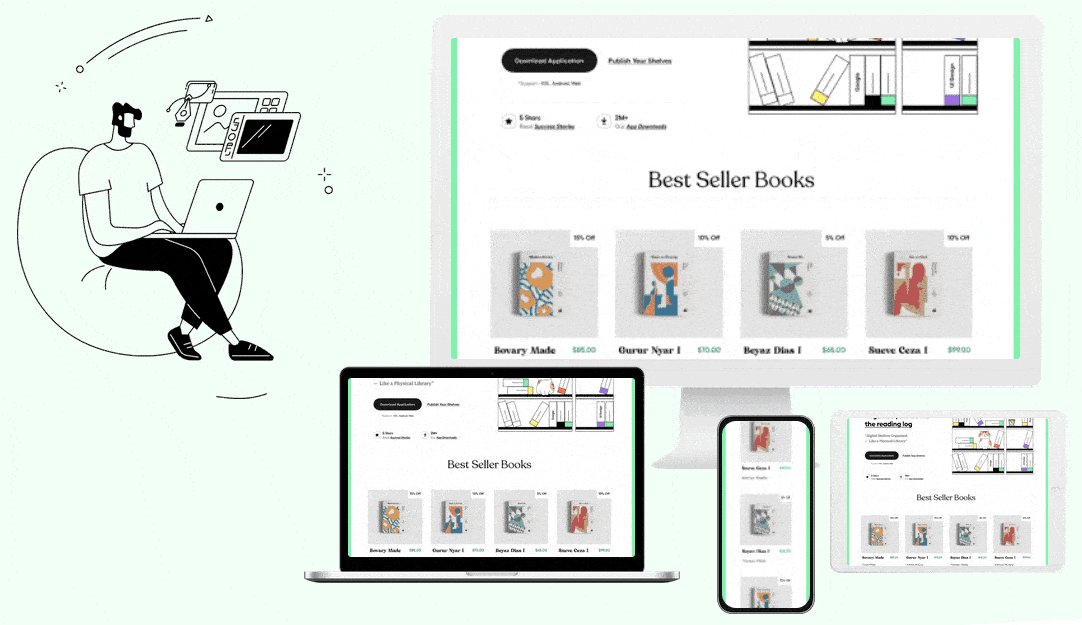
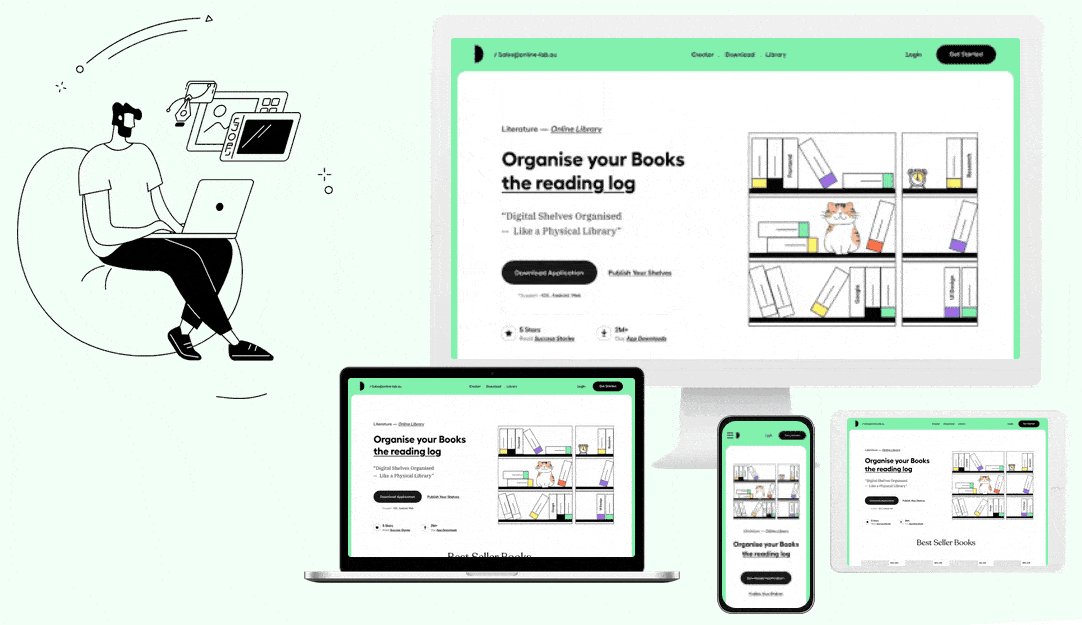
If you are using multiple device mockups to show your portfolio images, particularly responsive design layout, you can connect them to create a more compelling user experience.
The Dynamic Device block from The Plus Blocks for Gutenberg has a unique feature that allows you to interconnect multiple Dynamic Device blocks using a unique id easily.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Dynamic Device block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To do this, add multiple Dynamic Device blocks on the page.
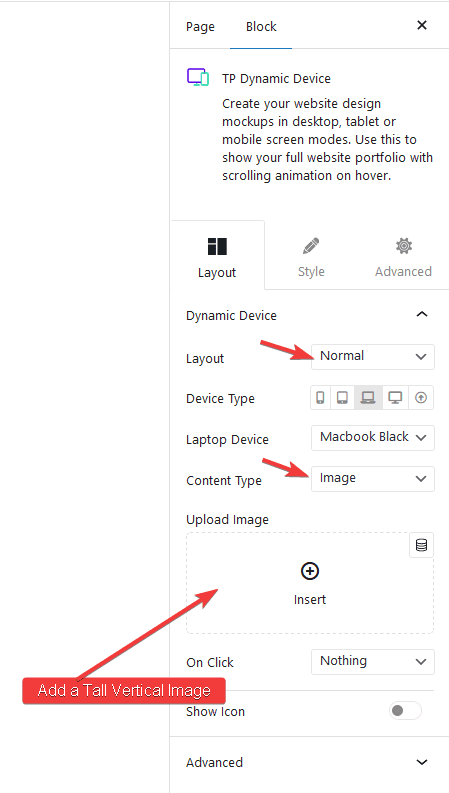
Select one block and from the Layout dropdown, choose Normal.
After choosing the appropriate device type and mockup, go to Content Type and select Image from the dropdown.
Now add your image from the Upload Image section.

Note: Make sure to choose a tall vertical image for a good scrolling effect. You can use this free tool to create long website screenshots from a url.
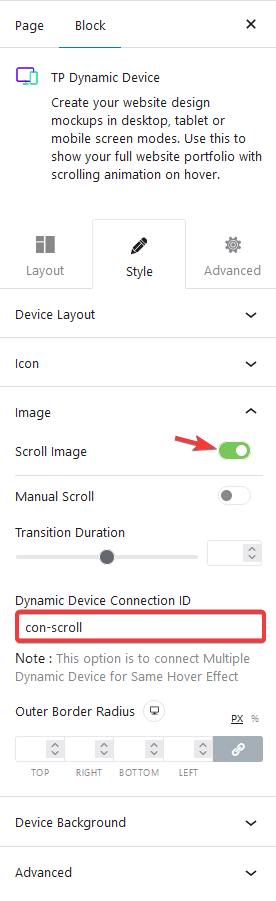
Now go to Style > Image and turn on the Scroll Image toggle this will make your image scroll when someone hovers over it.
You can adjust the image scroll speed from the Transition Duration section.
Now in the Dynamic Device Connection ID field, add a unique id.

Note: You must use this same id on all the Dynamic Device blocks you want to interconnect.
Following the exact process, add content in the other Dynamic Device blocks on the page and use the same id in the Dynamic Device Connection ID field.
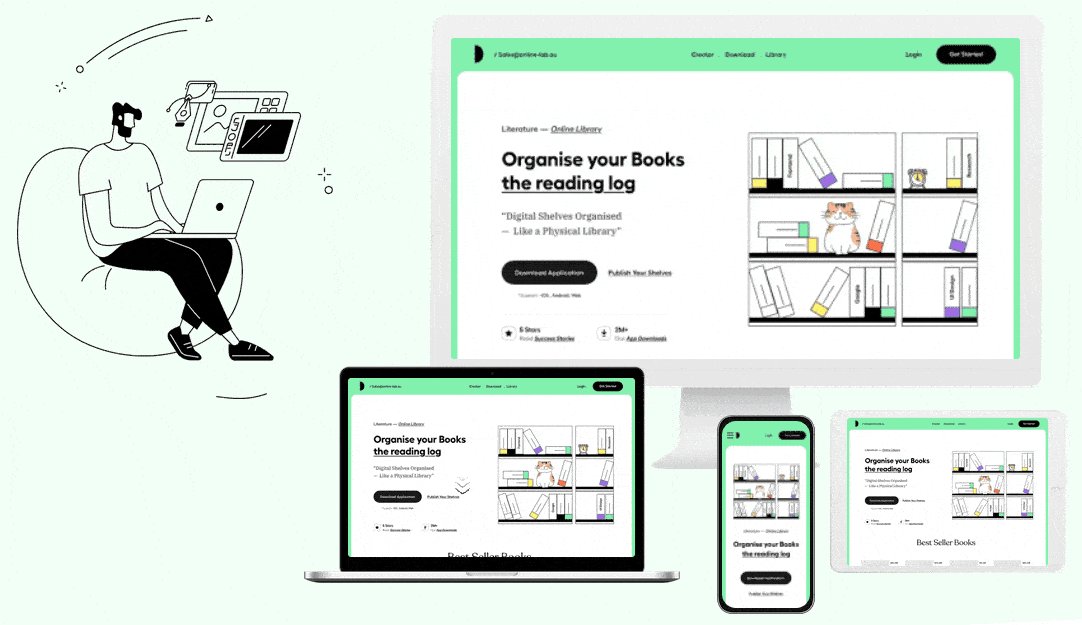
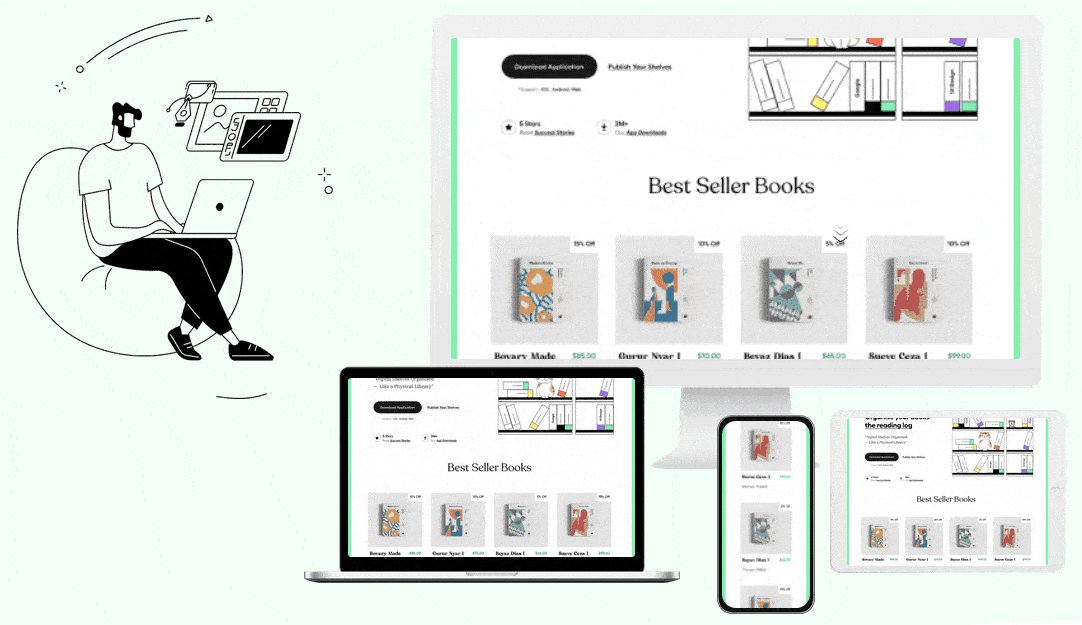
That’s it! All the Dynamic Device blocks with the same id are interconnected, and all will scroll together on mouse hover. We have used custom positioning to overlap the devices above each other to add a better look.

Also, check How to create a Device Slider in WordPress.


