The Dynamic Device block from The Plus Blocks for Gutenberg allows you to use Reusable Block inside a device mockup. It will enable you to show different types of content like images with text, video or even complex layouts using the power of WordPress/Gutenberg editor.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Dynamic Device block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
To use a Reusable Block in your Dynamic Device block, you must create a reusable block.
Once you’ve created your reusable block, add the Dynamic Device block on the page.
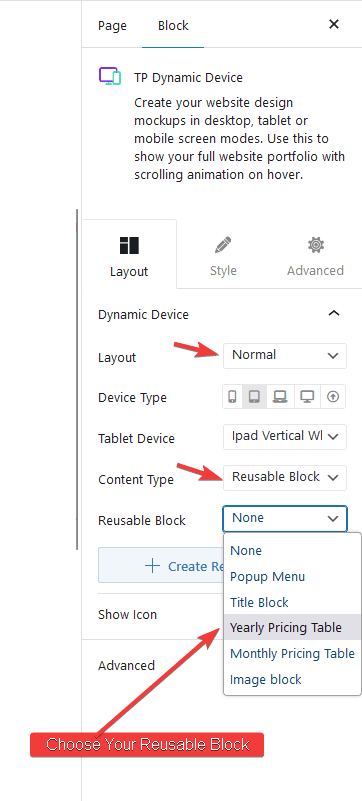
In the Dynamic Device tab, make sure the Layout is set to Normal, and after choosing the appropriate device type and mockup, go to Content Type and choose Reusable Block from the dropdown.
After that, select your reusable block from the Reusable Block dropdown.

Note: You can also click on the + Create Reusable Block button below the Reusable Block dropdown to create a reusable block.
After choosing the Reusable block, you will see a Backend Visibility toggle option, this is turned off by default to offer a better editing experience. You can turn it on to see your block in the backend once done it is advisable to turn it off.
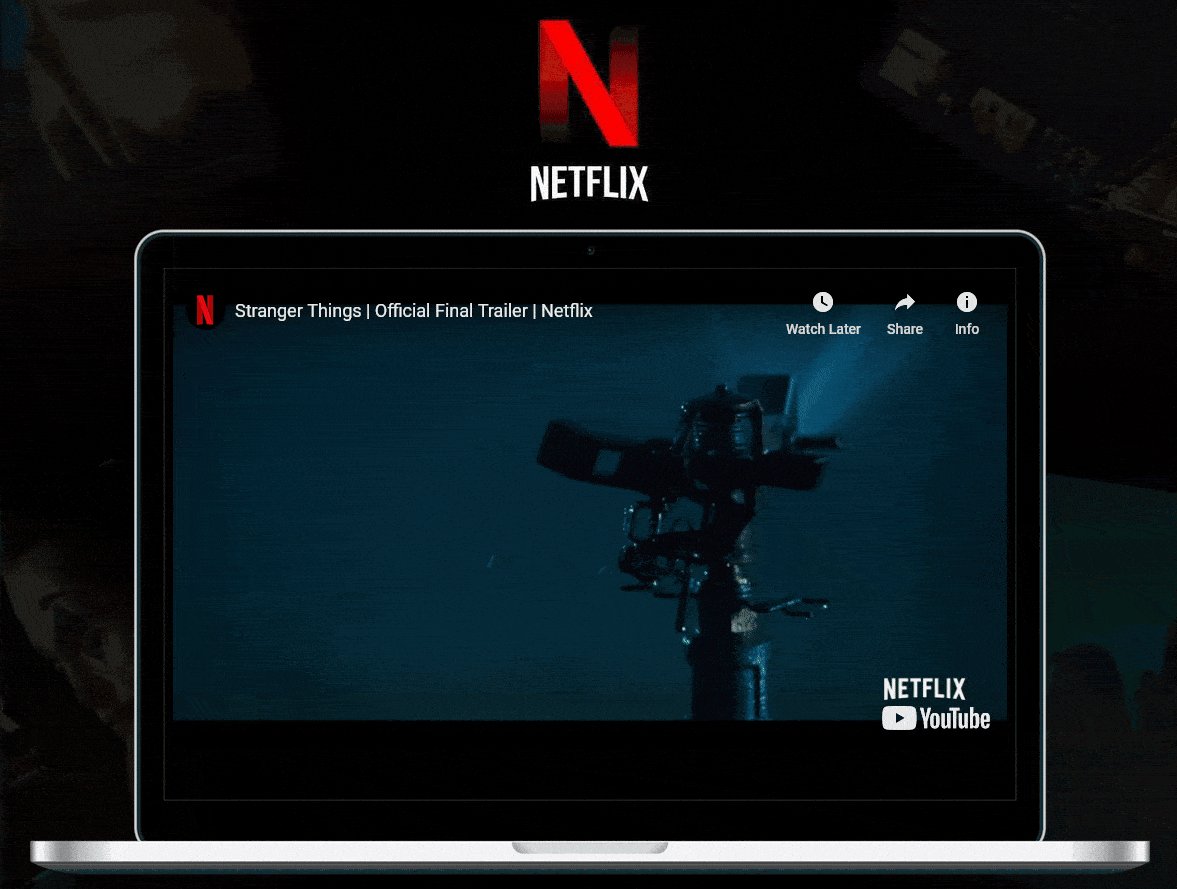
Now you should be able to see your reusable block inside your device mockup, which users can directly interact with.

Also, check How to connect multiple scrolling device mockup in WordPress.


