Images are one of the most important elements of a website as they can help you to stand out and make a lasting impression on visitors.
With the Image block from The Plus Blocks for Gutenberg, you can easily add images to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have The Plus Blocks for Gutenberg plugin installed and activated.
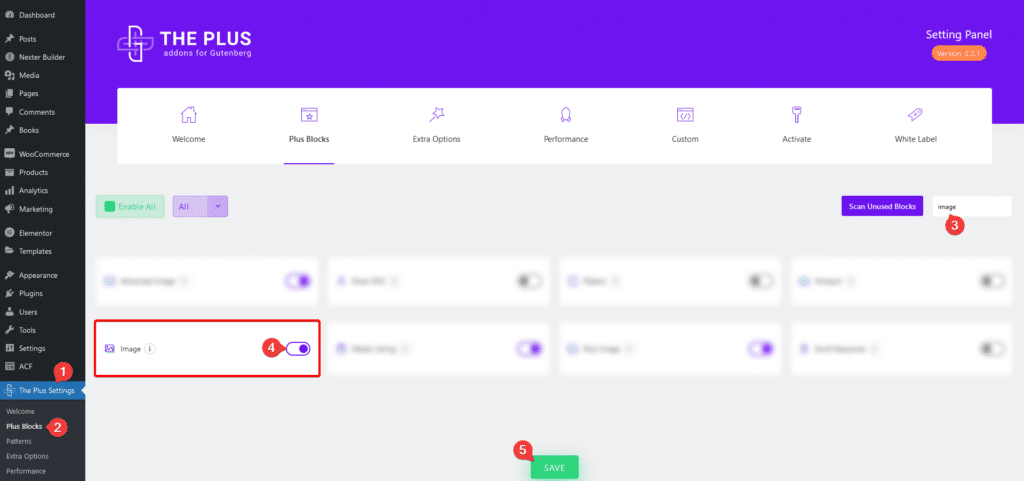
- Make sure the Image block is activated, to verify this visit Plus Settings → and Search for Image and activate.
How to Activate the Image Block?
Go to
- The Plus Settings → Plus blocks
- Search the block name and turn on the toggle then click Save.

Key Features
- Add custom caption – You can easily add a custom caption to the image.
How to Use the Image Block?
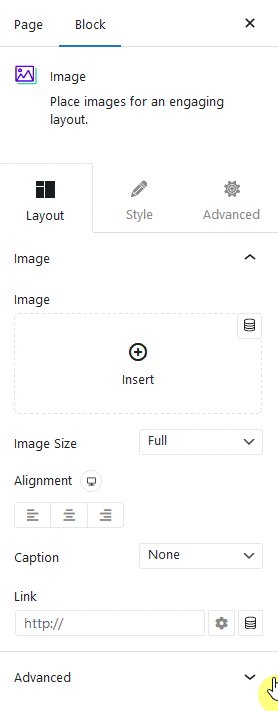
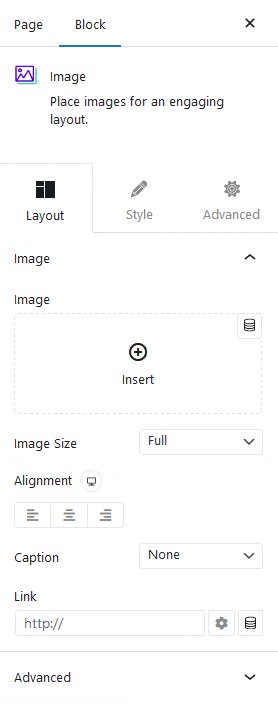
Add the Image block to the page, then from the Image section under the Image tab, you can add an image.
If you are using the PRO version of The Plus Blocks for Gutenberg, you can add a dynamic image by clicking on the cylindrical icon.

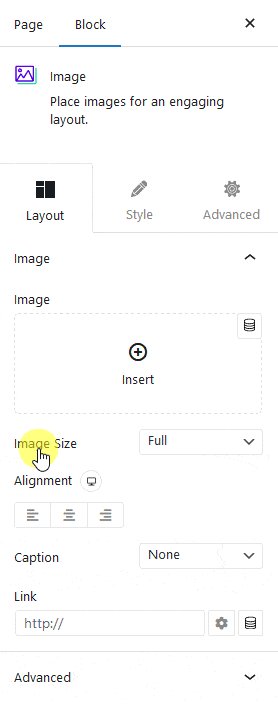
From the Image Size dropdown, you can select an image size.
You can align the image from the Alignment section.
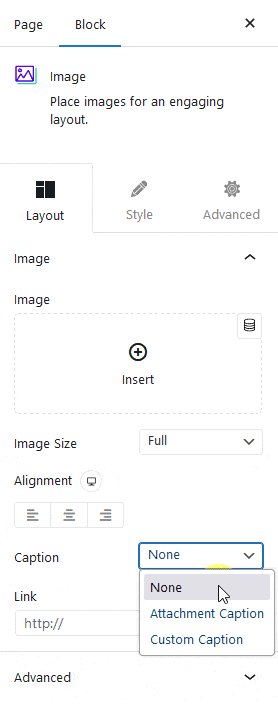
Then, from the Caption dropdown, you can show the caption added in the image while uploading or you can show a custom caption as well.
Then from the Link field, you can add a custom link to the image. Similar to the image section, you can add a link dynamically by clicking on the cylindrical icon.
How to Style the Image Block?
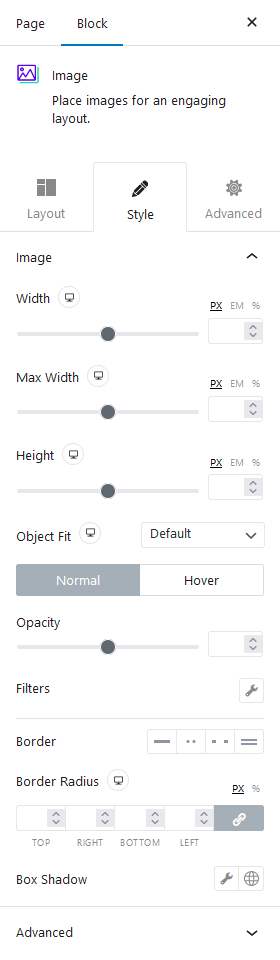
To style the Image block, you’ll find all the options under the Style tab.
Image – From here, you can manage the image width, height, border, opacity, filter etc.

Advanced – From here, you can customize the block further.
- HTML anchor – Here, you can add an anchor name to link directly to the block within the page.
- Additional CSS class(es) – Here, you can add a custom CSS class to finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.
Suggested Read: How to Create a WordPress Image Gallery Using Gutenberg.


