Do you want to customise the height of your testimonial carousel in WordPress? Having all the testimonials slides of the same height in the carousel can provide a good user experience.
With the Testimonials block from The Plus Blocks for Gutenberg, you can easily set the height of all sides of your testimonial carousel.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Testimonials block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
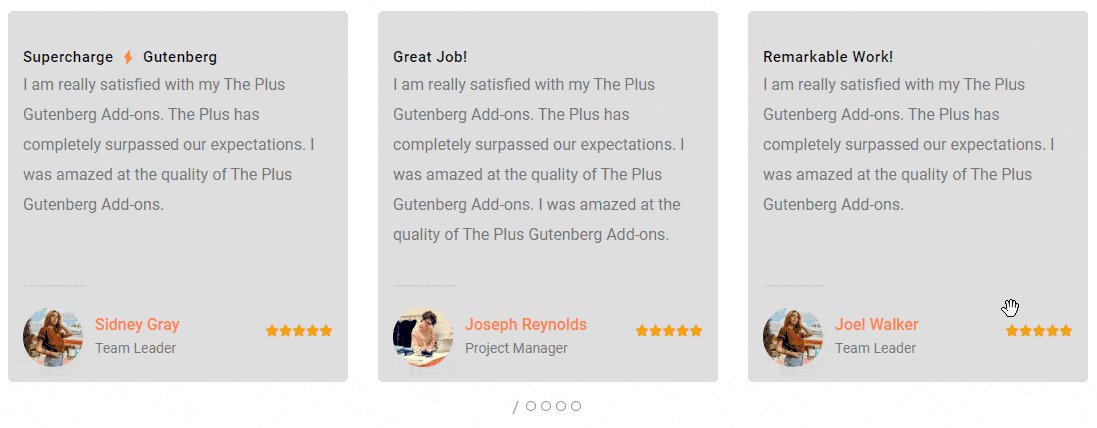
To do this, add the Testimonials block on the page, after selecting the appropriate style option from the Style section, select Carousel from the Layout dropdown.
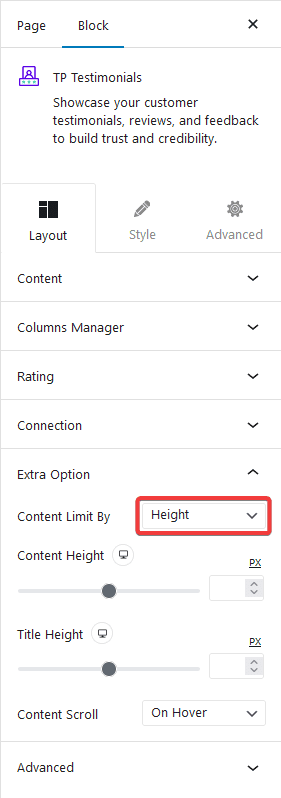
Go to the Extra Option tab, and from the Content Limit By dropdown, select Height.

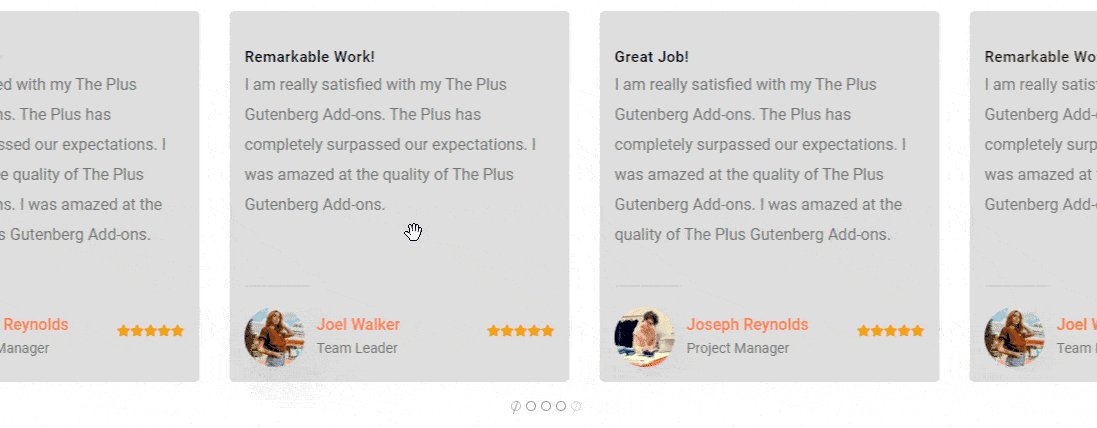
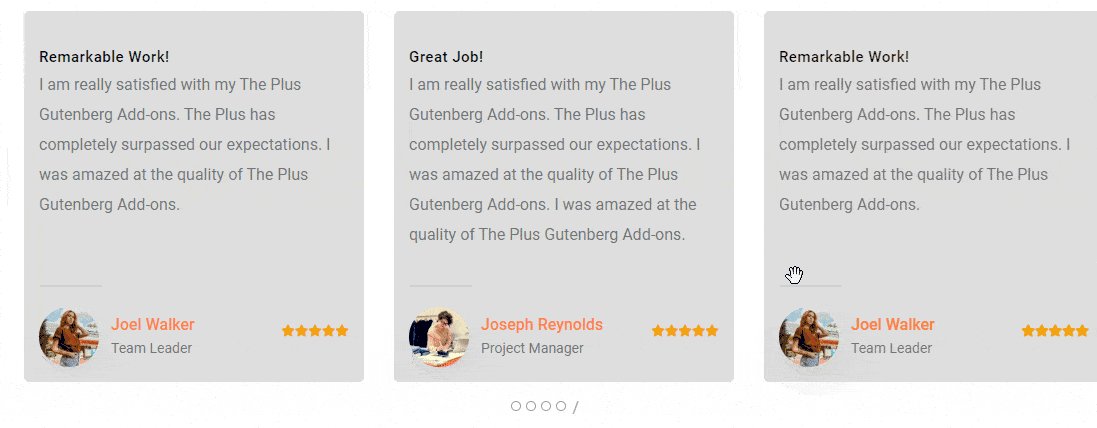
Then from the Content Height you can adjust the testimonial content height and from the Title Height you can adjust the testimonial title height.
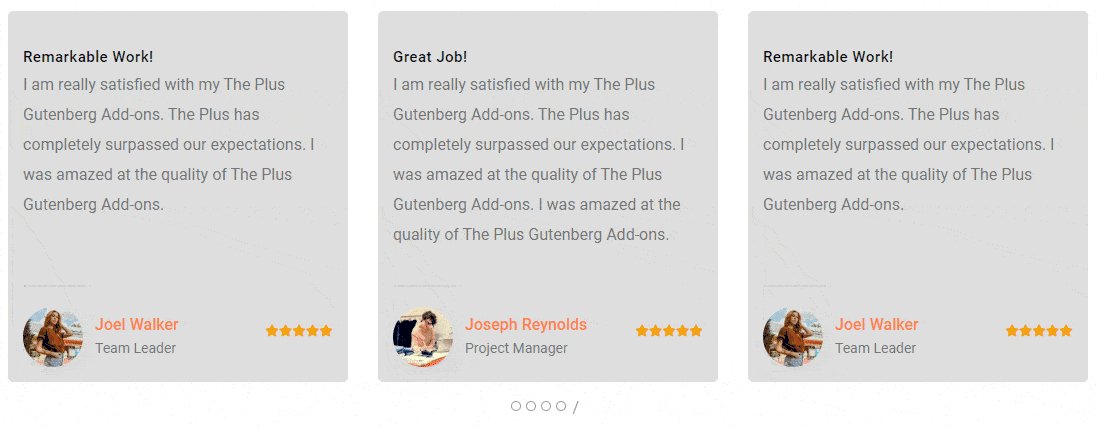
This will make all the slides of the same height.
From the Content Scroll dropdown, you can set the scrollbar behaviour if the content exceeds the height. You can show it on mouse hover or keep it visible always.

Also, read How to Limit Testimonial Reviews Carousel by Text in WordPress.


