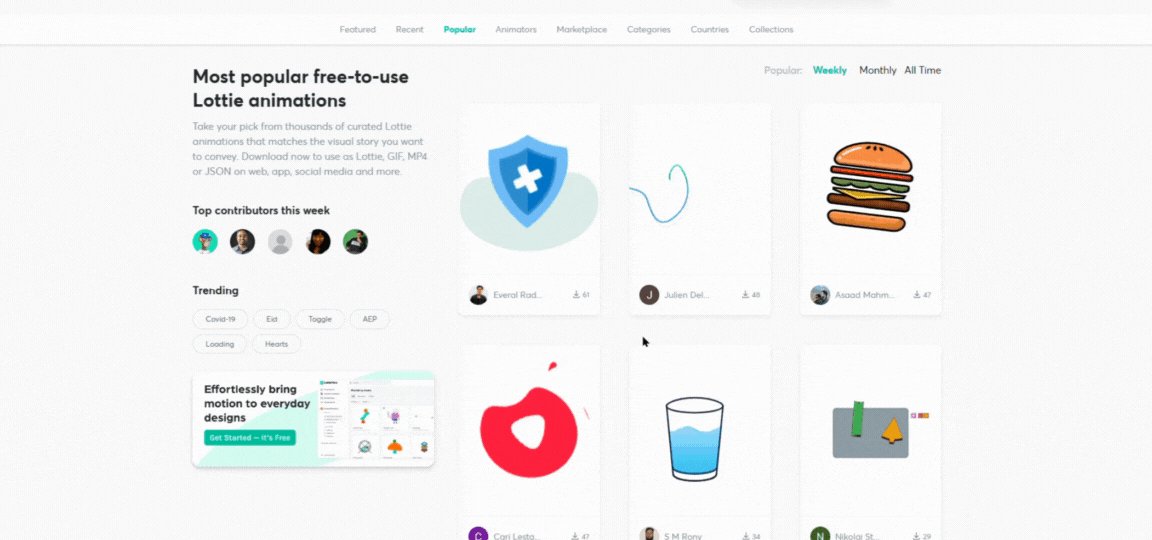
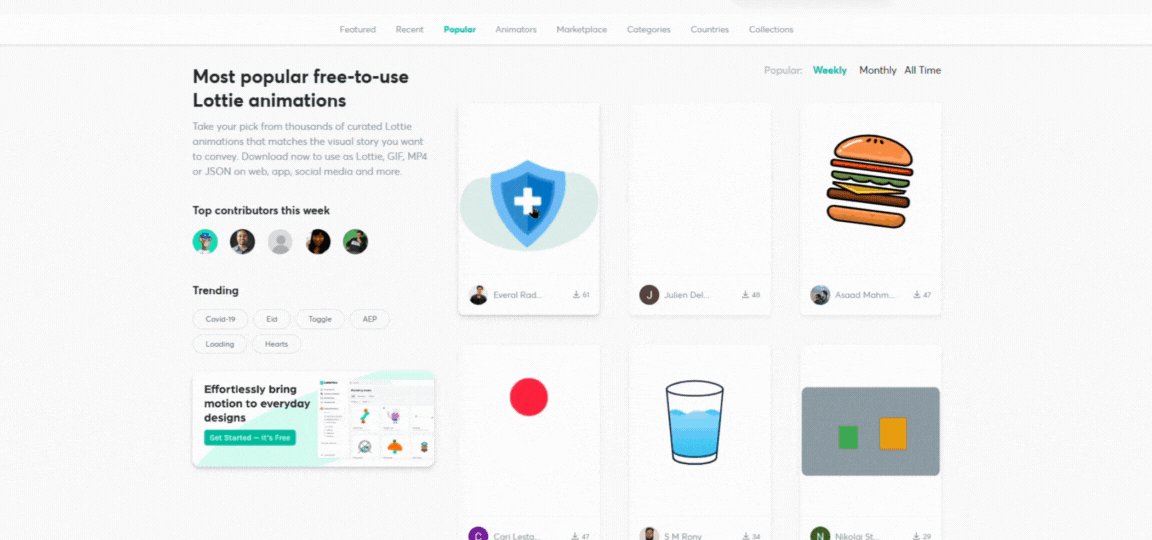
1. LottieFiles

The first Lottie animation library on our list is probably the best because it is the largest collection of ready-to-use animations. Thousands of free and paid animations are available on the website.
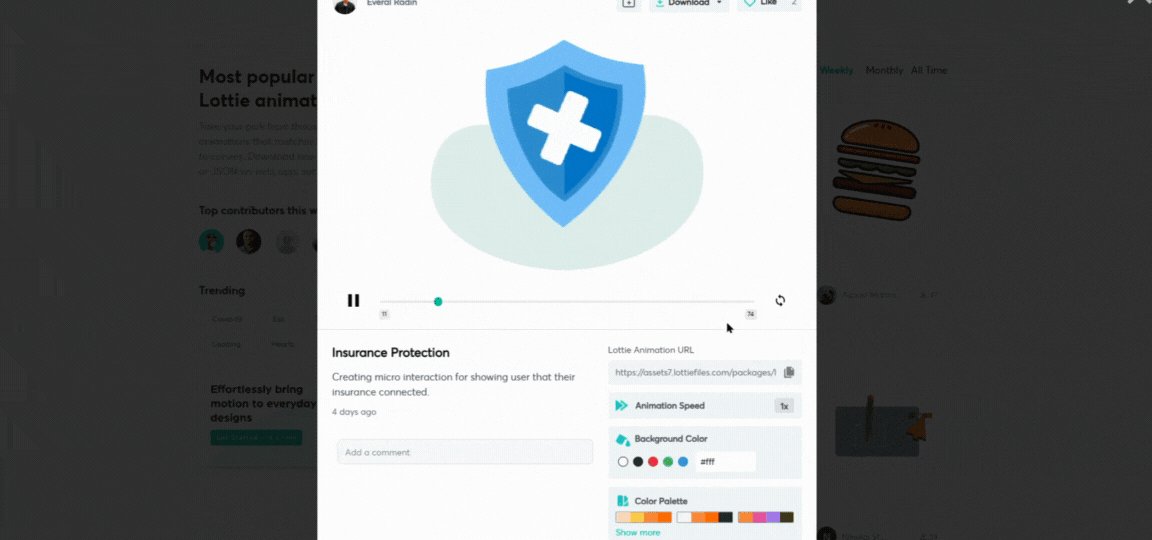
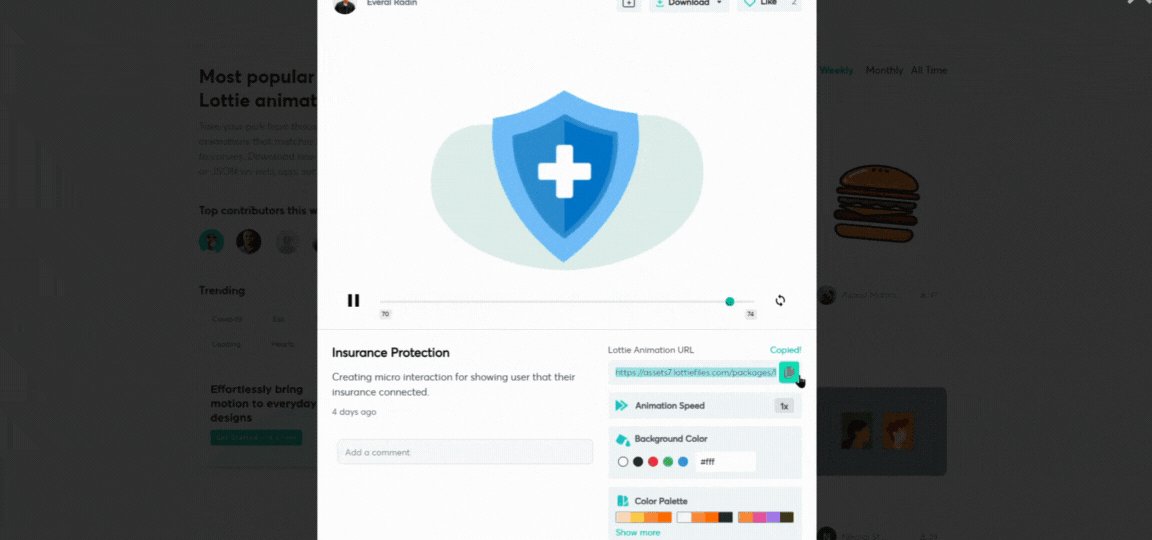
The best part about using LottieFiles is that you can tweak basic animation elements like colors, animation speed, and interactivity right in the LottieFiles editor.
Pros of LottieFiles
- Biggest library of free and paid animations
- Ability to customize background color, layer colors, size, frame rate, interactivity, speed of animations, and more.
- You can embed the animations using a URL or download them in file formats like JSON, GIF, MP4, and ZIP Archive.
Cons of LottieFiles
- Free animations usually come from third-party designers, so there is a lack of consistency in terms of design and quality.
2. Lordicon

As the name suggests, Lordicon is an online library specifically meant for Lottie animated icons. Lordicon has over 8,900 icons, of which around 1,500 are free, and the rest are premium icons.
You can also pick from 6 different styles of icons.
The icon library also has an editor that allows you to edit these icons’ colors, width, and scale. Besides, you can subscribe to Lordicon’s monthly plan, which costs $16 to access all files and get unlimited downloads.
Pros of Lordicon
- Access over 8,900 icons (both free and paid icons are available)
- Edit colors, size, and width of icons
- Download icons as JSON, GIF, PNG, and SVG files
Cons of Lordicon
- Limited downloads on the free Lordicon plan
- Only animated icons are available
3. IconScout

Next up is IconScout. Contrary to the name, this Lottie animation library isn’t just limited to icons but also includes Lottie animations. There are over 155,000 free and paid Lottie animations on the platform.
According to IconScout, their library gets around 2,000 new Lottie animations weekly. You can download the animations as JSON, GIF, and MP4 files.
Customizations using a visual editor are also available.
Pros of IconScout
- Access 155,000+ free and paid animations divided into categories like e-commerce, logos, UI, business, etc.
- Download animations as JSON, GIF, or MP4
- Customize animations with a built-in editor
- Covert SVGs into Lottie
Cons of IconScout
- A paid subscription is needed to get complete access to the library
- Only annual subscription plans are available
4. Creattie

Creattie takes the fourth spot on our list of best Lottie animations library. If you want access to Lottie icons and illustrations in one library, you should check out Creattie.
This Lottie animations library gives you access to free and paid Lottie files. You can download animation files in different formats.
Besides, the built-in editor allows you to customize skin tone, on-page colors, animation speed, etc.
Pros of Creattie
- Pick from a wide range of Lottie animated icons and illustrations
- Supports JSON, PNG, SVG, GIF, and MP4 downloads
- Extensive customizations are available like skin tone, on-page colors, animation speed, and more
Cons of Creattie
- Only around 1,500 free assets
- Premium plans have limits on the monthly usage of animated icons and illustrations
5. Drawer

The Drawer is another decent resource to download Lottie files. You get both free and paid assets. However, the entire collection is limited compared to other libraries.
When you download Lottie animation files from Drawer, you basically download a bundle. It contains animation files in multiple formats and an After Effects source file.
Since there is no built-in visual editor, you can use the source file to customize animations in After Effects.
Pros of Drawer
- Both paid and free animations are available
- Supports JSON, GIF, PNG, MOV, etc.
- Use source files to customize animations in Adobe After Effects
Cons of Drawer
- Very small collection compared to the other libraries on the list
- Unsuitable for beginners and non-tech website developers who may be unfamiliar with After Effects
If you’re planning to use AI-generated content on your site, check out this list of top 5 AI content generators.
6. LottieFlow

LottieFlow is one of the best resources for free Lottie animations download. It is a platform designed for Webflow users, and they can pick icons from over 20 categories.
Apart from that, you can customize colors for each icon in the library.
Pros of LottieFlow
- Entirely free to use
- Customizable icons
- Download icons as JSON files
Cons of LottieFlow
- Lack of variation in icon style
- Limited icons compared to the competition
7. Icons8

Icons8 is not a dedicated Lottie animations library because it is more of an icon library. But you can find some decent Lottie-animated icons on the platform.
You can download these animated icons as JSON files to use them on your website. However, there is no Lottie editor to customize icons.
Pros of Icons8
- Free and premium icons are available
- Download icons as Lottie JSON files
Cons of Icons8
- A very small collection of Lottie-animated icons
- No editor to customize icons
8. Motion Elements

Another resource to download Lottie files is Motion Elements. This library has only a handful of free animations, but you get around 4,000 paid animations.
There is also a unique collection for subscription holders of Motion Elements.
Pros of Motion Elements
- Decent collection of animated elements
- Animations, like business, tech, symbols, etc., are categorized according to their use case
- Downloadable JSON files
Cons of Motion Elements
- Less than 50 free animations
- There is no built-in animation editor
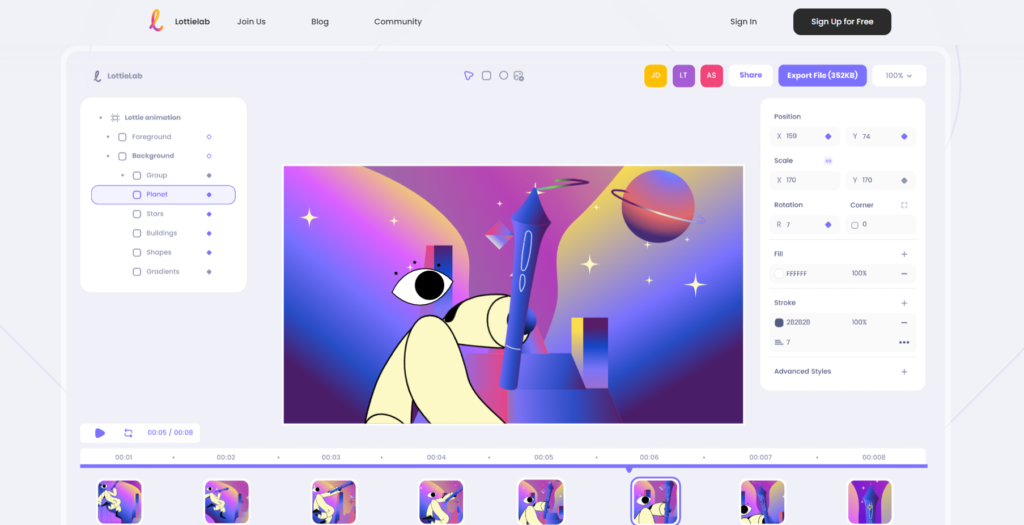
9. Lottie Lab

Unlike other resources mentioned in this list, Lottie Lab is not a Lottie animations library but an animation creator and editor. With Lottie Lab, you can create custom animations using your own assets.
You can add motion to media, add multiple layers, set duration, and export the final animation to use on your website.
Pros of Lottie Lab
- Create custom animations and edit them
- Export animation
Cons of Lottie Lab
- There is no library of prebuilt Lottie animations
- The editor is still in the early access phase
10. LottieFolder

The last Lottie animation library that you must check out is LottieFolder. The platform has a huge collection of animations with various styles like backgrounds, drawings, graphic elements, and more.
Besides the JSON animation file, you also get the After Effects source file and a link to the Lottie editor.
Pros of LottieFolder
- Huge collection of animations
- Download the JSON file and After Effects source file
- Customizable animations
Cons of LottieFolder
- Limited free assets
Have a YouTube channel and a blog? Embed YouTube videos on your web pages using any of these 5 YouTube feed plugins for WordPress.
How to Upload Lottie Animation Files in WordPress?
Lottie animations make website design on WordPress easier, even for beginners. You do not have to worry about large file sizes or take extra measures to create device-responsive animations.
But first, you will need an extension or plugin that allows you to add Lottie animation on a WordPress webpage.
If you use the default WordPress block editor, we suggest downloading The Plus Blocks for Gutenberg. It is a premium addon with Lottiefiles Animation block and 85 other handy blocks for WordPress.
The Plus Blocks’ Lottiefiles Animation block allows you to embed Lottie animation using a URL or code on a web page. Besides, you get loads of customization options.
You can pick when the animation plays, like on hover, on click, or you can enable autoplay.
You also control the animation’s start and end time along with its speed. That is not all. You also get controls for tweaking the background, spacing, border, and add-on-scroll animations.
Now, let’s see the steps to upload Lottie animation files in WordPress using The Plus Blocks for Gutenberg:
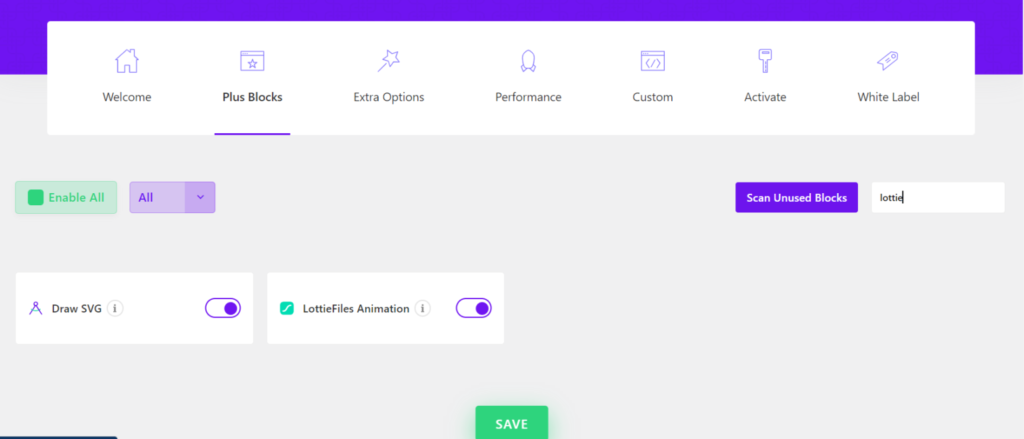
Step 1: Download The Plus Blocks for Gutenberg
Click Plugins > Add New in your WordPress dashboard and search for The Plus Blocks for Gutenberg. Install the premium plugin and activate it.
Once done, toggle on the LottieFiles Animation block from the Plus Blocks settings.

Step 2: Get Your Animation Files
The next step is to pick an animation file you want to add to your website. You can choose files from any Lottie animations library we mentioned above.
For this guide, we are sticking with Lottiefiles. Simply look for an animation, select it, and copy its URL.

Step 3: Upload Animation to Your WordPress Site
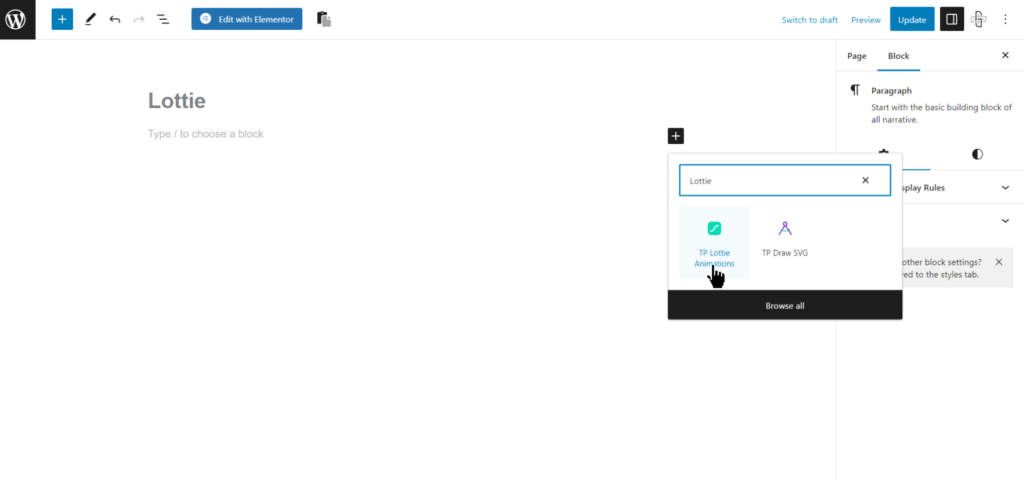
Now open the page with the Gutenberg block editor where you want to add the animation. Click the + icon to add a new block, search the keyword Lottie, and select the TP Lottie Animations block.

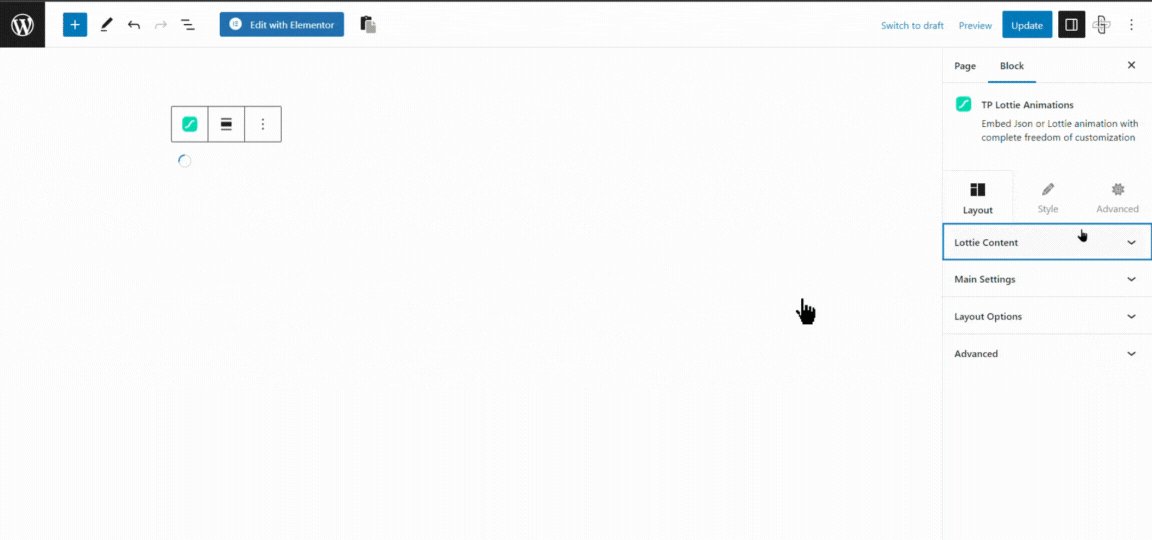
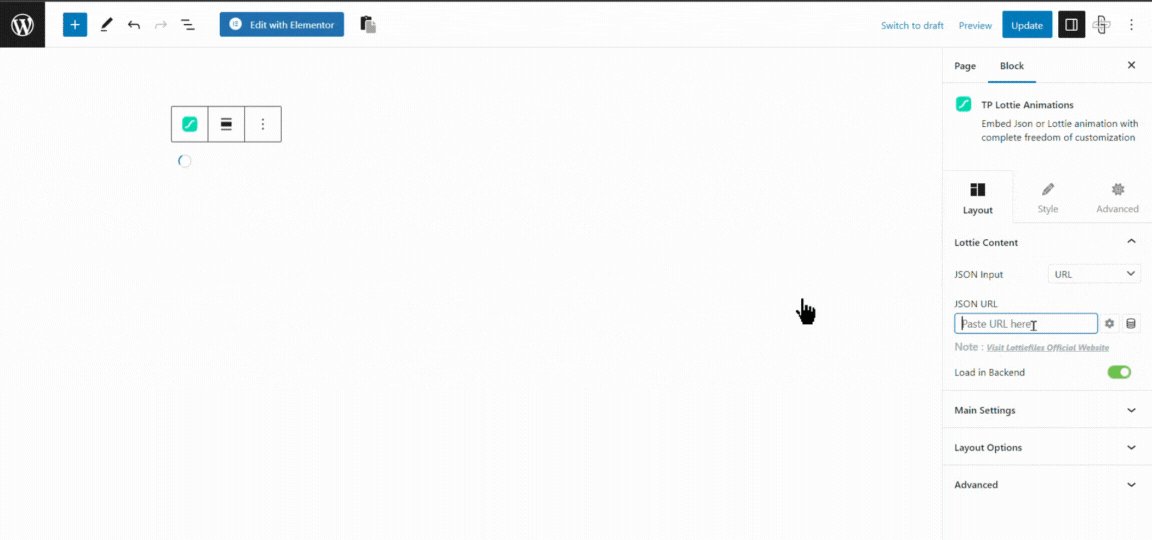
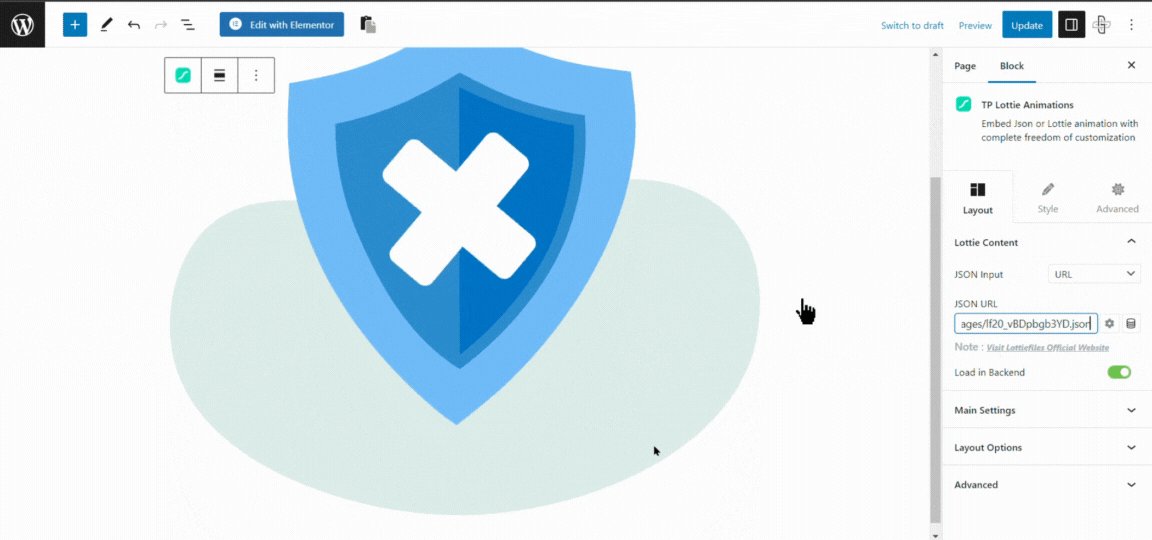
In the Layout tab under Block settings, expand the Lottie content section and make sure the JSON Input is set to URL.
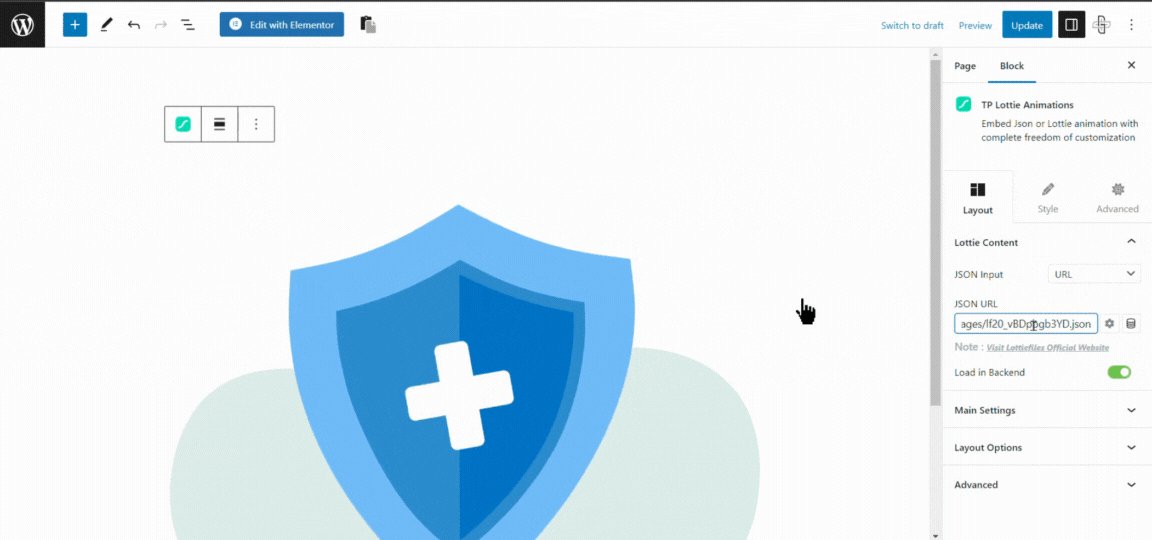
Then, paste the URL you copied from the animations library.

Step 4: Customize Your Animation
You can also customize the look and feel of the animations you add using The Plus Blocks’ Lottiefiles Animation block. You can change the speed of animation, add start and end time, etc., under the Layout section.
The style section lets you tweak options like opacity, transition duration, and more. Besides, you can tweak options like background, spacing, border, on-scroll animation, and more in the Advanced tab.
As you can see, embedding Lottie animations with the Lottiefiles Animation block is a cakewalk. If you need more help to get started, see the short tutorial below:
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
These were some of the best online resources for Lottie animation download. You can use them to download free Lottie files as well as paid ones.
But no matter the library you choose to download animation files, you will need a plugin if you plan to embed them on your website.
To help you with that, check out The Plus Blocks for Gutenberg, an addon to replace all your plugins. It also comes with a dedicated Lottiefiles Animations block, which lets you embed Lottie animations to a webpage using URL and code.
For just $39/year, you get a Lottiefiles Animations block with over 85 other Gutenberg blocks for hassle-free website design.
Further Read: Here are 10 Common WordPress Mistakes to Avoid [With Solutions]
Frequently Asked Questions
Are there any free resources available for downloading Lottie animation files?
LottieFiles, Lordicon, IconScout, Lotttieflow, and Creattie, are great free resources for Lottie download. These Lottie animation libraries also have built-in editors, so you can customize animations as needed.
Can I customize and modify downloaded Lottie animation files?
Yes, you can customize and modify downloaded Lottie animation files using tools like After Effects or an online Lottie editor. Or, you can use The Plus Blocks for Gutenberg’s Lottiefiles Animations block to embed Lottie animations on your website and customize them in the WordPress block editor.
Are there any websites that offer premium Lottie animation files?
Lottiefiles, Creattie, IconScout, Drawer, and Motion Elements are some websites that offer premium Lottie animation files.