We all want to be able to customise our website content based on the date and time. Whether it’s to showcase upcoming events or run promotions at a specific date and time, setting display conditions based on date and time can be extremely useful. With the Display Rules extension from The Plus Blocks for Gutenberg, you can set different display conditions based on date and time.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Display Rules extension, click here.
Requirement – This extension is a part of The Plus Blocks for Gutenberg, make sure it’s installed & activated to enjoy all its powers.
Note: Here, we are using blocks from The Plus Blocks for Gutenberg.
To add display conditions based on date and time using the Display Rules extension, add any block from The Plus Blocks for Gutenberg on the page.
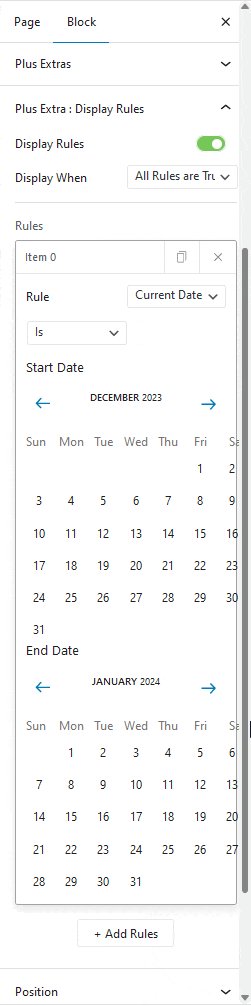
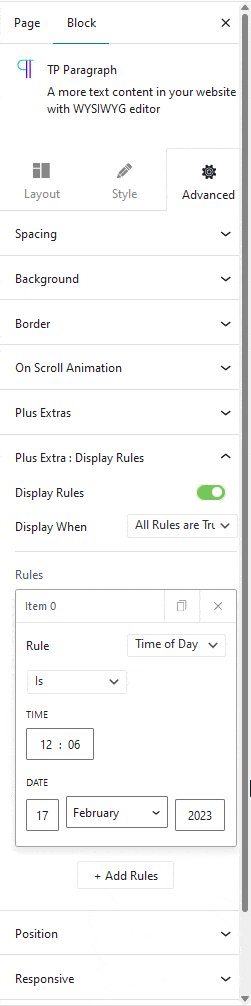
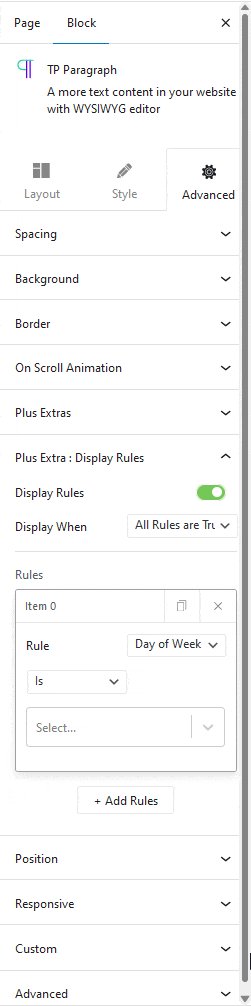
1. Go to Advanced > Plus Extras : Display Rules.
2. Turn on the Display Rules toggle.
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section. Here you have to set the actual display condition. You can have one or multiple conditions/rules.
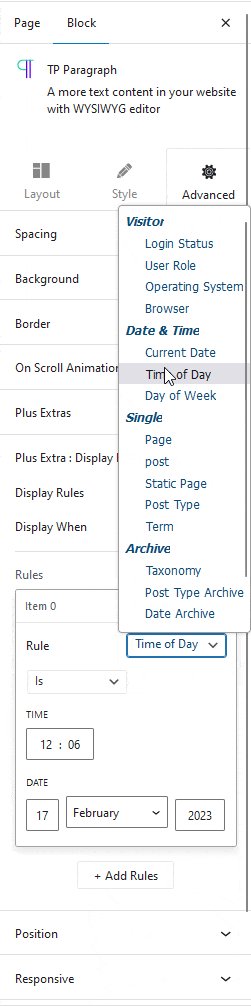
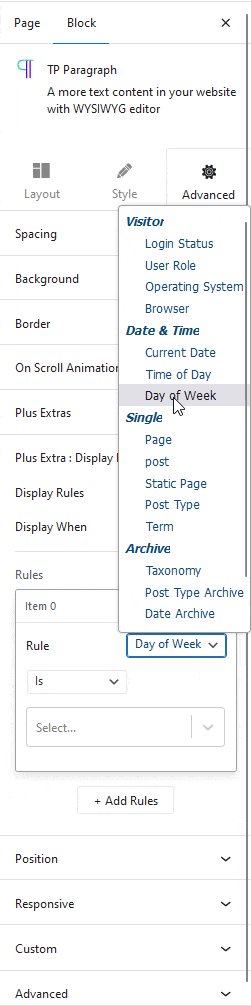
4. To set date and time based display rules, click on the Item 0 tab. In the Rule dropdown, you’ll find different options under the Date & Time label.
How to Set WordPress Display Condition Based on Current Date?
If you want to show some promotional content related to a sale or something similar for a specific date range, you can use this option. This option allows you to show or hide content in a particular date range.
To set display conditions for a date range –
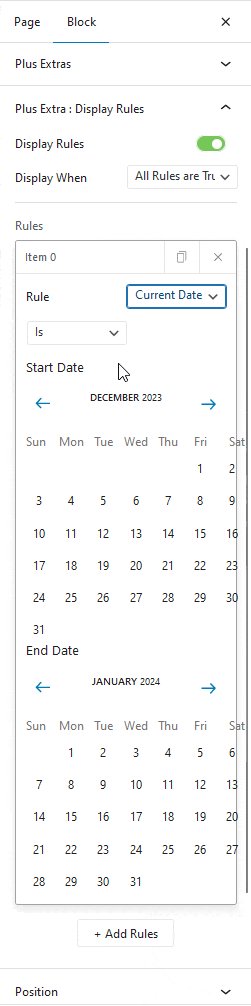
1. Select Current Date from the Rule dropdown under the Item 0 tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
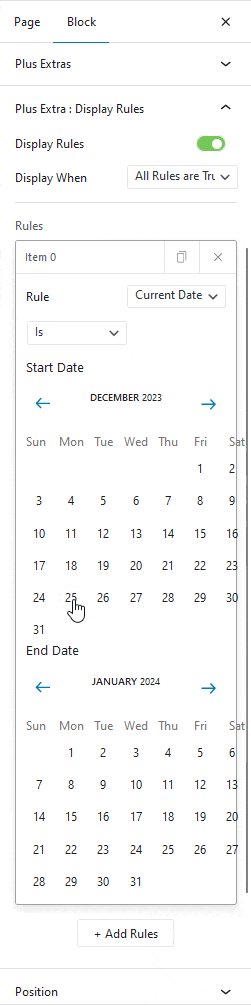
3. In the Start Date and End Date sections, choose the start and end date, respectively.
For example, if you want to show a discount offer message related to the Christmas sale, then after selecting Current Date from the Rule dropdown, choose Is from the second dropdown.
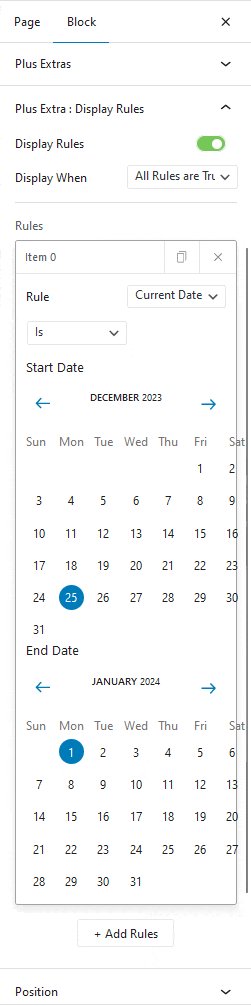
Then in the Start Date and End Date sections, choose the date range, for example, 25th Dec to 1st Jan.
That will make the message visible from 25th Dec to 1st Jan.
If the option is set to Not in the second dropdown, it will reverse the condition.
How to Set WordPress Display Condition Based on Time of Day?
You can use this option If you want to show or hide specific content after a particular time of a day. This can be used to display some limited time offer on your website at a specific time of a day.
To set display conditions based on time of day –
1. Select Time of Day from the Rule dropdown under the Item 0 tab.

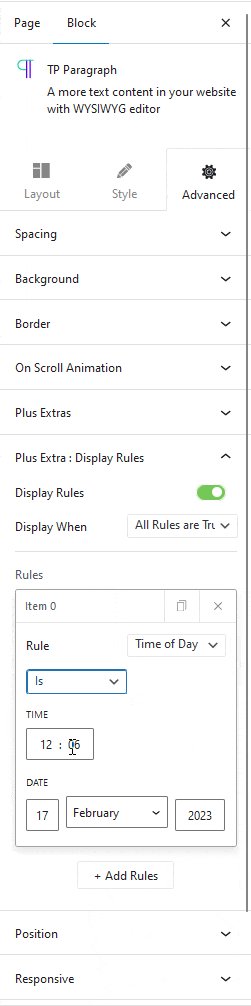
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the Time field, you’ll have to set the exact time, after which the display condition will work.
4. Then in the Date field, select the date.
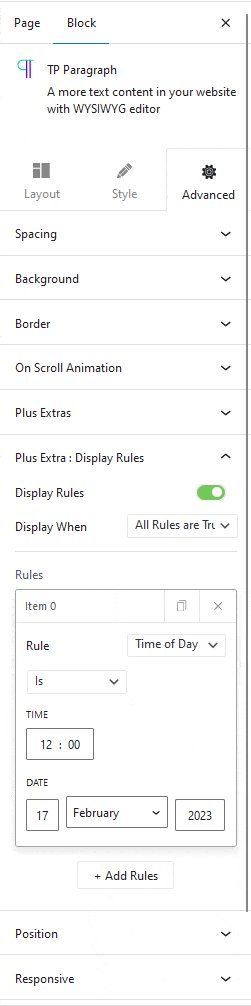
For example, if you want to show a discount message after 12:00 pm, then after selecting Time of Day from the Rule dropdown, choose Is from the second dropdown.
Then in the Time field, set the time exactly to 12:00 pm.
Finally, select the date from the Date field.
This will show the message after 12:00 pm on that specific date.
If the option is set to Not in the second dropdown, it will reverse the condition.
How to Set WordPress Display Condition Based on Day of Week?
If you want to show specific content on specific days of the week, like showing different food menus on different days of the week, this option can be ideal for you. With this option, you can show or hide content on specific days of the week.
To set display conditions for certain days of the week –
1. Select Day of Week from the Rule dropdown under the Item 0 tab.

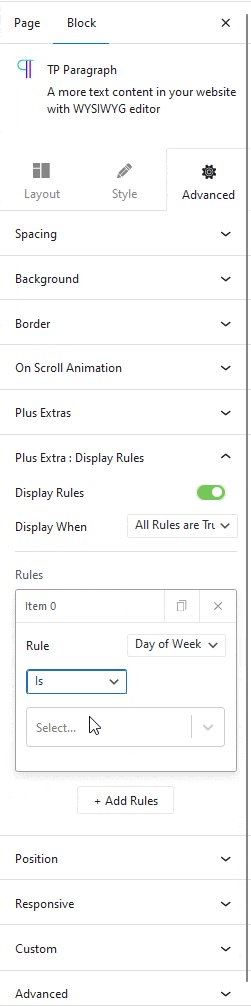
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
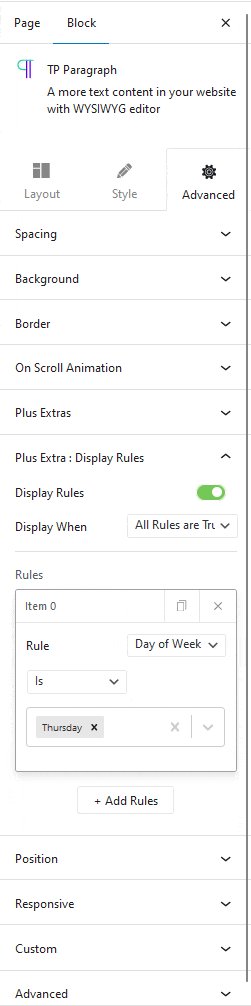
3. In the last dropdown, select the days you want the display condition to work.
For example, we want to show a special discount message every Thursday on the website. To do this after selecting Day of Week from the Rule dropdown, choose Is from the second dropdown.
Then in the last dropdown, select Thursday from the dropdown.
This will show the content automatically on every Thursday.
If the option is set to Not in the second dropdown, it will reverse the condition.
Note: You can add multiple days together.
Also, read How to Set WordPress Display Conditions Based on Visitor/Login Status.


