Do you know with the Carousel Anything block of The Plus Blocks for Gutenberg you can allow users to interact with your carousel slider on mousewheel?
Yes, you can, this can add an extra level of interactivity to your website.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Carousel Anything block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
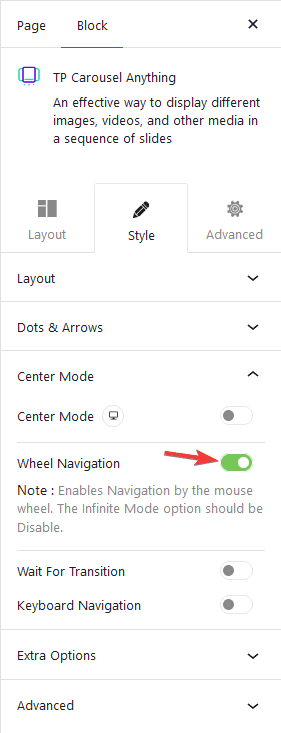
To enable the mousewheel option, add the block on the page and after you’ve created your slides go to the Style tab, Center Mode > Wheel Navigation and turn on the toggle.

But make sure to disable the Infinite loop option so that mousewheel functions properly.
You can turn on the Wait For Transition toggle for a better user experience so the mousewheel will only work once the slide transition is completed.
This is how you can make a WordPress carousel slider navigate on mousewheel.
You can add keyboard navigation to your carousel as well to make it more accessible. Learn the process.


