When you are using the WordPress blocks of The Plus Blocks for Gutenberg you get an edge over any other WordPress blocks as it allows certain blocks to interconnect to create some truly unique interactive layouts using a unique id.
To check the complete feature overview documentation of The Plus Blocks for Gutenberg Carousel Anything block, click here.
Requirement – This block is a part of The Plus Blocks for Gutenberg, make sure its installed & activated to enjoy all its powers.
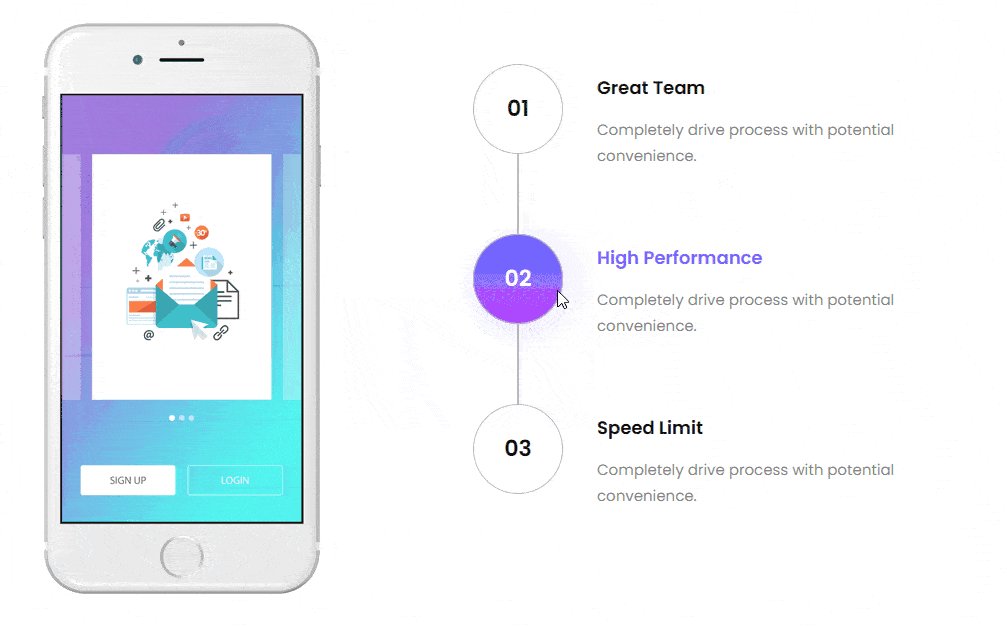
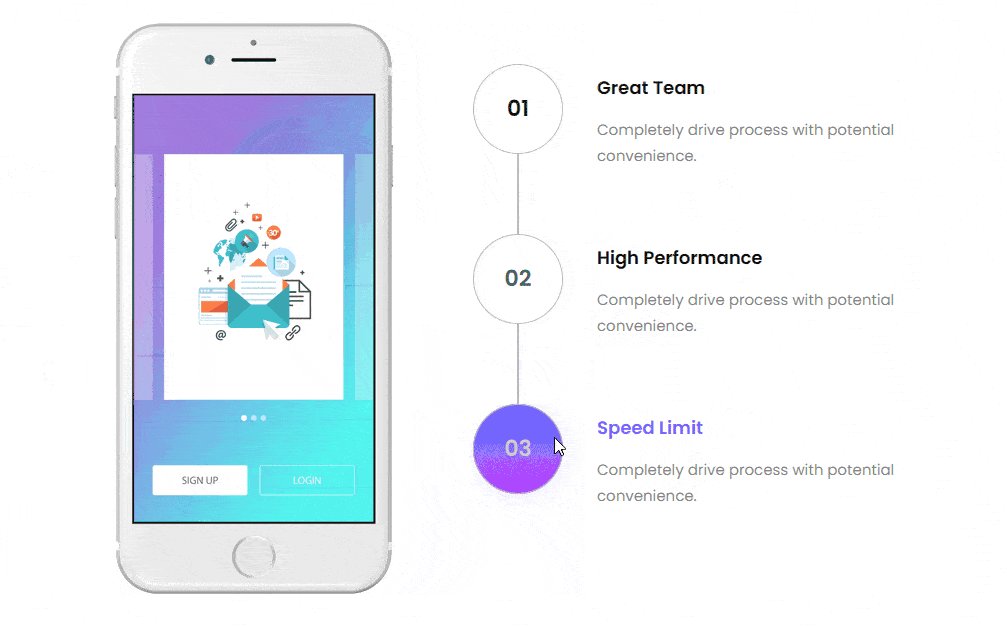
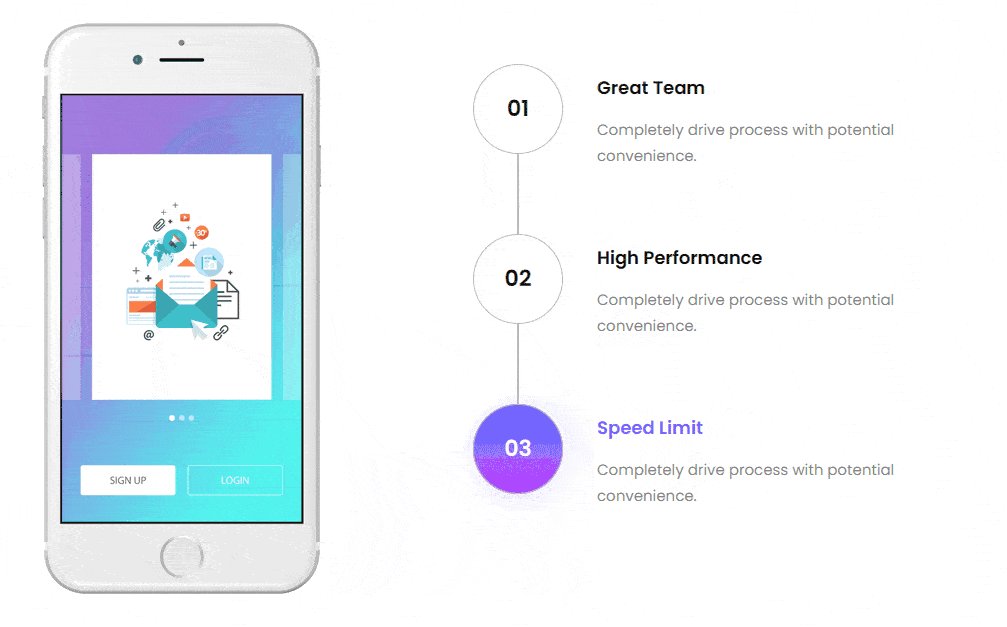
This feature lets you connect the Process Steps block with the Carousel Anything block.
First, add both the Carousel Anything and the Process Steps block on the page and follow the steps.
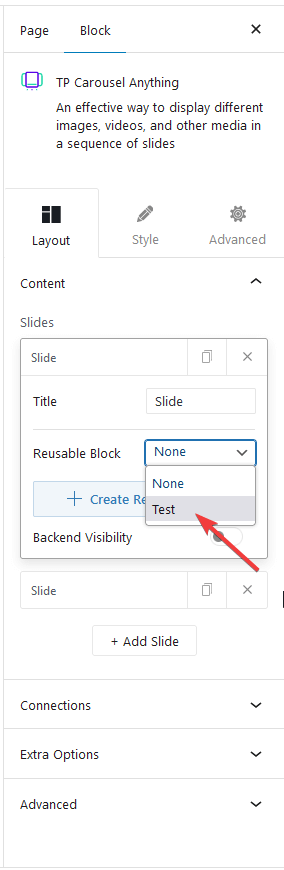
1. Add the content to the Carousel Anything slides using the reusable block.

2. The number of slides in the Carousel Anything block and the number of steps in the Process Steps blocks should be equal.
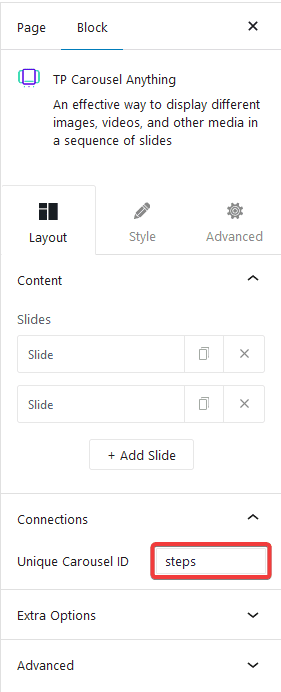
3. Next, in the Carousel Anything block, go to Connections > Unique Carousel ID and add an id.

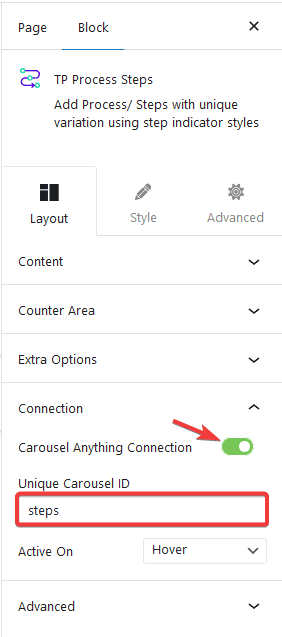
4. Finally go to the Process Steps block and turn on the Carousel Anything Connection toggle and add the same ID in the Connection Carousel ID field to make the connection.

From the Active on dropdown, you can choose the slider play mode either on mouse hover or on click.
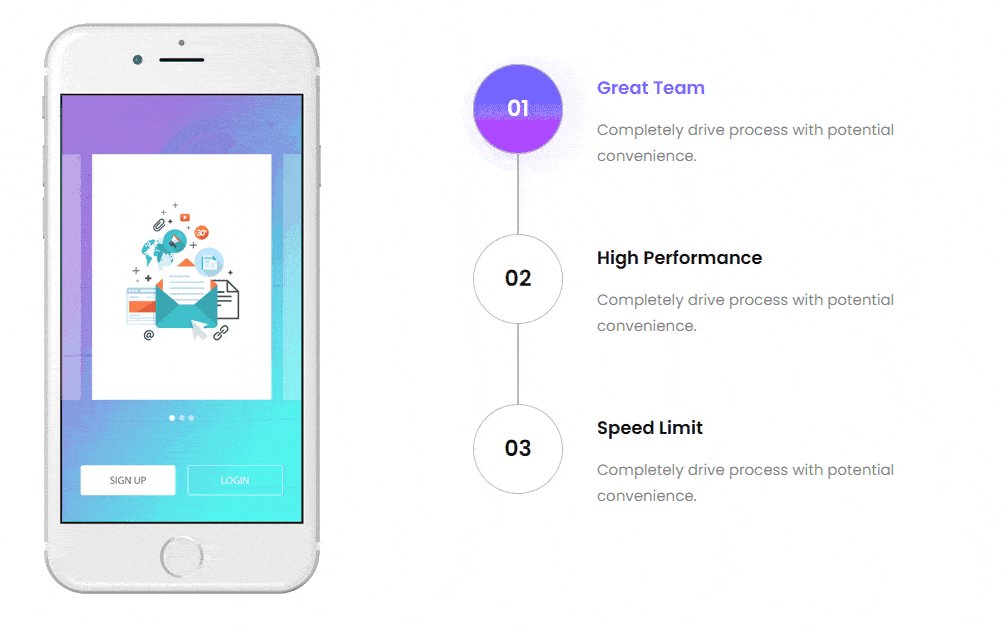
So with that, both the blocks are connected and if you play the slider the steps will change automatically.

Also, check How to connect Carousel Remote with Carousel Slider in WordPress.


