Want to create a stylish WordPress image gallery using Gutenberg? You’re at the right place.
A photo album gallery with category filters allows you to present image content on your site more interactively and allows visitors to browse through your images seamlessly!
If you’re a photographer, food blogger, travel blogger, or someone who tends to showcase tons of images on your website, a filterable image gallery works wonders for you.
So, in this article, we will show you how to create a dynamic gallery in WordPress using the Gutenberg block editor.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
Does WordPress Have a Photo Gallery Block?
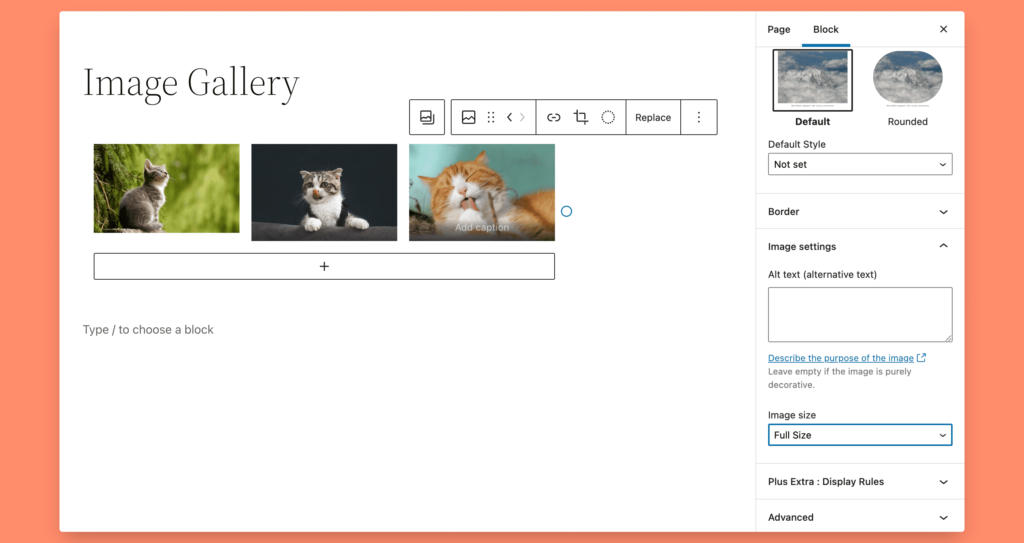
Yes, WordPress does have a photo Gallery Block, allowing you to add multiple images to your posts and pages.
If you want to create a simple-looking Gutenberg gallery with some basic functionality, then using the built-in WordPress Gallery Block might be helpful for you.
However, many essential options, such as custom image filters, ACF functionality, gallery layouts, customization options, thumbnail features, etc., are not included in the native WordPress Gallery block.

There are some WordPress Gutenberg image gallery plugins available on the market. However, many of them aren’t fully compatible with the modern editor, are lacking in features, and, in some cases, are not a budget-friendly option.
So, if you’re asking yourself what’s the best Gutenberg gallery plugin for WordPress, we have your answer in the below section.
Media Listing Block of The Plus Blocks for Gutenberg
The Plus Blocks for Gutenberg is hands down the best tool available to accelerate the functionality of the block editor. The Plus Addons is packed with 70+ dynamic and 300+ pre-built UI blocks, including the Media Listing Block.

The Media Listing Block, as the name says, helps you showcase the multiple media types on WordPress using the block editor. You can create a fast-loading video gallery or a completely responsive image gallery per your site preferences.
Speaking of the image gallery functionality, the TP Media Listing Block includes all the necessary and advanced features that help you create a dynamic gallery in WordPress, and that too without embedding any code!
Before we proceed with the tutorial, let’s first see some features of the Media Listing Block of The Plus Blocks for Gutenberg:
Features of the TP Media Listing Block (Image Gallery Block)
- Compatible with the modern block editor.
- Multiple styling options for image title and description.
- Beautiful image layouts: Grid, Masonry, and Carousel.
- Built-in Repeater – ACF functionality.
- Filterable image gallery.
- Popup layout feature. (Allows you to create a Gutenberg gallery lightbox)
- Pagination options: Dots and Arrows.
- Exciting transition and hover effects.
- Styling and customization options.
- And more!
Now that you know the features of the Image Gallery Block of The Plus Addons, let’s see how you can use this block to create a filterable and dynamic gallery that integrates WordPress custom fields in Gutenberg.
How to Create a WordPress Image Gallery With Category Filters Using Gutenberg
Without any further ado, let’s start our tutorial.
1. Install and Activate The Plus Blocks for Gutenberg
The first thing you’ll need to do is install and activate The Plus Blocks for Gutenberg.
The Plus Blocks for Gutenberg is a freemium plugin. To check the plugin’s functionality, you can install the Lite version and later switch to the Pro version for more advanced features.

TP Media Listing Block is included in the Pro version of The Plus Blocks for Gutenberg. So ensure you get the Pro version of the plugin before creating your image galleries.
2. Enable the Media Listing Block From the Plus Settings
Once you activate the plugin, in the next step, you need to enable the TP Media Listing Block from the Plus settings.
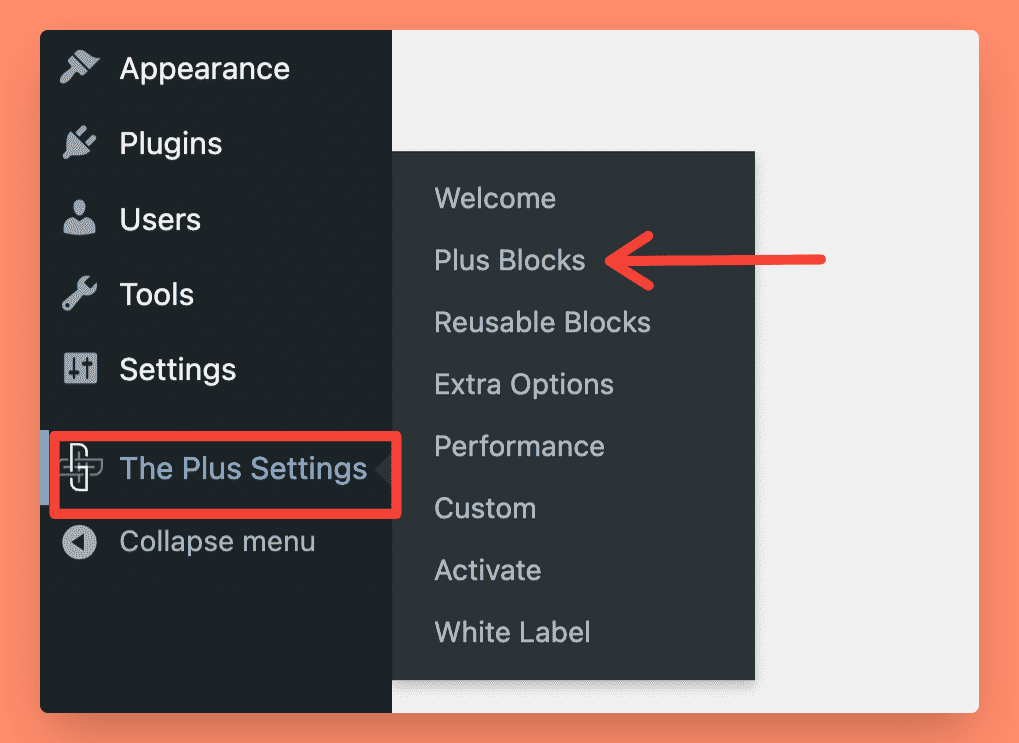
To enable the block, go to The Plus Settings and click Plus Blocks in your WordPress dashboard.

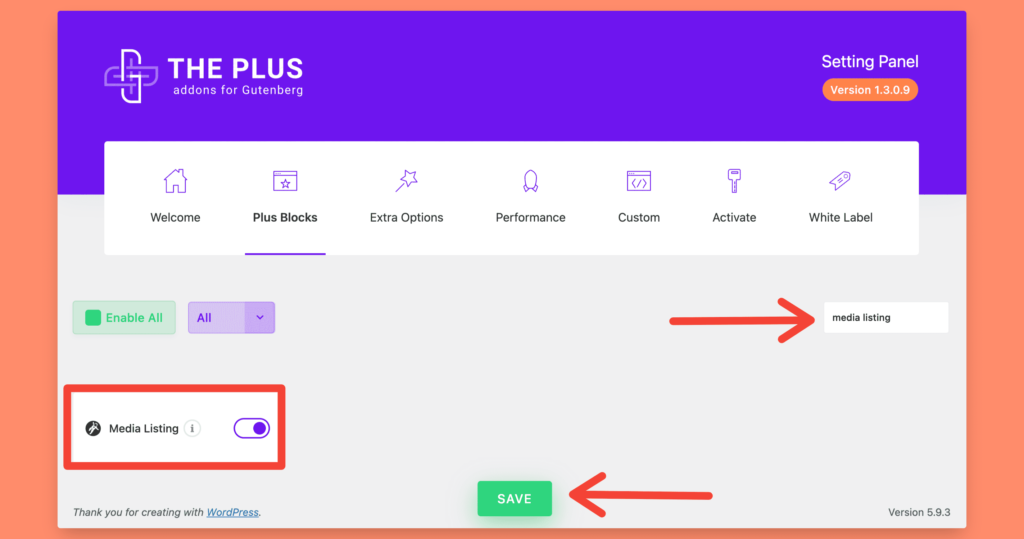
This will open the block library of The Plus Addons. Search for the “media listing block” using the search bar on the right.
Once your TP Media Listing Block appears, toggle on the switch and click the green Save button at the bottom.

Great! You have successfully activated The Plus Addon plugin and enabled the Media Listing Block.
3. Add Media Listing Block to the Page/Post
Now it’s time to create a photo album gallery in WordPress.
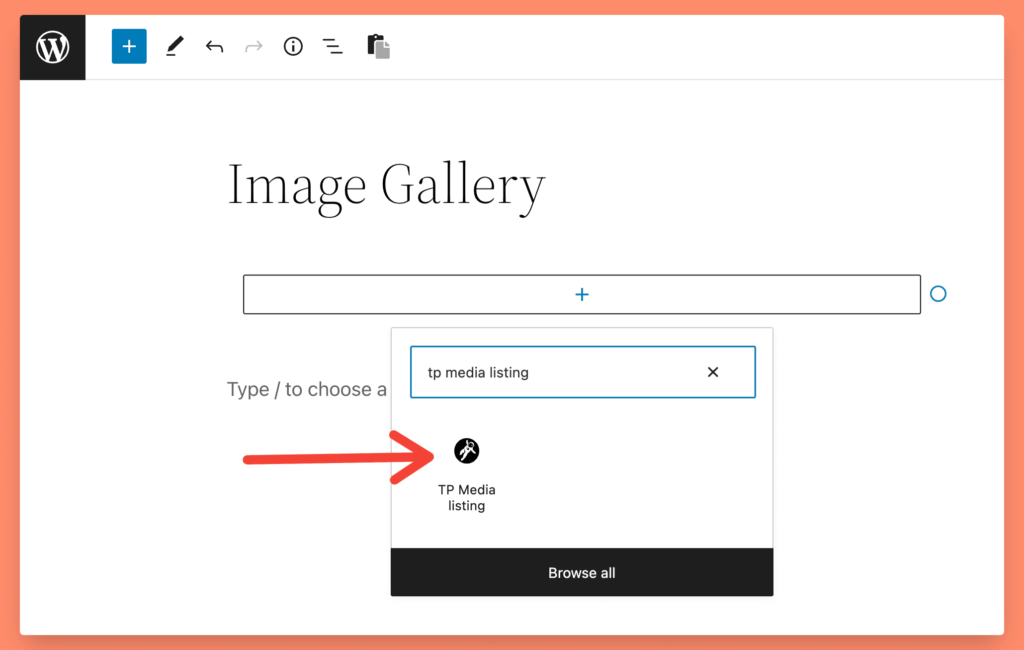
For that, open your WordPress page/post where you wish to add the image gallery. Click the “+” icon and search for the TP Media Listing Block.

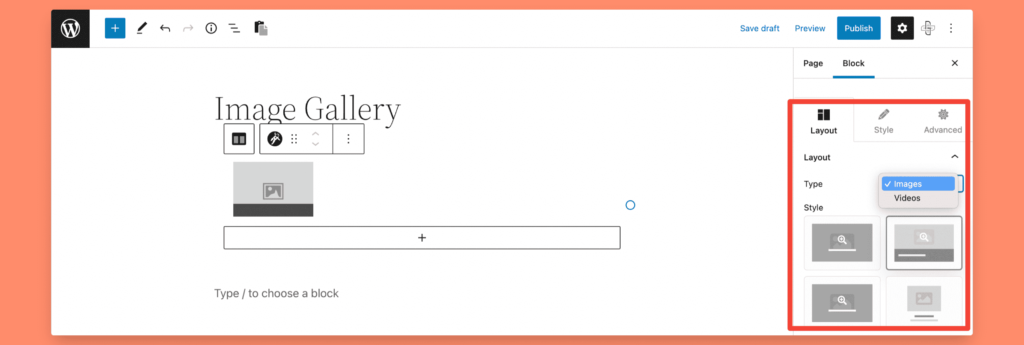
As soon as you add the Media Listing block, you’ll see the settings to create and customize the image gallery on the right-hand side of your page.
The TP Media Listing Block consists of three tabs: Layout, Style, and Advanced.
4. Layout Tab of the Image Gallery Block/ Media Listing Block
In the Layout tab, you’ll find a list of options to customize your gallery images. You can add pictures, choose your preferred gallery layout, enable filters, etc.
Select Media Type & Choose Image Style
TP Media Listing Block allows you to create image and video galleries.
To create the image galleries, select Image as a media type under the layout subsection and choose the type of display Style you prefer for the image titles and descriptions.

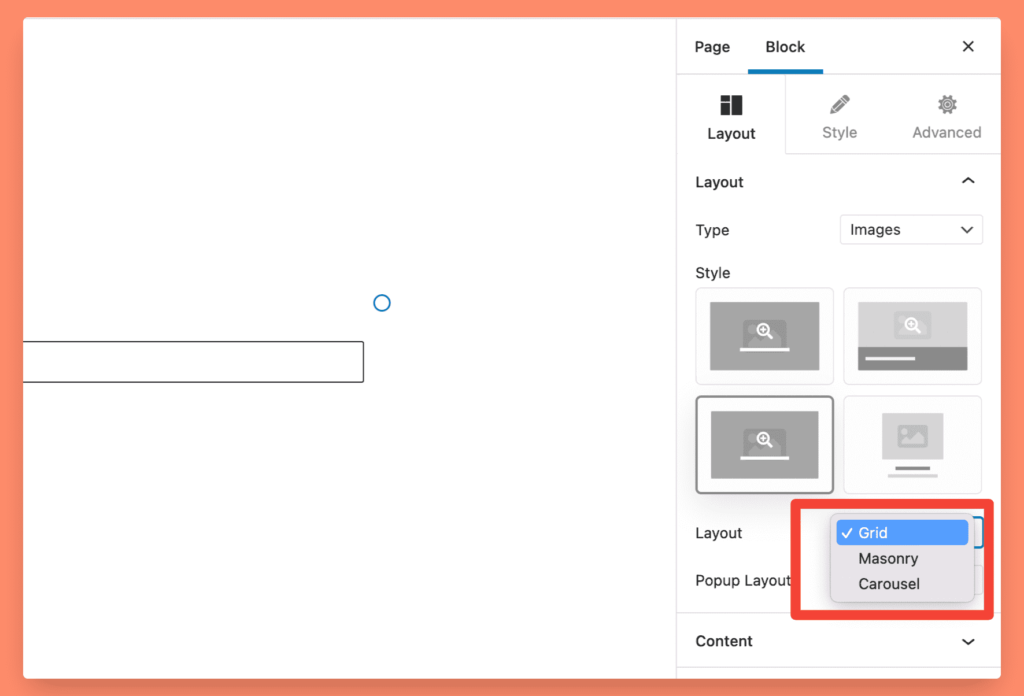
Choose Grid, Masonry, or Carousel Layout for the Image Gallery
Following that, you can choose your image gallery layout. There are three layout options:
- Grid,
- Masonry
- Carousel

Let’s see what each gallery layout looks like on the live site.
WordPress Image Gallery Grid Layout
WordPress Image Gallery Masonry Layout
WordPress Image Gallery Carousel Layout
Popular Read: Want to add a mega menu to your site? Check this detailed comparison of the 5 Best WordPress Mega Menu Plugins.
How to Create a WordPress Image Gallery With Modal Popup (Lightbox)
Lightbox or Modal Image Gallery is a popular trend to present media content like videos and images on a website.
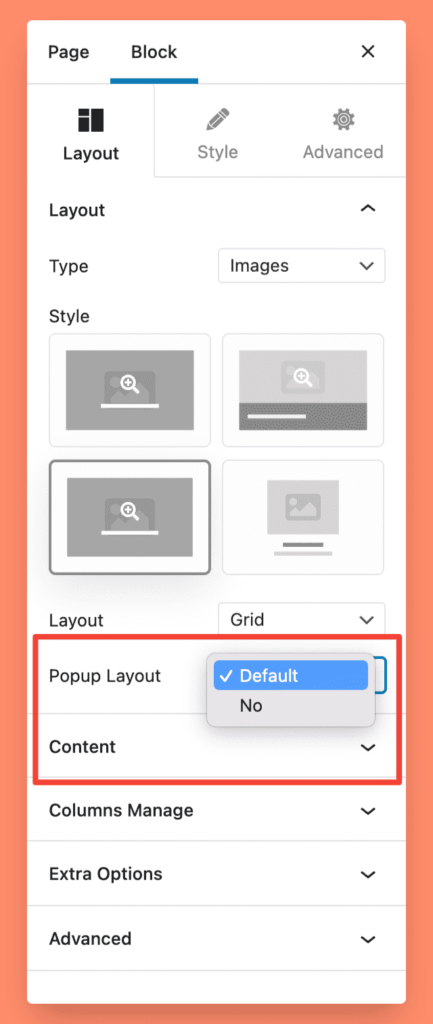
TP Media Listing Block has a built-in Popup Layout feature that allows you to create a Lightbox WordPress image gallery.
The Popup Layout feature automatically opens all images in a lightbox popup window when a user clicks on one of your gallery images.
You can enable or disable the lightbox feature based on your page design needs.

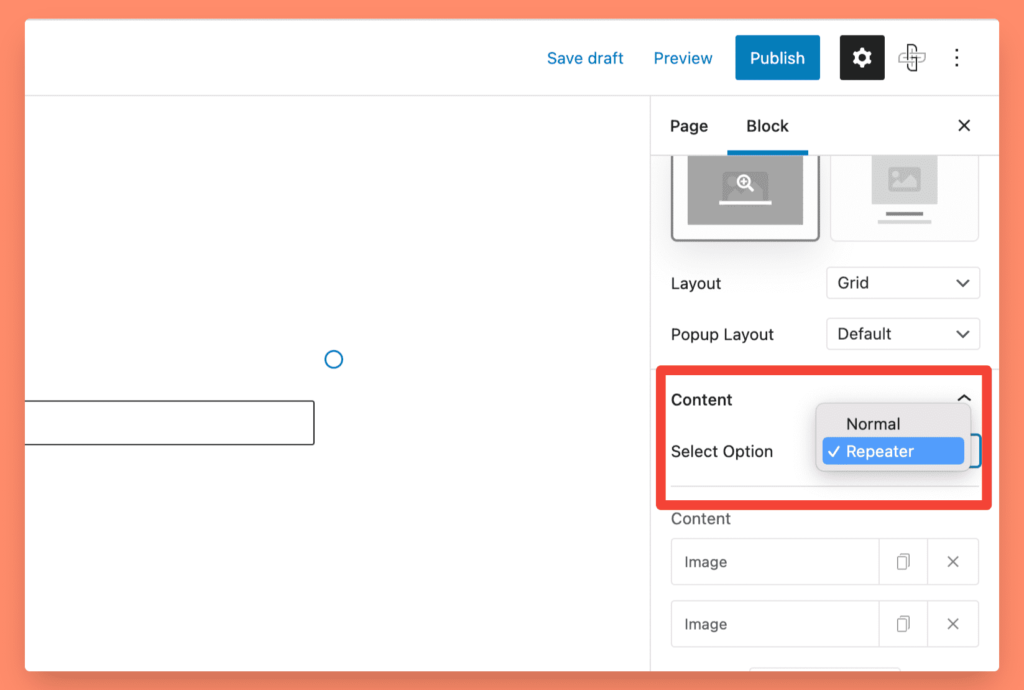
Choose the Repeater Option to Create a WordPress Image Gallery With Category Filters
In the next section, you’ll find the option to create a Normal or Filterable image gallery.
TP Media Listing Block included the ACF Repeater Field, which allows you to create neat image galleries with multiple category filters.
The Repeater field is a built-in feature of the TP Media Listing Block, so you don’t have to worry about embedding any custom code for displaying repeating content.
Select the Repeater option and start adding photos to create a filterable WordPress image gallery.

Customization Options to Create Dynamic WordPress Image Gallery
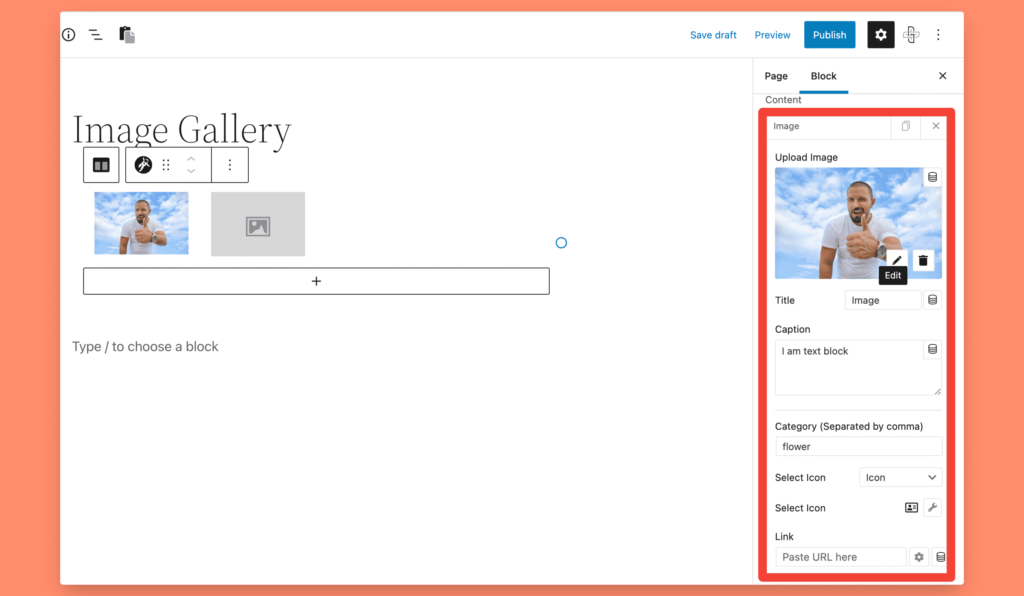
As soon as you select the Repeater option, a content box will appear with multiple image customization options.
This content box consists of options to customize the individual image of the image gallery. Here, you’ll need to:
- Add an image.
- Add image title.
- Define image caption.
- Choose the image category.
- Select the image hover icon.
- Add a hyperlink to the image.

You can add as many images as you want to your image gallery, but you must assign the same category name to the images that belong to the same category type.
Further, you can add links to each image of the gallery using this feature.
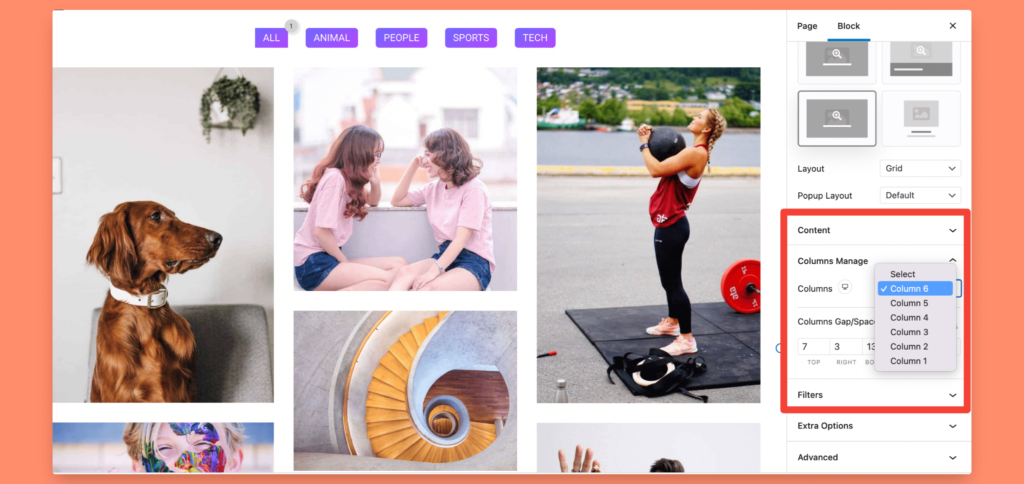
Manage Columns & Customize Image Filters
Once you add all your image content, you’ll find options to manage the number of image columns and customization options for image filters in the following sections.
You get 6 column options; choose one per your existing page design and appearance.

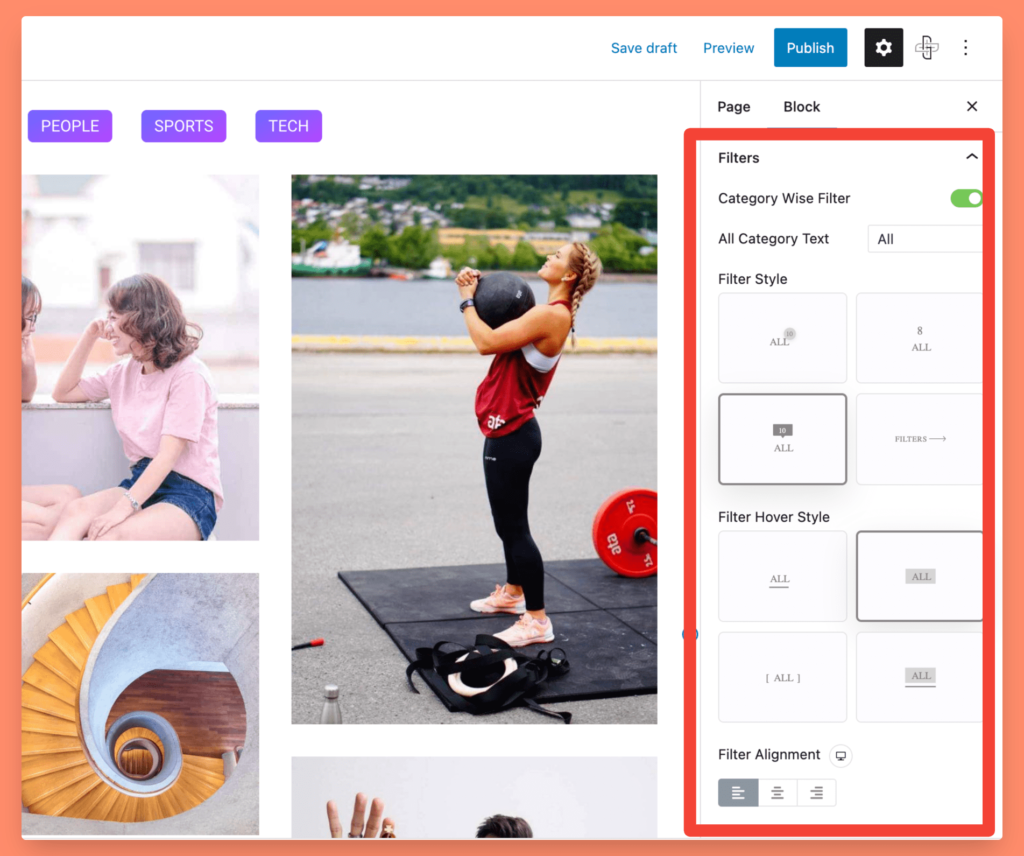
For customizing the image filters, you’ll get the following options:
- Choose to enable the category-wise filter.
- Alter All category text.
- Select filter and filter hover style.
- Define the filter alignment.

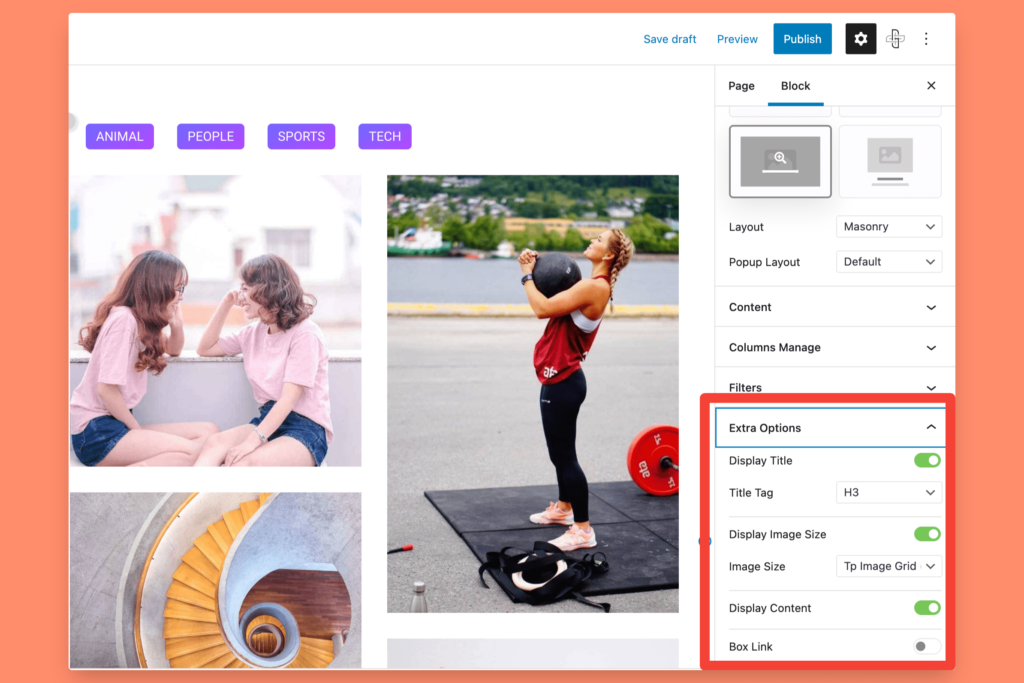
Extra Options in the Image Gallery Block
Including all the above-mentioned essential image gallery options, with TP Media Listing Block, you get some additional options to get more control over your gallery’s display.
Here you get an option to:
- Enable/disable image Display Title.
- Choose Title Tag.
- Select image Display Size.
- Enable disable the image Display Content/image Gallery Caption.

Lastly, you get an Advanced option where you get the flexibility to add custom code for more functionality.
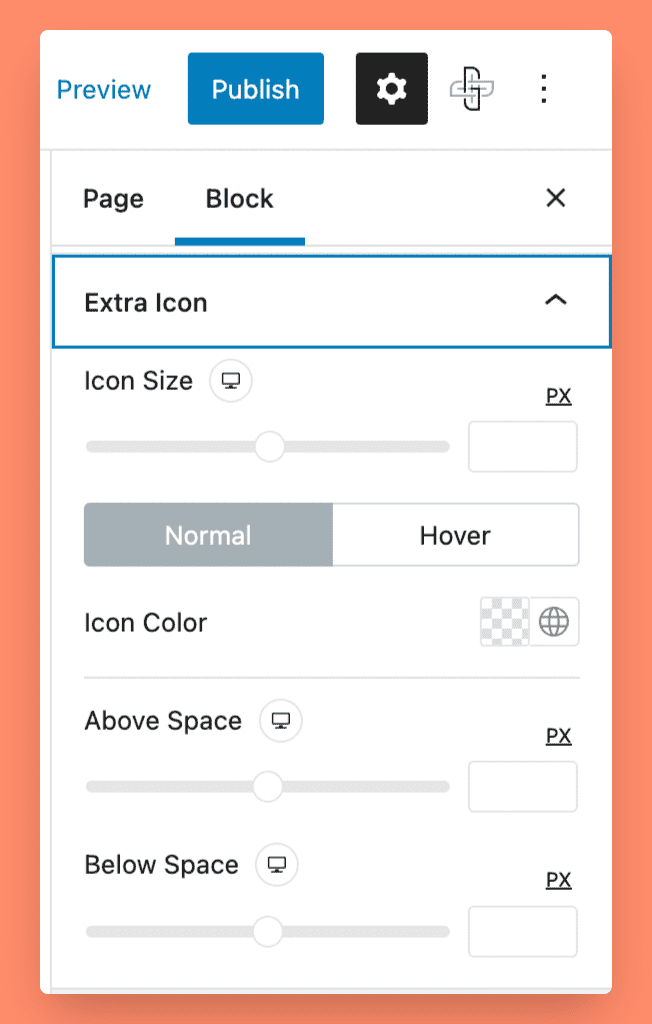
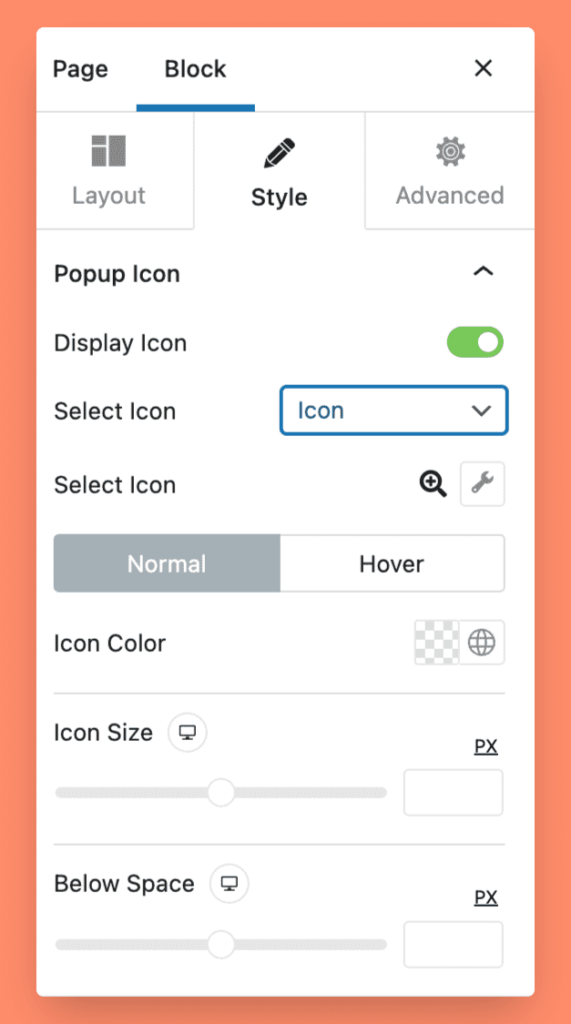
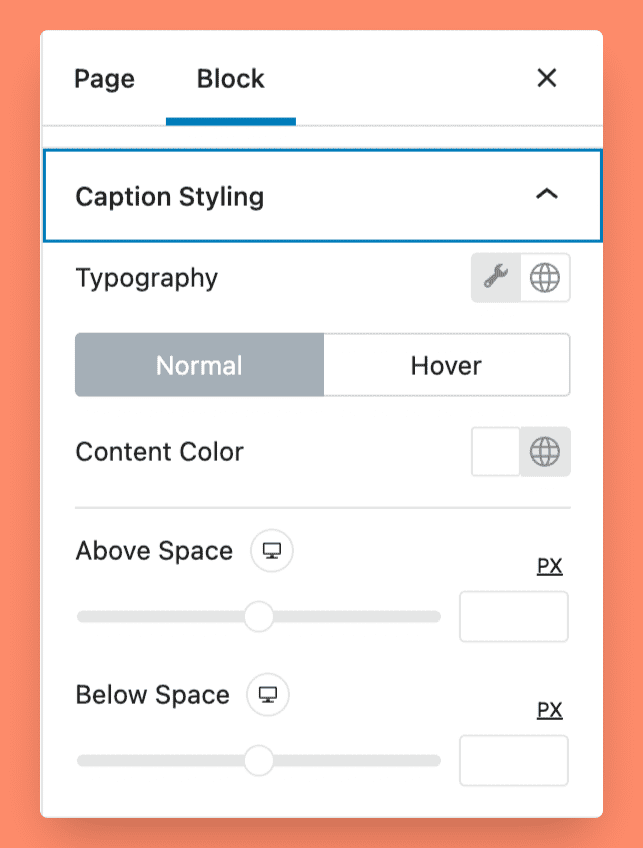
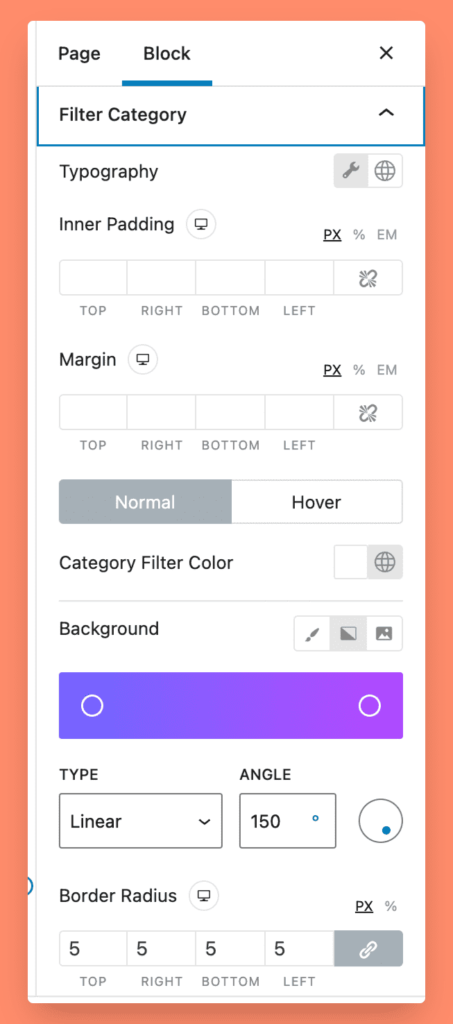
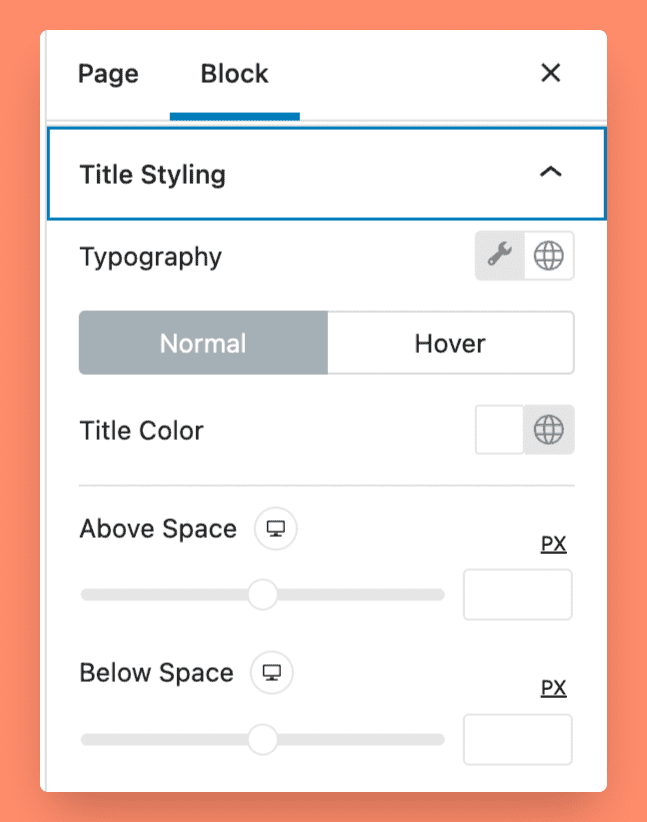
Style Tab of the TP Media Listing Block
The style tab consists of extensive styling options that allow you to style every single element of your WordPress image gallery.
You can do it all, from customizing the text content to adding styling to images.
Also, using the style tab option, you can style the image hover and popup icon.
Including all the styling options, in the Style tab, you’ll find a FancyBox feature that allows you to choose the pagination type for your image gallery’s carousel layout.
Furthermore, you can add enticing transition effects to the images.
All options under the style tab are self-explanatory; you can explore the features and create a beautiful image gallery on your WordPress website.
Below, check the screenshots of the styling options with the TP Media Listing Block of The Plus Blocks for Gutenberg.





Final Outcome: WordPress Filterable Image Gallery
Here is what your filterable WordPress image gallery will look like once you have altered all the styling options:
Hover the filters to see the image gallery functionality in action.
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Next: Create a WordPress Mega Menu Using Gutenberg
We hope this tutorial helps you learn how to create a WordPress image gallery using the block editor.
Just like the image galleries, mega menus are also helpful for better user navigation and interaction with your website.
So, if you want to create a WordPress mega menu, check out our detailed guide on how to create a WordPress mega menu using Gutenberg.
We have a dedicated Posimyth YouTube channel where we have posted new and helpful video resources; please subscribe to the channel for more video guides on The Plus Blocks for Gutenberg.
If you find this helpful, do share it, and if you have any queries, do leave a comment down below!
Further Read: Want to enhance the functionality of your default WordPress editor? Check the 12 Best Gutenberg Plugins for WordPress.