Did you know you could show multiple columns in your WordPress carousel slider?
Yes, you can absolutely do that with the Carousel Anything block from The Plus Blocks for Gutenberg. In this process, you could show more content in less number of slides.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Carousel Anything block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
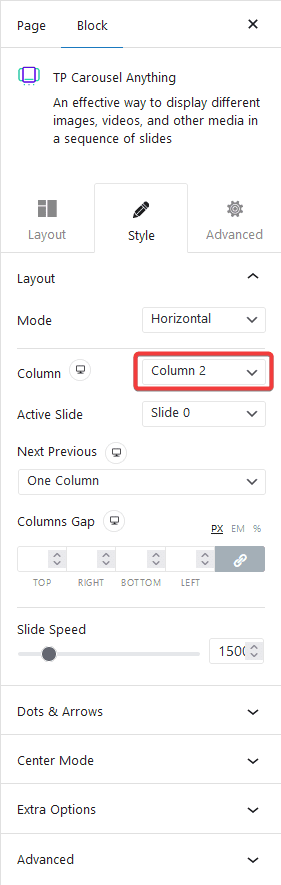
To add multiple columns in carousel sliders, add the block on the page and after you’ve created your slides go to the Style tab, Layout > Column and from the dropdown choose the number of columns you want to show in a single slide.

You can set a different number of columns for mobile and tablet.
From the Next Previous dropdown, set the behaviour of your next/previous slide movement. You can either move one column at a time or all visible columns (depending on the number of columns set in the Column dropdown).
Finally, you can adjust the column gap from the Columns Gap section.
Also, check How to create Full Width Carousel Slider in WordPress.


