Creating a full width carousel slider in WordPress can be a great way to showcase featured products or services, as well as to make your website more impactful. It can really help make a website look more professional while allowing you to explore more creative options in terms of design.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Carousel Anything block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
Making a full width carousel in the WordPress block editor can be difficult, but with The Plus Blocks for Gutenberg blocks you can do that easily.
To make a full width slider first make sure your theme supports full width template and that you are using a fullwidth template for that page.
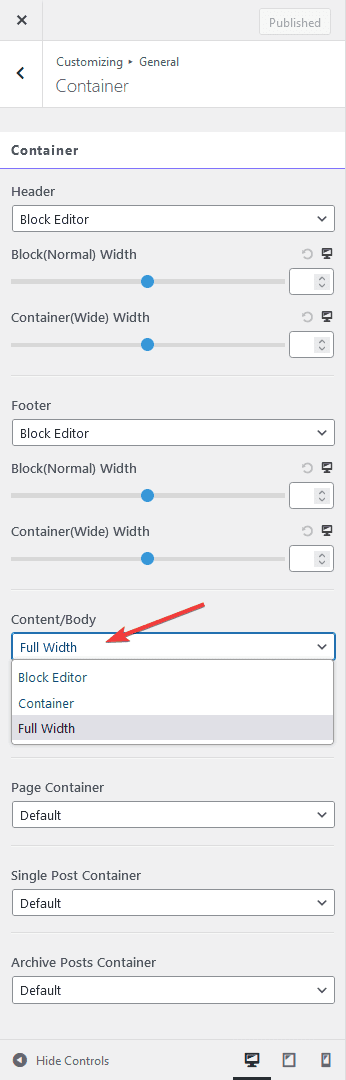
If you are using our free Nexter theme, you can easily set the template to full width from the theme customizer. Go to General > Container > Content/Body and choose Full Width from the dropdown.

To remove any extra spacing around the container set the Spacing(Padding) to 0.
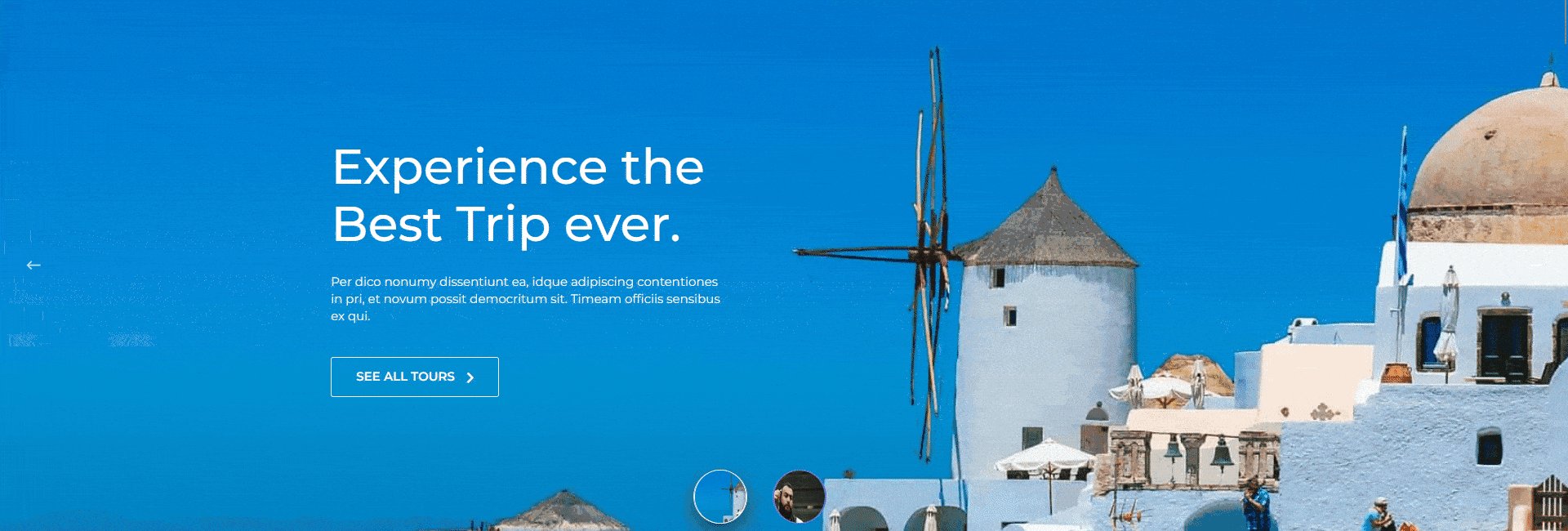
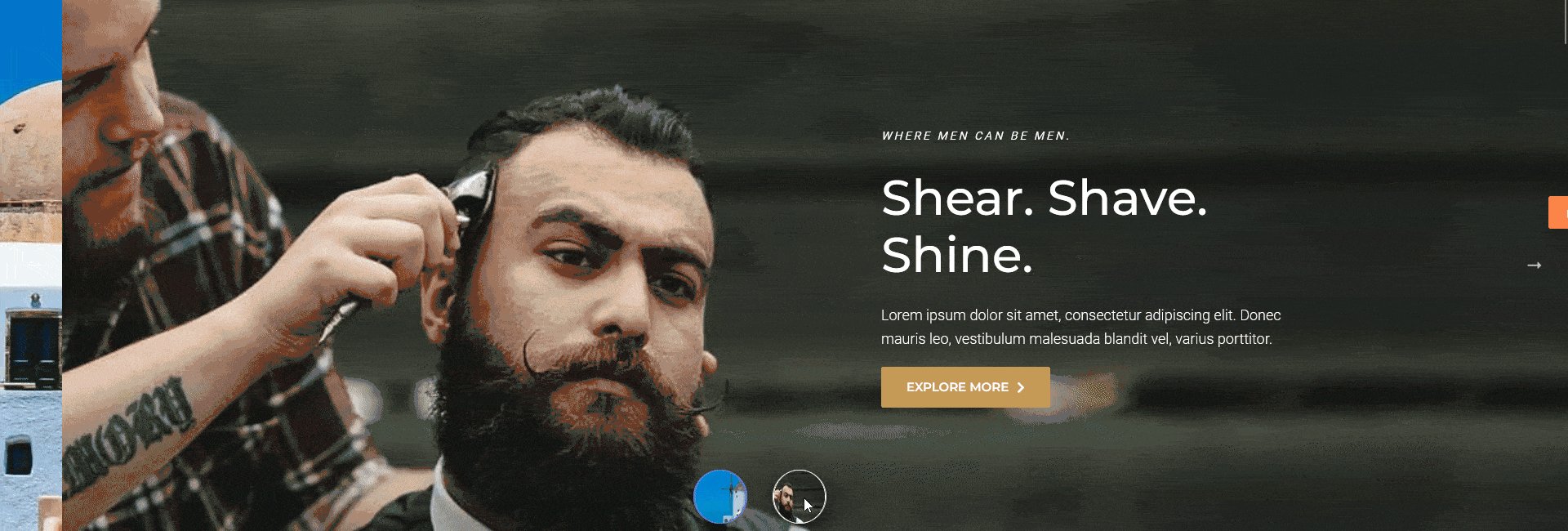
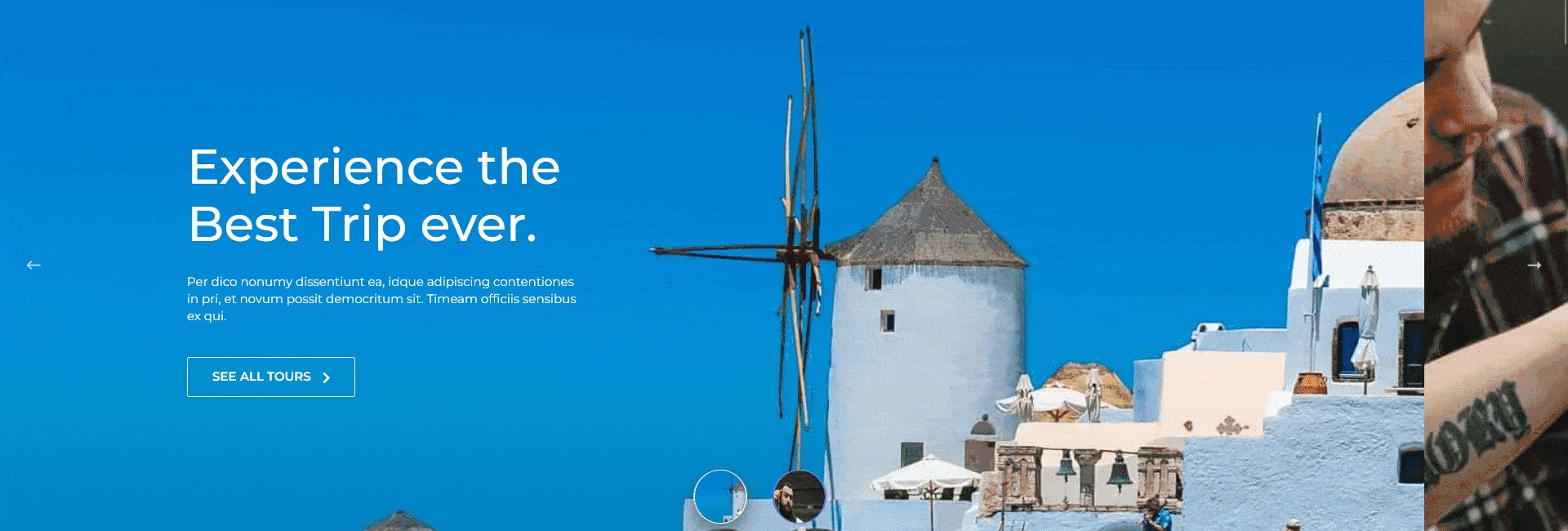
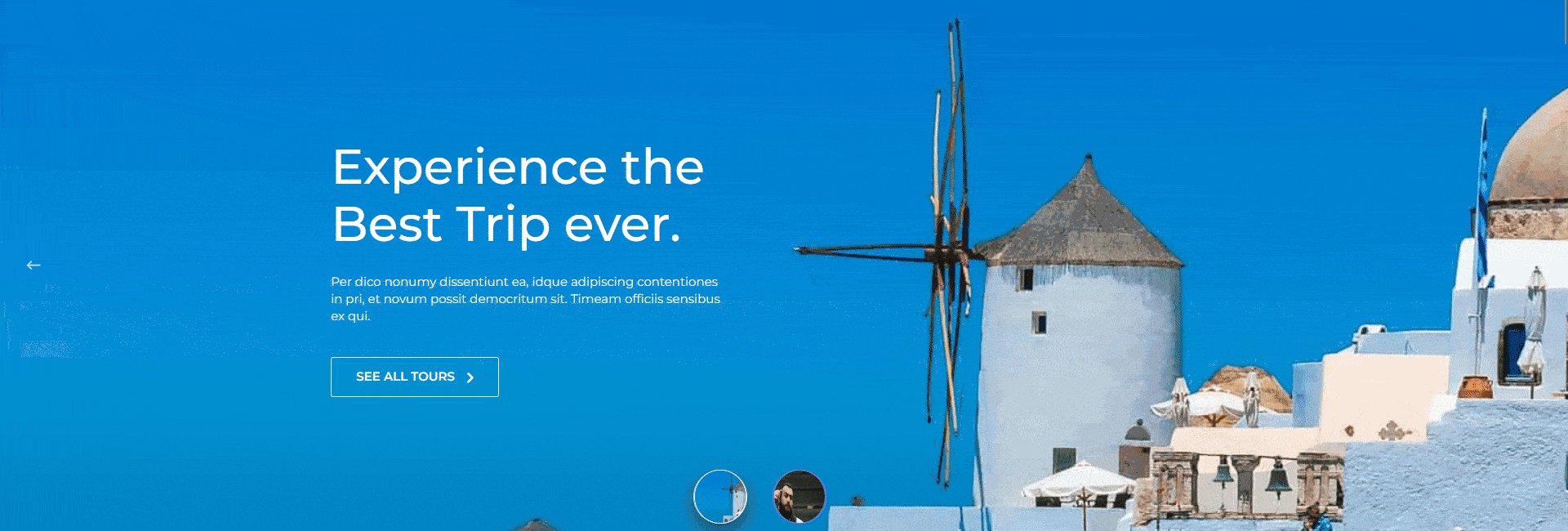
Now once you have set the full width template just add the Carousel Anything block on the page and create your slides it will create a full width carousel slider.
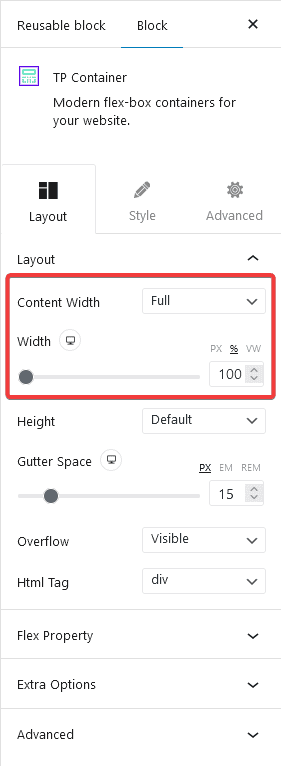
But if you are using the Container block of The Plus Blocks for Gutenberg to create your reusable blocks then make sure you have set the container width to Full from the Content Width dropdown, and the Width is set to 100%.

This will make your carousel slider full width.

Also, check How to create multiple columned WordPress Carousel Slider.


