If you’re running a WordPress site, you know how important it is to have attractive and dynamic content. Carousels are one of the best ways to display multiple pieces of content in an engaging and visual way. However, the standard horizontal WordPress carousels aren’t the only option available. Vertical WordPress carousel sliders can be just as useful in creating an eye-catching and interactive user experience.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Carousel Anything block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
With the Carousel Anything block from The Plus Blocks for Gutenberg you can turn your horizontal slider into a vertical slider with just one click.
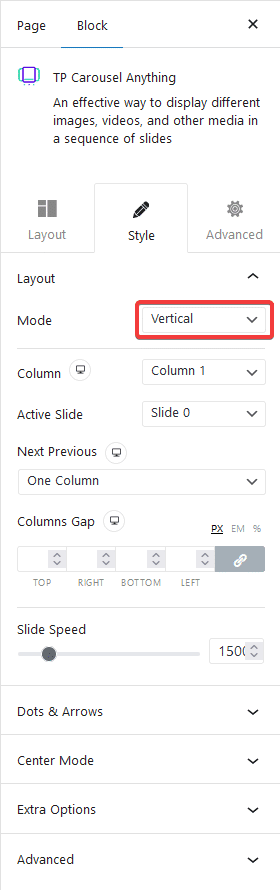
To make vertical carousel sliders add the block on the page and after you’ve created your slides go to the Style tab, Layout > Mode and from the dropdown choose Vertical.

That’s it now you’ve turned your carousel into a vertical carousel.

You can also add an auto scroll feature to your vertical carousel slider with our Carousel Anything block. Learn the process.


