If you’re looking to customize your website, the homepage is a great place to start.
Your homepage is often the first impression visitors have of your website, so it’s important to make it look good and convey the right message. WordPress is a popular platform for creating websites, and with the right tools, editing your homepage can be a breeze.
Key Takeaways
- Your homepage is a significant part of your website, and editing it can be easy with the right tools.
- The Gutenberg block editor and Elementor page builder are both popular options for customizing your homepage in WordPress.
- With these tools, you can create a unique and engaging homepage that will make a great first impression on your visitors.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
What is a Homepage?
The homepage of a WordPress site is the first page visitors see when they arrive at a website. It acts as a central hub, offering essential information about the site, such as an introduction to the company or individual, key services, and recent posts or announcements.
The homepage should effectively communicate the purpose of your website and the value it offers to visitors.
For example, The Plus Blocks for Gutenberg‘s homepage showcases its plugin features and all the 85+ WordPress Blocks widgets it provides.

Difference Between Landing page and a Homepage?
A landing page is the first webpage someone sees after clicking a link from an email, ad, or other digital source. It’s designed to introduce a specific campaign and its benefits.
On the other hand, a homepage exists as a single page of a larger website. It has lots of information and focuses on introducing your company.
| Aspect | Landing Page | Homepage |
|---|---|---|
| Purpose | Specific, focused on a single objective or campaign | General, serves as the main entry point to a website |
| Audience | Targeted audience segment | Broad/general audience |
| Navigation | Limited navigation options | Full navigation menu/options |
| Content | Tailored content for a specific offer or message | Overview of various sections/services of the website |
| Call-to-Action | Emphasized, focused on conversion | Multiple, directing users to different sections |
| Design | Simple, designed for conversion | Reflects the overall brand and site architecture |
| SEO | Often targeted for specific keywords | Optimized for broader keywords and site relevance |
| Analytics | Measures specific campaign effectiveness | Tracks overall site performance and user behavior |
Also Read: How to Make a WordPress Website for Free [6 Easy Steps]
How to Edit your WordPress Homepage? (2 Methods)
We’ll walk through editing your WordPress homepage using Gutenberg and Elementor.
1. How to Edit Your Homepage in WordPress with Gutenberg Block Editor?
If you’re using WordPress for a while, you’re probably already familiar with the Gutenberg Block Editor. This powerful editor allows you to create and customize your website’s pages and posts with ease.
The Gutenberg Block Editor is a visual editor that allows you to create and customize your website’s content using blocks. These blocks can be anything from text and images to widgets and more.
With the Gutenberg Block Editor, you can easily drag and drop blocks onto your page, arrange them as you see fit, and customize them to match your website’s style and branding.
Steps to Create Homepage in WordPress using Gutenberg Block Editor
- Open your WordPress dashboard.
- Now go to your Homepage.
- Click on Edit Button
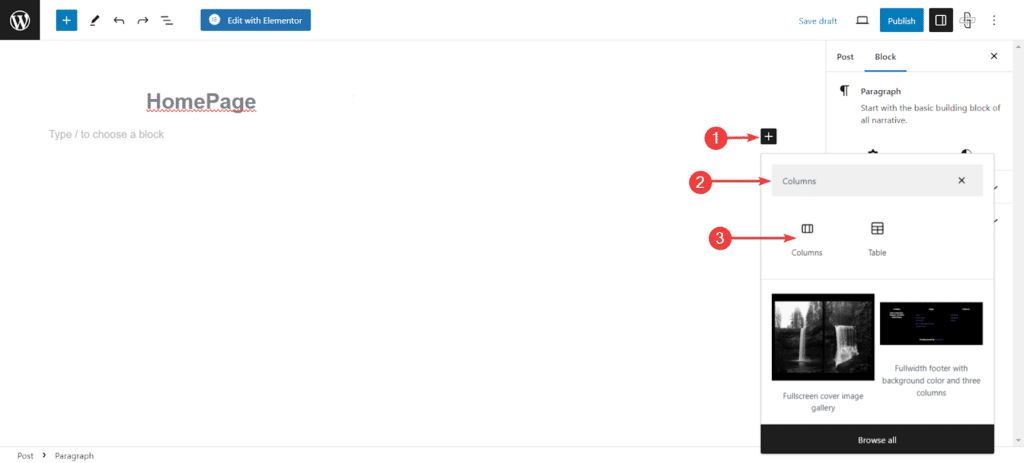
- Click on “+” icon
From there you add a select Block example paragraph, heading text here we are adding a Columns container.

You can add Text and Images in the column using Block Editor
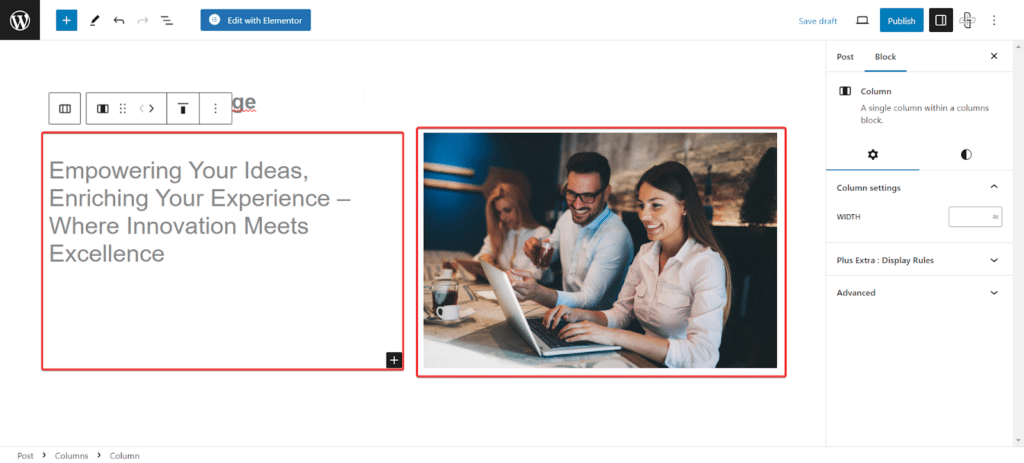
- Select Two columns blocks
- In the left column, click on the “+” icon and select Paragraph block.
- In the right column, click on the “+” icon and select Image block.

Add Button in your Homepage
1. Now to add the button, click on “+” icon
2. Select Block Button.
As you can see in the picture below, we have added a button using the block editor.

✅PRO TIP
Recent research discovered that well-executed CTAs on landing pages can increase conversion rates by 80% and The red CTA button consistently outperforms the green one. – CXL
If you’re looking for a quick and easy way to save time, consider using pre-made templates in Gutenberg for customizing your homepage.
Specifically, check out pre-made templates with advanced blocks from The Plus Blocks for Gutenberg. You can easily clone on your site using cross-domain copy & paste on your WordPress site.

Also Read: 5 Best WordPress Google Business Reviews Plugins
2. How to Edit Your Homepage in WordPress with Elementor?
Elementor is a popular page builder plugin that allows you to create beautiful and functional websites with ease. In this section, we will discuss how to edit your homepage with Elementor.
Before you can start editing your homepage with Elementor, you need to have the plugin installed and activated on your WordPress website. You can install Elementor by going to the Plugins section of your WordPress dashboard and searching for “Elementor.”
Once you have installed and activated the plugin, you can start using it to edit your homepage.
Steps of Creating Homepage in WordPress using Elementor
- Open your WordPress Dashboard
- Make sure Elementor is installed and click on Add new Page
- Click Edit with Elementor, and add the homepage content here.
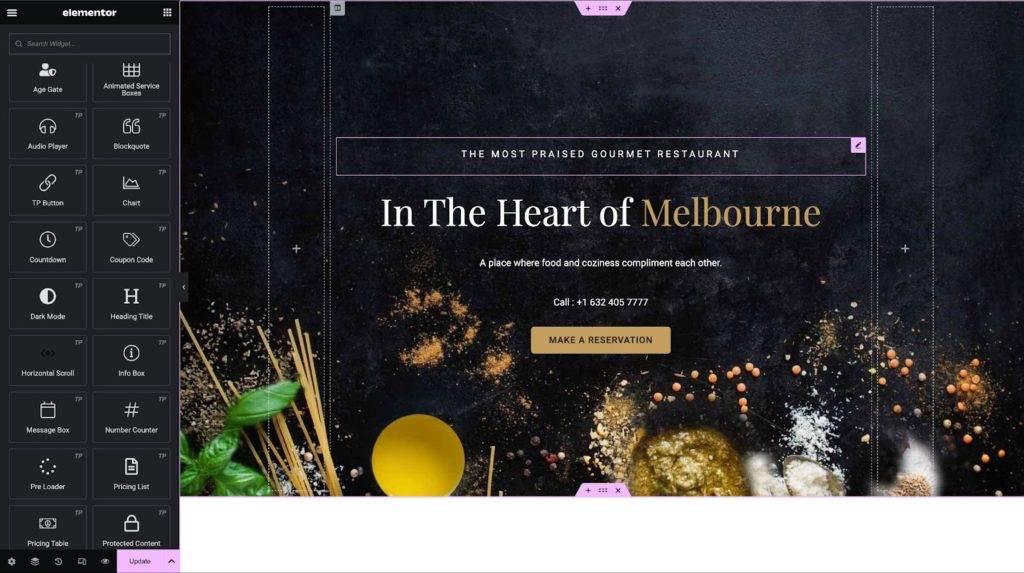
You can use any set of widgets to create your homepage content.
To customize your widgets, simply click on them and adjust the settings in the left-hand sidebar. You can change the text, font, color, and more. You can also add animations and effects to your widgets to make them stand out.

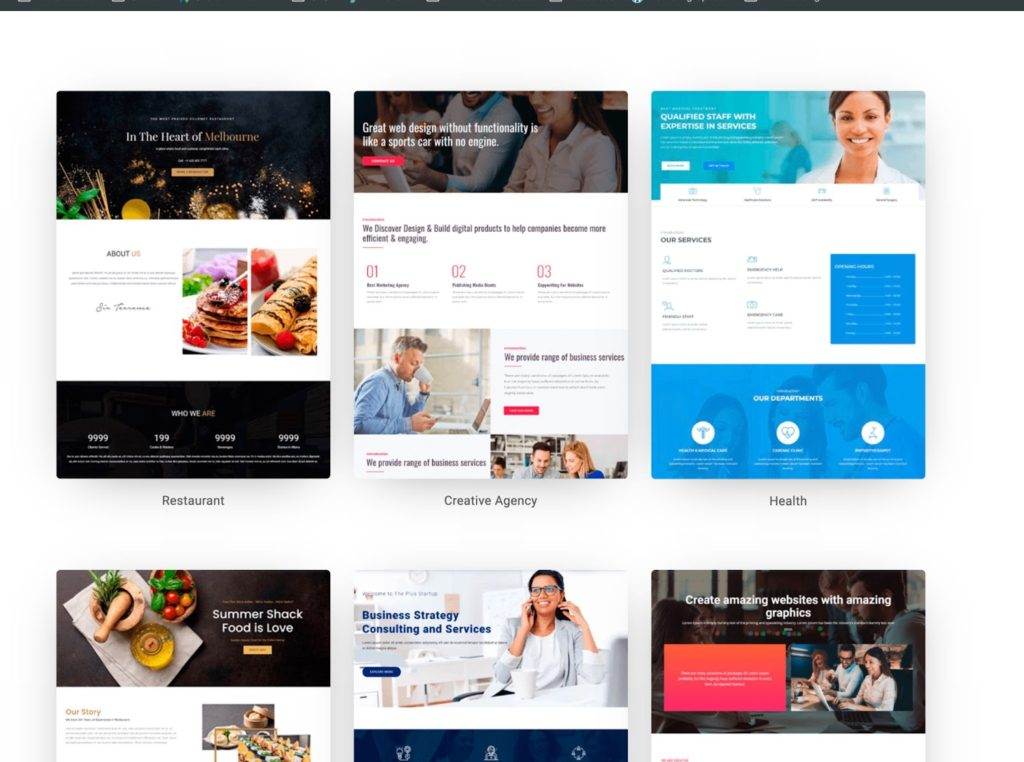
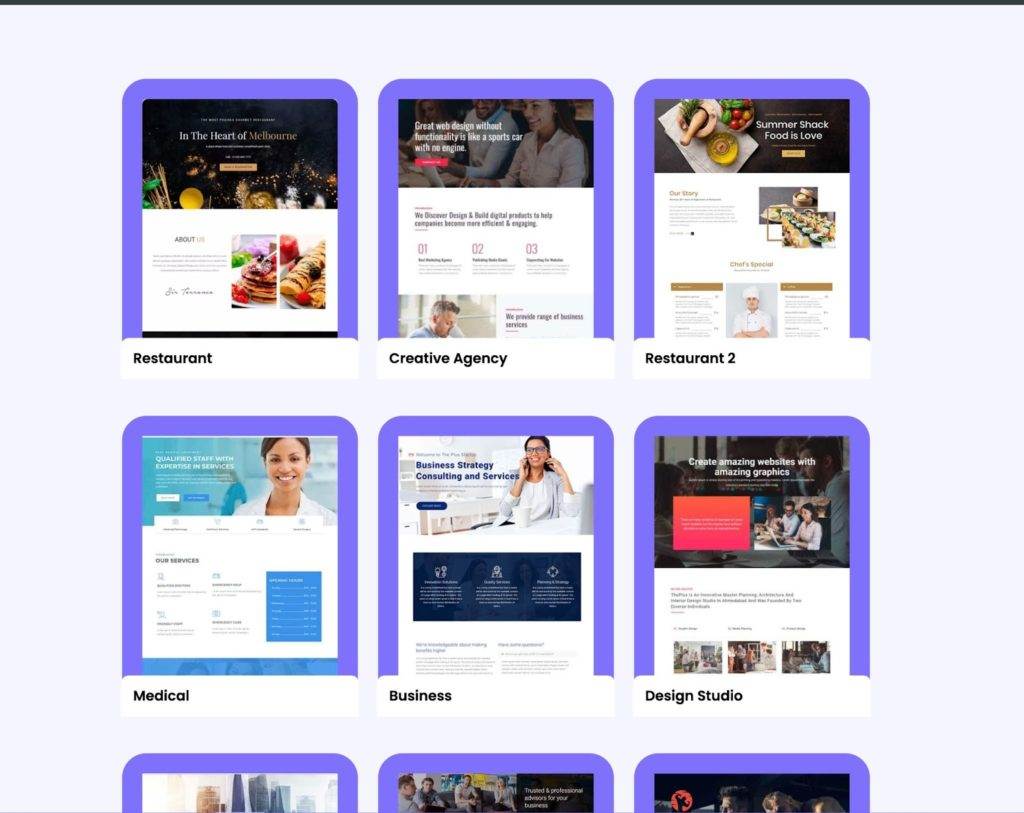
The Plus Addons for Elementor comes with 18+ ready-made homepage designs. Where, you can easily perform a cross domain copy and paste to get the same design on your site and customize based on your needs.

Also Read: 7 Reasons Why You Should Invest in Premium WordPress Themes
How to Set Your WordPress Static Homepage?
Lastly, once you have created your homepage, then you need to assign it as homepage so that whenever you open your website the page opens on domain.com rather than domain.com/homepage.
To set a static homepage in WordPress
- Open your WordPress Dashboard
- Create your Homepage
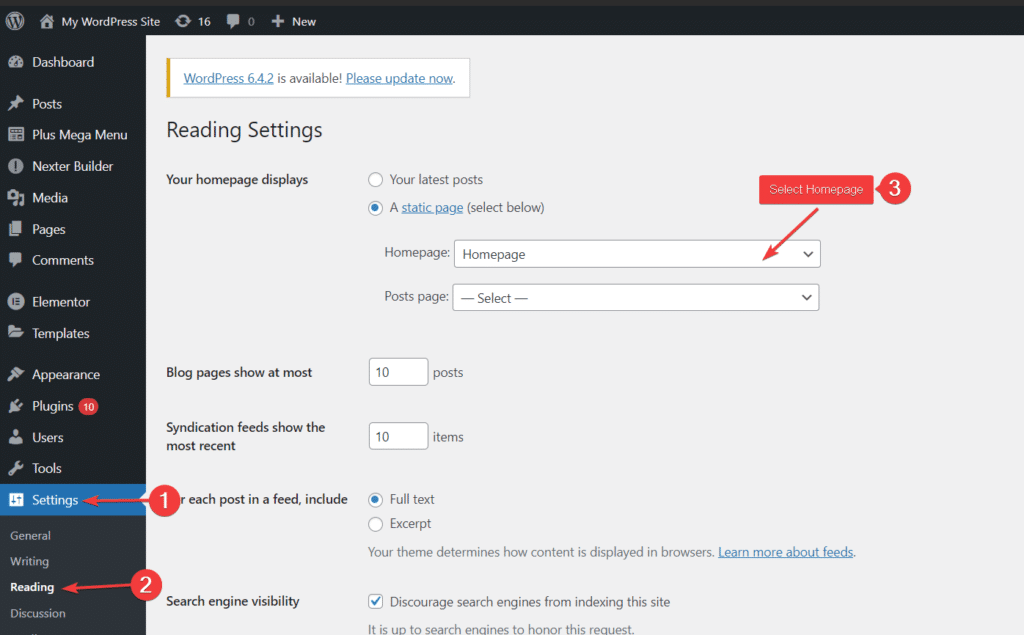
- Go to Settings → Reading
- Select the page that you want to set as Homepage from the dropdown menu

In conclusion, editing your homepage with default theme settings is a great way to customize your site without having to use any additional plugins or tools.
By accessing the theme customizer and making changes to your header, footer, layouts, and navigation, you can create a homepage that is both visually appealing and easy to navigate.
Also Read: 5 Best WordPress Content Protection Plugins [Compared]
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Frequently Asked Questions
Can you customize your WordPress homepage without coding?
Yes, you can customize your WordPress homepage without coding by using The Plus Blocks for Gutenberg. It comes with pre-designs templates and WordPress blocks, where you just have to customize the text according to your brand.
What are widgets, and how can you use them to customize your WordPress homepage?
Widgets are small blocks that perform specific functions. You can use them to add various elements such as text, images, menus, and more to customize your WordPress homepage.
How to add Video on your WordPress homepage?
Yes, you can add a video to your WordPress homepage by using the built-in video block or use Video Block from The Plus Blocks for Gutenberg. You can use this embed YouTube, Vimeo, self-hosted video with alot of customization. Moreover, you can also create a video gallery.
What factors should you consider when choosing a theme for your WordPress homepage?
When picking a theme for your WordPress homepage, consider factors such as responsiveness, customization options, speed, and compatibility you can use such a starter theme like Nexter WordPress Theme.
Can you use both Elementor and Gutenberg on your homepage?
Yes, you can use both Elementor and Gutenberg on the same homepage, but it’s generally recommended to choose one for consistency across the website.