When creating a website for a business, one of the most important aspects to consider is the user experience. From the navigation to the design, creating a website that is easy to use and visually pleasing is essential for any company’s success. An effective design element for an improved user experience can be a scrolling device mockup.
With the Dynamic Device block from The Plus Blocks for Gutenberg, you can interactively show your portfolio images using a scrolling device mockup.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Dynamic Device block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
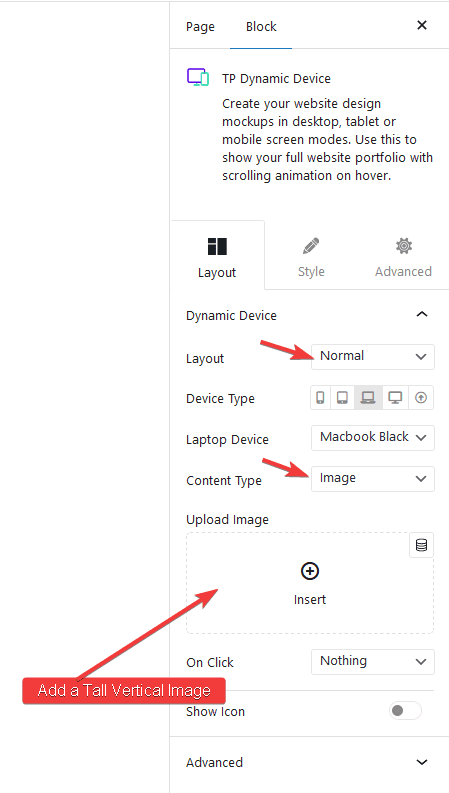
First, add the block on the page and from the Layout dropdown, choose Normal.
After selecting the appropriate device type and mockup, go to Content and choose Image from the dropdown.
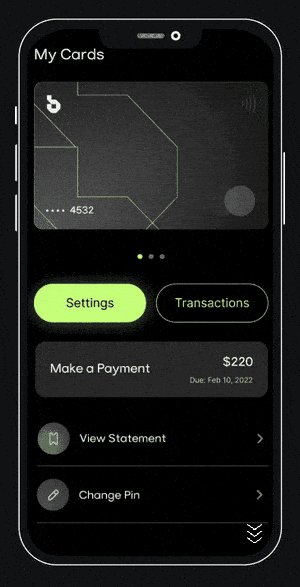
Now add your image from the Upload Image section.

Note: Make sure to choose a tall vertical image for a good scrolling effect. You can use this free tool to create long website screenshots from a url.
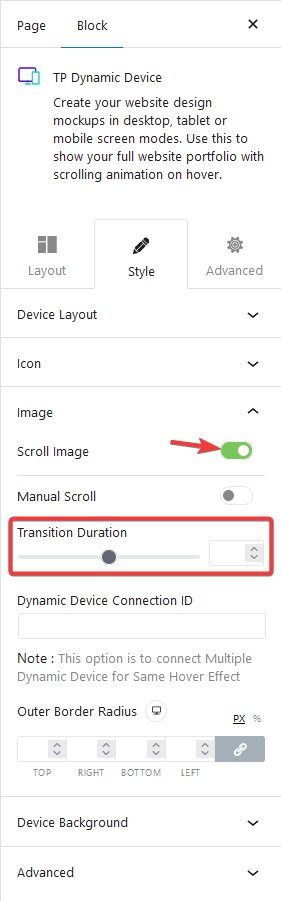
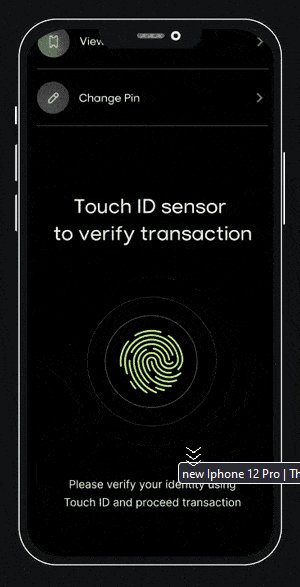
Now go to Style > Image and turn on the Scroll Image toggle. This will make your image scroll when someone hovers over it.
You can adjust the image scroll speed from the Transition Duration section.

If you want to add a manual scroll instead of scrolling on mouse hover for your image, you can do that by turning on the Manual Scroll toggle.

Also, check How to connect multiple scrolling device mockup in WordPress.


