Looking for a simple way to create a Mega Menu in WordPress using Gutenberg?
Navigation Menus are one of the essential elements of a website. In order to create easy navigation and a better user interface, it is important to have a fully functional menu added to your website.
If you have a WordPress website with a lot of content, such as pages, posts, categories, and subcategories, adding a mega menu will be the best choice.
By using a mega menu, you can showcase more of your site content and allow your visitors to browse through it with just a click.
In this article, we’ll show you how to create a custom WordPress mega menu block using the Gutenberg block editor – without adding any custom code.
Before we start, let’s get answers to some basic questions.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
What Is a Mega Menu & Why Should You Add a Mega Menu to Your WordPress Website?
Mega menus are the big expandable menus generally displayed in a tabular format and contain navigation links to your website pages and posts.
Adding a mega menu on your website allows you to display the navigation hierarchy of your site pages/posts and allows your visitors to get a quick overview of your site content, thus enhancing the visitors’ experience on your site.
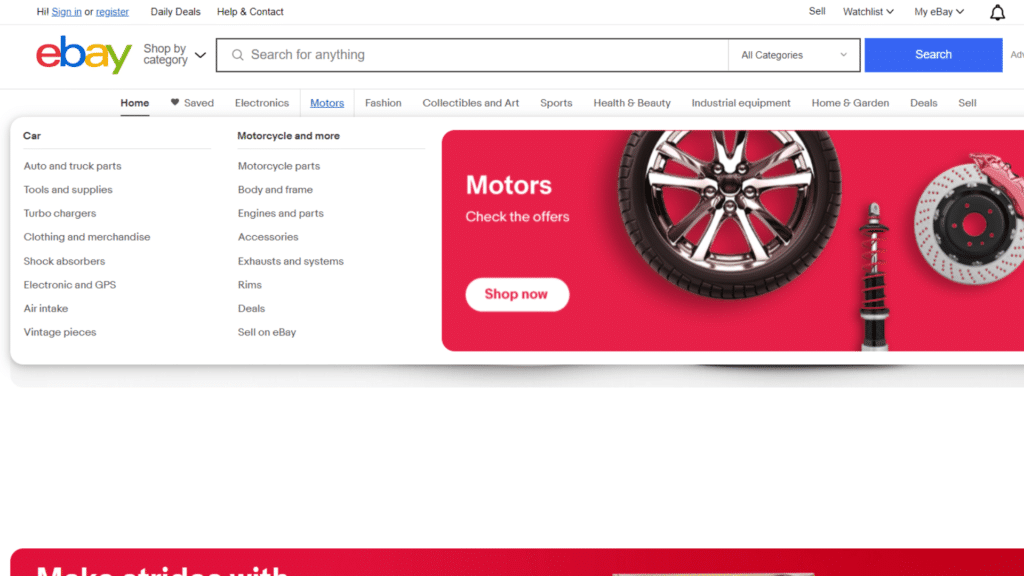
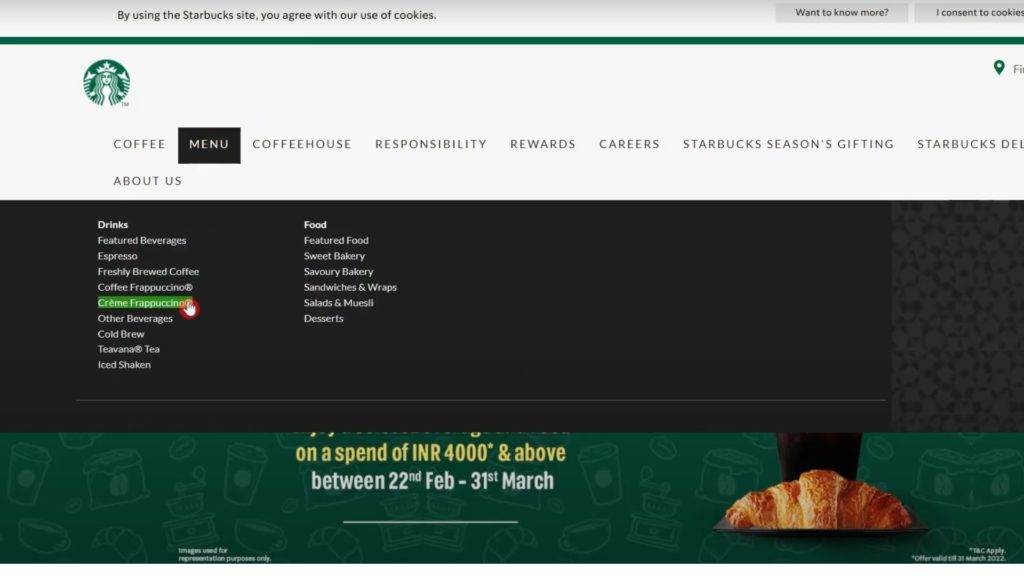
Seeing the functionality of mega menus, many big brands like Nike and Starbucks and popular eCommerce stores like Amazon and Etsy are using mega menus on their websites.
Moreover, mega menus are also a popular choice because:
- Mega Menus allow you to display more content in less space.
- Using a mega menu, you can enhance your visitors’ experience by providing them with a seamless site navigation experience.
- Mega Menu saves visitors time and effort by showcasing site page/post navigation links in a single place.
- Mega menus also help increase the conversion of an e-commerce website by providing visitors with a direct link to the product pages.
- A visually appealing mega menu can also help increase user engagement on your site.
And more!
Below, you can check some design examples of the mega menus used by big brands on their websites:


How Do I Make a Mega Menu in WordPress?
WordPress core doesn’t have the mega menu feature, which means you can’t directly create a mega menu using the default functionalities of WordPress.
Of course, you can use the third-party mega menu plugins available.
But, if you’re looking for a flexible, easiest, and most creative way to create a Gutenberg mega menu using the new block editor, we recommend you choose The Plus Blocks for Gutenberg for the process.
The Plus Blocks for Gutenberg is one of the best addons available for the block editor. It has 70+ dynamic and 300+ pre-built UI blocks, including the Navigation Menu Block.
The Navigation Menu block is packed with advanced features and functionalities that let you create beautiful navigation menus on your WordPress websites in record time.
The best feature of The Plus Blocks plugin is that you don’t require any prior coding or technical expertise to use it with the Gutenberg block editor.
So let’s see how you can use the Navigation Menu Block to create a WordPress mega menu using the block editor.
How to Create a WordPress Mega Menu Using Gutenberg
To begin creating your advanced WordPress mega menu with the block editor, follow the steps below:
- Install and Activate The Plus Blocks for Gutenberg
- Enable the Navigation Menu Block From the Plus Settings
- Create Your Custom Header Template Using the Nexter Theme
- Add Navigation Menu Block to the Header Template
- Design Your Mega Menu Using the Navigation Menu Block
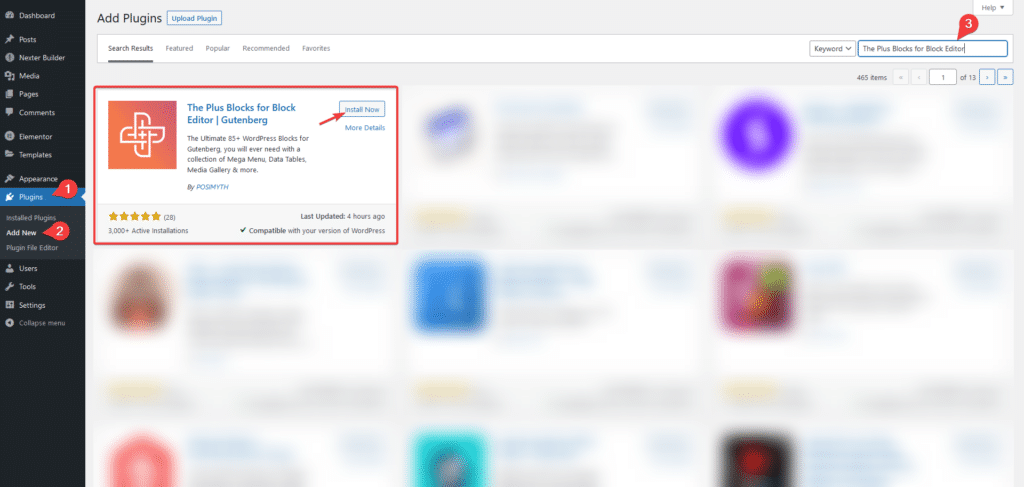
1: Install and Activate The Plus Blocks for Gutenberg
To get started, you’ll need to install and activate The Plus Blocks for Gutenberg.

The Navigation Menu block is included in the pro version of The Plus Blocks for Gutenberg. So make sure you get the pro version of the plugin before starting to create your mega menu.
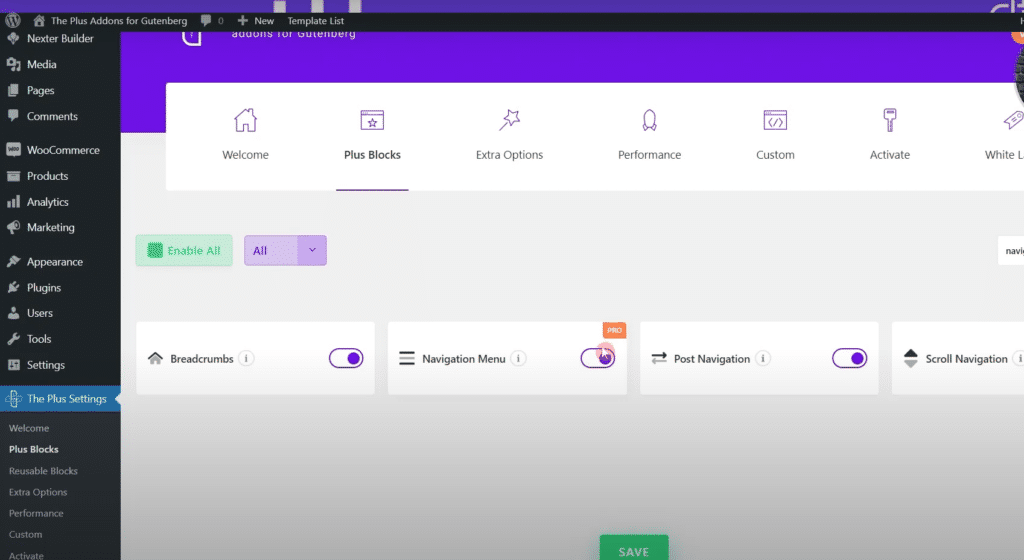
2: Enable the Navigation Menu Block From the Plus Settings
Once you’ve installed and activated the Plus Addons on your site, the next step is to enable the Navigation Menu block from the Plus Settings.
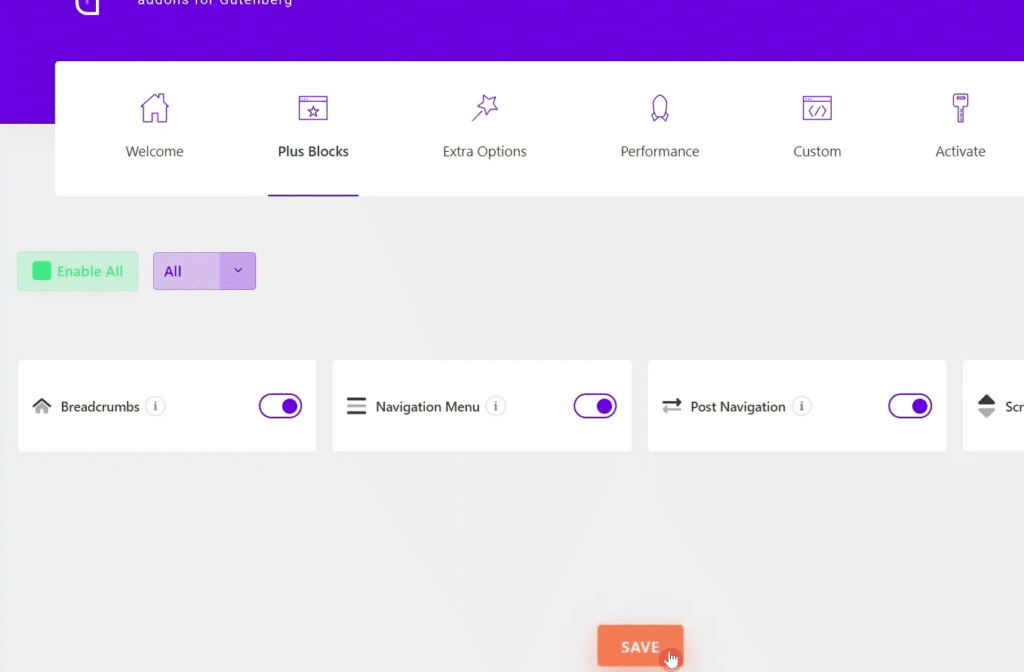
To enable this block, head to The Plus Settings » Plus Blocks in your WordPress admin area.

This will open the block library of The Plus Blocks for Gutenberg. Don’t get overwhelmed by seeing the list of many blocks.
You can easily find the Navigation block using the search bar on the right.
Type “navigation” in the search field, and you’ll be displayed with the navigation blocks.
Toggle on the Navigation Menu block and click the green Save button at the bottom.

Perfect! You have completed half of building a mega menu using the block editor.
3: Create Your Custom Header Template Using the Nexter Theme
Now comes the important step. Here, we need to create a custom header for our website.
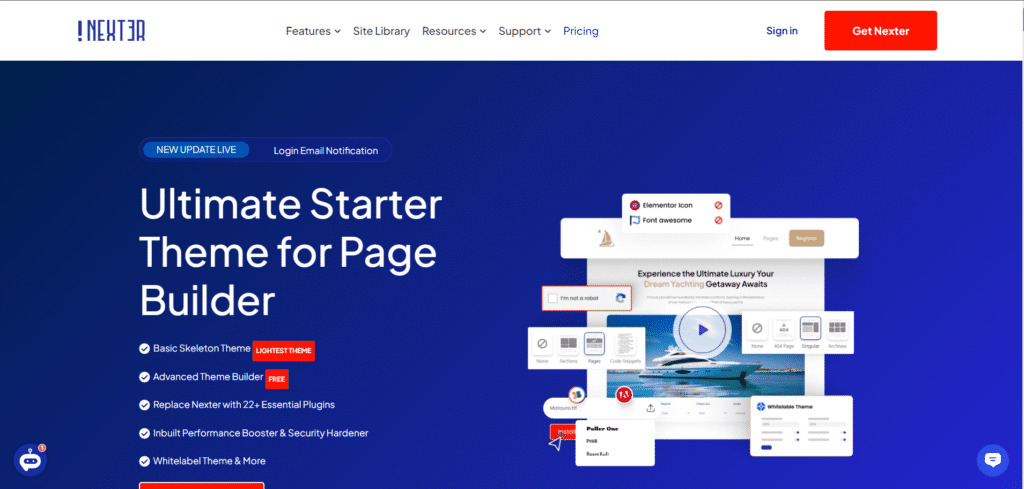
In this tutorial, we’re going to use the Nexter Theme for WordPress.

Nexter is a customizable, flexible, and fast-loading WordPress theme.
It comes with an advanced Nexter Extension that includes a powerful Nexter Builder, allowing users to build custom templates like header, footer, and many other sections for your WordPress sites.
The best part of using the Nexter theme is that you can create a custom header template on your WordPress site without spending a penny.
If you need more guidance on the activation process, check out the documentation on how to activate the pro version of the Nexter WordPress theme.
Once you activate the Nexter theme and extension, it’s time to create a custom header for your websites.
Go to your WordPress dashboard and click Nexter Builder >> Add New.
This will open your new header template page. Here, we need to complete a few things in order to build a perfect-looking header for your website.
- Add a unique Name to your template.
- Choose the Layout.
- Select the Header section.
- Choose your header type as Normal, Sticky, or Normal + Sticky.
- Toggle On/Off the Transparent Header option.
- Set the Display Rules for your website header.
If you need more guidance on the options mentioned above, check out the documentation on how to create a header in Nexter WordPress Theme.
Once you build your custom header, you’ll move to the next step.
4: Add Navigation Menu Block to the Header Template
Now that you’ve created your custom header, it’s time to add the Navigation Menu block to your header template.
For that, click the “+” icon and search for the TP Navigation Menu block.
As soon as you add the Navigation Menu block, you’ll be displayed with the settings to customize the menu block on the right-hand side of your page.
5: Design Your Mega Menu Using the Navigation Menu Block
The TP Navigation Menu Block consists of 3 tabs:
- Layout
- Style
- Advanced
Layout Tab of the TP Navigation Menu Block
Let’s start with the Navigation Content. Here, you need to choose the source content of your mega menu.
You get two source options: WordPress Menu and Manual Menu.
Choosing the WordPress Menu allows you to create the mega menu using the WordPress native menu.
The Manual Menu option opens more customization options and allows you to create a fully functional WordPress mega menu using the Gutenberg editor.
So here, we’ll select the Manual Menu option.
Next, you’ll find an option to set up your Mega Menu layout. With the TP Navigation Menu, you can create a Horizontal Mega Menu as well as a Vertical Mega Menu.
Also, you can select the option Vertical Toggle to trigger the mega menu vertically by clicking a hamburger icon.
For our tutorial, we’ll go with the Horizontal option.
Next, we need to create all the elements of the mega menu using the Navigation Menus option.
Click on the box under the Navigation Menus, and you’ll be displayed with more options.
Choose the Menu Level. Here, you’ll see the menu level options from 0 Level to 6 Level.
Adding elements under the 0 Level will create our primary or parent menu.
Once you select the Menu Level, proceed to the next steps. Here you find options to:
- Add a Link to your menu element.
- Define Menu Text.
- Set Submenu Minimum Width.
- Enable the disabled Label feature. If you enable this option further, you’ll get more styling options, such as custom label title, label color, and background color.
- Choose your Menu Icon type. You can choose an icon from the icon library or also add a custom image as an icon. Including all these, you also get styling options such as color, background color, and border options to customize your menu icon.
- Lastly, if you get the Custom Class option to add some more advanced functionality.
You can add more menu elements by simply clicking on the +Add Menu button. Also, you get the option to duplicate the existing menu.
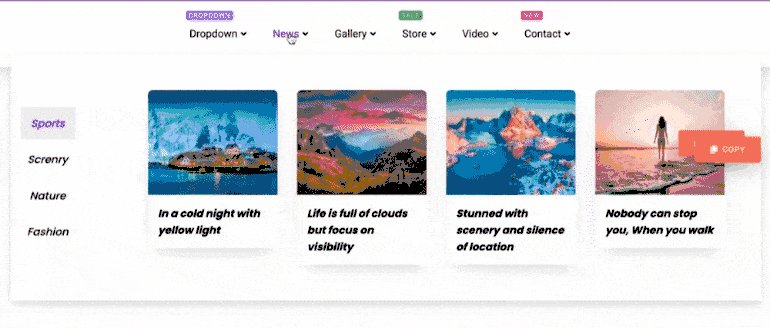
To make the process easier and faster, we have got you a Reusable Block option. You can reuse your pre-made block template and display it as a mega menu using this option.
To do that, select:
- Your menu level to be at Level 1
- Choose SubMenu Type as Mega Menu
- Select your Reusable Block to be displayed as a mega menu.
Next, you get a customization option for the submenu. You can select your submenu to be open on On Hover or On Click.
You can add exciting transition Submenu transition effects and set the mega menu Alignment.
Many people surf the web through mobile phones, and what’s the point of creating a website that isn’t responsive and doesn’t look on mobile devices?
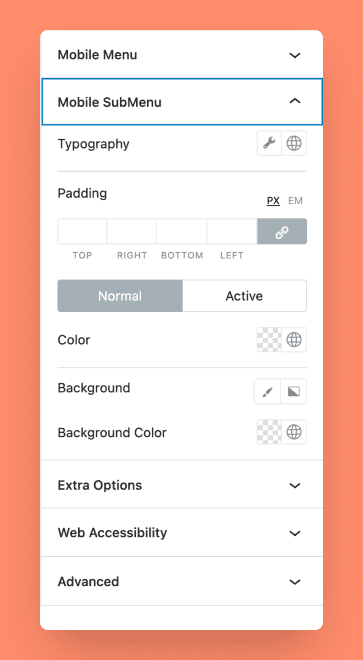
In the Mobile Menu section, you can have multiple settings to create your mega menu that looks beautiful on small-screen devices.
The Plus Blocks for Gutenberg also comes with a dedicated Mobile Menu Block for Block editor. This Mobile Menu block helps you create horizontal and vertical mega menus, especially for mobile devices.
Lastly, we get an Advanced option where you get the flexibility to add custom code for more functionality.
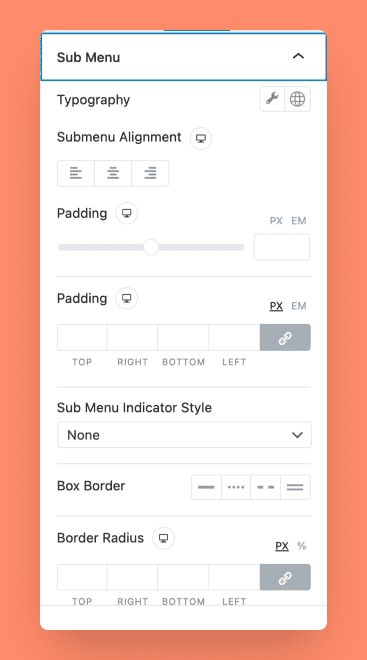
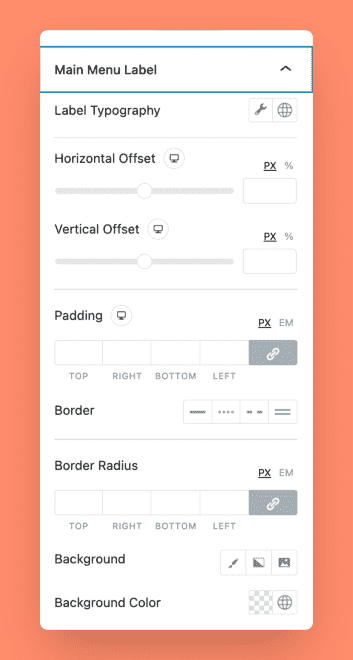
Style Tab of the TP Navigation Block
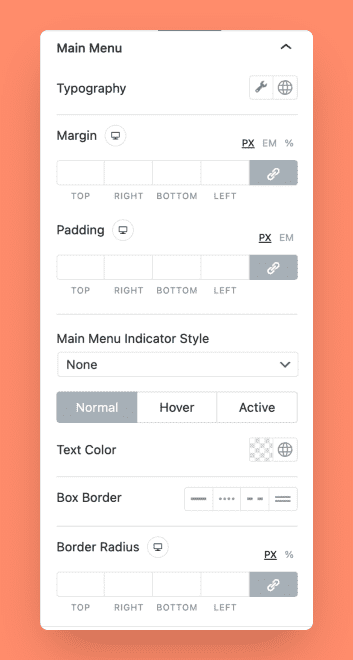
The style tab of the Navigation Block consists of extensive styling settings to customize every element of your mega menu.
You get them all under a single click, from adding color to set the background color to adding margin and padding.
All options under the style tab are self-explanatory; you can play with the options and create flawlessly working and creative mega menus on your WordPress websites.
Below, you can check the screenshots of the styling options you get with the Navigation Menu Block of The Plus Blocks for Gutenberg.




Including all these advanced styling options, with the TP Navigation Menu, you also get the Web Accessibility feature to create a dynamic mega menu that is easily accessible across all devices and all browser types.
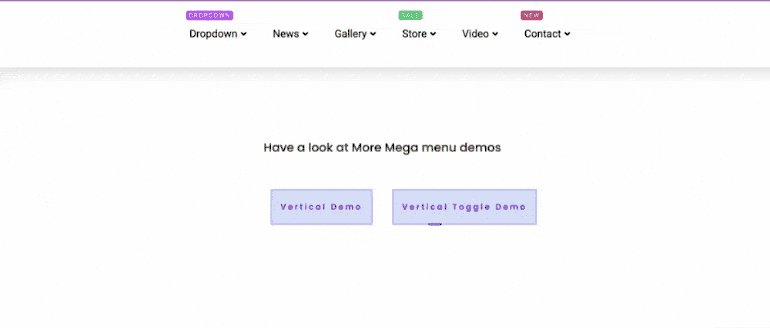
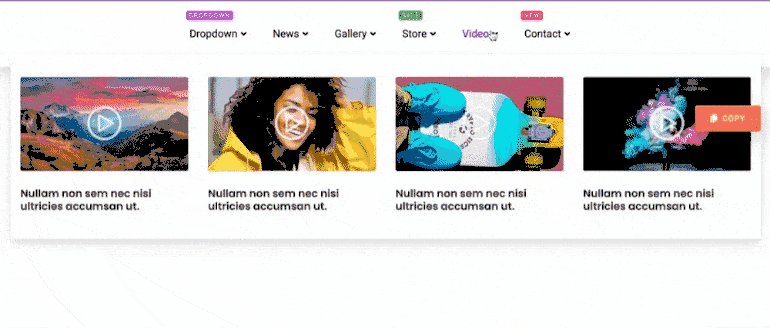
Below, you can see the design of the mega menu created with the Navigation Menu Block by The Plus Blocks for Gutenberg.

Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping up: How to Create a WordPress Mega Menu Using Gutenberg
I hope this guide helps you learn how to create a WordPress mega menu using the block editor.
In this guide, we have covered a guide on creating a Horizontal Mega Menu using the Gutenberg editor; if you want to create a Vertical Mega Menu with the Gutenberg editor, check out the video below!
We have a dedicated Posimyth YouTube channel where we have posted new and helpful video resources; please subscribe to the channel for more video guides on The Plus Blocks for Gutenberg.
If you need more guidance on mega menus, check out the detailed article on when to use (and not use) a mega menu for navigation.
If you find this helpful, do share it, and if you have any queries, do leave a comment down below!
Further Read: There are various mega menu plugins out there; which should you use? Check this detailed comparison of the 5 Best WordPress Mega Menu Plugins.